Editar estilos e definições de tipo de letra CSS no painel Estilos

Para facilitar o trabalho com tipografia, está agora disponível um Visual Font Editor no painel Estilos . Com o Editor de Tipos de Letra, pode alterar as definições do tipo de letra e as alterações são compostas imediatamente no browser, tudo sem conhecimentos aprofundados do CSS. O ícone Do Editor de Tipos de Letra do separador >Estilos da ferramenta >Elementos abre o Editor de Tipos de Letra, que consiste em duas partes:
- O seletor Família de Tipos de Letra .
- O editor de Propriedades do CSS .
A tipografia na Web é uma parte importante da experiência do utilizador. Quer garantir que os tipos de letra seguem as diretrizes da marca empresarial e que os seus conteúdos são apresentados conforme esperado em vários dispositivos. O texto tem de ser fácil de ler com o tamanho e a altura da linha. Os utilizadores podem redimensionar tipos de letra para satisfazer as necessidades individuais.
Para situações em que tipos de letra específicos não estão disponíveis num dispositivo de utilizador, deve fornecer opções de tipo de letra de contingência.
O CSS oferece um melhor suporte para tipografia nos últimos anos. Estão disponíveis dezenas de unidades CSS diferentes para definir o tamanho do texto. Estão disponíveis várias propriedades CSS para controlar o tamanho do tipo de letra, o espaçamento, a altura da linha e outras funcionalidades tipográficas.
Atualmente, a funcionalidade Ativar novo editor de tipos de letra no Painel de Estilos é experimental e tem de a ativar para as Ferramentas de Programação do Microsoft Edge.
Qualquer CSS no painel Estilos , quer seja definições de tipo de letra ou estilos inline, tem um ícone do Editor de Tipos de Letra . Para abrir o Visual Font Editor, clique no ícone Editor de Tipos de Letra .
![]()
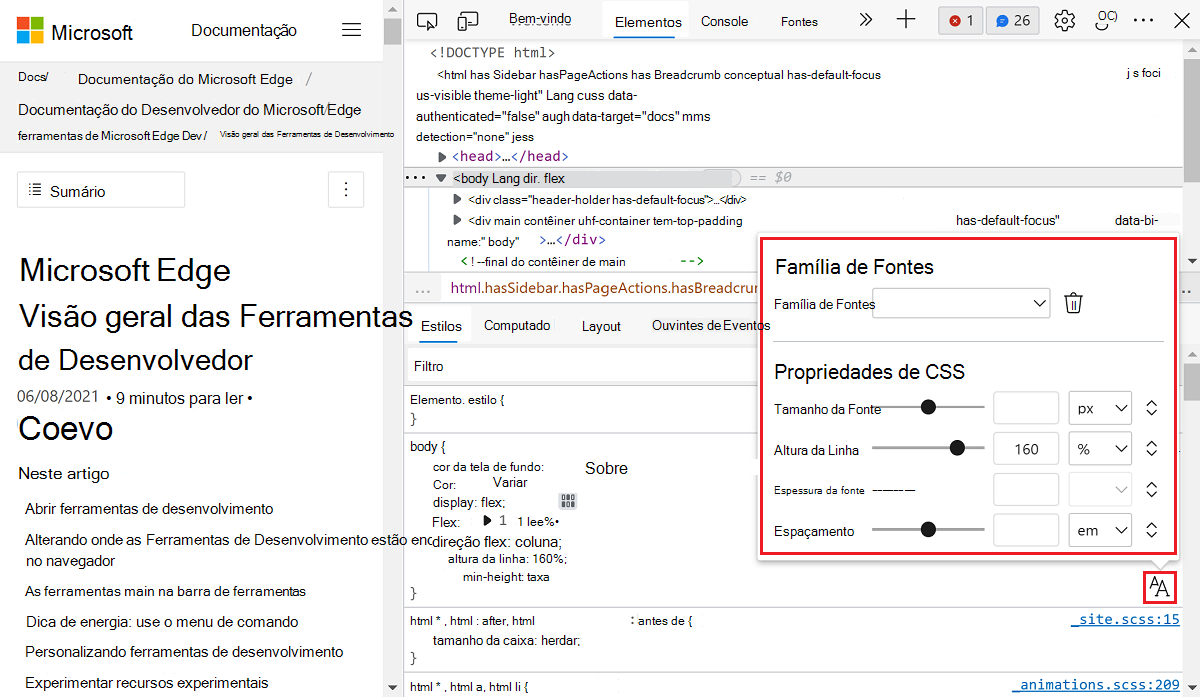
O Editor de Tipos de Letra é aberto na parte superior do painel Estilos :

Todos os campos no Visual Font Editor são preenchidos a partir dos valores no CSS no painel Estilos . Por exemplo, a line-height definição está definida como 160% no painel Estilos , para que o campo de texto da altura da linha apresente 160e a lista pendente de unidades %apresente . Além disso, o controlo de deslize é definido automaticamente para corresponder aos valores do campo de texto.
O seletor da Família de Tipos de Letra
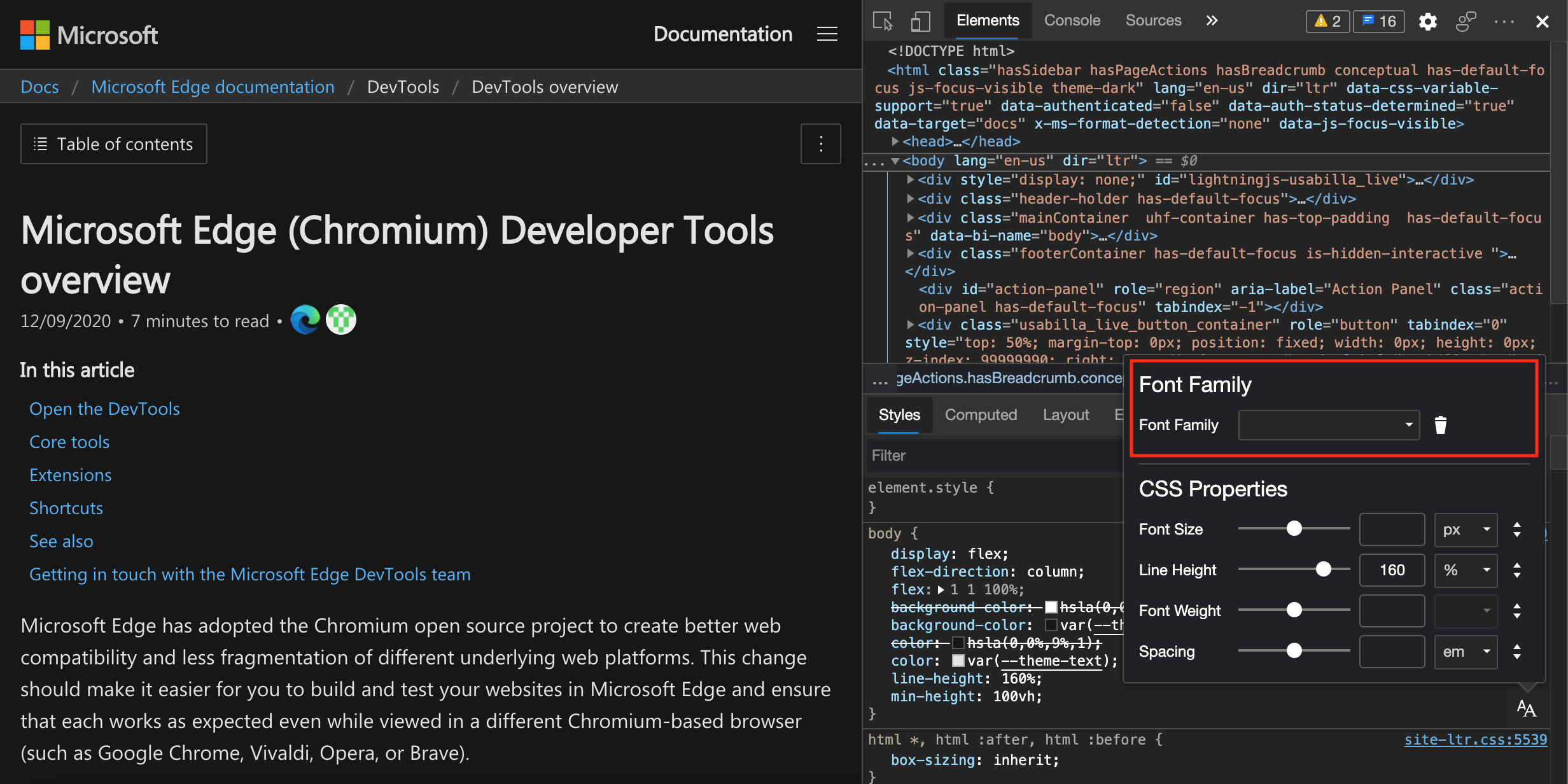
O seletor Família de Tipos de Letra é a parte superior do Editor de Tipos de Letra do elemento visual. Para selecionar os tipos de letra da regra CSS, no editor CSS, utilize o seletor Família de Tipos de Letra . Pode selecionar tipos de letra principais e de contingência para cada regra CSS.
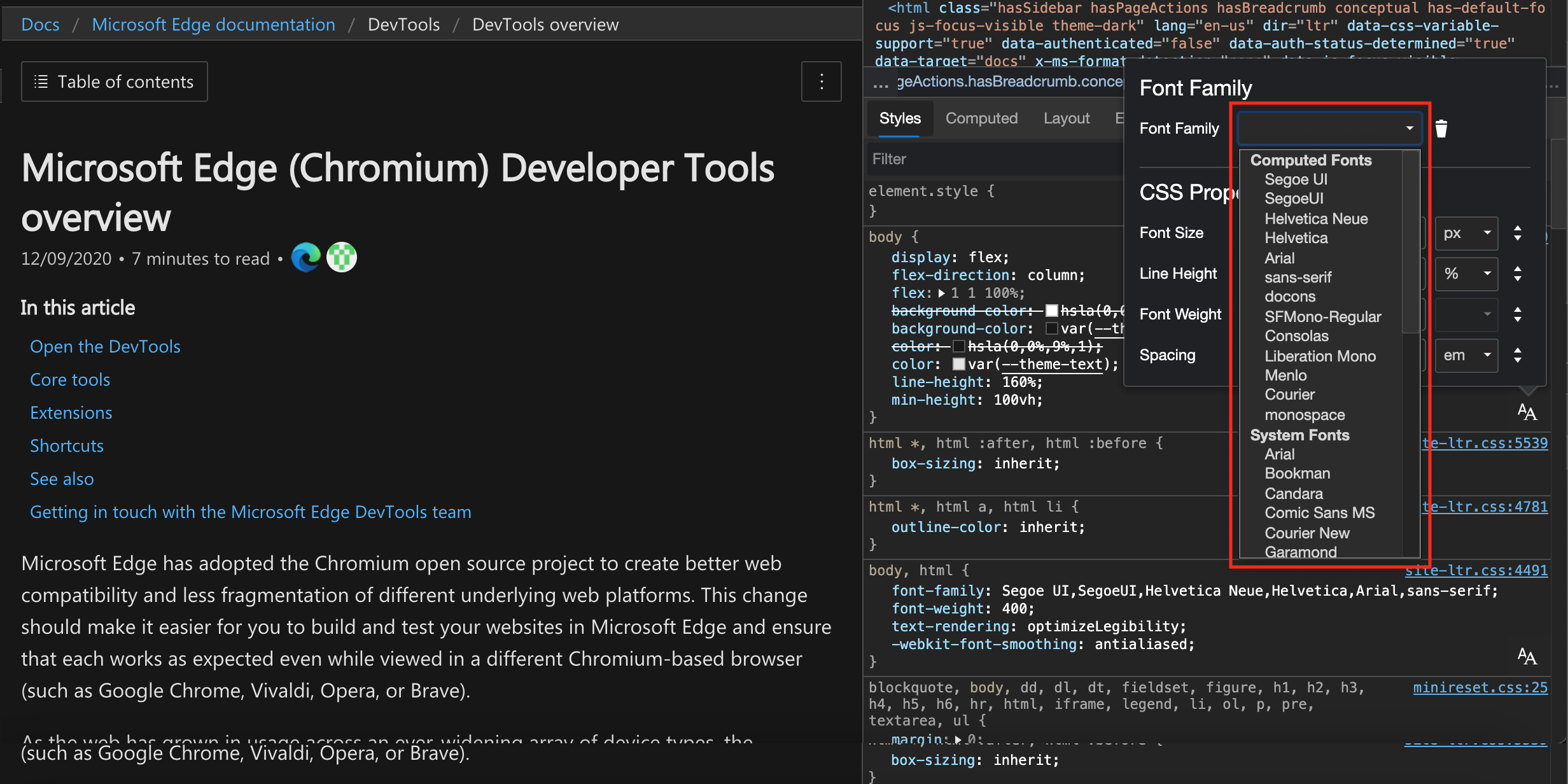
O Editor de Tipos de Letra é aberto na parte superior do painel Estilos com o seletor Família de Tipos de Letra realçado:

Utilize a lista pendente Família de Tipos de Letra para selecionar um tipo de letra. Os tipos de letra estão organizados em quatro grupos:
- Tipos de letra calculados, que são os tipos de letra disponíveis na folha de estilos no painel Estilos .
- Tipos de letra do sistema, que são os tipos de letra disponíveis no sistema operativo atual.
- Famílias de tipos de letra genéricas, como
serifousans-serif. - Valores globais, como
inherit,initialeunset.
O Editor de Tipos de Letra é aberto na parte superior do painel Estilos com o seletor Família de Tipos de Letra realçado:

Depois de selecionar um tipo de letra, é apresentado outro menu pendente para selecionar tipos de letra de contingência. Pode selecionar até oito tipos de letra de contingência. Para remover um tipo de letra, clique no ícone Eliminar Família de Tipos de Letra .
Observação
Se selecionar um valor global para a família de tipos de letra, não receberá outro menu pendente, uma vez que não existe qualquer contingência no CSS.
O editor de Propriedades do CSS
Pode alterar as propriedades do tipo de letra CSS na parte inferior do Editor de Tipos de Letra do elemento visual. Pode alterar o tamanho do tipo de letra, a altura da linha, a espessura do tipo de letra e o espaçamento entre letras através de qualquer um dos controlos de IU. As suas alterações são aplicadas imediatamente no browser.
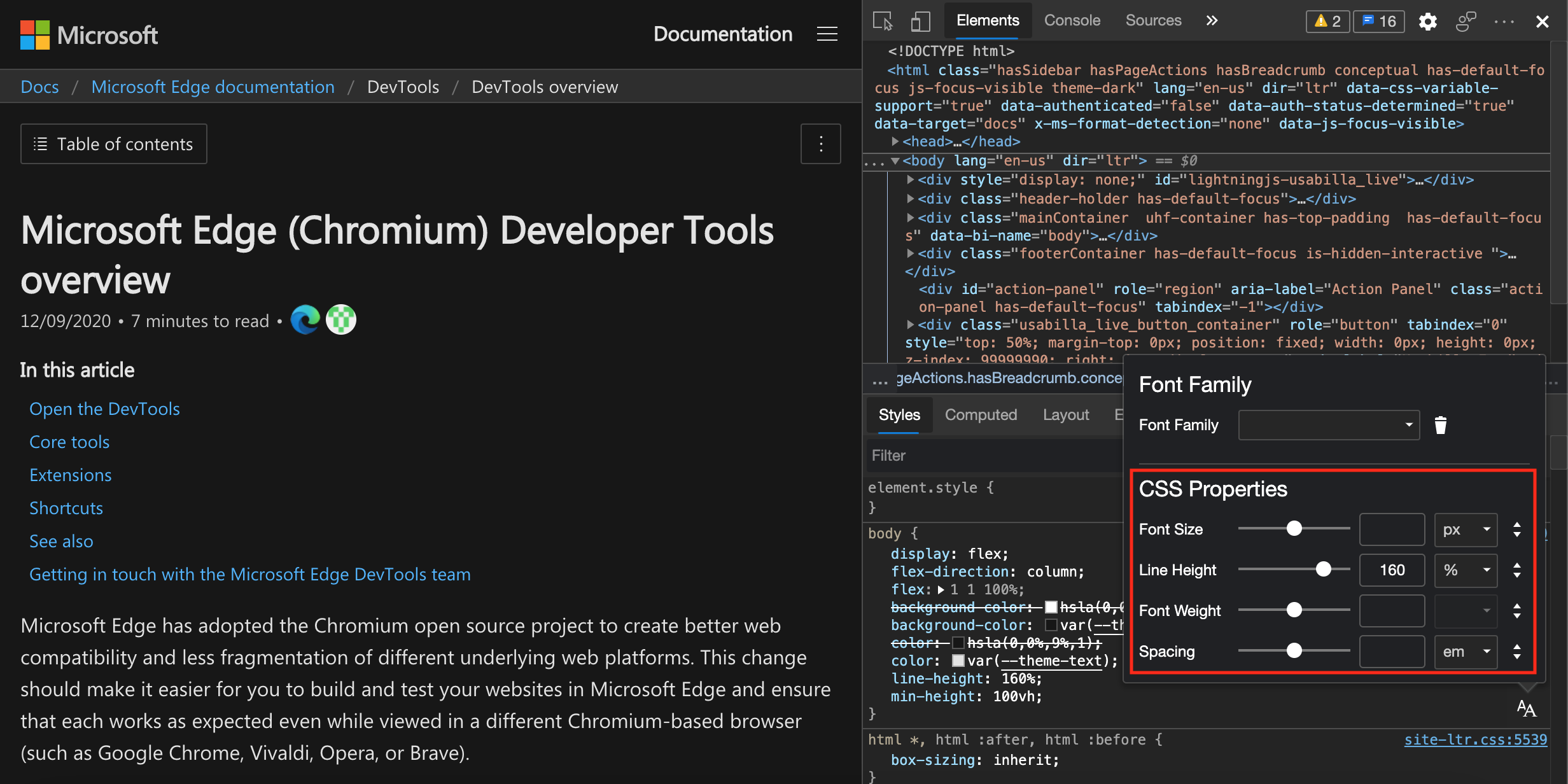
O Editor de Tipos de Letra é aberto na parte superior do painel Estilos , com as propriedades CSS realçadas:

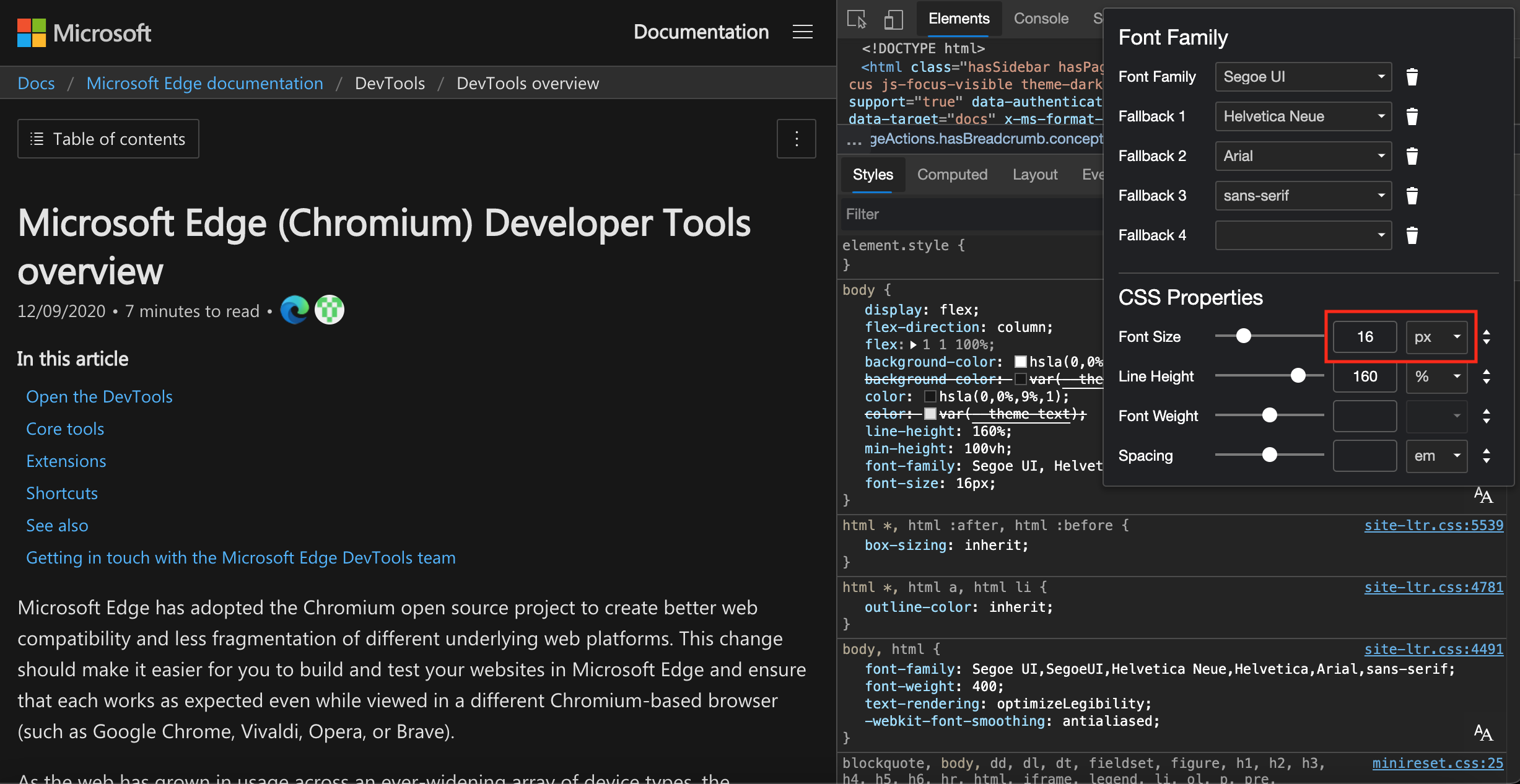
Também pode converter unidades CSS com o Visual Font Editor. Por exemplo, pode utilizar a ferramenta numa regra CSS em que o controlo de deslize Tamanho do Tipo de Letra está inicialmente definido como 16 pixels. Agora, utilize a lista pendente de unidades e selecione o valor em. O 1 em apresentado é igual a 16 pixels.
Alterar o tamanho do tipo de letra para 16 pixels:

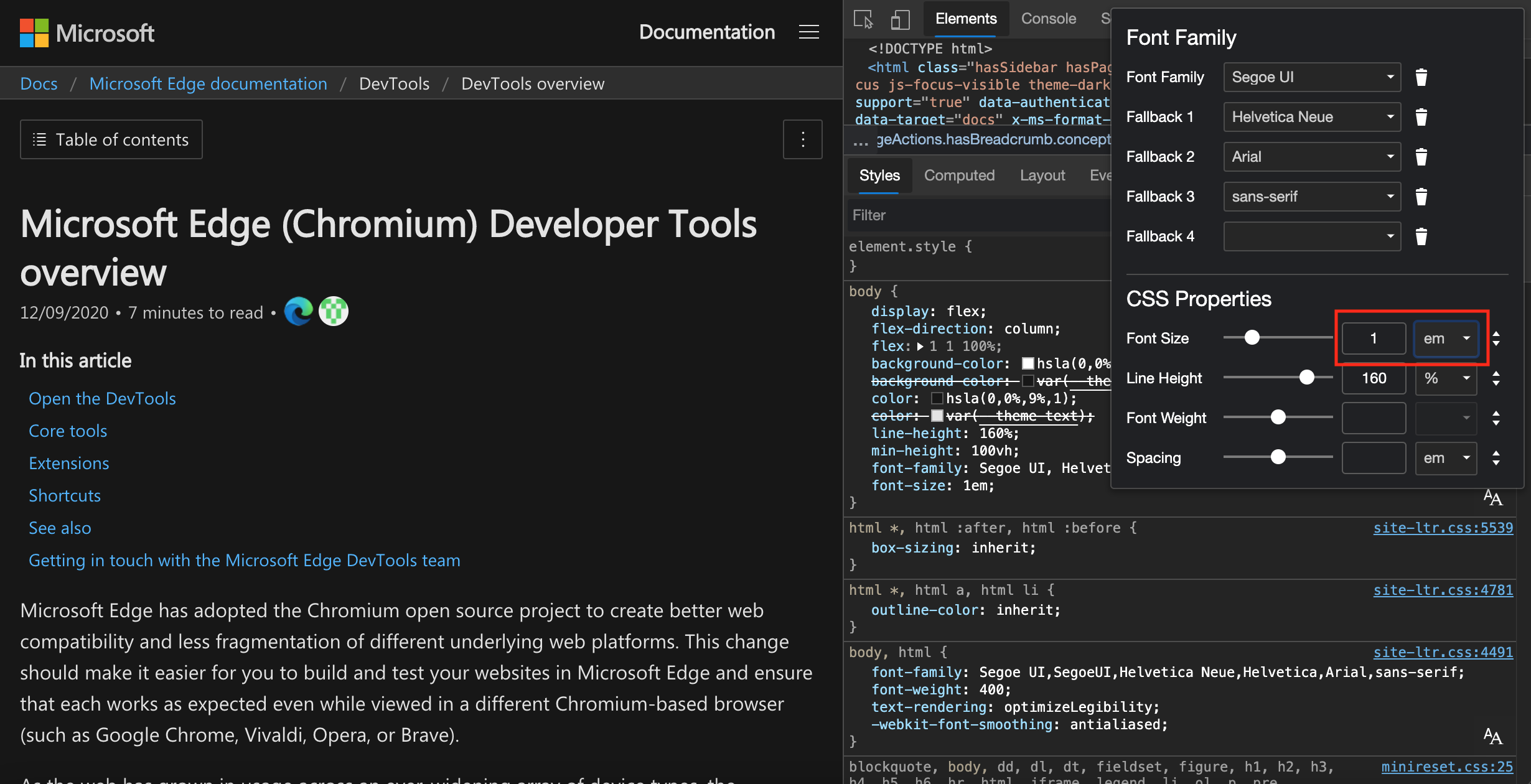
Abrir a lista pendente de unidades para converter em em:

A lista pendente de unidades fornece todas as unidades CSS numéricas que estão disponíveis. O tamanho do tipo de letra, a altura da linha, a espessura do tipo de letra e o espaçamento utilizam unidades diferentes. Quando as caixas de texto estiverem focadas, pode premir as arrow up teclas e arrow down para ajustar as suas definições. Para utilizar os controlos de deslize com um teclado, prima as arrow left teclas e arrow down .
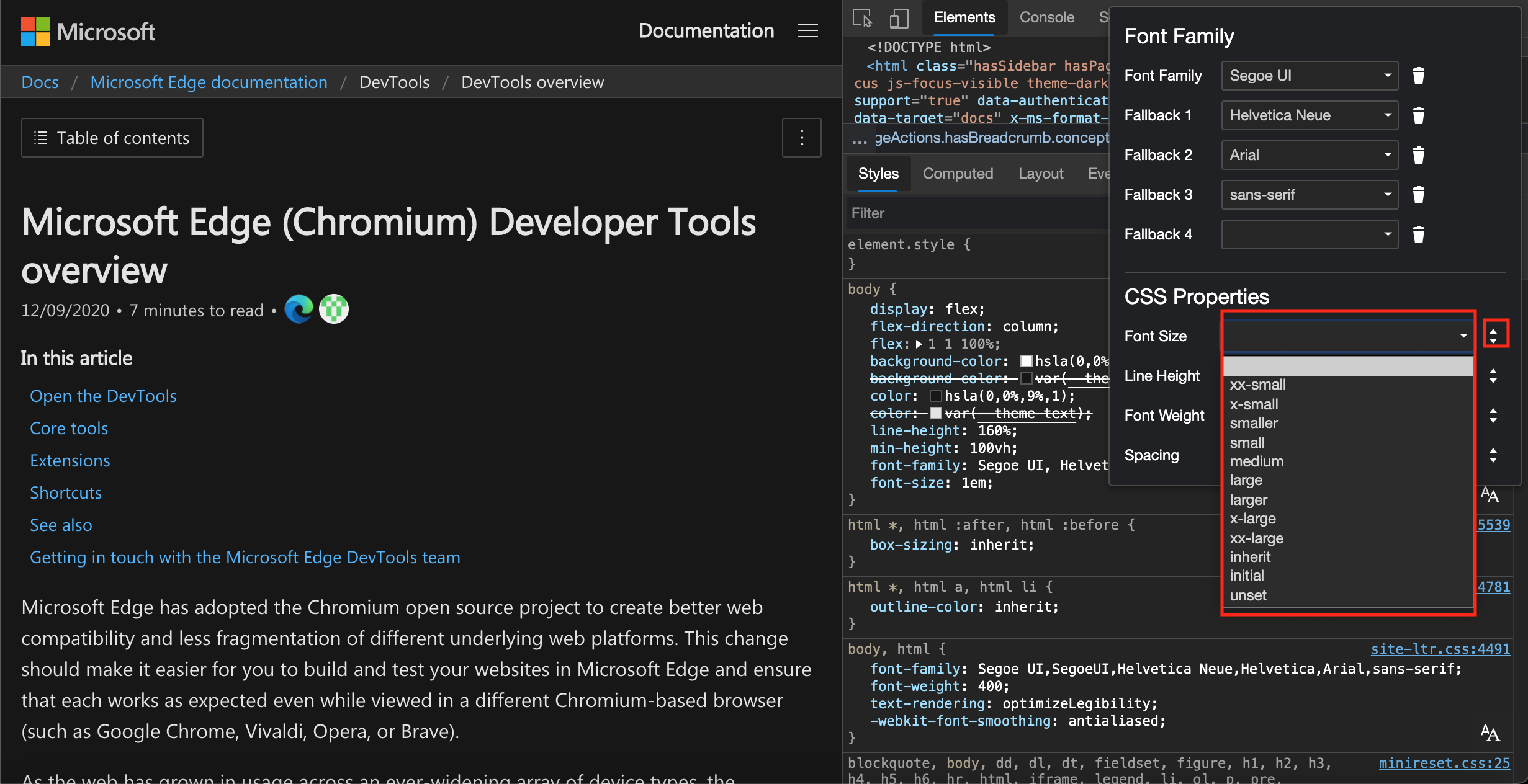
O editor de Propriedades do CSS também inclui palavras-chave predefinidas. Para utilizar as palavras-chave predefinidas, no lado direito, clique no Toggle Input Type ícone. A IU é alterada e é apresentada uma lista pendente de palavras-chave predefinidas. Para regressar à IU com o controlo de deslize e outros controlos de IU, clique novamente no Toggle Input Type ícone.
Abrir a interface de palavra-chave predefinida: