Some Fonts Don’t Render on SharePoint 2013 Site Published Through UAG 2010
I just worked an interesting case that may affect people publishing SharePoint 2013 through UAG 2010. If a SharePoint administrator decides to change the theme and font for the site it may not render correctly for clients using Internet Explorer and Firefox browsers. There is a simple workaround that will have this working in no time.
The issue is reproduced as follows:
At the home page of your site the Admin clicks on “What’s your style?”
Next choose any theme
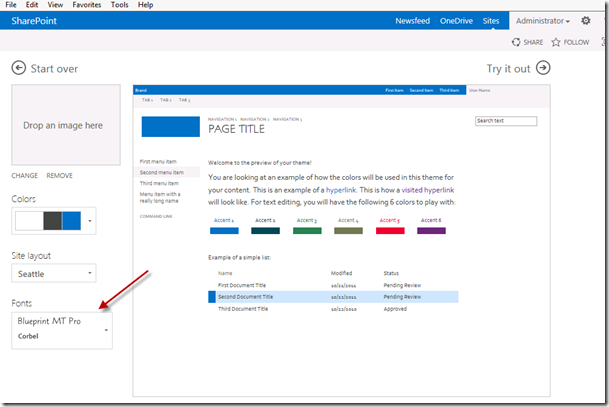
I stayed with the current one but changed the font to Blueprint MT Pro Corbel
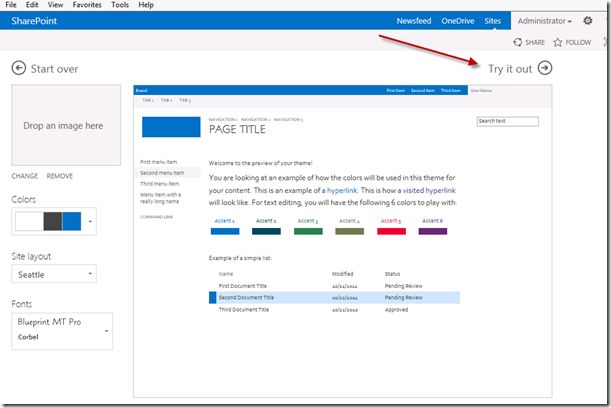
Next you click “Try it out”
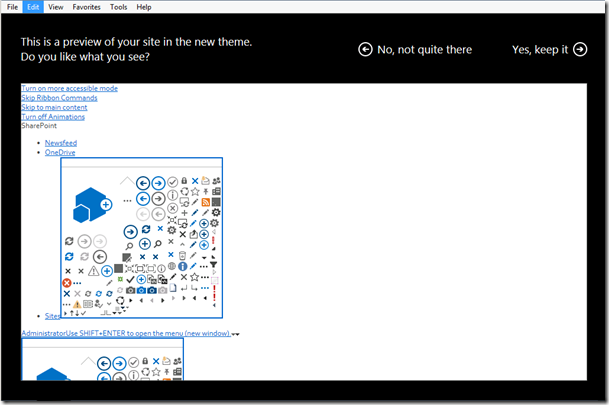
This is how it is rendered if you are using IE or Firefox and going through UAG.
This can be easily resolved by making a change on your UAG Server.
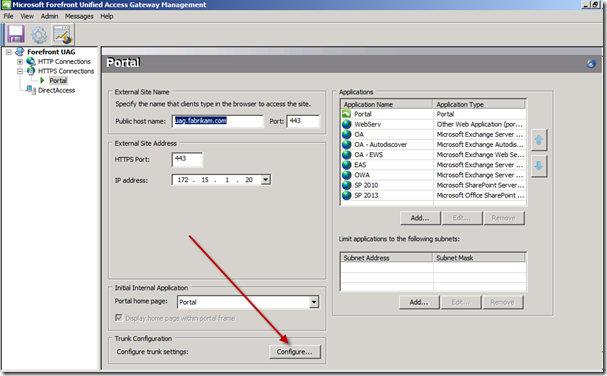
Click on the portal where SharePoint 2013 is published and go to the “Trunk Configuration” . Click the Configure button.
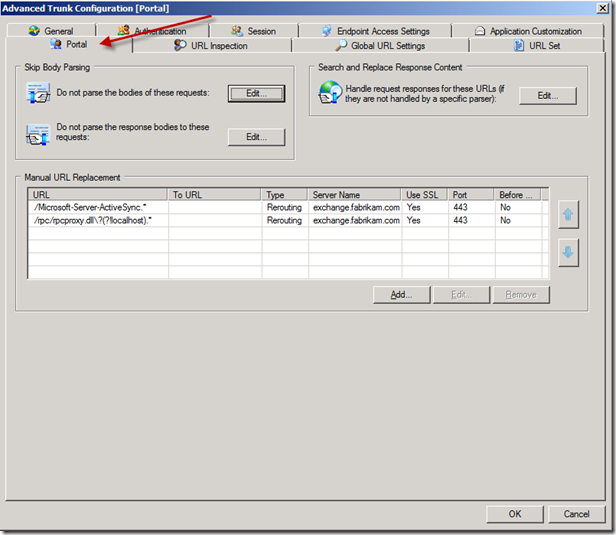
Click on the Portal tab
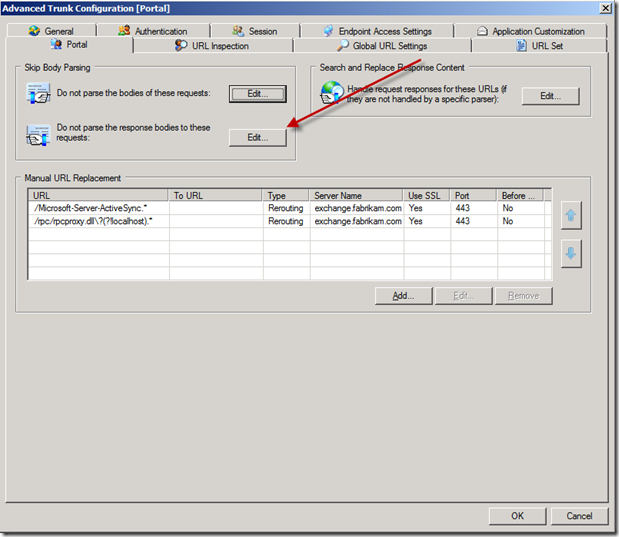
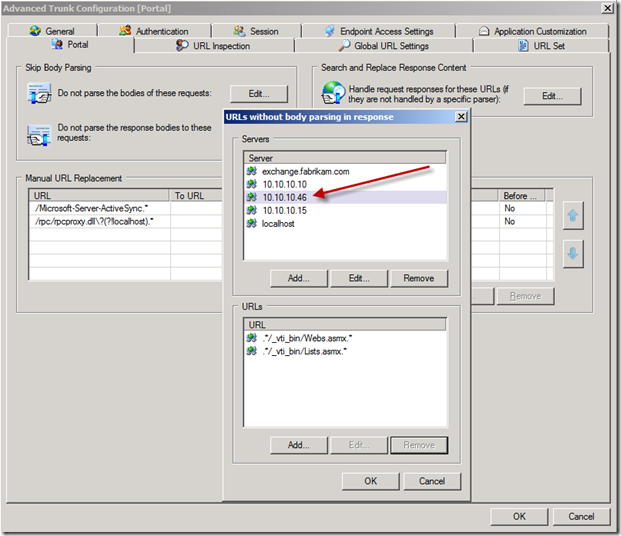
Click the Edit button next to “Do not parse the response bodies to these requests:”
Click on the SharePoint 2013 server in the list of servers. It should have been created by default when you ran the publishing wizard.
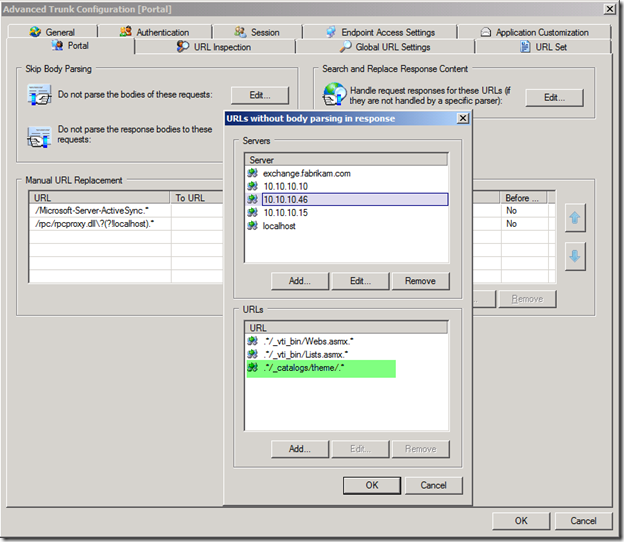
Add an entry under URLs for .*/_catalogs/theme/.*
Click OK and then Activate the configuration and wait for the settings to sync. Now test. It should work correctly for you now.
Cheers!
Keith