Modelagem de Cartões Adaptáveis
Estamos empolgados em compartilhar uma versão prévia de novas ferramentas que ajudarão você a criar, reutilizar e compartilhar Cartões Adaptáveis.
Importante
Alterações da falha na versão Release Candidate de maio de 2020
A versão Release Candidate de modelagem inclui algumas pequenas alterações da falha das quais você deve estar ciente caso esteja usando os pacotes mais antigos. Veja abaixo para obter mais detalhes.
- A sintaxe de associação foi alterada de
{...}para${...}.- Por exemplo:
"text": "Hello {name}"se torna"text": "Hello ${name}"
- Por exemplo:
- A API JavaScript não contém mais um objeto
EvaluationContext. Passe com facilidade seus dados para a funçãoexpand. Confira a Página de SDKs para obter todos os detalhes. - A API .NET foi reprojetada para adequar-se melhor à API JavaScript. Confira a Página de SDKs para obter todos os detalhes.
A modelagem habilita a separação de dados do layout em um Cartão Adaptável.
Hoje, é impossível criar um cartão usando o Adaptive Card Designer e usar esse JSON para popular a carga com conteúdo dinâmico. Para conseguir isso, você deve escrever um código personalizado para criar uma cadeia de caracteres JSON ou usar os SDKs do Modelo de Objeto para criar um OM que represente seu cartão e serializá-lo para JSON. Em ambos os casos, o Designer é uma operação unidirecional única e não facilita o ajuste do design do cartão depois que você o converteu no código.
Imagine um mundo onde um modelo e os dados possam ser combinados diretamente no cliente. Isso significa que se usar o mesmo modelo várias vezes ou quiser atualizá-lo com novos dados, bastará enviar novos dados para o dispositivo e ele poderá reutilizar o mesmo modelo repetidamente.
Achamos os Cartões Adaptáveis ótimos, mas e se você não tivesse que escrever um Cartão Adaptável para tudo o que desejasse exibir para um usuário? Com um serviço de modelo (descrito abaixo), podemos criar um mundo onde todos possam contribuir, descobrir e compartilhar modelos em qualquer tipo de dados.
Compartilhe dentro de seus próprios projetos, sua organização ou com toda a Internet.
Quando os dados são separados do conteúdo, uma porta se abre para IA e outros serviços a fim de "racionalizar" os dados nos cartões que vemos e aprimorar a produtividade do usuário, ou nos ajudar a encontrar coisas.
Ela é composta de três componentes principais:
- A Linguagem do Modelo é a sintaxe usada para criar um modelo. O Designer até mesmo permite visualizar seus modelos em tempo de design, incluindo "dados de exemplo".
- Os SDKs de Modelagem existirão em todas as plataformas de Cartão Adaptável compatíveis. Esses SDKs permitem popular um modelo que usa dados reais, no back-end ou diretamente no cliente.
- O Serviço de Modelo é um serviço de verificação de conceito que permite que qualquer pessoa encontre, contribua e compartilhe um conjunto de modelos bem conhecidos.
A linguagem do modelo é a sintaxe usada para criar um modelo de Cartão Adaptável.
Observação
Siga o exemplo abaixo abrindo uma nova guia para
https://adaptivecards.io/designer
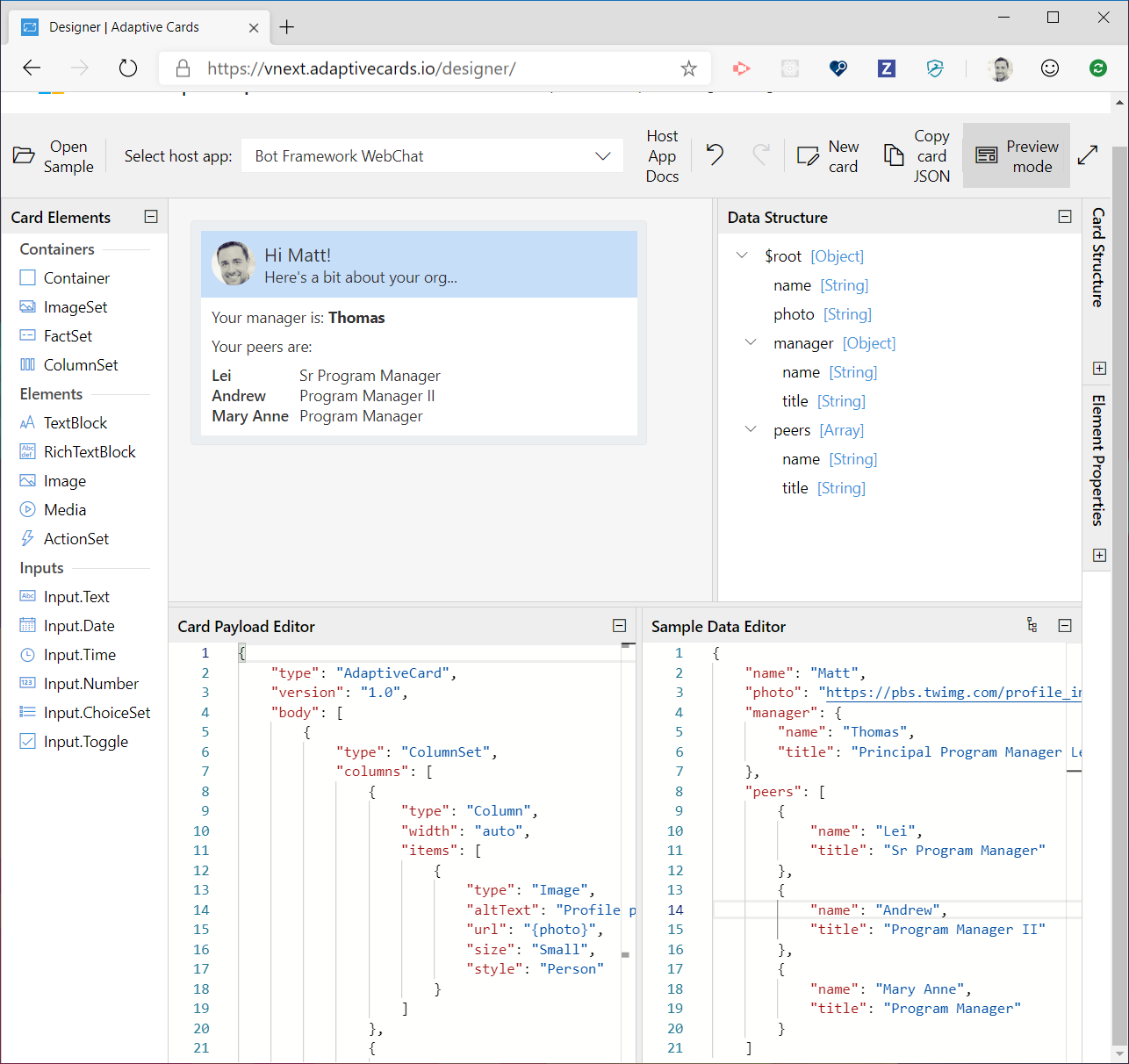
Clique no botão Modo de Visualização para alternar entre o modo de design e o modo de visualização.

O Designer recém-atualizado adiciona suporte para criação de modelos e fornecimento de Dados de Amostra para visualizar o cartão no tempo de design.
Cole o exemplo abaixo no painel Editor de Conteúdo do Cartão:
EmployeeCardTemplate.json
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"style": "accent",
"bleed": true,
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "${photo}",
"altText": "Profile picture",
"size": "Small",
"style": "Person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi ${name}!",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "Here's a bit about your org...",
"spacing": "None"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Your manager is: **${manager.name}**"
},
{
"type": "TextBlock",
"text": "Your peers are:"
},
{
"type": "FactSet",
"facts": [
{
"$data": "${peers}",
"title": "${name}",
"value": "${title}"
}
]
}
]
}
Em seguida, cole os dados JSON abaixo no Editor de Dados de Exemplo.
Os Dados de Exemplo ajudam a ver exatamente como seu cartão será exibido no runtime quando dados reais forem passados.
EmployeeData
{
"name": "Matt",
"photo": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"manager": {
"name": "Thomas",
"title": "PM Lead"
},
"peers": [
{
"name": "Lei",
"title": "Sr Program Manager"
},
{
"name": "Andrew",
"title": "Program Manager II"
},
{
"name": "Mary Anne",
"title": "Program Manager"
}
]
}
Clique no botão Modo de Visualização. Você deve ver o cartão renderizar de acordo com os dados de exemplo fornecidos acima. Sinta-se à vontade para fazer ajustes nos dados de exemplo e observar a atualização do cartão em tempo real.
Parabéns, você acabou de criar seu primeiro modelo de Cartão Adaptável! Em seguida, vamos aprender como popular o modelo usando dados reais.
Saiba mais sobre a linguagem do modelo
Os SDKs de Modelagem possibilitam popular um modelo usando dados reais.
Observação
No momento, os SDKs de modelagem estão disponíveis para o .NET e o NodeJS. Ao longo do tempo, lançaremos os SDKs de modelagem para todas as plataformas de Cartões Adaptáveis restantes, como o iOS, o Android, a UWP etc.
| Plataforma | Pacote | Instalar | Documentação |
|---|---|---|---|
| JavaScript |  |
npm install adaptivecards-templating |
Documentação |
| .NET |  |
dotnet add package AdaptiveCards.Templating |
Documentação |
O JavaScript abaixo mostra o padrão geral que será usado para popular um modelo usando dados.
var template = new ACData.Template({
// Card Template JSON
});
var card = template.expand({
$root: {
// Data Fields
}
});
// Now you have an AdaptiveCard ready to render!
O C# abaixo mostra o padrão geral que será usado para popular um modelo usando dados.
var template = new AdaptiveCards.Templating.AdaptiveCardTemplate(cardJson);
var card = template.Expand(new {Key="Value"});
// Now you have an AdaptiveCard ready to render!
Saiba mais sobre os SDKs de modelagem
O Serviço de Modelo de Cartões Adaptáveis é um serviço de prova de conceito que permite que qualquer pessoa encontre, contribua e compartilhe um conjunto de modelos bem conhecidos.
É útil se você deseja exibir alguns dados, mas não quiser se preocupar em escrever um Cartão Adaptável personalizado para ele.
A API para obter um modelo é direta o suficiente, mas o serviço realmente oferece muito mais, incluindo a capacidade de analisar seus dados e encontrar um modelo que possa funcionar para você.
HTTP GET https://templates.adaptivecards.io/graph.microsoft.com/Profile.json
Todos os modelos são arquivos JSON simples armazenados em um repositório GitHub para que qualquer pessoa possa contribuir com eles como qualquer outro código de software livre.
Saiba mais sobre o serviço de modelo de cartão
A modelagem e a separação da apresentação dos dados nos aproximam mais de nossa missão: "uma troca de conteúdo padronizada de ecossistema entre aplicativos e serviços". Temos muito a oferecer nessa área. Portanto, fique ligado e compartilhe sua experiência conosco no GitHub.