Testar a interface do portal para Aplicativos Gerenciados do Azure
Após criar o arquivo createUiDefinition.json para o aplicativo gerenciado, você precisa testar a experiência do usuário. Para simplificar o teste, use um ambiente de área restrita que carregue o arquivo no portal. Não é necessário realmente implantar o aplicativo gerenciado. A área restrita apresenta a sua interface do usuário na experiência atual do portal de tela inteira. A área restrita é a maneira recomendada de visualizar a interface.
Pré-requisitos
Um arquivo createUiDefinition.json. Se você não tiver esse arquivo, copie o arquivo de exemplo.
Uma assinatura do Azure. Se você não tiver uma assinatura do Azure, crie uma conta gratuita antes de começar.
Use a área restrita
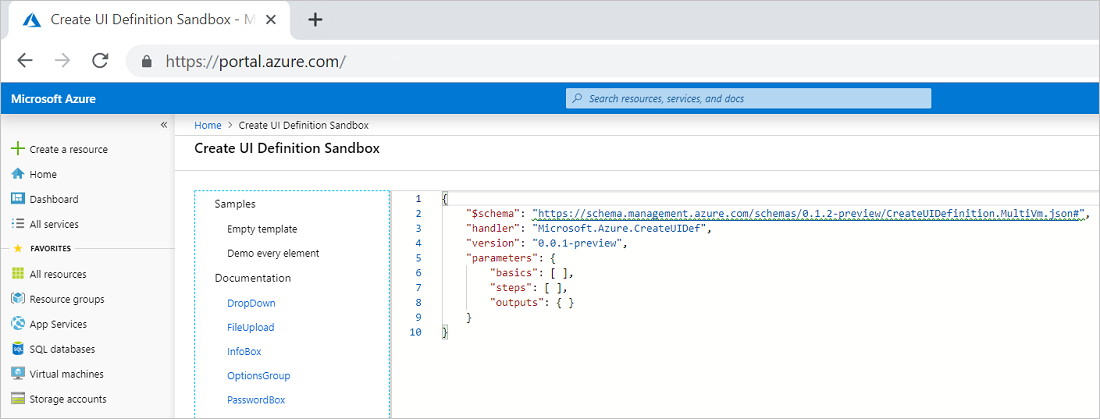
Abra a Área restrita Criar definição de interface do usuário.

Substitua a definição vazia pelo conteúdo do seu arquivo createUiDefinition.json. Selecione Visualização.

O formulário que você criou é exibido. Você pode percorrer a as etapas da experiência do usuário e preencher os valores.

Solução de problemas
Se o formulário não for exibido após a seleção da Versão prévia, você poderá ter um erro de sintaxe. Procure o indicador vermelho na barra de rolagem direita e navegue até ele.

Se o formulário não for exibido e for exibido para você um ícone de uma nuvem com uma lágrima, seu formulário tem um erro, como a falta de uma propriedade. Abra as Ferramentas para Desenvolvedores Web em seu navegador. O Console exibe mensagens importantes sobre a interface.

Testar os arquivos de solução
Agora que você verificou que a interface do portal está funcionando conforme o esperado, é hora de validar se o arquivo createUiDefinition está integrado corretamente ao arquivo mainTemplate.json. É possível executar um teste de script de validação para testar o conteúdo dos arquivos de solução, incluindo o arquivo createUiDefinition. O script valida a sintaxe JSON, verifica expressões regex em campos de texto e garante que os valores de saída da interface do portal correspondam aos parâmetros do modelo. Para obter mais informações sobre como executar esse script, consulte Executar verificações de validação estática para modelos.
Próximas etapas
Depois de validar a interface do portal, saiba mais sobre como disponibilizar seu Aplicativo Gerenciado do Azure no Marketplace.