Substituir recursos de página da Web com cópias locais (guia Substituições)
Às vezes, você precisa experimentar algumas correções possíveis para uma página da Web, mas não tem acesso aos arquivos de origem ou alterar a página requer um processo de build lento e complexo. Você pode depurar e corrigir todos os tipos de problemas em DevTools. Mas as alterações não persistem; depois de atualizar o arquivo local, todo o seu trabalho se foi. O recurso Substituições na ferramenta Fontes ajuda você a resolver esse problema.
Agora você pode pegar um recurso da página da Web atual e armazená-lo localmente. Quando você atualiza a página da Web, o navegador não carrega o recurso do servidor; Em vez disso, o navegador substitui o recurso do servidor pela cópia local do recurso.
Configurando sua pasta local para armazenar Substituições
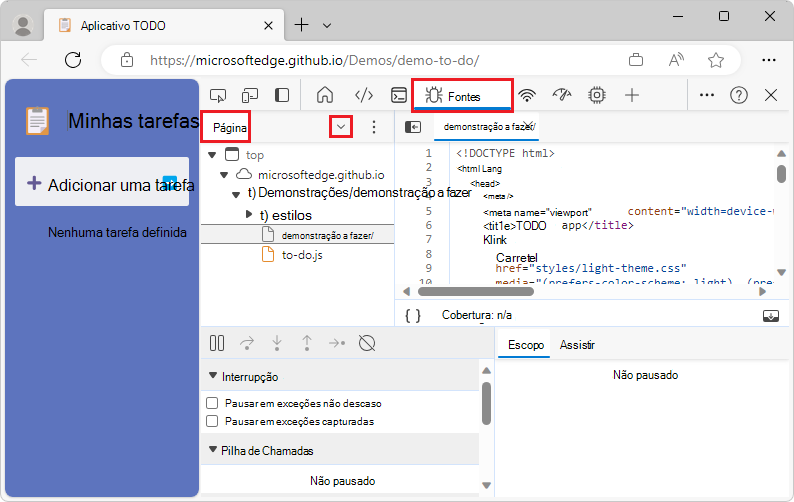
Clique com o botão direito do mouse em uma página da Web, como https://microsoftedge.github.io/Demos/demo-to-do/, e selecione Inspecionar. DevTools é aberto.
Selecione a ferramenta Fontes (
 ).
).No painel Navegador (à esquerda), clique na guia Substituições (agrupada com a guia Página ); se necessário, clique no botão Mais guias (v):

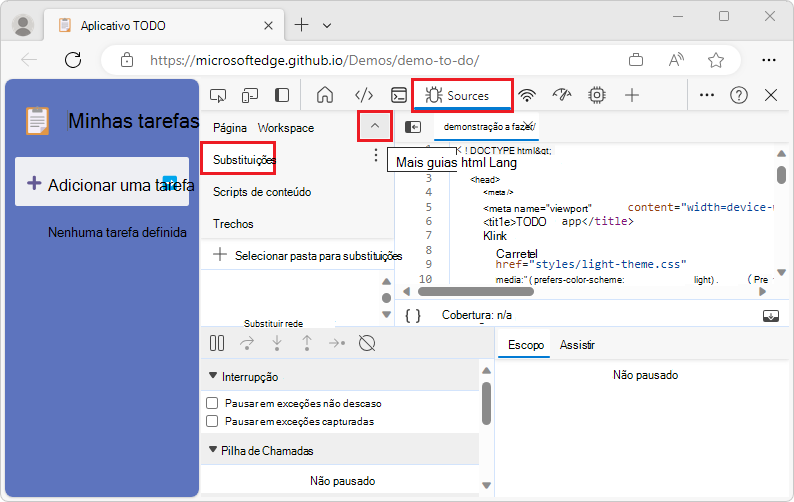
Selecione a guia Substituições e clique no botão Mais guias novamente para recolher as guias:

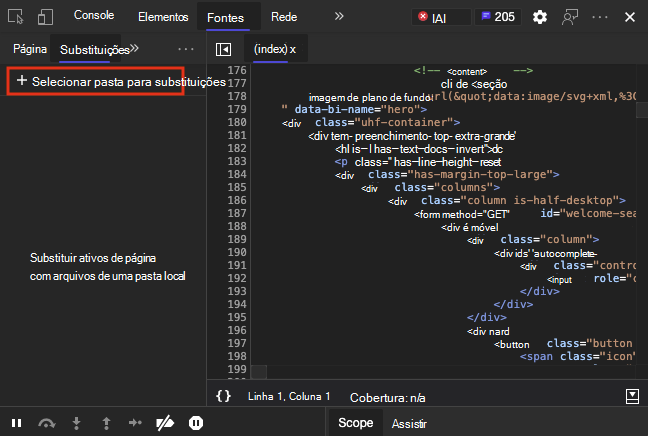
Clique em + Selecionar pasta para substituições:

Na caixa de diálogo de navegação de arquivo, selecione uma pasta no computador local para armazenar os arquivos de recurso que você deseja substituir, como
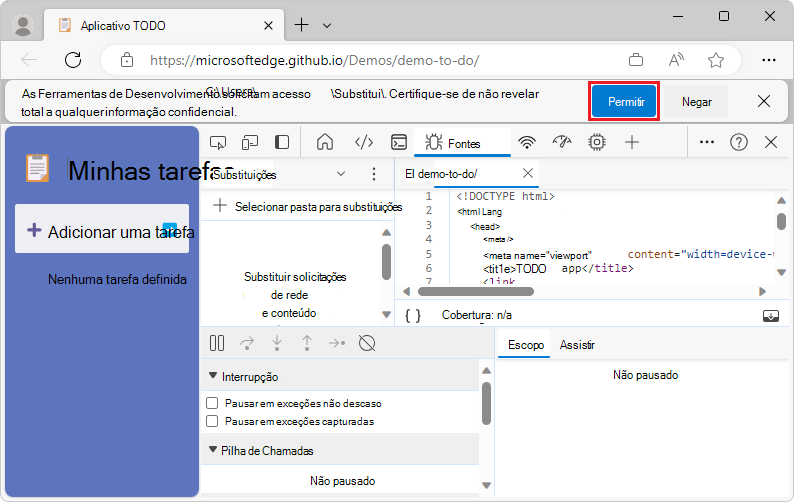
C:\Users\myusername\overrides, e clique no botão Selecionar Pasta .O DevTools avisa que você deve ter acesso total à pasta e que não deve revelar informações confidenciais:

Clique no botão Permitir .
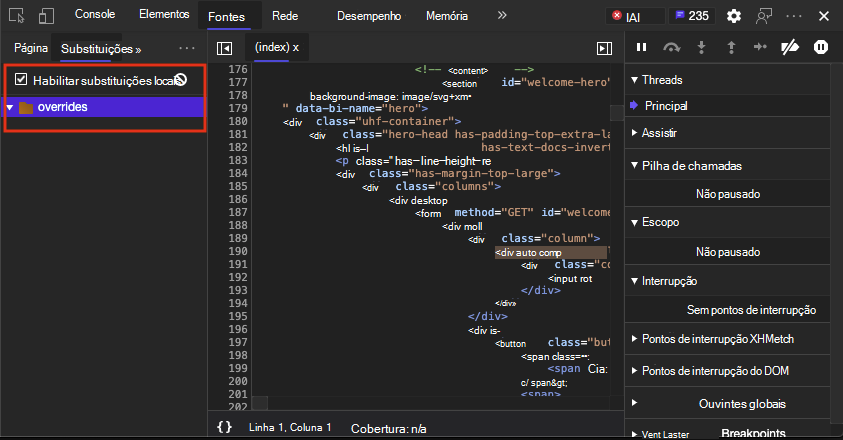
Na guia Substituições , uma caixa de seleção é mostrada ao lado de Habilitar Substituições Locais. À direita de Habilitar Substituições Locais está um ícone de configuração Clear que permite excluir as configurações de substituições locais. Agora você terminou de configurar sua pasta e está pronto para substituir recursos ao vivo por recursos locais:

Adicionar arquivos à pasta Substituições
Em seguida, adicione arquivos à pasta Substituições, da seguinte maneira. Este exemplo adicionará um arquivo CSS.
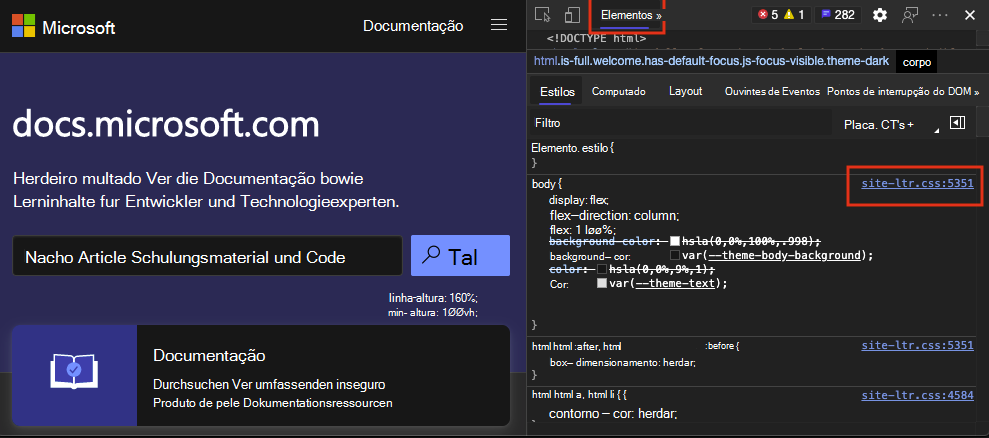
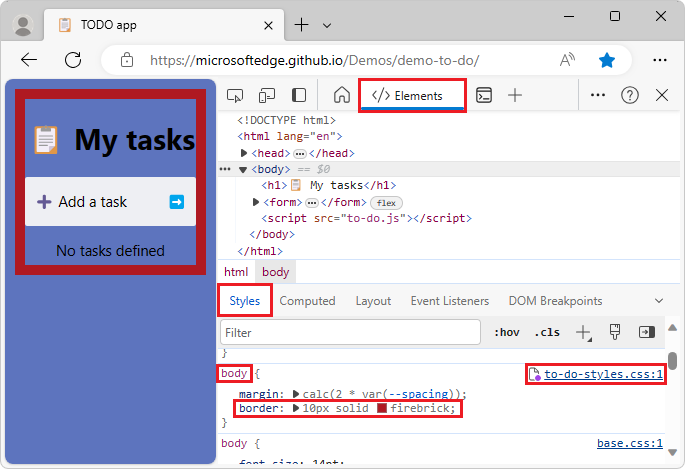
Selecione a ferramenta Elementos e, na guia Estilos , clique no nome de um arquivo CSS, como
to-do-styles.css:
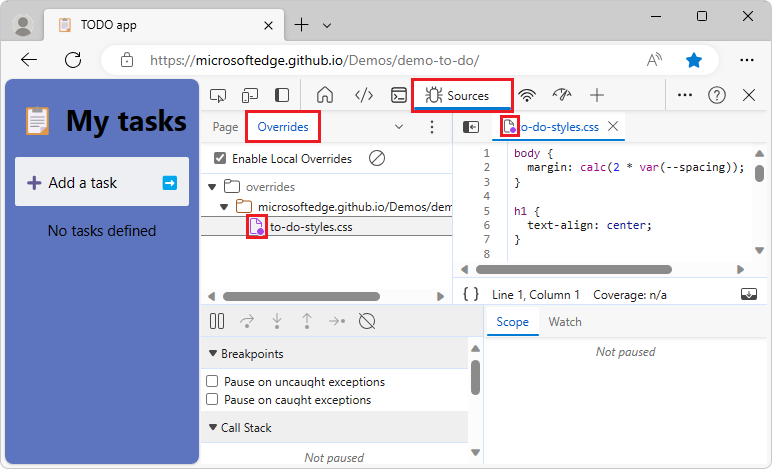
A ferramenta Fontes é aberta, com o arquivo selecionado aberto em uma guia no painel do editor.
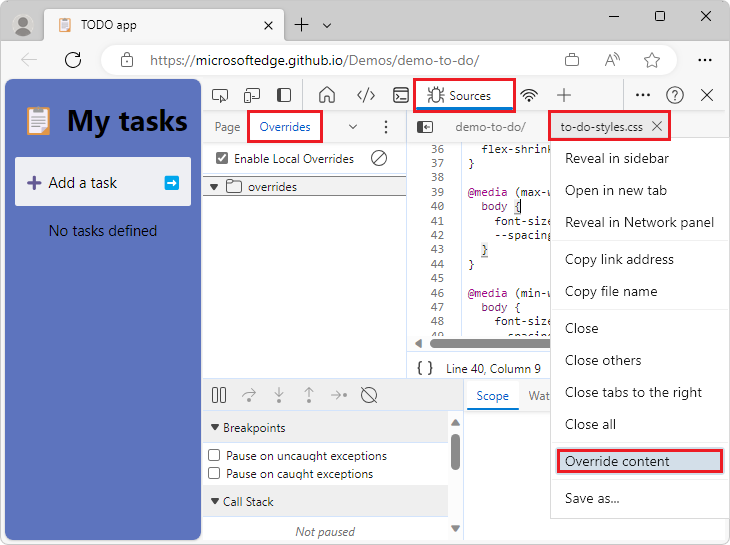
No painel do editor, clique com o botão direito do mouse na guia do arquivo, como to-do-styles.css, e selecione Substituir conteúdo:

Na guia do arquivo, um ícone de página com um ponto roxo é adicionado e, na guia Substituições , o arquivo é adicionado:

Neste exemplo, o arquivo é listado como:
microsoftedge.github.io/Demos/demo-to-do/styles > to-do-styles.cssO arquivo é armazenado em um novo diretório que está na pasta substituições (como em
C:\Users\myusername\overrides).Em Explorador de Arquivos ou Finder, verifique se o DevTools criou uma subpasta nomeada usando a URL do arquivo (como microsoftedge.github.io) e contém a estrutura de diretório correta, como
C:\Users\myusername\overrides\microsoftedge.github.io\Demos\demo-to-do\styles. O arquivo de substituição é armazenado neste diretório.No painel editor da ferramenta Fontes , um ícone de página com um ponto roxo é adicionado à guia do arquivo. O ponto roxo indica que o arquivo é um arquivo local que substitui o arquivo retornado do servidor Web:

Alterando o estilo usando o arquivo de substituição
Continuando acima, agora você pode alterar os estilos da página da Web usando o arquivo CSS de substituição local (neste exemplo, to-do-styles.css). Adicione uma borda vermelha grossa ao redor do corpo da página da Web renderizada, da seguinte maneira:
Em DevTools, selecione a ferramenta Elementos (
 ) e verifique se a guia Estilos está selecionada.
) e verifique se a guia Estilos está selecionada.Copie a propriedade de estilo CSS a seguir e cole-a na regra CSS do elemento existente
bodyque está no arquivo de substituição do CSS, comoto-do-styles.css:border: 10px solid firebrick
Uma borda vermelha grossa ("firebrick") é adicionada ao redor do corpo da página da Web renderizada e o arquivo CSS modificado é salvo automaticamente em seu computador, no diretório Substituições.
Atualize a página da Web.
A borda vermelha grossa permanece exibida e nenhum trabalho é perdido, como teria sido se renderizasse o arquivo CSS retornado pelo servidor Web em vez de usar o arquivo de substituição local.
Adicionar arquivos a substituições de dentro de outras guias ou ferramentas
Continuando acima, selecione a ferramenta Fontes (
 ) e, à esquerda, selecione a guia Página (agrupada com a guia Substituições ).
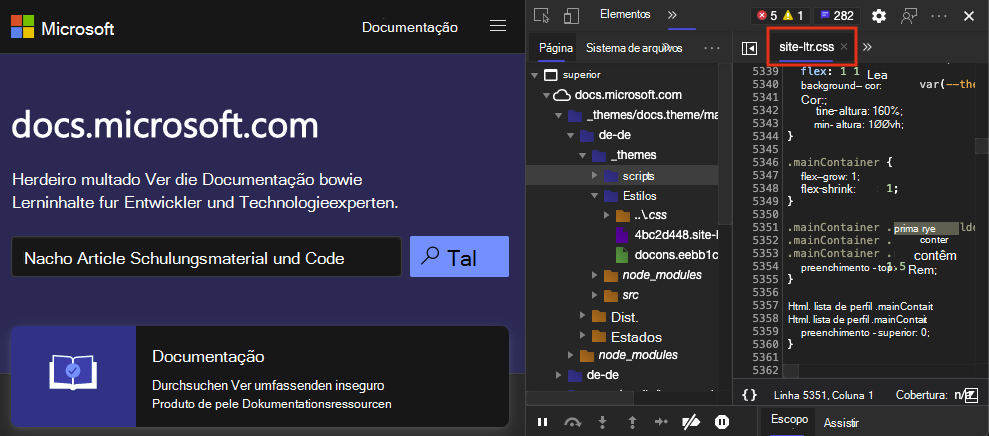
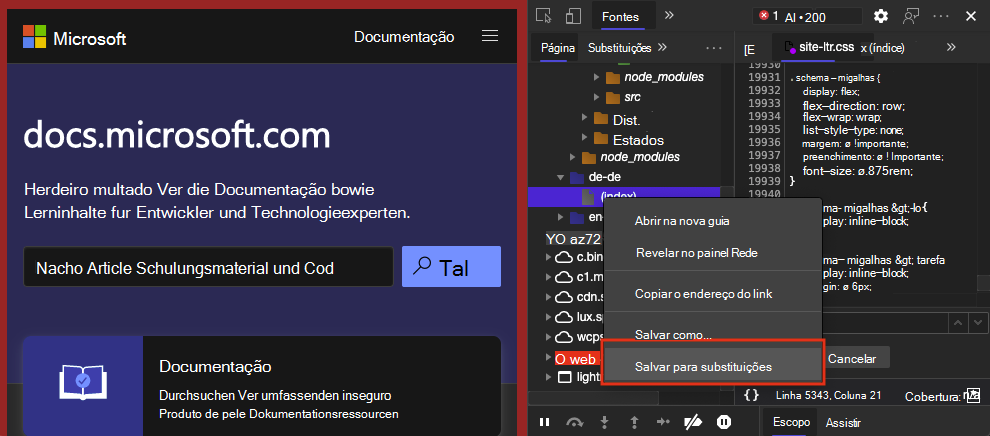
) e, à esquerda, selecione a guia Página (agrupada com a guia Substituições ).Na árvore de arquivos de recursos da página, expanda a pasta estilos . Os arquivos que já estão colocados na pasta substituições (usando a guia Substituições ), como
to-do-styles.css, têm um ponto roxo no ícone.Clique com o botão direito do mouse em um arquivo diferente, como (index) (que é
index.html), e selecione Substituir conteúdo:
Na guia Página e Substituições na ferramenta Fontes , o ícone do arquivo é alterado para um ícone de página com um ponto roxo (como para
index.html), e o arquivo é adicionado ao diretório Substituições da unidade local.Selecione a ferramenta Rede (
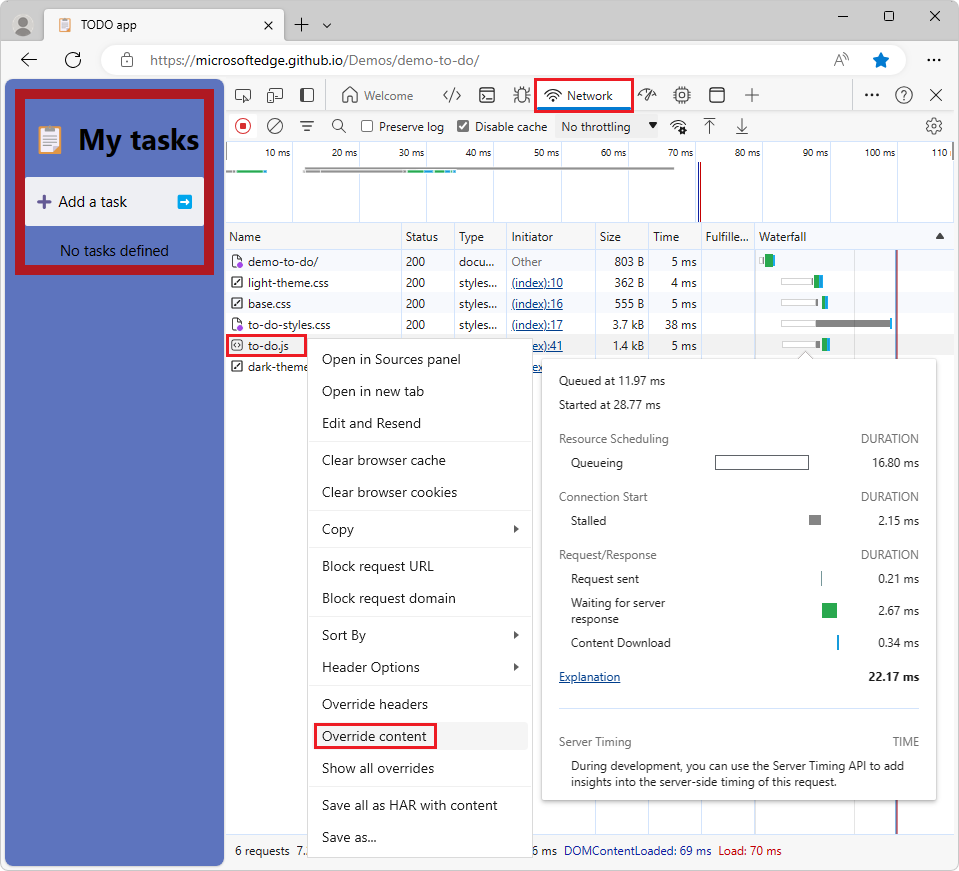
 ), clique com o botão direito do mouse em um arquivo de recurso para a página da Web, como to-do.jse selecione Substituir conteúdo:
), clique com o botão direito do mouse em um arquivo de recurso para a página da Web, como to-do.jse selecione Substituir conteúdo:
Em toda a interface do usuário de DevTools, o ícone do arquivo é alterado para um ícone de página com um ponto roxo (como para
to-do.js), e o arquivo é adicionado ao diretório Substituições da unidade local.Quando as substituições estão em vigor, os arquivos de recurso localizados em seu computador na pasta Substituições são usados, em vez de arquivos de recurso que são retornados pelo servidor Web.
Interação bidirecional de substituições
Use o editor fornecido com a ferramenta Fontes do DevTools ou qualquer editor que você deseja alterar os arquivos. As alterações são sincronizadas em todos os produtos que acessam os arquivos na pasta substituições.