The new HTML5 based Self-Service Portal (SSP) in System Center 2012 R2 Service Manager (UR8)
In the words of a popular American Men’s suit retailer commercial, “you’re going to like the way it looks, I guarantee it” ![]()
One thing to get out there from the outset, is that it is still a self-service portal designed for ‘Affected Users’ to go in and submit / review / update their incidents / service requests and approve/reject, or complete/fail manual activates. It does not have functionality for analysts to manage incidents or requests they maybe working on. But stay with me if you will ![]() Because although our new portal doesn’t have all the functionality some of our third-parties may have in their portals, it is still a SIGNIFCIANT, VAST, HUGE improvement on the previous portal that we had.
Because although our new portal doesn’t have all the functionality some of our third-parties may have in their portals, it is still a SIGNIFCIANT, VAST, HUGE improvement on the previous portal that we had.
Why, I hear you ask? Well please read on…..
The biggest win from the get go, is that the SharePoint and Silverlight dependencies have gone away. Not saying there is / was anything wrong with these technologies, however the compatibility / browser and maintenance / administration issues that came with this dynamic duo were sometimes a little off-putting.
Alright lets clear up some confusion / caveats here, that you’ll want to know when deploying this..
1) UR8 IS the new HTML5 portal. It is JUST the new HTML5 portal. UR8 does NOT have any product / Service Manager core updates of any kind in it. It is JUST the Self-Service Portal (SSP).
2) Once you deploy the new portal (UR8), you will want to go ahead and deploy the update 3 - https://blogs.technet.microsoft.com/servicemanager/2016/05/11/update-3-is-available-for-the-system-center-2012-r2-service-manager-self-service-portal/ (this includes the HTML portal Update 1 and 2 so no need to deploy those, if deploying this update 3).
3) You can be at SCSM UR9, prior to deploying the portal (UR8). You will not be blocked on deploying the portal just because you are on UR9 and the portal happened to be released in the form of UR8.
4) This is really important and caught me out the first time I deployed. One of the dialogues asks for ‘SM Server Name’. I normally recommend that an additional management server be deployed on the server that will host your portal (prior to installing the portal). More about deployment scenarios can be found here. However, if there is no SCSM Management Server installed on the server that you’re installing the portal on, be sure to specify one of your existing SCSM Management Servers here, and not the name of the server you're installing the portal on:
5) Note also, there is a portal.mpb management pack that needs to be imported into the SCSM console as part of the deployment
6) There are some comments etc on the original announcement page and the product group blog, and most of these comments refer to issues that existed in the original release of the HTML portal that are fixed in the updates.
7) The HTML portal will be the built-in portal (likely updated) in the next release of Service Manager.
8) Here are all the links you need for a beautiful portal deployment experience:
Information about the new Portal from the Product Group - https://blogs.technet.microsoft.com/servicemanager/2015/11/05/announcing-new-html5-based-self-service-portal/
SSP Original (RTM) Package (This is SCSM UR8) - https://www.microsoft.com/en-us/download/details.aspx?id=49556
Steps to install found here (note web server pre-reqs) : https://technet.microsoft.com/en-US/library/mt622142.aspx
Deployment Guidance and Troubleshooting https://technet.microsoft.com/en-us/library/hh914195.aspx
UR 2 for the portal (you can skip UR1 if you deploy UR2) - https://support.microsoft.com/en-us/kb/3134286
Some great tips on initial customization - https://blogs.technet.microsoft.com/servicemanager/2016/03/15/basic-ui-customization-in-new-self-service-portal-html5/
Alright so now onto the cool features and improvements in the portal.
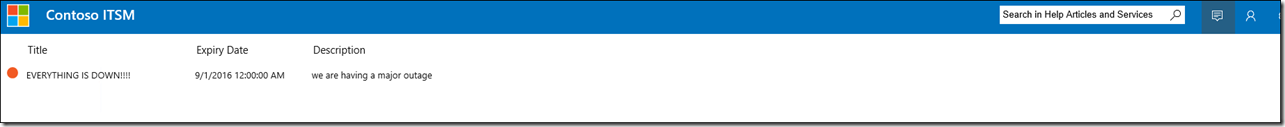
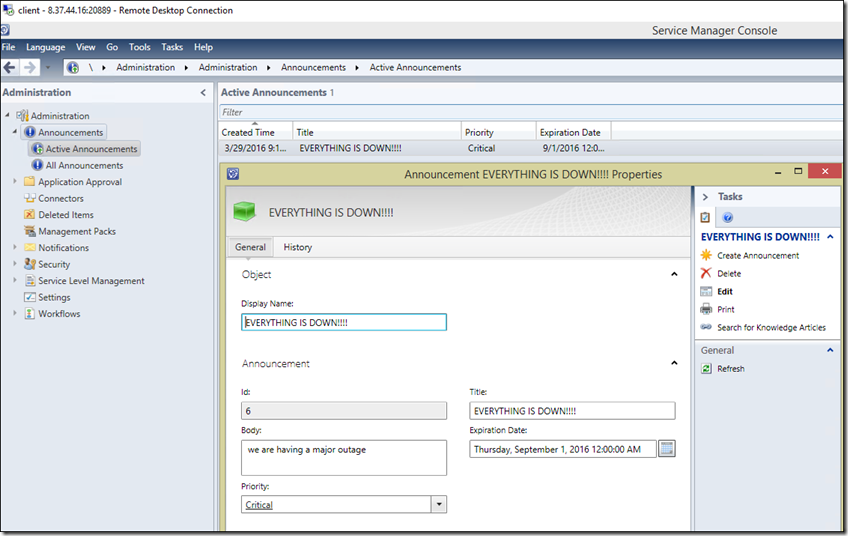
1) ANNOUNCEMENT - ANNOUNCEMENTS ARE BACK!!!
Publish an announcement in the SCSM console and it will show up here in the portal ![]()


In the previous portal, it was necessary to follow a workaround like this - https://contoso.se/blog/?p=2817
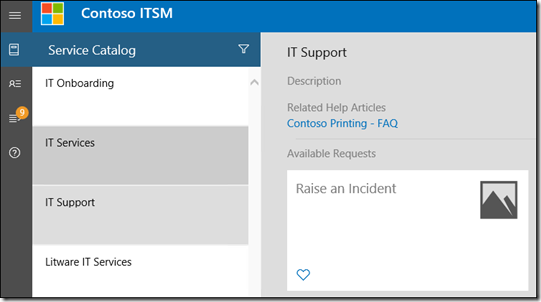
2) KNOWLEDGE
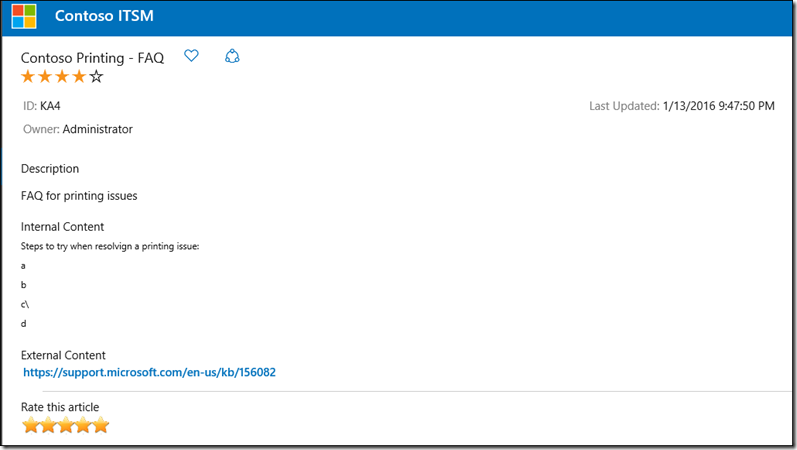
This is by far one of my faves and definitely a forerunner in the HUGE improvement section. Our old friend, the original self-service portal used to try opening up whatever you had specified in the ‘internal content’ as a .RTF file and did not show any external link you may have specified. But the new portal solves both of these and even brings sweeteners to the table ![]()
Here is an example:
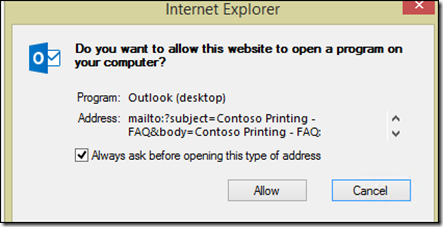
So you see above your internal content and external content are clearly displayed right here on the page without issue. BUT WAIT!!! What are those stars?? That’s the ability to rate knowledge right there from the portal. Nice!! But wait, I’m not done yet (alright it’s probably time to drop the cheezy infomercial tone) the star lets you mark an article as a favourite (yes that’s favourite with a ‘U’ – I am British ![]() ). And then the last thing I’ll point out here is the share icon to the right of the heart. This allows you to easily share a KA out with your default mail client:
). And then the last thing I’ll point out here is the share icon to the right of the heart. This allows you to easily share a KA out with your default mail client:
NICE!!!!
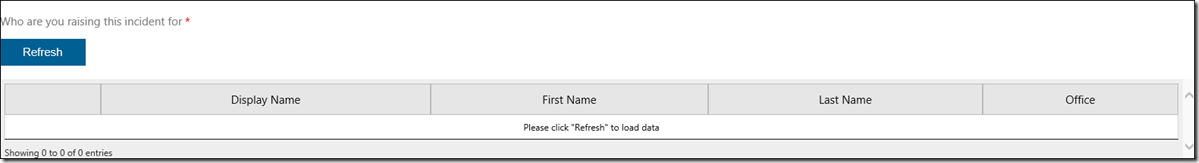
3) PLEASE CLICK REFRESH TO LOAD DATA
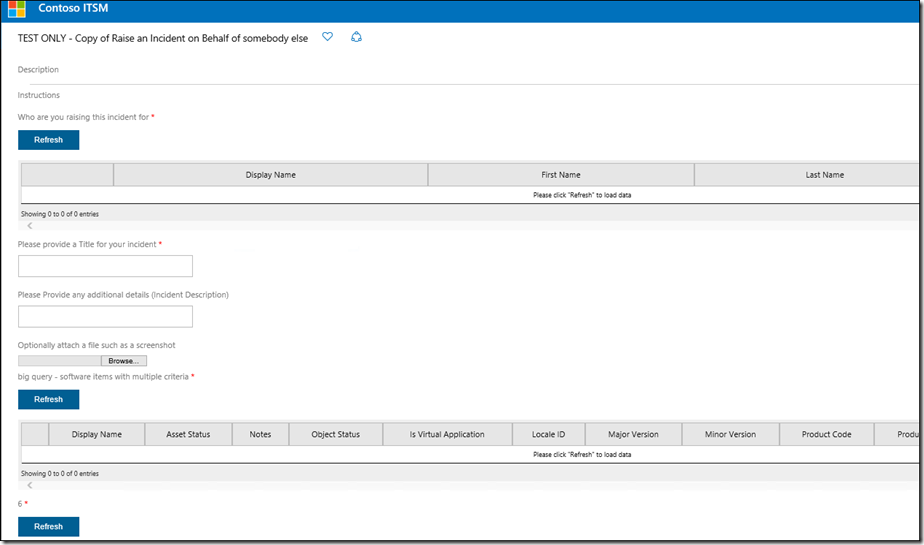
Ok, this is a more obscure one but it is actually a HUGE improvement also. Whenever you use a ‘query results’ field which allows you to pick a given object from the CMDB (a user you are raising an incident for in the example below), the available objects are not loaded until you hit the blue refresh button:
In the old portal, all objects would be loaded along with the initial page loading, causing delays when a large number of objects were being returned.
In this situation, You would see a little more than you may perhaps wanted to of this:
Now the fundamental behavior has changed in that no objects are loaded in the portal, until you hit the refresh button
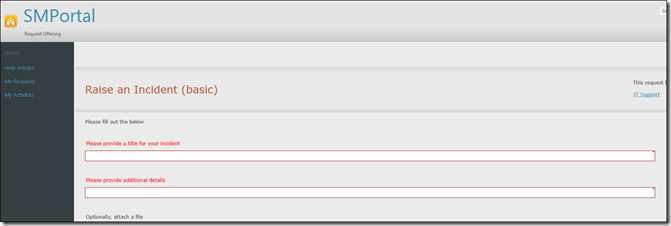
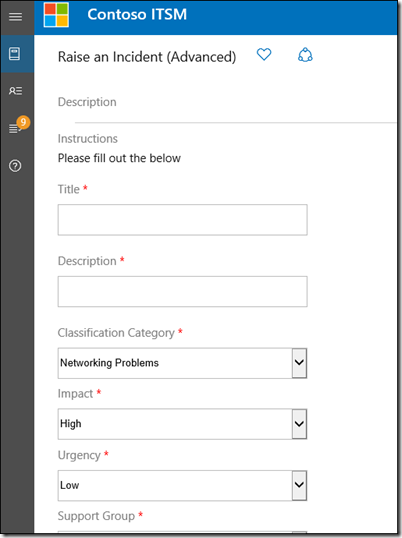
4) NO MORE 5 QUESTIONS A PAGE
In the old portal, it would split request offerings with more than 5 prompts into multiple pages (more forms / pages for the end user to fill out and potentially get lost in).
Now we see all Questions on one page by default:
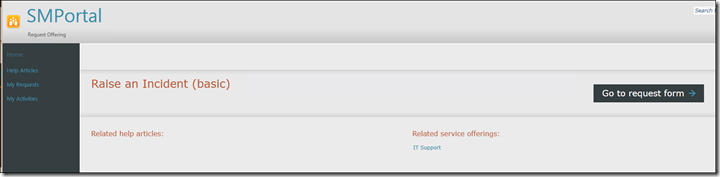
5) THE ‘GO TO REQUEST’ PAGE HAS GONE!!
I know this will be a popular improvement also! In the old portal you would navigate the following to get to the request form:
a) Choose Service Offering
b) Choose Request Offering
c) Look at the Go to Request Form’ page, click the button (and think to yourself why am I doing this twice ![]() )
)
d) Submit the request.
and now we’re at the form:
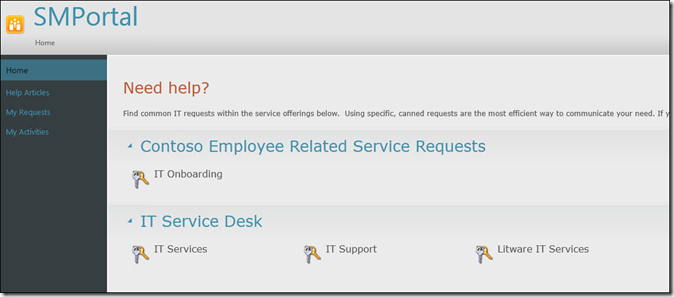
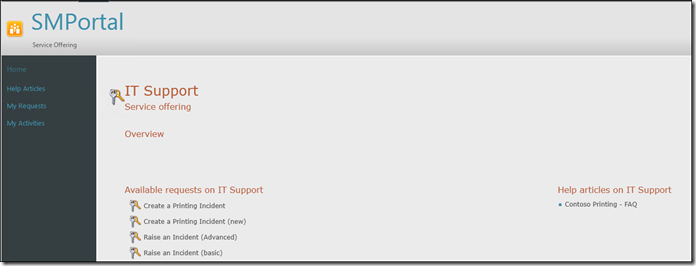
In the new portal, click the service offering on the left (categories are gone) the request offering, and then you’re good to go:
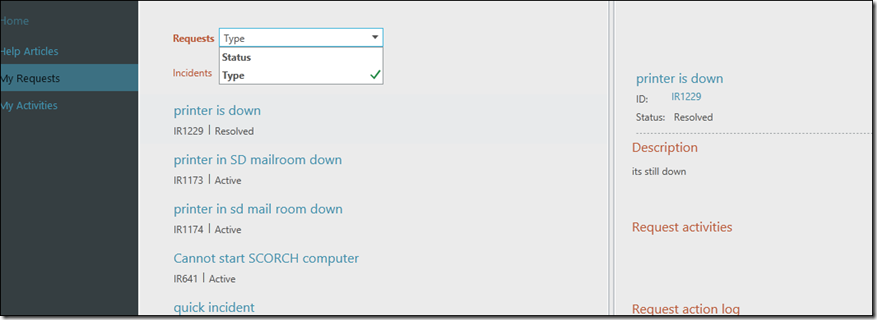
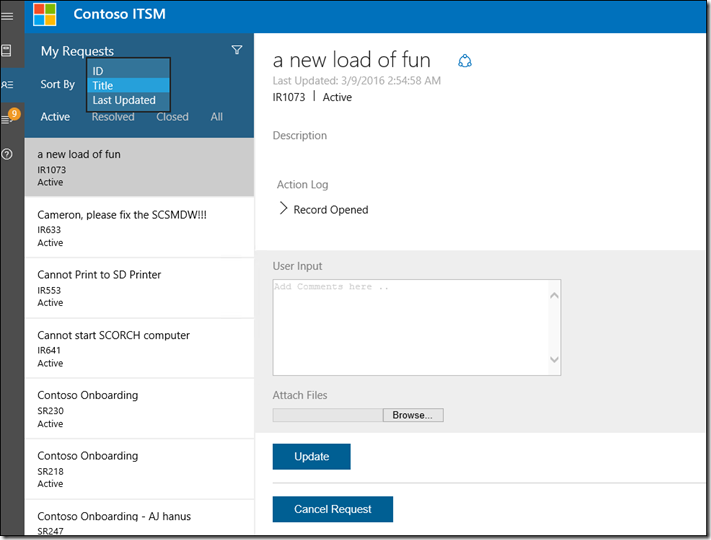
6) MY REQUESTS AND MY ACTIVITIES – BREAK EM DOWN!!
In the old portal, search / filtering on ‘My Requests’ (where you are marked as the affected user) was very limited:
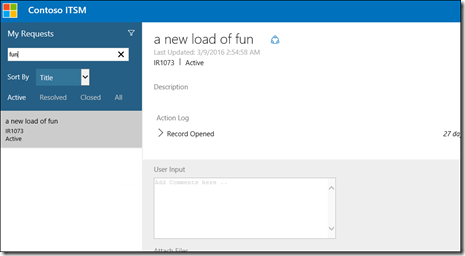
The new portal experience is much richer:
and has a handy-dandy search too:
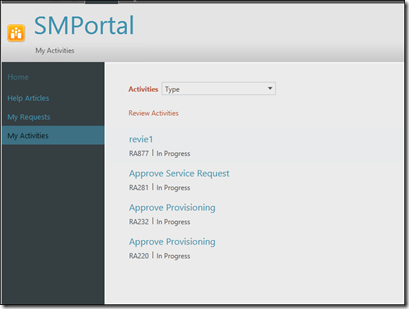
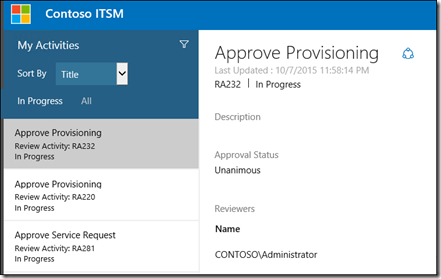
Similar improvement for My activities too:
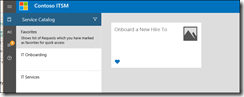
7) FAVOURITES (a.k.a. favorites)
Hit the heart to mark a request offering as one of your personal favorites and bring it right up-front for convenience:
Thank you for reading this post and I hope you enjoyed reading about our new HTML portal experience ![]()
Cheers, Antoni