Configuração de login externo do Facebook no ASP.NET Core
Por Valeriy Novytskyy e Rick Anderson
Este tutorial com exemplos de código mostra como permitir que os usuários façam login com suas contas do Facebook usando uma amostra de projeto do ASP.NET Core criada na página anterior. Começamos criando uma ID de Aplicativo do Facebook seguindo as etapas oficiais.
Criar o aplicativo no Facebook
Adicione ao projeto o pacote NuGet Microsoft.AspNetCore.Authentication.Facebook.
Navegue até a página do aplicativo de Desenvolvedores do Facebook e faça login. Se você ainda não tiver uma conta do Facebook, use o link Cadastrar-se no Facebook na página de login para criar uma. Quando tiver uma conta do Facebook, siga as instruções para se inscrever como um Desenvolvedor do Facebook.
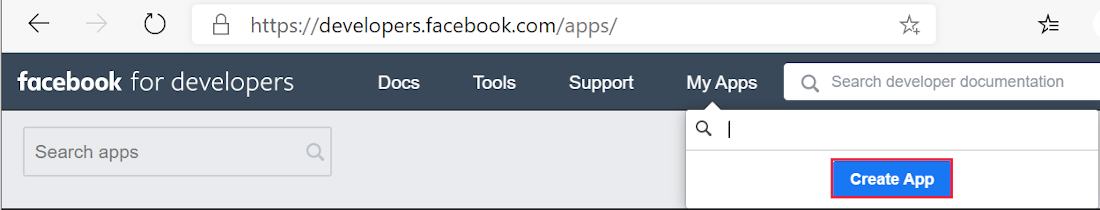
No menu Meus Aplicativos, selecione Criar Aplicativo. O formulário Criar um aplicativo aparece.

Selecione o tipo de aplicativo que melhor se ajuste ao seu projeto. Para esse projeto, selecione Consumidor e, em seguida, Avançar. Uma nova ID do Aplicativo é criada.
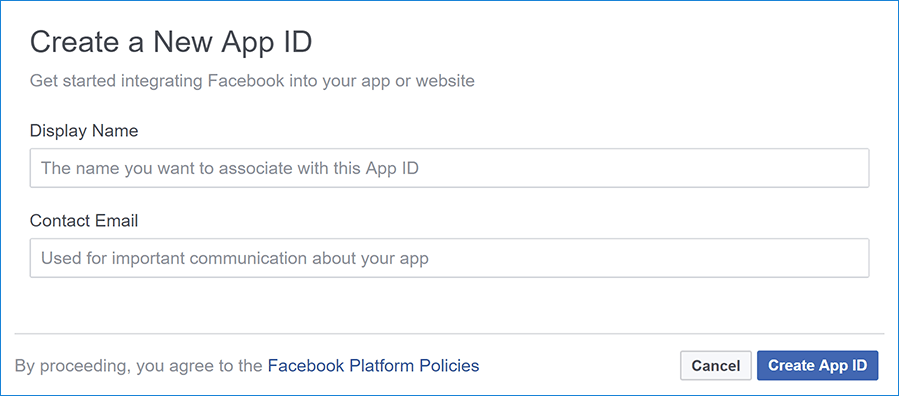
Preencha o formulário e toque no botão Criar Aplicativo .

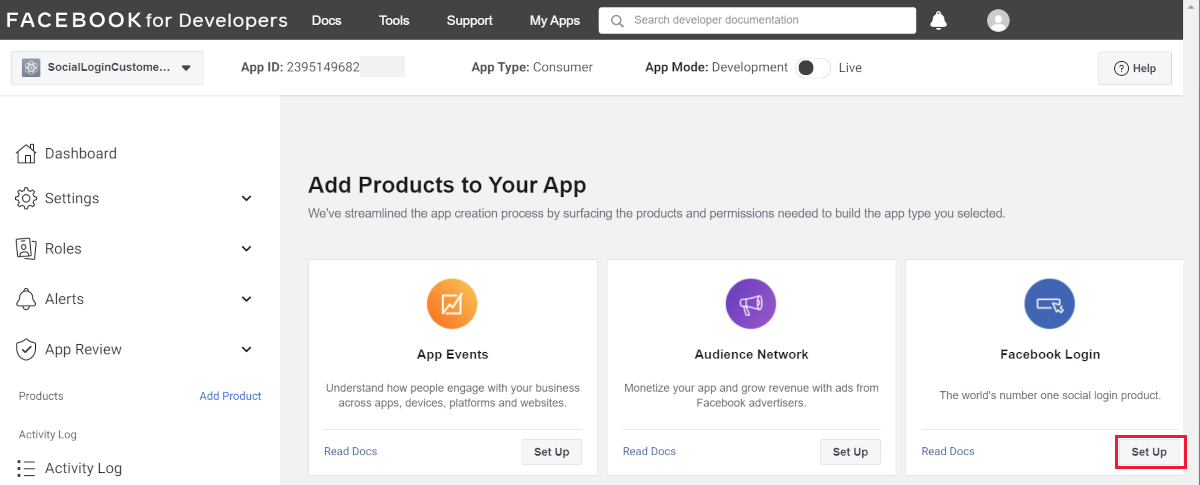
Na página Adicionar Produtos ao Seu Aplicativo, selecione Configurar no cartão de Login do Facebook.

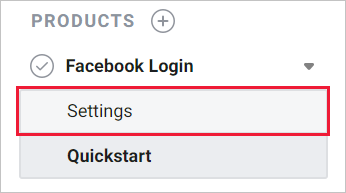
O assistente de Início Rápido é iniciado tendo Escolher uma Plataforma como primeira página. Por enquanto, ignore o assistente clicando no link Logon do FaceBook Configurações no menu no canto inferior esquerdo:

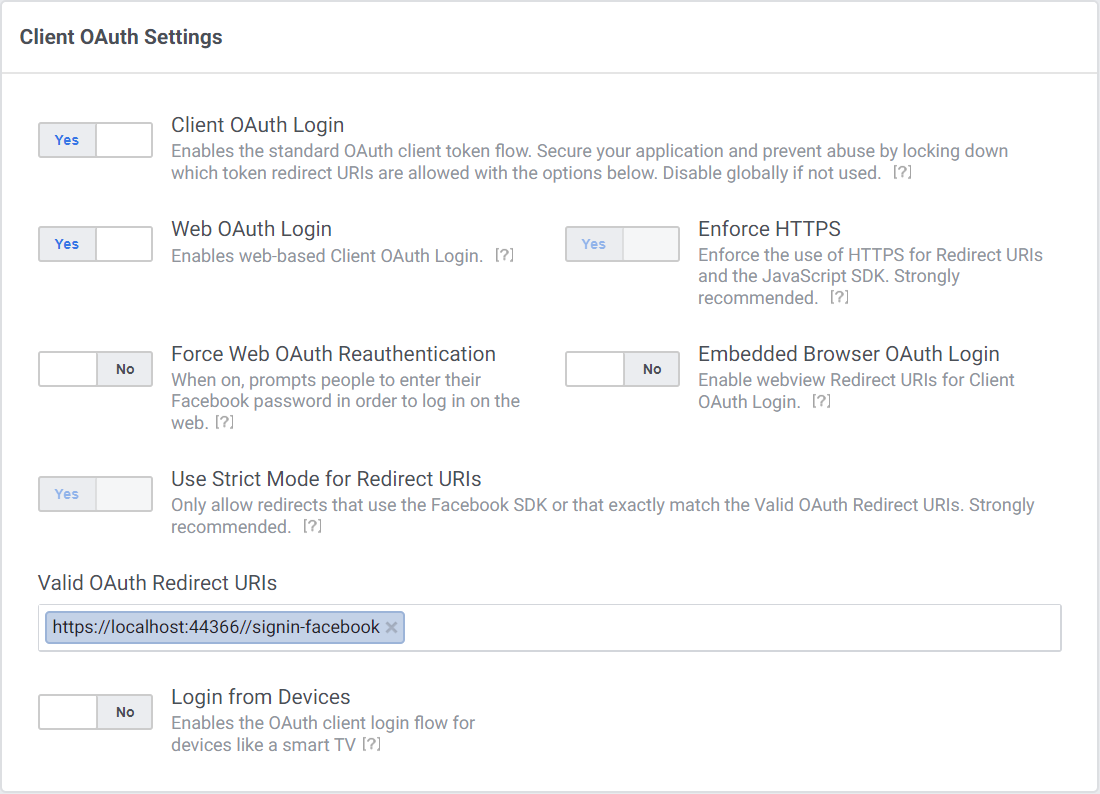
A página Configurações do OAuth do Cliente é apresentada:

Insira seu URI de desenvolvimento com /signin-facebook acrescentado ao campo URIs Válidos de Redirecionamento de OAuth (por exemplo:
https://localhost:44320/signin-facebook). A autenticação do Facebook configurada posteriormente neste tutorial irá manipular automaticamente as solicitações na rota /signin-facebook para implementar o fluxo de OAuth.
Observação
O URI /signin-facebook é configurado como o retorno de chamada padrão do provedor de autenticação do Facebook. Você pode alterar o URI do retorno de chamada padrão quando configurar o middleware de autenticação do Facebook por meio da propriedade RemoteAuthenticationOptions.CallbackPath herdada da classe FacebookOptions.
Selecione Salvar alterações.
Selecione o link Configurações>Básicas na navegação à esquerda.
Anote sua
App IDe seuApp Secret. Você irá adicionar as duas coisas ao seu aplicativo no ASP.NET Core na próxima seção:Ao implantar o site, você precisa revisitar a página de configuração do Login do Facebook e registrar um novo URI público.
Armazenar a ID e o segredo do aplicativo do Facebook
Armazene configurações confidenciais, como os valores de ID e segredo do aplicativo do Facebook, com o Gerenciador de Segredos. Para essa amostra, use as seguintes etapas:
Inicialize o projeto para armazenamento de segredos de acordo com as instruções em Habilitar armazenamento de segredos.
Armazene as configurações confidenciais no repositório de segredos local com as chaves de segredos
Authentication:Facebook:AppIdeAuthentication:Facebook:AppSecret:dotnet user-secrets set "Authentication:Facebook:AppId" "<app-id>" dotnet user-secrets set "Authentication:Facebook:AppSecret" "<app-secret>"
O separador : não funciona com chaves hierárquicas de variáveis de ambiente em todas as plataformas. __, o sublinhado duplo, tem:
- Suporte em todas as plataformas. Por exemplo, o separador
:não tem suporte pelo Bash, mas pelo__tem. - Substituição automática por um
:
Configurar a Autenticação do Facebook
Adicione o serviço de Autenticação ao Startup.ConfigureServices:
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
});
Adicione o serviço de Autenticação ao Program:
var builder = WebApplication.CreateBuilder(args);
var services = builder.Services;
var configuration = builder.Configuration;
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = configuration["Authentication:Facebook:AppSecret"];
});
A sobrecarga AddAuthentication(IServiceCollection, String) define a propriedade DefaultScheme. A sobrecarga AddAuthentication(IServiceCollection, Action<AuthenticationOptions>) permite configurar opções de autenticação, que podem ser usadas para configurar esquemas de autenticação padrão para diferentes finalidades. Chamadas subsequentes para AddAuthentication substitui as propriedades AuthenticationOptions configuradas anteriormente.
Os métodos de extensão AuthenticationBuilder que registram um manipulador de autenticação só podem ser chamados uma vez por esquema de autenticação. Existem sobrecargas que permitem configurar as propriedades do esquema, o nome do esquema e o nome de exibição.
Entrar com o Facebook
- Execute o aplicativo e selecione Entrar.
- Em Usar outro serviço para fazer login., selecione Facebook.
- Você será redirecionado para o Facebook para fazer a autenticação.
- Insira suas credenciais do Facebook.
- Você será redirecionado de volta para o seu site, onde poderá configurar seu email.
Agora você está conectado usando suas credenciais do Facebook:
Reagir para cancelar a autorização de login externo
O AccessDeniedPath pode fornecer um caminho de redirecionamento para o agente do usuário quando o usuário não aprovar a demanda de autorização solicitada.
O código a seguir configura AccessDeniedPath como "/AccessDeniedPathInfo":
services.AddAuthentication().AddFacebook(options =>
{
options.AppId = Configuration["Authentication:Facebook:AppId"];
options.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
options.AccessDeniedPath = "/AccessDeniedPathInfo";
});
Recomendamos que a página AccessDeniedPath contenha as seguintes informações:
- A autenticação remota foi cancelada.
- Esse aplicativo requer autenticação.
- Para tentar entrar novamente, selecione o link Login.
Testar AccessDeniedPath
- Navegue para facebook.com
- Se estiver conectado, você precisará sair.
- Execute o aplicativo e selecione o login do Facebook.
- Selecione Agora não. Você será redirecionado para a página
AccessDeniedPathespecificada.
Encaminhar informações de solicitação com um proxy ou balanceador de carga
Se o aplicativo for implantado atrás de um servidor proxy ou um balanceador de carga, algumas das informações da solicitação original podem ser encaminhadas para o aplicativo nos cabeçalhos de solicitação. Essas informações geralmente incluem o esquema de solicitação segura (https), o host e o endereço IP do cliente. Os aplicativos não leem automaticamente esses cabeçalhos de solicitação para descobrir e usar as informações da solicitação original.
O esquema é usado na geração de link que afeta o fluxo de autenticação com provedores externos. Perder o esquema de seguro (https) resulta no aplicativo gerando URLs de redirecionamento inseguros incorretos.
Use Middleware de cabeçalhos encaminhados para disponibilizar as informações da solicitação original ao aplicativo para o processamento da solicitação.
Para obter mais informações, veja Configurar o ASP.NET Core para trabalhar com servidores proxy e balanceadores de carga.
Vários provedores de autenticação
Caso o aplicativo requeira vários provedores, encadeie os métodos de extensão do provedor por trás da AddAuthentication:
services.AddAuthentication()
.AddMicrosoftAccount(microsoftOptions => { ... })
.AddGoogle(googleOptions => { ... })
.AddTwitter(twitterOptions => { ... })
.AddFacebook(facebookOptions => { ... });
Para obter mais informações sobre as opções de configuração compatíveis com a autenticação do Facebook, confira a referência da API FacebookOptions. As opções de configuração podem ser usadas para:
- Solicitar informações diferentes sobre o usuário.
- Adicionar argumentos de cadeia de caracteres de consulta para personalizar a experiência de login.
Solução de problemas
- Somente ASP.NET Core 2.x: se a Identity não estiver configurada ao chamar
services.AddIdentitynoConfigureServices, uma tentativa de autenticar resultará em ArgumentException: a opção "SignInScheme" precisa ser fornecida. O modelo de projeto usado neste tutorial garante que isso seja feito. - Se o banco de dados do site não tiver sido criado aplicando a migração inicial, você obterá o erro Falha da operação do banco de dados ao processar a solicitação. Toque em Aplicar Migrações para criar o banco de dados e atualize a página para continuar após o erro.
Próximas etapas
Este artigo mostrou como você pode se autenticar com o Facebook. Você pode seguir uma abordagem semelhante para se autenticar com outros provedores listados na página anterior.
Após publicar seu site no aplicativo web do Azure, você deverá redefinir o
AppSecretno portal de desenvolvedor do Facebook.Defina a
Authentication:Facebook:AppIde oAuthentication:Facebook:AppSecretcomo configurações de aplicativo no portal do Azure. O sistema de configuração é definido para ler chaves de variáveis de ambiente.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
