Planejar guias responsivas para o aplicativo móvel do Teams
A plataforma teams oferece a oportunidade de criar aplicações em dispositivos móveis e no ambiente de trabalho. Os usuários do aplicativo podem preferir a área de trabalho ou móvel ou ambos. Os usuários podem preparar dados na área de trabalho, mas consumir e compartilhar mais dados usando dispositivos móveis. A chave para criar qualquer aplicação é compreender e satisfazer as necessidades do utilizador.
As capacidades, como bots, extensões de mensagens e conectores, funcionam perfeitamente em clientes móveis e de ambiente de trabalho. No entanto, criar separadores e caixas de diálogo (referidos como módulos de tarefas no TeamsJS v1.x) requer planeamento para alojar a sua experiência Web no Teams mobile.
Antes de implementar separadores reativos para a sua aplicação no Teams Mobile, considere o seguinte:
Funcionalidades da aplicação: Considere a funcionalidade entre dispositivos para a aplicação Teams.
Por exemplo, se você tiver um aplicativo de bom desempenho na área de trabalho, poderá explorar para criar um aplicativo semelhante em dispositivos móveis. Inicialmente, pode ser difícil mudar toda a experiência de ambiente de trabalho em dispositivos móveis, mas pode começar com cenários básicos e comuns. Adicione funcionalidades e capacidades depois de recolher mais informações e comentários dos utilizadores.
Funções de utilizador: Certifique-se de que direciona a função de utilizador adequada no Teams Mobile.
Por exemplo, se estiver a criar uma aplicação que fornece ferramentas de visualização de dados aos utilizadores finais, como analistas de dados e gestores seniores, ambos podem utilizar a sua aplicação no Teams mobile. Pode decidir atender a todas as funções que tem na sua aplicação de ambiente de trabalho. Recomendamos que comece com uma função de utilizador que tenha uma base maior e possíveis adotantes precoces para uma experiência de ecrã mais pequena.
Neste caso, os analistas de dados são a função de utilizador adequada para direcionar primeiro. Pode adicionar gradualmente funcionalidades para suportar outras funções de utilizador no seu teams para dispositivos móveis.
Entender os diferentes estágios para criar aplicativos
Depois de identificar as funcionalidades e as funções de utilizador, é altura de compreender as três fases seguintes para planear qualquer aplicação no Teams para dispositivos móveis e melhorar a experiência do utilizador:
| Fases | Descrição |
|---|---|
| Consumo | O primeiro valor que pretende entregar aos seus utilizadores móveis tem de ser a experiência de visualização certa no Teams Mobile. Para criar uma aplicação em dispositivos móveis, pode começar com a experiência de consumo para os seus utilizadores. Como o mundo móvel tornou a rolagem de conteúdo uma prática comum, você pode mostrar informações relevantes. Além disso, pode utilizar mecanismos de cativação, como notificações para informar as atualizações. |
| Ações rápidas | O próximo valor que os seus utilizadores poderão querer é a experiência básica de edição e consulta em dispositivos móveis. Depois de os seus utilizadores começarem a consumir o conteúdo em dispositivos móveis, pode dimensionar a sua aplicação para o passo seguinte ao migrar algumas ações da aplicação de ambiente de trabalho. Também pode otimizar e criar novas ações para dispositivos móveis. |
| Habilitação | O valor final que pode entregar aos seus utilizadores é a paridade entre o ambiente de trabalho e o dispositivo móvel. À medida que os usuários se envolvem com seu aplicativo, forneça uma experiência imersiva completa em dispositivos móveis, seja em par ou melhor do que a experiência desktop. Para proporcionar uma boa experiência aos seus utilizadores, torne todos os casos de utilização, ações e elementos de IU ou UX reativos em dispositivos móveis. Para obter mais informações sobre as diretrizes de conceção, veja Processo de conceção para aplicações do Teams. |
Casos de uso
Pode percorrer os seguintes casos de utilização para compreender como planear diferentes tipos de aplicações para dispositivos móveis do Teams:
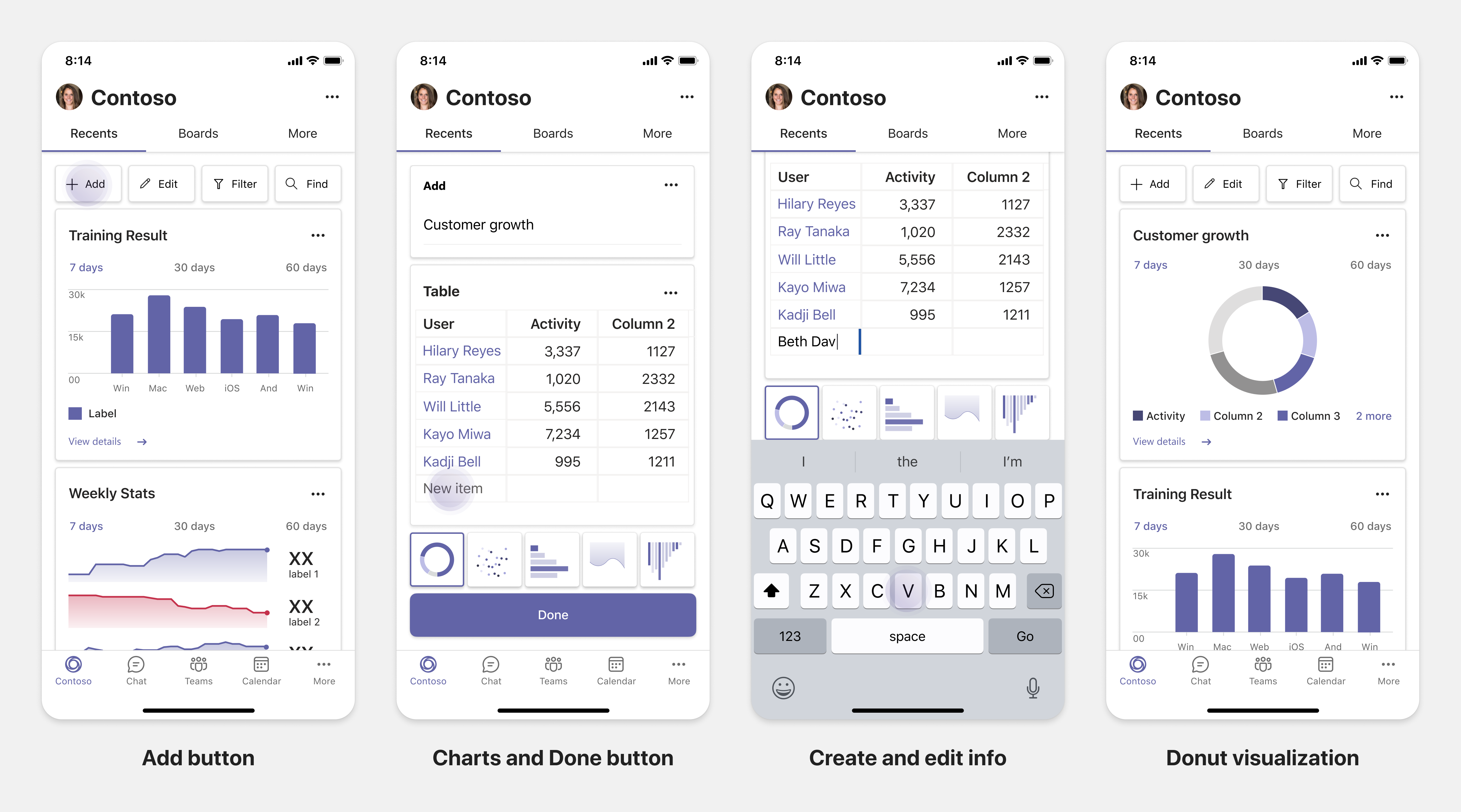
Aplicações de visualização de dashboards e dados
Você pode entender como planejar guias responsivas para aplicativos de visualização de dados e criação de painéis na plataforma móvel do Teams.
Consumo:
No primeiro estágio, você pode implementar a experiência de consumo mais básica para exibir dados. A finalidade de qualquer aplicativo no domínio é mostrar dados na forma de visualizações. Em seu aplicativo, você pode mostrar visualizações exibidas recentemente na área de trabalho ou lista de todos os gráficos autorizados para os usuários. Depois de criar painéis na área de trabalho, os usuários podem acessar as informações usando dispositivos móveis. Pode mostrar uma vista detalhada de qualquer gráfico selecionado pelo utilizador como uma vista expandida nos seus separadores ou através de caixas de diálogo.
Você pode mostrar as seguintes informações:
- Dashboards e resumos.
- Elementos visuais de dados, mapas e infográficos.
- Gráficos, gráficos e tabelas.
Ações rápidas:
No segundo estágio, os usuários podem trabalhar nos gráficos e visuais existentes da experiência desktop. Você pode introduzir as seguintes ações:
- Procurar conteúdo.
- Filtrar dados.
- Criar marcadores.
Capacitação:
No terceiro estágio, permita que os usuários criem conteúdo como gráficos e gráficos do zero. Planeie introduzir todas as funcionalidades na sua aplicação para dispositivos móveis. Por exemplo, pode utilizar caixas de diálogo para ajudar a aceder a itens de dados específicos com vista detalhada.
Você pode fornecer o seguinte acesso aos usuários:
- Modificar o título e a descrição.
- Inserir itens de dados para criar visualizações.
- Partilhar visualizações num canal ou chat de grupo.
Aplicações de integração de tarefas
Você pode entender como planejar guias responsivas para aplicativos de integração de tarefas na plataforma móvel do Teams.
Consumo:
No primeiro estágio, seu aplicativo pode mostrar a lista de tarefas para o usuário em uma pilha vertical. Se houver várias categorias de tarefas, como Proposta, Ativa e Fechada, forneça filtros para mostrar tarefas agrupadas ou como cabeçalhos para ver as tarefas agrupadas.
Ações rápidas:
Na segunda fase, pode fornecer as seguintes funcionalidades aos utilizadores:
- Crie tarefas ou itens com campos obrigatórios para reduzir a carga cognitiva dos utilizadores.
- Altere o tipo ou vista do quadro.
- Reveja as tarefas ao expandir a vista.
- Utilize caixas de diálogo para ver a vista detalhada.
- Mover as tarefas para diferentes categorias.
- Partilhe tarefas relevantes em chats e canais através de e-mails e feed de atividades.
Ativação:
Na terceira fase, pode ativar os utilizadores com as seguintes funcionalidades:
- Adicione novos projetos e quadros.
- Adicione e modifique diferentes categorias, como Proposto, Ativo e Fechado.
- Configure as tarefas para comentários, anexos e outras funcionalidades complexas.
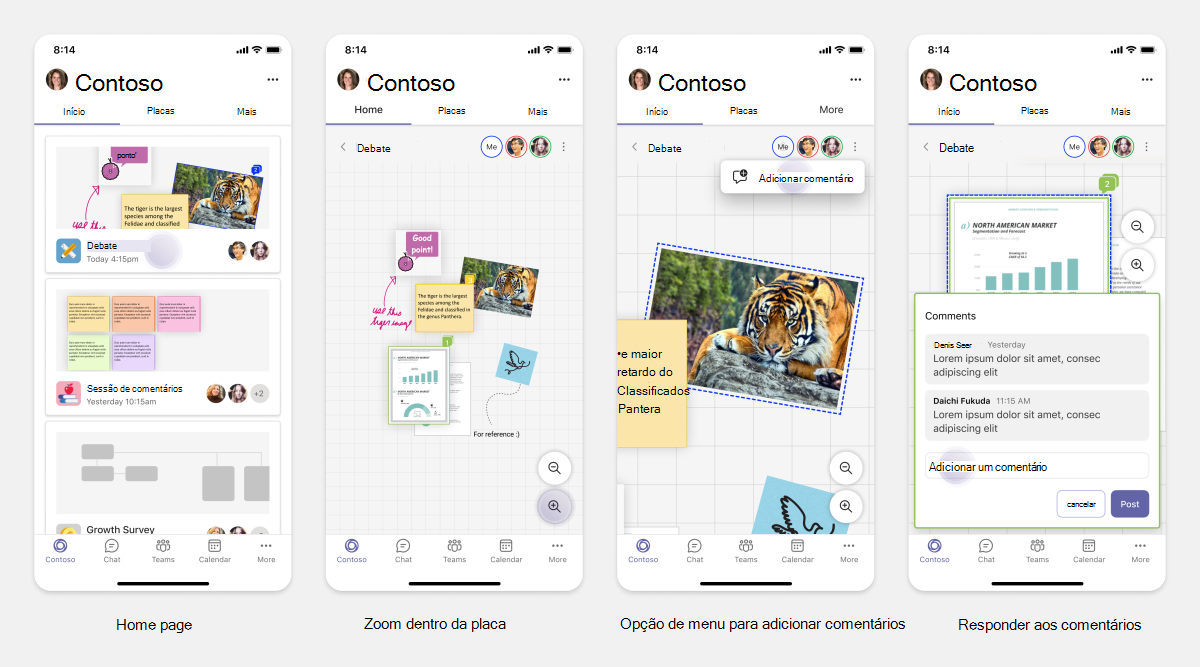
Cocriação e inclusão de aplicações
Pode compreender como planear separadores reativos para aplicações de cocriação e quadro na plataforma móvel do Teams.
Consumo:
No primeiro estágio, você pode considerar a experiência desktop para mostrar o conteúdo e os ativos em seu aplicativo. Você pode mostrar as seguintes funções:
- Comentários ou comentários.
- Ampliar ou reduzir.
- Fase atual ou progresso de um documento pendente.
Ações rápidas:
No segundo estágio, você pode introduzir as seguintes ações:
- Crie um novo quadro para colaboração ou novos documentos para assinatura.
- Partilhe quadros internamente e com convidados.
- Configurar permissões de administrador.
Dica
Você expõe ações, que podem ser mostradas facilmente nas telas pequenas.
Capacitação:
No terceiro estágio, forneça experiência completa aos usuários. Pode ativar os utilizadores com as seguintes funcionalidades:
- Adicionar texto, formas e notas rápidas.
- Navegue pelo conteúdo.
- Adicione camadas e filtros.
- Eliminar, anular e refazer operações.
- Aceda à câmara e ao microfone através das APIs do TeamsJS. Para obter mais informações sobre os recursos do dispositivo, consulte visão geral dos recursos de dispositivo.
Confira também
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários