Modelo Backbone
por Mads Kristensen
The Backbone SPA Template foi escrito por Kazi Manzur Rashid
O modelo spa Backbone.js foi projetado para que você comece a criar rapidamente aplicativos Web interativos do lado do cliente usando Backbone.js.
O modelo fornece um esqueleto inicial para desenvolver um aplicativo Backbone.js em ASP.NET MVC. Pronto para uso, ele fornece funcionalidade básica de logon do usuário, incluindo inscrição do usuário, entrada, redefinição de senha e confirmação do usuário com modelos de email básicos.
Requisitos:
Criar um projeto de modelo de backbone
Baixe e instale o modelo clicando no botão Baixar acima. O modelo é empacotado como um arquivo VSIX (Extensão do Visual Studio). Talvez seja necessário reiniciar o Visual Studio.
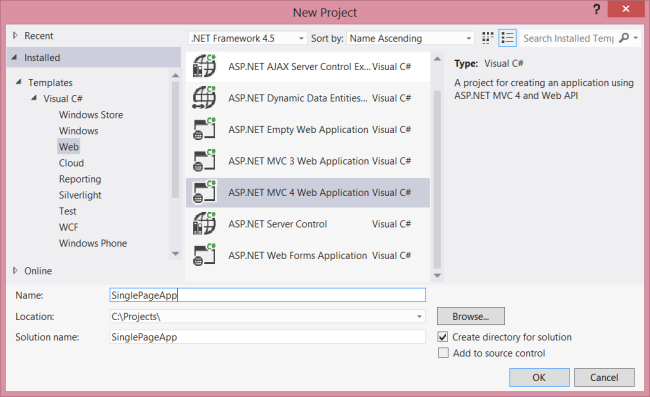
No painel Modelos , selecione Modelos Instalados e expanda o nó Visual C #. Em Visual C#, selecione Web. Na lista de modelos de projeto, selecione ASP.NET Aplicativo Web MVC 4. Nomeie o projeto e clique em OK.

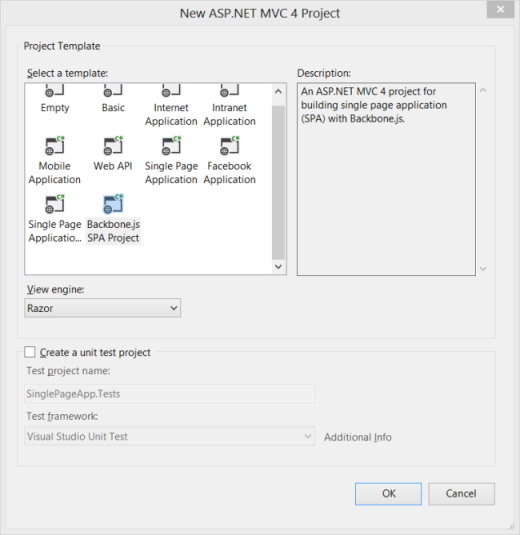
No assistente Novo Projeto , selecione Backbone.js Projeto SPA.

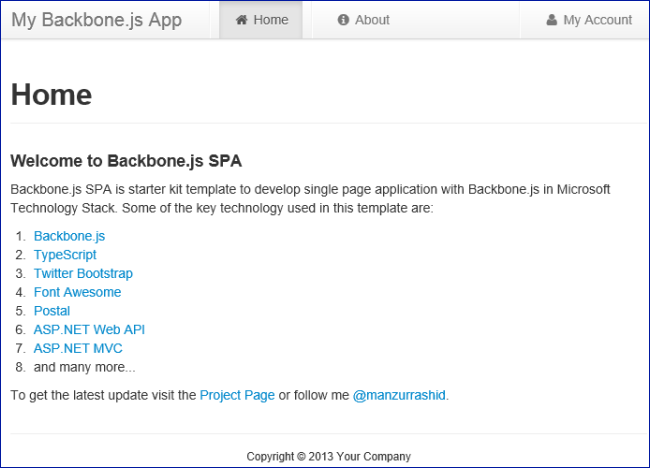
Pressione Ctrl-F5 para compilar e executar o aplicativo sem depuração ou pressione F5 para executar com depuração.

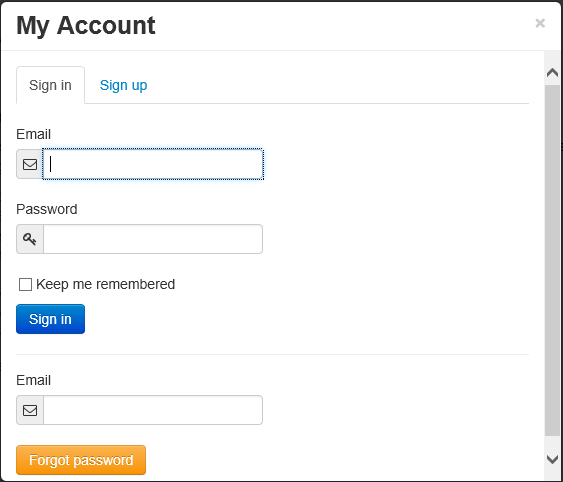
Clicar em "Minha Conta" abre a página de logon:

Passo a passo: código do cliente
Vamos começar com o lado do cliente. Os scripts de aplicativo cliente estão localizados na pasta ~/Scripts/application. O aplicativo é escrito em arquivos TypeScript (.ts) que são compilados em JavaScript (arquivos .js).
Aplicativo
Application é definido em application.ts. Esse objeto inicializa o aplicativo e atua como o namespace raiz. Ele mantém informações de configuração e estado compartilhadas entre o aplicativo, como se o usuário está conectado.
O application.start método cria as exibições modais e anexa manipuladores de eventos para eventos no nível do aplicativo, como entrada do usuário. Em seguida, ele cria o roteador padrão e verifica se alguma URL do lado do cliente está especificada. Caso contrário, ele redirecionará para a URL padrão (#!/).
Eventos
Os eventos são sempre importantes ao desenvolver componentes flexívelmente acoplados. Os aplicativos geralmente executam várias operações em resposta a uma ação do usuário. O backbone fornece eventos internos com componentes como Modelo, Coleção e Exibição. Em vez de criar interdependências entre esses componentes, o modelo usa um modelo "pub/sub": o events objeto, definido em events.ts, atua como um hub de eventos para publicação e assinatura de eventos de aplicativo. O events objeto é um singleton. O código a seguir mostra como assinar um evento e disparar o evento:
events.on('myEvent', (e: MyEventArg) => {
// Do your work
});
// Later in the code
events.trigger('myEvent', { arg: 'myValue' });
Roteador
Em Backbone.js, um roteador fornece métodos para rotear páginas do lado do cliente e conectá-las a ações e eventos. O modelo define um único roteador, em router.ts. O roteador cria as exibições ativadas e mantém o estado ao alternar exibições. (Exibições ativáveis são descritas na próxima seção.) Inicialmente, o projeto tem duas exibições fictícias, Home e About. Ele também tem uma exibição NotFound, que será exibida se a rota não for conhecida.
Exibições
As exibições são definidas em ~/Scripts/application/views. Há dois tipos de modos de exibição, exibições ativadas e exibições de caixa de diálogo modais. Exibições ativadas são invocadas pelo roteador. Quando uma exibição ativável é mostrada, todas as outras exibições ativadas ficam inativas. Para criar uma exibição ativada, estenda a exibição com o Activable objeto :
export class MyView extends Backbone.View {
// Other implementation details
}
// Extending with Activable
_.extend(MyView.prototype, Activable);
Estender com Activable adiciona dois novos métodos à exibição, activate e deactivate. O roteador chama esses métodos para ativar e desativar a exibição.
As exibições modais são implementadas como caixas de diálogo modais do Twitter Bootstrap . Os Membership modos de exibição e Profile são modos de exibição modais. As exibições de modelo podem ser invocadas por qualquer evento de aplicativo. Por exemplo, no modo de exibição Navigation , clicar no link "Minha Conta" mostra o Membership modo de exibição ou o Profile modo de exibição, dependendo se o usuário está conectado. O Navigation anexa manipuladores de eventos de clique a qualquer elemento filho que tenha o data-command atributo . Aqui está a marcação HTML:
<li>
<a href="#" data-command="myAccount">
<i class="icon-user"></i> My Account
</a>
</li>
Aqui está o código em navigation.ts para conectar os eventos:
export class Navigation extends Backbone.View {
// Other implementation details
handleCommand(e: JQueryEventObject) {
var command = $(e.currentTarget).attr('data-command');
if (command) {
events.trigger(command);
}
}
}
Navigation.prototype.events = () => {
return {
'click [data-command]': 'handleCommand'
};
};
Modelos
Os modelos são definidos em ~/Scripts/application/models. Todos os modelos têm três itens básicos: atributos padrão, regras de validação e um ponto de extremidade do lado do servidor. Aqui está um exemplo típico:
export class Session extends Backbone.Model {
urlRoot() {
return serverUrlPrefix + '/sessions'
}
defaults(): ISessionAttributes {
return {
email: null,
password: null,
rememberMe: false
}
}
validate(attributes: ISessionAttributes): IValidationResult {
var errors = {};
if (!attributes.email) {
Validation.addError(errors, 'email', 'Email is required.');
}
if (!attributes.password) {
Validation.addError(errors, 'password', 'Password is required.');
}
if (!_.isEmpty(errors)) {
return { errors: errors };
}
}
}
Plug-ins
A pasta ~/Scripts/application/lib contém alguns plug-ins jQuery úteis. O arquivo form.ts define um plug-in para trabalhar com dados de formulário. Muitas vezes, você precisa serializar ou desserializar dados de formulário e mostrar quaisquer erros de validação de modelo. O plug-in form.ts tem métodos como serializeFields, deserializeFieldse showFieldErrors. O exemplo a seguir mostra como serializar um formulário para um modelo.
// Here $el is the form element
// Hide existing errors if there is any
this.$el.hideSummaryError().hideFieldErrors();
// Subscribe invalid event which
// is fired when validation fails
model.on('invalid', () =>
this.$el.showFieldErrors{(
errors: model.validationError.errors;
)}
);
model.save(this.$el.serializeFields(), {
success: () => { }, // lets do something good
error: (m, jqxhr: JQueryXHR) => {
if (jqxhr.status === 400) { // bad request
// Handle server side field errors
var response = <any>$.parseJSON(jqxhr.responseText);
if (response && _.has(response, 'ModelState')) {
return this.$el.showFieldErrors({
errors: response.ModelState
});
}
}
// All other server errors
this.$el.showSummaryError({
message: 'An unexpected error has occurred while performing ' +
'operation.'
});
}
});
O plug-in flashbar.ts fornece vários tipos de mensagens de comentários ao usuário. Os métodos são $.showSuccessbar, $.showErrorbar e $.showInfobar. Nos bastidores, ele usa alertas do Twitter Bootstrap para mostrar mensagens bem animadas.
O plug-in confirm.ts substitui a caixa de diálogo de confirmação do navegador, embora a API seja um pouco diferente:
$.confirm({
prompt: 'Are you sure you want to do it?',
ok: => { //Do something useful },
cancel: => { // Do something else }
)};
Passo a passo: código do servidor
Agora vamos examinar o lado do servidor.
Controladores
Em um aplicativo de página única, o servidor desempenha apenas uma função pequena na interface do usuário. Normalmente, o servidor renderiza a página inicial e envia e recebe dados JSON.
O modelo tem dois controladores MVC: HomeController renderiza a página inicial e SupportsController é usado para confirmar novas contas de usuário e redefinir senhas. Todos os outros controladores no modelo são controladores ASP.NET Web API, que enviam e recebem dados JSON. Por padrão, os controladores usam a nova WebSecurity classe para executar tarefas relacionadas ao usuário. No entanto, eles também têm construtores opcionais que permitem passar delegados para essas tarefas. Isso facilita o teste e permite que você substitua WebSecurity por outra coisa usando um contêiner de IoC. Veja um exemplo:
public class SessionsController : ApiController
{
private readonly Func<string, string, bool, bool> signIn;
private readonly Action signOut;
public SessionsController() : this(WebSecurity.Login, WebSecurity.Logout)
{
}
public SessionsController(
Func<string, string, bool, bool> signIn,
Action signOut)
{
this.signIn = signIn;
this.signOut = signOut;
}
// Rest of the code
}
Exibições
As exibições foram projetadas para serem modulares: cada seção de uma página tem sua própria exibição dedicada. Em um aplicativo de página única, é comum incluir exibições que não têm nenhum controlador correspondente. Você pode incluir uma exibição chamando @Html.Partial('myView'), mas isso fica entediante. Para facilitar isso, o modelo define um método auxiliar, IncludeClientViews, que renderiza todas as exibições em uma pasta especificada:
@Html.IncludeClientViews('yourViewFolder')
Se o nome da pasta não for especificado, o nome da pasta padrão será "ClientViews". Se a exibição do cliente também usar exibições parciais, nomeie a exibição parcial com um caractere de sublinhado (por exemplo, _SignUp). O IncludeClientViews método exclui todas as exibições cujo nome começa com um sublinhado. Para incluir uma exibição parcial na exibição do cliente, chame Html.ClientView('SignUp') em vez de Html.Partial('_SignUp').
Enviando Email
Para enviar email, o modelo usa Postal. No entanto, Postal é abstraído do restante do código com a IMailer interface , para que você possa substituí-lo facilmente por outra implementação. Os modelos de email estão localizados na pasta Exibições/Emails. O endereço de email do remetente é especificado no arquivo web.config, na sender.email chave da seção appSettings . Além disso, quando debug="true" em web.config, o aplicativo não requer confirmação de email do usuário para acelerar o desenvolvimento.
GitHub
Você também pode encontrar o modelo spa Backbone.js no GitHub.