Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Scott Mitchell
Neste tutorial, criaremos uma interface que usa um Repetidor para listar as categorias no sistema, com cada categoria fornecendo um botão para mostrar seus produtos associados usando um controle BulletedList.
Introdução
Ao longo dos últimos dezessete tutoriais de DataList e Repeater, criamos exemplos de somente leitura e de edição e exclusão. Para facilitar as funcionalidades de edição e exclusão dentro de um DataList, adicionamos botões ao DataListItemTemplate que, quando clicados, causam um postback e geram um evento do DataList correspondente à propriedade do botãoCommandName. Por exemplo, adicionar um botão ao ItemTemplate com o valor de propriedade CommandName definido como Editar faz com que o evento EditCommand do DataList seja acionado no postback; um botão que tem a propriedade CommandName Delete levanta o evento DeleteCommand.
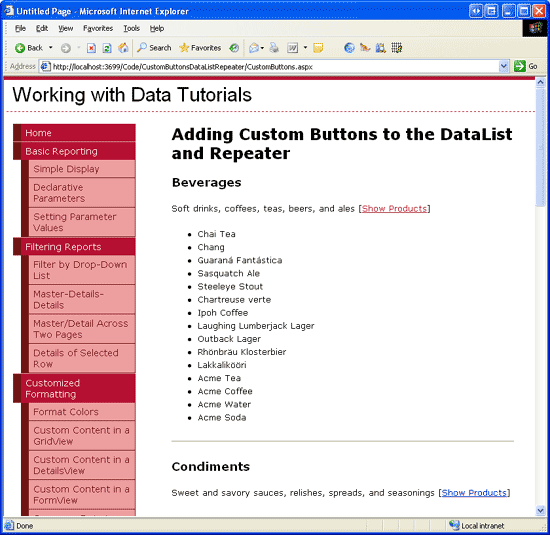
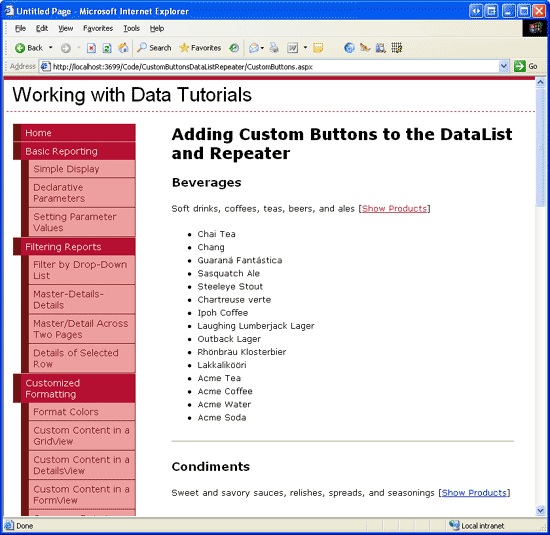
Além dos botões Editar e Excluir, os controles DataList e Repeater também podem incluir Botões, LinkButtons ou ImageButtons que, quando clicados, executam alguma lógica personalizada do lado do servidor. Neste tutorial, criaremos uma interface que usa um Repetidor para listar as categorias no sistema. Para cada categoria, o Repetidor incluirá um botão para mostrar os produtos associados à categoria usando um controle BulletedList (consulte a Figura 1).
Figura 1: Clicar no link Mostrar Produtos exibe os produtos da categoria em uma lista com marcadores (clique para exibir a imagem em tamanho real)
Etapa 1: Adicionando as Páginas da Web do Tutorial do Botão Personalizado
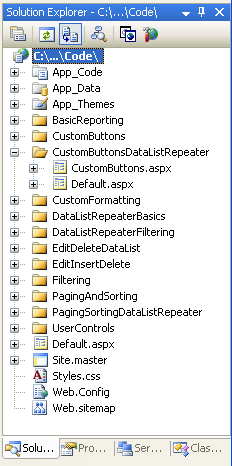
Antes de examinarmos como adicionar um botão personalizado, vamos primeiro tirar um momento para criar as páginas ASP.NET em nosso projeto de site que precisaremos para este tutorial. Comece adicionando uma nova pasta chamada CustomButtonsDataListRepeater. Em seguida, adicione as duas páginas ASP.NET a seguir a essa pasta, certificando-se de associar cada página à Site.master página mestra:
Default.aspxCustomButtons.aspx

Figura 2: Adicionar as páginas de ASP.NET para os tutoriais de Buttons-Related personalizados
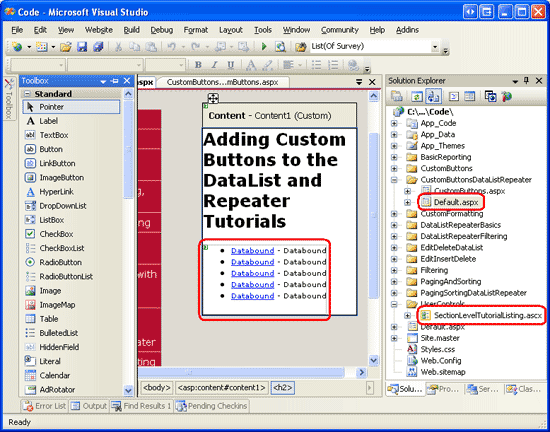
Como nas outras pastas, Default.aspx na CustomButtonsDataListRepeater pasta listará os tutoriais em sua seção. Lembre-se de que o SectionLevelTutorialListing.ascx Controle de Usuário fornece essa funcionalidade. Adicione este Controle de Usuário a Default.aspx arrastando-o do Gerenciador de Soluções para o modo de exibição Design da página.
Figura 3: Adicionar o controle de SectionLevelTutorialListing.ascx usuário (Default.aspxclique para exibir a imagem em tamanho real)
Por fim, adicione as páginas como entradas ao Web.sitemap arquivo. Especificamente, adicione a seguinte marcação após a paginação e ordenação com o DataList e o Repeater <siteMapNode>:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Após a atualização Web.sitemap, reserve um momento para visualizar o site de tutoriais por meio de um navegador. O menu à esquerda agora inclui itens para os tutoriais de edição, inserção e exclusão.

Figura 4: O mapa do site agora inclui a entrada para o tutorial de botões personalizados
Etapa 2: Adicionar a lista de categorias
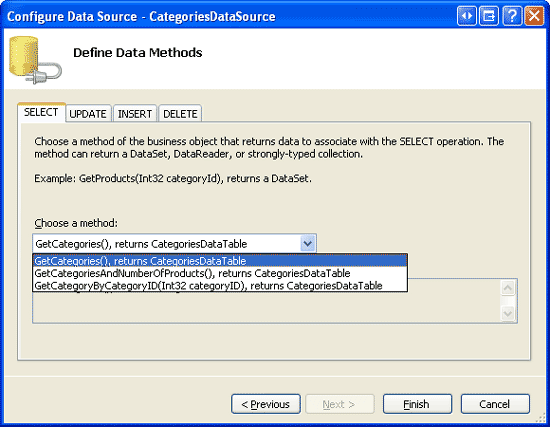
Para este tutorial, precisamos criar um Repetidor que lista todas as categorias juntamente com um LinkButton Show Products que, quando clicado, exibe os produtos da categoria associada em uma lista com marcadores. Primeiro, vamos criar um repetidor simples que lista as categorias no sistema. Comece abrindo a CustomButtons.aspx página na CustomButtonsDataListRepeater pasta. Arraste um Repetidor da Caixa de Ferramentas para o Designer e defina sua ID propriedade como Categories. Em seguida, crie um novo controle de fonte de dados com base na marca inteligente do Repetidor. Especificamente, crie um novo controle ObjectDataSource chamado CategoriesDataSource que seleciona seus dados do CategoriesBLL método da GetCategories() classe.
Figura 5: Configurar o ObjectDataSource para usar o CategoriesBLL método da GetCategories() classe (clique para exibir a imagem em tamanho real)
Ao contrário do controle DataList, para o qual o Visual Studio cria um padrão ItemTemplate com base na fonte de dados, os modelos do Repetidor devem ser definidos manualmente. Além disso, os modelos do Repetidor devem ser criados e editados declarativamente (ou seja, não há nenhuma opção Editar Modelos na marca inteligente do Repetidor).
Clique na guia Origem no canto inferior esquerdo e adicione um ItemTemplate que exibe o nome da categoria em um elemento <h3> e sua descrição em uma tag de parágrafo. Inclua um SeparatorTemplate que exibe uma linha horizontal (<hr />) entre cada categoria. Adicione também um LinkButton com sua Text propriedade definida como Mostrar Produtos. Depois de concluir estas etapas, a marcação declarativa da página deverá ser semelhante à seguinte:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
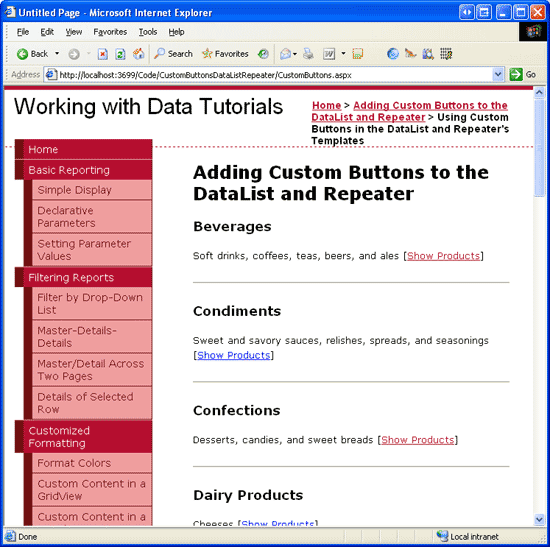
A Figura 6 mostra a página quando exibida por meio de um navegador. Cada nome de categoria e descrição está listado. O botão Mostrar Produtos, quando clicado, causa um postback, mas ainda não executa nenhuma ação.
Figura 6: O nome e a descrição de cada categoria são exibidos, juntamente com um LinkButton mostrar produtos (clique para exibir a imagem em tamanho real)
Etapa 3: Executando a lógica Server-Side quando o LinkButton 'Mostrar Produtos' é clicado
Sempre que um Button, LinkButton ou ImageButton dentro de um template em um DataList ou Repeater é clicado, um postback ocorre e o evento associado a DataList ou Repeater é acionado. Além do ItemCommand evento, o controle DataList também poderá gerar outro evento mais específico se a propriedade do CommandName botão estiver definida como uma das cadeias de caracteres reservadas ( Excluir, Editar, Cancelar, Atualizar ou Selecionar), mas o ItemCommand evento sempre será acionado.
Quando um botão é clicado em uma Lista de Dados ou Repetidor, muitas vezes precisamos passar qual botão foi clicado (no caso de haver vários botões dentro do controle, como um botão Editar e Excluir) e talvez algumas informações adicionais (como o valor da chave primária do item cujo botão foi clicado). O Botão, LinkButton e ImageButton fornecem duas propriedades cujos valores são passados para o ItemCommand manipulador de eventos:
-
CommandNameuma cadeia de caracteres normalmente usada para identificar cada botão no modelo -
CommandArgumentcomumente usado para manter o valor de alguns campos de dados, como o valor da chave primária
Para este exemplo, defina a propriedade CommandName do LinkButton para ShowProducts e associe o valor da chave primária do registro atual CategoryID à propriedade CommandArgument usando a sintaxe de associação de dados CategoryArgument='<%# Eval("CategoryID") %>'. Depois de especificar essas duas propriedades, a sintaxe declarativa do LinkButton deve ser semelhante à seguinte:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Quando o botão é clicado, um postback ocorre e o evento ItemCommand do DataList ou Repeater é acionado. O manipulador de eventos recebe os valores de CommandName e CommandArgument dos botões.
Crie um manipulador de eventos para o evento ItemCommand do repetidor e observe o segundo parâmetro passado para o manipulador de eventos (nomeado e). Este segundo parâmetro é do tipo RepeaterCommandEventArgs e tem as quatro propriedades a seguir:
-
CommandArgumento valor da propriedade doCommandArgumentbotão clicado -
CommandNameo valor da propriedade doCommandNamebotão -
CommandSourceuma referência ao botão de controle que foi clicado -
Itemuma referência aoRepeaterItemque contém o botão que foi clicado; cada registro associado ao Repetidor é exibido como umRepeaterItem
Como a categoria selecionada CategoryID é passada pela propriedade CommandArgument, podemos obter o conjunto de produtos associados à categoria selecionada no ItemCommand manipulador de eventos. Esses produtos podem então ser associados a um controle BulletedList no ItemTemplate (que ainda não adicionamos). Tudo o que resta, então, é adicionar o BulletedList, referenciá-lo no ItemCommand manipulador de eventos e associar a ele o conjunto de produtos para a categoria selecionada, que abordaremos na Etapa 4.
Observação
O manipulador de eventos do DataList ItemCommand recebe um objeto do tipo DataListCommandEventArgs, que oferece as mesmas quatro propriedades que a classe RepeaterCommandEventArgs.
Etapa 4: Exibindo os produtos de categorias selecionadas em uma lista com marcadores
Os produtos da categoria selecionada podem ser exibidos no Repetidor ItemTemplate usando qualquer número de controles. Poderíamos adicionar outro Repetidor aninhado, um DataList, um DropDownList, um GridView e assim por diante. No entanto, como queremos exibir os produtos como uma lista com marcadores, usaremos o controle BulletedList. Retornando à marcação declarativa da página CustomButtons.aspx, adicione o controle BulletedList ao ItemTemplate após o LinkButton "Mostrar Produtos". Defina os BulletedLists como IDProductsInCategory. O BulletedList exibe o valor do campo de dados especificado por meio da DataTextField propriedade; como esse controle terá informações do produto associadas a ele, defina a DataTextField propriedade como ProductName.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
No manipulador de eventos, faça referência a este controle usando ItemCommand e vincule-o ao conjunto de produtos associados à categoria selecionada.
Protected Sub Categories_ItemCommand _
(source As Object, e As RepeaterCommandEventArgs) _
Handles Categories.ItemCommand
If e.CommandName = "ShowProducts" Then
' Determine the CategoryID
Dim categoryID As Integer = Convert.ToInt32(e.CommandArgument)
' Get the associated products from the ProudctsBLL and
' bind them to the BulletedList
Dim products As BulletedList = _
CType(e.Item.FindControl("ProductsInCategory"), BulletedList)
Dim productsAPI As New ProductsBLL()
products.DataSource = productsAPI.GetProductsByCategoryID(categoryID)
products.DataBind()
End If
End Sub
Antes de executar qualquer ação no ItemCommand manipulador de eventos, é prudente primeiro verificar o valor da entrada CommandName. Como o ItemCommand manipulador de eventos é acionado quando qualquer botão é clicado, se houver vários botões no modelo, use o CommandName valor para discernir a ação a ser executada. Verificar o CommandName aqui é irrelevante, já que temos apenas um único botão, mas é bom formar o hábito. Em seguida, a CategoryID da categoria selecionada é recuperada da propriedade CommandArgument. O controle BulletedList no modelo é então referenciado e associado aos resultados do método da classe ProductsBLLGetProductsByCategoryID(categoryID).
Em tutoriais anteriores que usavam os botões em uma DataList, como Uma Visão Geral de Edição e Exclusão de Dados na Lista de Dados, determinamos o valor da chave primária de um determinado item por meio da DataKeys coleção. Embora essa abordagem funcione bem com a Lista de Dados, o Repetidor não tem uma DataKeys propriedade. Em vez disso, devemos usar uma abordagem alternativa para fornecer o valor da chave primária, como por meio da propriedade do CommandArgument botão ou atribuindo o valor da chave primária a um controle Web de rótulo oculto dentro do modelo e lendo seu valor de volta no ItemCommand manipulador de eventos usando e.Item.FindControl("LabelID").
Depois de concluir o ItemCommand manipulador de eventos, reserve um momento para testar esta página em um navegador. Como mostra a Figura 7, clicar no link Exibir Produtos causa um postback e exibe os produtos para a categoria selecionada em uma lista com marcadores. Além disso, observe que essas informações do produto permanecem, mesmo se outros links de produtos em categorias forem clicados.
Observação
Se você quiser modificar o comportamento deste relatório, de modo que os únicos produtos de uma categoria sejam listados por vez, basta definir a propriedade do EnableViewState controle BulletedList como False.
Figura 7: Um BulletedList é usado para exibir os produtos da categoria selecionada (clique para exibir a imagem em tamanho real)
Resumo
Os controles DataList e Repeater podem incluir qualquer número de Botões, LinkButtons ou ImageButtons em seus modelos. Esses botões, quando clicados, causam um postback e acionam o ItemCommand evento. Para associar a ação personalizada do lado do servidor a um botão que está sendo clicado, crie um manipulador de eventos para o ItemCommand evento. Nesse manipulador de eventos, primeiro verifique o valor de entrada CommandName para determinar qual botão foi clicado. Informações adicionais podem ser fornecidas opcionalmente por meio da propriedade do CommandArgument botão.
Divirta-se programando!
Sobre o autor
Scott Mitchell, autor de sete livros asp/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser alcançado em mitchell@4GuysFromRolla.com.
Agradecimentos Especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Dennis Patterson. Interessado em revisar meus próximos artigos do MSDN? Se assim for, deixe-me uma linha em mitchell@4GuysFromRolla.com.