Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
pela Microsoft
Os Extensores Personalizados permitem personalizar e estender os recursos de controles ASP.NET sem precisar criar novas classes.
Neste tutorial, você aprenderá a criar um extensor de controle personalizado do Kit de Ferramentas de Controle AJAX. Criamos um novo extensor simples, mas útil, que altera o estado de um Botão de desabilitado para habilitado quando você digita texto em uma TextBox. Depois de ler este tutorial, você poderá estender o kit de ferramentas ASP.NET AJAX com seus próprios extensores de controle.
Você pode criar extensores de controle personalizados usando o Visual Studio ou o Visual Web Developer (verifique se você tem a versão mais recente do Visual Web Developer).
Visão geral do extensor DisabledButton
Nosso novo extensor de controle é chamado de extensor DisabledButton. Esse extensor terá três propriedades:
- TargetControlID - a TextBox que o controle estende.
- TargetButtonIID - o botão que está desabilitado ou habilitado.
- DisabledText - O texto que é inicialmente exibido no Botão. Quando você começa a digitar, o Botão exibe o valor da propriedade Texto do Botão.
Você conecta o extensor DisabledButton a um controle TextBox e Button. Antes de digitar qualquer texto, o Botão é desabilitado e TextBox e Button são semelhantes a este:
(Clique para exibir a imagem em tamanho real)
Depois que você começar a digitar texto, o Botão será habilitado e o TextBox e o Botão ficarão assim:
(Clique para exibir a imagem em tamanho real)
Para criar nosso extensor de controle, precisamos criar os três arquivos a seguir:
- DisabledButtonExtender.vb - Esse arquivo é a classe de controle do lado do servidor que gerenciará a criação do extensor e permitirá que você defina as propriedades em tempo de design. Ele também define as propriedades que podem ser definidas no extensor. Essas propriedades são acessíveis por meio de código e em tempo de design e correspondem às propriedades definidas no arquivo DisableButtonBehavior.js.
- DisabledButtonBehavior.js – é nesse arquivo que você adicionará toda a lógica de script do cliente.
- DisabledButtonDesigner.vb – essa classe habilita a funcionalidade de tempo de design. Você precisará dessa classe se quiser que o extensor de controle funcione corretamente com o Visual Studio/Visual Web Developer Designer.
Portanto, um extensor de controle consiste em um controle do lado do servidor, um comportamento do lado do cliente e uma classe de designer do lado do servidor. Você aprenderá a criar todos esses três arquivos nas seções a seguir.
Criando o site e o projeto do extensor personalizado
A primeira etapa é criar um projeto de biblioteca de classes e um site no Visual Studio/Visual Web Developer. Criaremos o extensor personalizado no projeto da biblioteca de classes e testaremos o extensor personalizado no site.
Vamos começar com o site. Siga estas etapas para criar o site:
- Selecione a opção de menu Arquivo, Novo Site.
- Selecione o modelo ASP.NET Site .
- Nomeie o novo site Website1.
- Clique no botão OK.
Em seguida, precisamos criar o projeto de biblioteca de classes que conterá o código para o extensor de controle:
- Selecione a opção de menu Arquivo, Adicionar, Novo Projeto.
- Selecione o modelo Biblioteca de Classes .
- Nomeie a nova biblioteca de classes com o nome CustomExtenders.
- Clique no botão OK.
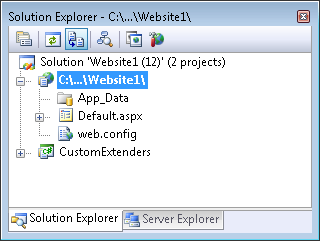
Depois de concluir essas etapas, sua janela de Gerenciador de Soluções deverá ser semelhante à Figura 1.
Figura 01: Solução com o projeto de biblioteca de sites e classes (clique para exibir a imagem em tamanho real)
Em seguida, você precisa adicionar todas as referências de assembly necessárias ao projeto da biblioteca de classes:
Clique com o botão direito do mouse no projeto CustomExtenders e selecione a opção de menu Adicionar Referência.
Selecione a guia .NET.
Adicione referências aos assemblies a seguir:
- System.Web.dll
- System.Web.Extensions.dll
- System.Design.dll
- System.Web.Extensions.Design.dll
Selecione a guia Procurar.
Adicione uma referência ao assembly AjaxControlToolkit.dll. Esse assembly está localizado na pasta em que você baixou o Kit de Ferramentas de Controle AJAX.
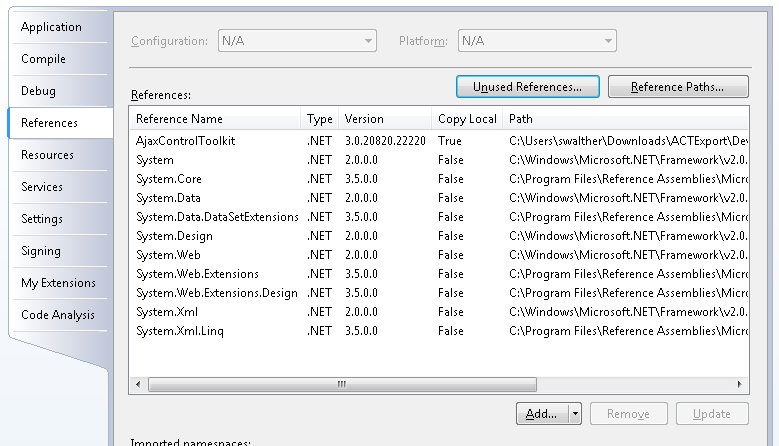
Você pode verificar se adicionou todas as referências corretas clicando com o botão direito do mouse em seu projeto, selecionando Propriedades e clicando na guia Referências (consulte a Figura 2).
Figura 02: Pasta de referências com referências necessárias (clique para exibir a imagem em tamanho real)
Criando o extensor de controle personalizado
Agora que temos nossa biblioteca de classes, podemos começar a criar nosso controle de extensor. Vamos começar com os ossos nus de uma classe de controle de extensor personalizado (consulte Listagem 1).
Listagem 1 – MyCustomExtender.vb
Imports AjaxControlToolkit
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
<Assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")>
<ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class MyControlExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
Public Property MyProperty() As String
Get
Return GetPropertyValue("MyProperty", "")
End Get
Set(ByVal value As String)
SetPropertyValue("MyProperty", value)
End Set
End Property
End Class
Há várias coisas que você percebe sobre a classe de extensor de controle na Listagem 1. Primeiro, observe que a classe herda da classe base ExtenderControlBase. Todos os controles de extensor do Kit de Ferramentas de Controle AJAX derivam dessa classe base. Por exemplo, a classe base inclui a propriedade TargetID que é uma propriedade obrigatória de cada extensor de controle.
Em seguida, observe que a classe inclui os dois atributos a seguir relacionados ao script do cliente:
- WebResource – faz com que um arquivo seja incluído como um recurso inserido em um assembly.
- ClientScriptResource – faz com que um recurso de script seja recuperado de um assembly.
O atributo WebResource é usado para inserir o arquivo JavaScript MyControlBehavior.js no assembly quando o extensor personalizado é compilado. O atributo ClientScriptResource é usado para recuperar o script MyControlBehavior.js do assembly quando o extensor personalizado é usado em uma página da Web.
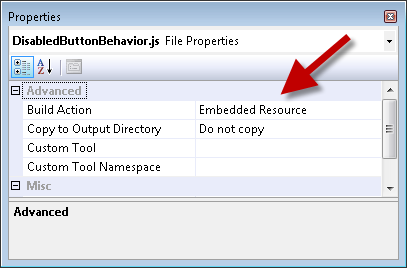
Para que os atributos WebResource e ClientScriptResource funcionem, você deve compilar o arquivo JavaScript como um recurso inserido. Selecione o arquivo na janela Gerenciador de Soluções, abra a folha de propriedades e atribua o valor Recurso Inserido à propriedade Ação de Build.
Observe que o extensor de controle também inclui um atributo TargetControlType. Esse atributo é usado para especificar o tipo de controle que é estendido pelo extensor de controle. No caso da Listagem 1, o extensor de controle é usado para estender um TextBox.
Por fim, observe que o extensor personalizado inclui uma propriedade chamada MyProperty. A propriedade é marcada com o atributo ExtenderControlProperty. Os métodos GetPropertyValue() e SetPropertyValue() são usados para passar o valor da propriedade do extensor de controle do lado do servidor para o comportamento do lado do cliente.
Vamos implementar o código para nosso extensor DisabledButton. O código desse extensor pode ser encontrado na Listagem 2.
Listagem 2 – DisabledButtonExtender.vb
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports AjaxControlToolkit
<Assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")>
<Designer(GetType(DisabledButtonExtender))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
<IDReferenceProperty(GetType(Button))> _
Public Property TargetButtonID() As String
Get
Return GetPropertyValue("TargetButtonID", "")
End Get
Set(ByVal value As String)
SetPropertyValue("TargetButtonID", value)
End Set
End Property
<ExtenderControlProperty(), DefaultValue("")> _
Public Property DisabledText() As String
Get
Return GetPropertyValue("DisabledText", "")
End Get
Set(ByVal value As String)
SetPropertyValue("DisabledText", value)
End Set
End Property
End Class
O extensor DisabledButton na Listagem 2 tem duas propriedades chamadas TargetButtonID e DisabledText. A propriedade IDReferenceProperty aplicada à propriedade TargetButtonID impede que você atribua qualquer coisa que não seja a ID de um controle Button a essa propriedade.
Os atributos WebResource e ClientScriptResource associam um comportamento do lado do cliente localizado em um arquivo chamado DisabledButtonBehavior.js com esse extensor. Discutiremos esse arquivo JavaScript na próxima seção.
Criando o comportamento do extensor personalizado
O componente do lado do cliente de um extensor de controle é chamado de comportamento. A lógica real para desabilitar e habilitar o Botão está contida no comportamento de DisabledButton. O código JavaScript para o comportamento está incluído na Listagem 3.
Listagem 3 – DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
O arquivo JavaScript na Listagem 3 contém uma classe do lado do cliente chamada DisabledButtonBehavior. Essa classe, como seu gêmeo do lado do servidor, inclui duas propriedades chamadas TargetButtonID e DisabledText que você pode acessar usando get_TargetButtonID/set_TargetButtonID e get_DisabledText/set_DisabledText.
O método initialize() associa um manipulador de eventos keyup ao elemento de destino para o comportamento. Cada vez que você digita uma letra na TextBox associada a esse comportamento, o manipulador de keyup é executado. O manipulador de keyup habilita ou desabilita o Botão dependendo se o TextBox associado ao comportamento contém algum texto.
Lembre-se de que você deve compilar o arquivo JavaScript na Listagem 3 como um recurso inserido. Selecione o arquivo na janela Gerenciador de Soluções, abra a folha de propriedades e atribua o valor Recurso Inserido à propriedade Ação de Build (consulte a Figura 3). Essa opção está disponível no Visual Studio e no Visual Web Developer.
Figura 03: Adicionando um arquivo JavaScript como um recurso inserido (clique para exibir a imagem em tamanho real)
Criando a Designer do Extensor Personalizado
Há uma última classe que precisamos criar para concluir nosso extensor. Precisamos criar a classe de designer na Listagem 4. Essa classe é necessária para fazer com que o extensor se comporte corretamente com o Visual Studio/Visual Web Developer Designer.
Listagem 4 – DisabledButtonDesigner.vb
Imports AjaxControlToolkit.Design
Public Class DisabledButtonDesigner
Inherits ExtenderControlBaseDesigner(Of DisabledButtonExtender)
End Class
Associe o designer na Listagem 4 ao extensor DisabledButton ao atributo Designer. Você precisa aplicar o atributo Designer à classe DisabledButtonExtender desta forma:
<Designer(GetType(DisabledButtonDesigner))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
Usando o extensor personalizado
Agora que terminamos de criar o extensor de controle DisabledButton, é hora de usá-lo em nosso site ASP.NET. Primeiro, precisamos adicionar o extensor personalizado à caixa de ferramentas. Siga estas etapas:
- Abra uma página ASP.NET clicando duas vezes na página na janela Gerenciador de Soluções.
- Clique com o botão direito do mouse na caixa de ferramentas e selecione a opção de menu Escolher Itens.
- Na caixa de diálogo Escolher Itens da Caixa de Ferramentas, navegue até o assembly CustomExtenders.dll.
- Clique no botão OK para fechar a caixa de diálogo.
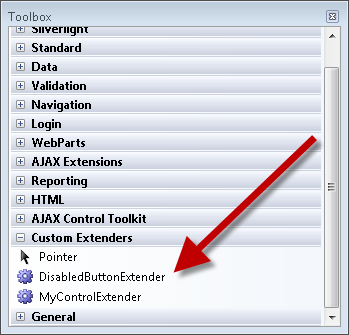
Depois de concluir essas etapas, o extensor de controle DisabledButton deverá aparecer na caixa de ferramentas (consulte a Figura 4).
Figura 04: DisabledButton na caixa de ferramentas (clique para exibir a imagem em tamanho real)
Em seguida, precisamos criar uma nova página ASP.NET. Siga estas etapas:
- Crie uma nova página de ASP.NET chamada ShowDisabledButton.aspx.
- Arraste um ScriptManager para a página.
- Arraste um controle TextBox para a página.
- Arraste um controle Button para a página.
- No janela Propriedades, altere a propriedade ID do botão para o valor btnSave e a propriedade Text para o valor Save*.
Criamos uma página com um padrão ASP.NET controle TextBox e Button.
Em seguida, precisamos estender o controle TextBox com o extensor DisabledButton:
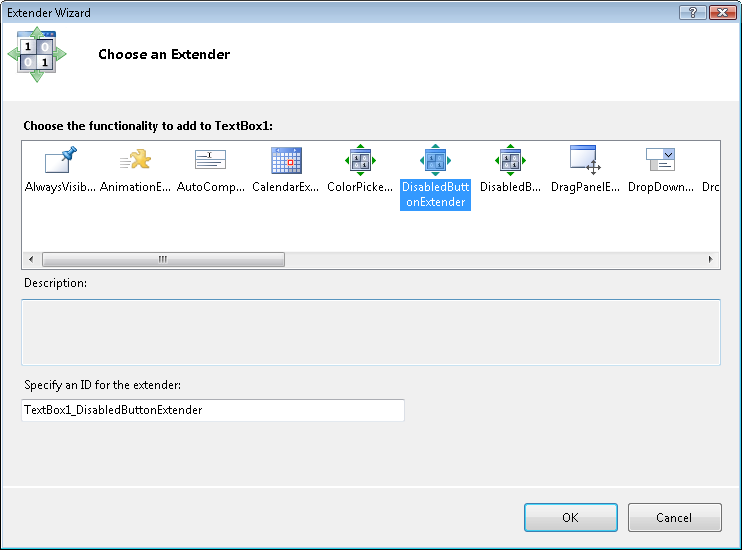
- Selecione a opção adicionar tarefa extensor para abrir a caixa de diálogo Assistente de Extensor (consulte a Figura 5). Observe que a caixa de diálogo inclui nosso extensor DisabledButton personalizado.
- Selecione o extensor DisabledButton e clique no botão OK .
Figura 05: a caixa de diálogo Assistente de Extensor (clique para exibir a imagem em tamanho real)
Por fim, podemos definir as propriedades do extensor DisabledButton. Você pode modificar as propriedades do extensor DisabledButton modificando as propriedades do controle TextBox:
- Selecione TextBox no Designer.
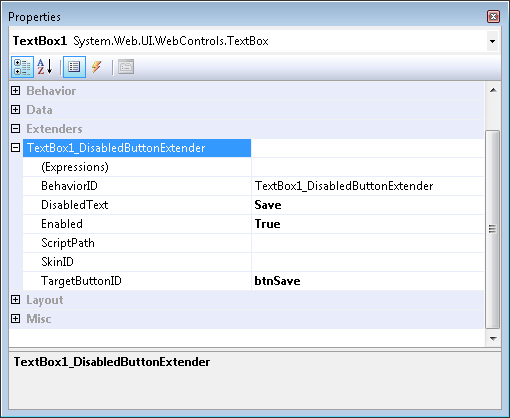
- Na janela Propriedades, expanda o nó Extensores (consulte a Figura 6).
- Atribua o valor Save à propriedade DisabledText e o valor btnSave à propriedade TargetButtonID.
Figura 06: Definindo propriedades do extensor (Clique para exibir a imagem em tamanho real)
Quando você executa a página (pressionando F5), o controle Botão é inicialmente desabilitado. Assim que você começar a inserir texto no TextBox, o controle Botão será habilitado (consulte a Figura 7).
Figura 07: O extensor DisabledButton em ação (Clique para exibir a imagem em tamanho real)
Resumo
O objetivo deste tutorial era explicar como você pode estender o Kit de Ferramentas de Controle AJAX com controles de extensor personalizados. Neste tutorial, criamos um extensor de controle DisabledButton simples. Implementamos esse extensor criando uma classe DisabledButtonExtender, um comportamento JavaScript DisabledButtonBehavior e uma classe DisabledButtonDesigner. Você segue um conjunto semelhante de etapas sempre que cria um extensor de controle personalizado.