Integrating a Twitter Feed into a LightSwitch Application
Twitter is a very popular social networking site. There are times when you want to integrate this site into your application. Some examples I can think of are:
- Your application maintains a list of people and your users want to see the tweets sent by each of those people.
- Your application has a list of items and your users want to see any tweets about those items.
You get the idea. Of course, your application could build up hyperlinks to twitter and your users could just click on the link to view this information. But wouldn’t it be better to display that information directly in your application?
In this article I am going to show you how you can integrate a Twitter feed directly into your Visual Studio LightSwitch application. I’ve built a reusable Twitter Feed control for LightSwitch HTML projects. I’ll show you how you can use this control in your application. This is the first article in a two part series. In the next article, I’ll discuss the internals of the control. For now, I’ll just show you how you can use the control.
Get the Control from NuGet
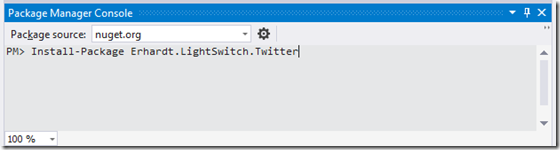
First, you need to get the control’s JavaScript code from NuGet. You can do this by using the Package Manager Console from Tools –> NuGet Package Manager –> Package Manager Console. Set the Default project to your application’s HTMLClient project and type “Install-Package Erhardt.LightSwitch.Twitter”.
Or optionally, you can right-click your application’s HTMLClient project, select “Manage NuGet Packages” and search for a package named “LightSwitch Twitter Feed Control”.
Create a Twitter Widget
In order to embed a Twitter feed into an HTML page, someone needs to create a Twitter Widget. This is easily done by
- Logging into https://twitter.com
- At the top right click the “cog” icon and select “Settings”
- On the left side, select “Widgets”
- Click the “Create new” button
On the “Create a user widget” page, you are given options on the different types of widgets you can create. At the top of the page is a link to the developer documentation which explains the types of widgets. The LightSwitch Twitter Feed Control supports all types, but the easiest one to start with is the “User timeline” widget. Type in the Username of the person whose Tweets you want displayed. (Don’t worry about which user you pick. This can be changed later at runtime, as I’ll demonstrate.) Click the “Create widget” button and you are done.
Now that you have created a widget, you need one very important piece of information – the widget id. There are two ways to get the widget id:
- In the address bar of the browser, the URL will look like: https://twitter.com/settings/widgets/ <widgetId> /edit…
- At the bottom of the page there is an HTML snippet. Parse that HTML for the “data-widget-id” attribute.
Save this widget id, you’ll need it in the next step.
Put the Twitter Feed Control on a Screen
Now we can get to the fun part – actually using the control. In your LightSwtich HTML application, add a new Screen and name it “TwitterScreen”. In the screen designer:
- Add a “New Group” control
- Optionally name it “TwitterFeed”
- Change the group control from a “Rows Layout” to a “Custom Control”
- In the Properties sheet, click the “Edit Render Code” link for your new custom control
- Add the following line of code to the render method:
myapp.TwitterScreen.TwitterFeed_render = function (element, contentItem) {
TwitterControl.render(element, contentItem, { widgetId: "123456" });
};
Make sure you replace 123456 with the widget Id number you saved above.
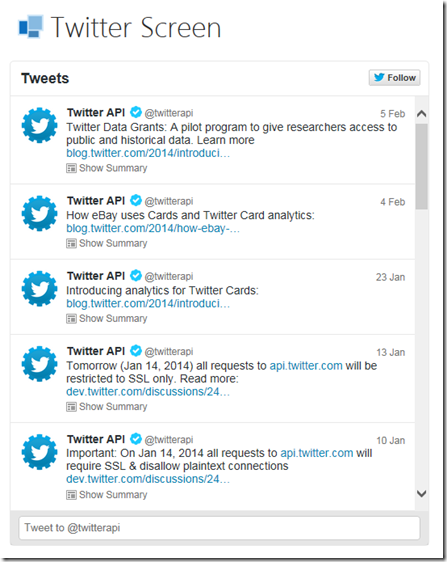
That’s it, now F5 your application and your screen will show all the tweets by the user you specified when you created the widget.
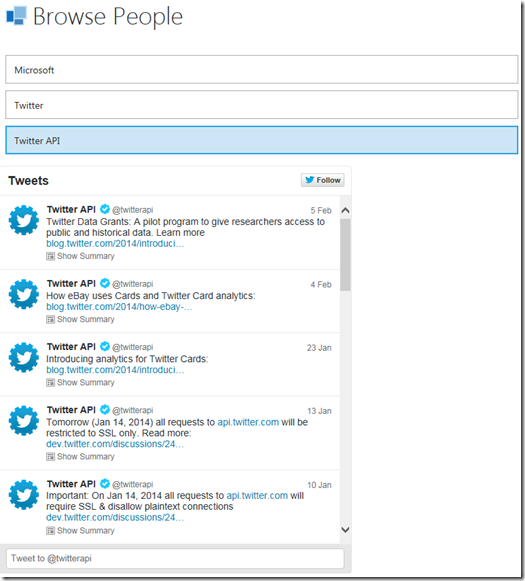
I used the “twitterapi” user name and my screen looks like the following:
Client Side Customizations
Now that you have a Twitter feed showing in your application, it is time to customize it. There are a number of different options on how you can customize it. See Twitter’s developer documentation for all the different options under “Customization Options”. To start, I’ll show you how to statically customize the feed. First, let’s change which user is displayed. To do this, change the line of code in the TwitterFeed_render function to also pass in a “userId”:
myapp.TwitterScreen.TwitterFeed_render = function (element, contentItem) {
TwitterControl.render(element, contentItem, {
widgetId: "123456",
userId: "microsoft"
});
};
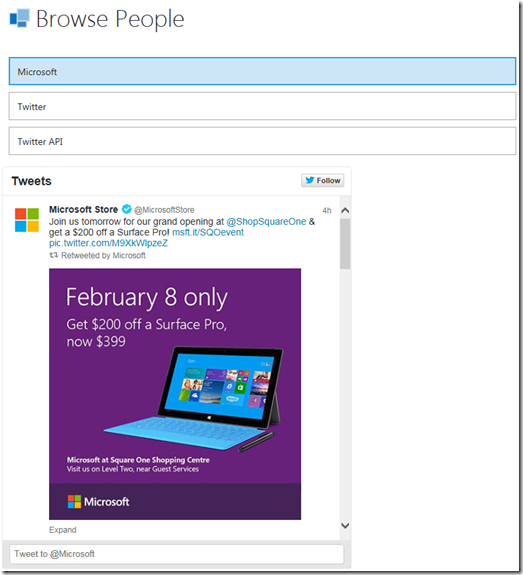
When you F5 your application, you will see that instead of twitterapi’s tweets being shown, you will see tweets by the official Microsoft account.
Now, say you want to change the size of the feed. You can easily do this by specifying “width” and “height” properties:
myapp.TwitterScreen.TwitterFeed_render = function (element, contentItem) {
TwitterControl.render(element, contentItem, {
widgetId: "123456",
userId: "microsoft",
width: 250,
height: 200
});
};
Here is a list of the supported properties that can be specified. See Twitter’s developer documentation on embedded timelines for the explanation of each. Note that the only required property is the “widgetId” property.
- widgetId
- userId
- theme
- linkColor
- width
- height
- chrome
- borderColor
- language
- tweetLimit
- related
- ariaPolite
- showReplies
- customTimelineId
- favoritesId
- listOwnerId
- listId
Binding to Data Dynamically
I can just hear the conversation happening in your head right now, “This is all well and fine, Eric, but I have a list of people in the application. Am I supposed to hard code the list of people in my JavaScript code?”
Luckily the answer is, “Of course not.” Each one of the properties listed above can also be bound to data in LightSwitch. So you can dynamically change the feed based on the current data in the running application.
The pattern to do this is simple. Remember how you first created a “Group” control, and then changed it to a “Custom” control afterwards? This allows you to add other items underneath your TwitterFeed control. The TwitterControl.render method looks at all the children directly below the contentItem being passed into it. If it finds a child whose name contains a property listed above, it binds that property to the data of that child content item. In other words, it gets the property values from the child content items, and as those values change, the feed is automatically updated with the new data.
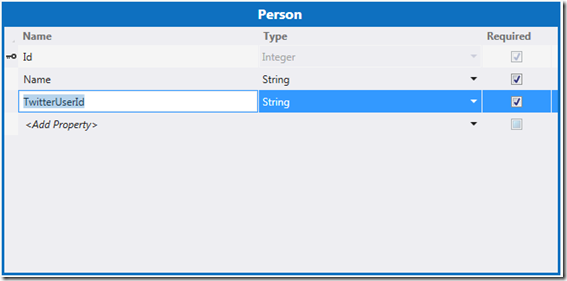
So to illustrate this, I have created a simple Table in LightSwitch named “Person”. A Person has a string Name and a string TwitterUserId.
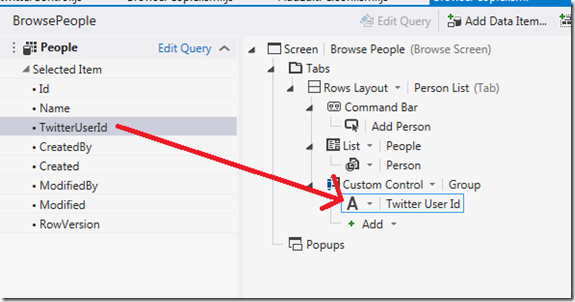
I then created a Browse Data Screen on the Person table. On the Browse screen, I added a “New Group” control, and changed it to a “Custom” control. I then dragged the “TwitterUserId” property underneath the Custom Control. This added a new child content item named “People_selectedItem_TwitterUserId” to my TwitterFeed control. (Notice that the name of the content item contains “UserId” – which means it should bind to the userId property.)
And finally, I clicked on the “Edit Render Code” link in the Properties sheet and added the necessary code:
myapp.BrowsePeople.TwitterFeed_render = function (element, contentItem) {
TwitterControl.render(element, contentItem, { widgetId: "123456" });
};
Now when I run my application, the currently selected Person’s tweets are shown in the Twitter feed.
You can mix and match any number of properties – some can be statically defined and some can be bound to data. To bind the data dynamically, remember that your child content item’s name needs to contain the associated property’s name. If a property is both statically defined and bound to a content item, the statically defined value always wins. And remember that you always need to specify a widgetId (either static or bound).
Conclusion
I hope you are getting wonderful ideas about how you can use an embedded Twitter feed in your application(s). If so, I’d love to hear them. Just drop me a comment explaining how you plan to use this control. Or leave any other feedback you’d like to give. It is always appreciated.
Eric