Reutilização de componentes Razor no ASP.NET Core Blazor Hybrid
Observação
Esta não é a versão mais recente deste artigo. Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Aviso
Esta versão do ASP.NET Core não tem mais suporte. Para obter mais informações, confira .NET e a Política de Suporte do .NET Core. Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Importante
Essas informações relacionam-se ao produto de pré-lançamento, que poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Este artigo explica como criar e organizar componentes Razor para a Web e Web Views nos aplicativos Blazor Hybrid.
RazorOs componentes funcionam entre modelos de hospedagem (Blazor WebAssembly, Blazor Server e no Web ViewdeBlazor Hybrid) e entre plataformas (Android, iOS e Windows). As plataformas e modelos de hospedagem têm funcionalidades exclusivas que os componentes podem aproveitar, mas os componentes executados entre plataformas e modelos de hospedagem devem aproveitar recursos exclusivos separadamente, o que mostram os exemplos a seguir:
- Blazor WebAssembly dá suporte à interoperabilidade síncrona do JavaScript (JS), que não é compatível com o canal de comunicação de interoperabilidade estritamente assíncrono JS em Blazor Server e Web Views de aplicativos Blazor Hybrid.
- Os componentes em um aplicativo Blazor Server podem acessar serviços que somente estão disponíveis no servidor, como um contexto de banco de dados do Entity Framework.
- Os componentes em
BlazorWebViewpodem acessar diretamente recursos nativos da área de trabalho e dispositivo móvel, como serviços de geolocalização. Os aplicativos Blazor Server e Blazor WebAssembly devem contar com interfaces de API Web de aplicativos em servidores externos para fornecer recursos semelhantes.
Princípios de design
Para criar componentes Razor que podem funcionar perfeitamente entre modelos e plataformas de hospedagem, siga os seguintes princípios de design:
- Coloque o código de interface do usuário compartilhado em bibliotecas de classes Razor (RCLs), que são contêineres projetados para manter partes reutilizáveis da interface do usuário para uso em diferentes modelos e plataformas de hospedagem.
- As implementações de recursos exclusivos não devem existir em RCLs. Em vez disso, a RCL deve definir abstrações (interfaces e classes base) implementadas por modelos e plataformas de hospedagem.
- Aceite apenas recursos exclusivos ao hospedar o modelo ou a plataforma. Por exemplo, Blazor WebAssembly dá suporte ao uso de IJSInProcessRuntime e IJSInProcessObjectReference em um componente como uma otimização, mas use apenas com conversões condicionais e implementações de fallback que dependem das abstrações universais IJSRuntime e IJSObjectReference que todos os modelos de hospedagem e plataformas oferecem suporte. Para saber mais sobre IJSInProcessRuntime, confira Chamar funções JavaScript em métodos .NET no ASP.NET CoreBlazor. Para obter mais informações sobre IJSInProcessObjectReference, consulte Chamar métodos do .NET das funções JavaScript no ASP.NET Core Blazor.
- Como regra geral, use CSS para estilo HTML em componentes. O caso mais comum é a consistência na aparência de um aplicativo. Em locais em que os estilos de interface do usuário devem ser diferentes entre modelos de hospedagem ou plataformas, use o CSS para definir o estilo das diferenças.
- Se alguma parte da interface do usuário exigir conteúdo adicional ou diferente para um modelo ou plataforma de hospedagem de destino, o conteúdo poderá ser encapsulado dentro de um componente e renderizado dentro da RCL usando
DynamicComponent. A interface do usuário adicional também pode ser fornecida aos componentes por meio de instâncias RenderFragment. Para obter mais informações sobre RenderFragment, consulte Fragmentos de renderização de conteúdo filho e Renderização de fragmentos para lógica de renderização reutilizável.
Organização do código do projeto
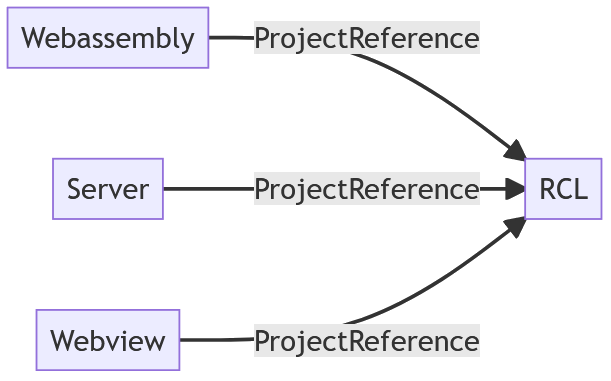
Coloque o código e o conteúdo estático o máximo possível em bibliotecas de classes Razor (RCLs). Cada modelo de hospedagem ou plataforma faz referência à RCL e registra implementações individuais na coleção de serviços do aplicativo que pode exigir um componente Razor.
Cada assembly de destino deve conter apenas o código específico desse modelo ou plataforma de hospedagem, juntamente com o código que ajuda a inicializar o aplicativo.

Uso de abstrações para recursos exclusivos
O exemplo a seguir demonstra como usar uma abstração para um serviço de geolocalização que hospeda o modelo e a plataforma.
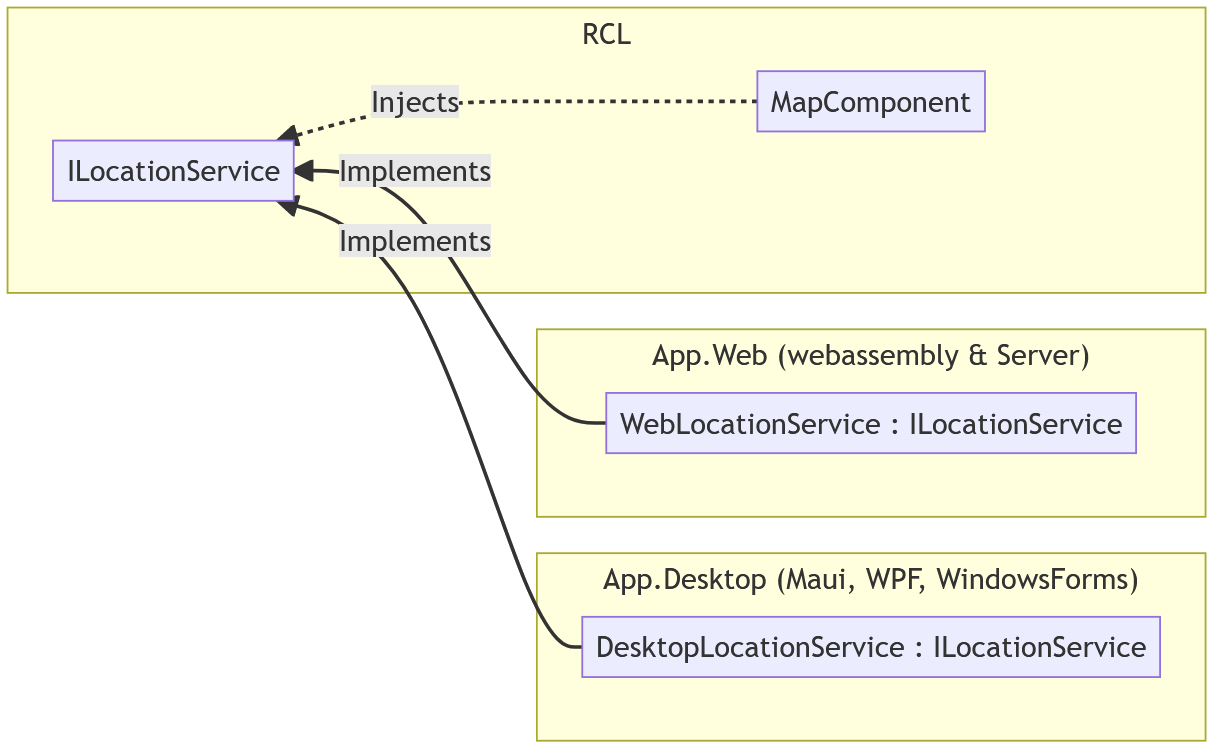
- Em uma Razor biblioteca de classes (RCL) usada pelo aplicativo para obter dados de geolocalização para a localização do usuário em um mapa, o
MapComponentRazorcomponente insere umaILocationServiceabstração de serviço. App.Webpara projetos Blazor WebAssembly e Blazor Server implementamILocationServicecomoWebLocationService, que usa chamadas à API Web para obter dados de geolocalização.App.Desktoppara .NET MAUI, WPF e Windows Forms, implementamILocationServicecomoDesktopLocationService.DesktopLocationServiceusa recursos de dispositivos específicos da plataforma para obter dados de geolocalização.

Código específico da plataforma .NET MAUIBlazor
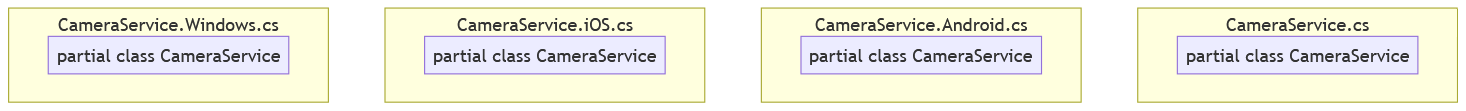
Um padrão comum em .NET MAUI é criar implementações separadas para diferentes plataformas, como definir classes parciais com implementações específicas da plataforma. Por exemplo, consulte o diagrama a seguir, em que as classes parciais para CameraService são implementadas em cada um dos CameraService.Windows.cs, CameraService.iOS.cs, CameraService.Android.cs e CameraService.cs:

Quando você deseja empacotar recursos específicos da plataforma em uma biblioteca de classes que pode ser consumida por outros aplicativos, recomendamos que você siga uma abordagem semelhante à descrita no exemplo anterior e crie uma abstração para o componente Razor:
- Coloque o componente em uma biblioteca de classes (RCL) Razor.
- Em uma biblioteca de classes .NET MAUI, faça referência à RCL e crie as implementações específicas da plataforma.
- No aplicativo de consumo, faça referência à biblioteca de classes .NET MAUI.
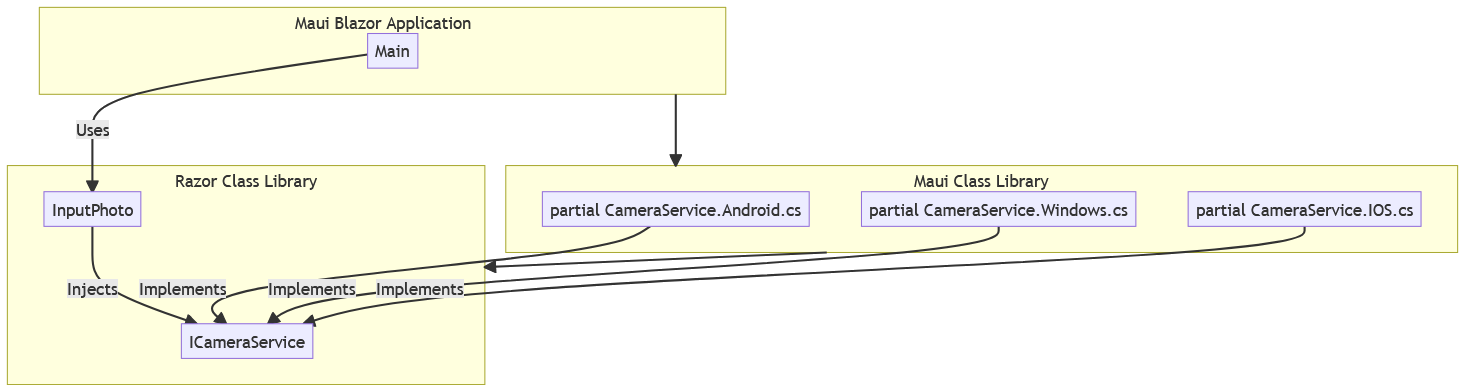
O exemplo a seguir demonstra os conceitos de imagens em um aplicativo que organiza fotografias:
- Um .NET MAUI aplicativo Blazor Hybrid usa
InputPhotode uma RCL que faz referência. - O aplicativo .NET MAUI também faz referência a uma biblioteca de classes .NET MAUI.
InputPhotona RCL insere uma interfaceICameraService, que é definida na RCL.- Implementações de classe parciais
CameraServiceparaICameraServiceestão na biblioteca de classes .NET MAUI (CameraService.Windows.cs,CameraService.iOS.cs,CameraService.Android.cs), que faz referência à RCL.

Por exemplo, veja Construir um .NET MAUIBlazor Hybrid aplicativo com um * Web Blazor App.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
