Styling the PerformancePoint 2010 Dashboard Output
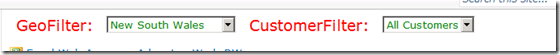
Using Dashboard Designer in SharePoint 2010 allows one to build powerful visualizations for end users. Unfortunately the ability to style the output is limited in the designer. With a little CSS it is possible to take the generated dashboard output and apply some styling to the page elements in order to achieve commonality or branding across the published content. In this example we’ll look at styling the filters that are generated with Dashboard Designer. By default the filters are rendered as plain SELECT tags with a label.
Once the dashboard is published I used the Developer Tools with IE 8 to look at the rendered output for the filter. The labels for the filters are published with a ‘pps-parameterTitle’style, Because of this it makes it very easy to overwrite the default style. If we look at the drop down for the filters themselves they are a little more difficult. They are rendered with a name of ‘pps_????’, where ??? is a GUID attached to the output. In this case we want to style anything with a name attribute that begins with ‘pps’.
After a little research I found this reference provide the answer. CSS allows you to target particular attributes within HTML elements for selection. This is done by using an expression with the attribute name ^= beginning value. In our case we want all selects where name begins with ‘pps_’. Our CSS for doing this is SELECT[name^=”pps_”]. (See complete css below).
1: <style>
2: .pps-parameterTitle {
3: FONT-FAMILY: Verdana, Arial, sans-serif; COLOR: red; FONT-SIZE: 14pt
4: }
5: select[name^="pps_"] {
6: FONT-FAMILY: Verdana, Arial, sans-serif; COLOR: green; FONT-SIZE: 10pt
7: }
8: </style>
In order to apply this to our page we can add this to the master page or use the content editor web part. The content editor web part can be added to the target dashboard page and the styles above added by putting the editor in source view. Once the page is published the filters should like like the image below. Not fancy or pretty, but it gets the job done.
Comments
- Anonymous
June 22, 2011
The comment has been removed - Anonymous
June 23, 2011
Alan,I am not aware of documentation we provide around that, but perhaps these links will help.http://2010help.wordpress.com/social.technet.microsoft.com/.../269f4bd3-39fb-4af2-8da8-37c12eb11619 - Anonymous
July 04, 2012
added here as wellsocial.technet.microsoft.com/.../269f4bd3-39fb-4af2-8da8-37c12eb11619You can change that by using Sharepoint.After Deploying the Dashboard to Sharepoint.In the same Dashboard results display pageClick on Site setting > Select Edit Page >Select Add a Web Part in Zone1 > In the Categories Section Select Median and Content >Under Web Parts Select Content Editor and Click on Add >IN Zone 1 Area click under Content Editor > From the Above Editing Tools ribbon area select HTML > Edit HTML Source option > Now we will get the HTML Editor and have to write the style option here similar like below way and click on OK now it will have the declared styles.Note: I gave various options that exists in the Dashboard grid. better change the class names and ids according to your grid that present the dashboard by selecting developers tools and selecting the area you want changes.One more point ctx_ class name contains the dynamic number which is GUID and it changes on new browser window. so better work by using ids.