Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Scott Mitchell
Ao contrário do DetailsView, o FormView não é composto de campos. Em vez disso, o FormView é renderizado usando modelos. Neste tutorial, examinaremos o uso do controle FormView para apresentar uma exibição menos rígida dos dados.
Introdução
Nos dois últimos tutoriais, vimos como personalizar as saídas dos controles GridView e DetailsView usando TemplateFields. TemplateFields permitem que o conteúdo de um campo específico seja altamente personalizado, mas, no final, o GridView e o DetailsView têm uma aparência bastante quadrada e semelhante a uma grade. Para muitos cenários, um layout semelhante a uma grade é ideal, mas às vezes uma exibição mais fluida e menos rígida é necessária. Ao exibir um único registro, esse layout fluido é possível usando o controle FormView.
Ao contrário do DetailsView, o FormView não é composto de campos. Você não pode adicionar um BoundField ou TemplateField a um FormView. Em vez disso, o FormView é renderizado usando modelos. Pense no FormView como um controle DetailsView que contém um único TemplateField. O FormView dá suporte aos seguintes modelos:
-
ItemTemplateusado para renderizar o registro específico exibido no FormView -
HeaderTemplateusado para especificar uma linha de cabeçalho opcional -
FooterTemplateusado para especificar uma linha de rodapé opcional -
EmptyDataTemplatequando o FormViewDataSourcenão possui nenhum registro, oEmptyDataTemplateé utilizado no lugar doItemTemplatepara renderizar a marcação do controle -
PagerTemplatepode ser usado para personalizar a interface de paginação para FormViews que têm a paginação habilitada -
EditItemTemplate/InsertItemTemplateusado para personalizar a interface de edição ou a interface de inserção para FormViews que dão suporte a essa funcionalidade
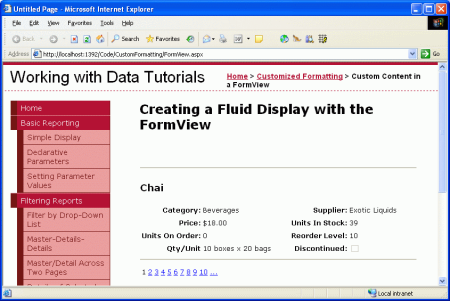
Neste tutorial, examinaremos o uso do controle FormView para apresentar uma exibição menos rígida de produtos. Em vez de ter campos para o nome, categoria, fornecedor e assim por diante, o FormView ItemTemplate mostrará esses valores usando uma combinação de um elemento de cabeçalho e um <table> (consulte a Figura 1).
Figura 1: o FormView sai do layout de Grid-Like visto no DetailsView (clique para exibir a imagem em tamanho real)
Etapa 1: Associar os dados ao FormView
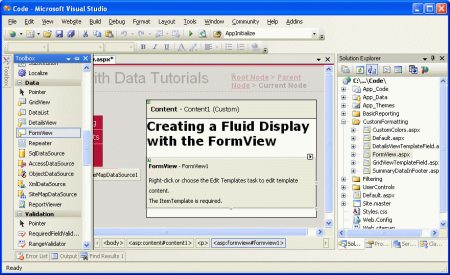
Abra a FormView.aspx página e arraste um FormView da Caixa de Ferramentas para o Designer. Ao adicionar o FormView pela primeira vez, ele aparece como uma caixa cinza, instruindo-nos que um ItemTemplate é necessário.
Figura 2: O FormView não pode ser renderizado no Designer até que um ItemTemplate seja fornecido (clique para exibir a imagem em tamanho real)
O ItemTemplate pode ser criado manualmente (por meio da sintaxe declarativa) ou automaticamente ao associar o FormView a um controle de fonte de dados por meio do Designer. Essa criação ItemTemplate automática contém HTML que lista o nome de cada campo e um controle Label cuja Text propriedade está associada ao valor do campo. Essa abordagem também cria automaticamente um InsertItemTemplate e EditItemTemplate, ambos preenchidos com controles de entrada para cada um dos campos de dados retornados pelo controle da fonte de dados.
Se você quiser criar automaticamente o modelo, a partir da marca inteligente do FormView, adicione um novo controle ObjectDataSource que invoca o método da classe ProductsBLLGetProducts(). Isso criará um FormView com um ItemTemplate, InsertItemTemplatee EditItemTemplate. Na exibição "Source", remova as tags InsertItemTemplate e EditItemTemplate, já que ainda não estamos interessados em criar um FormView que suporte edição ou inserção. Em seguida, limpe a marcação dentro do ItemTemplate para que tenhamos um ponto de partida limpo para trabalhar.
Se preferir construir manualmente o ItemTemplate, adicione e configure o ObjectDataSource arrastando-o da Caixa de Ferramentas para o Designer. No entanto, não defina a fonte de dados do FormView do Designer. Em vez disso, vá para a exibição de Origem e defina manualmente a propriedade DataSourceID do FormView para o valor ID do ObjectDataSource. Em seguida, adicione manualmente ItemTemplate.
Independentemente da abordagem que você decidiu adotar, neste ponto a marcação declarativa do FormView deve ser semelhante a:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Dedique um momento para verificar a caixa de seleção Habilitar Paginação na tag inteligente do FormView; isso adicionará o atributo AllowPaging="True" à sintaxe declarativa do FormView. Além disso, defina a EnableViewState propriedade como False.
Etapa 2: Definindo a marcação doItemTemplate
Com o FormView associado ao controle ObjectDataSource e configurado para dar suporte à paginação, estamos prontos para especificar o conteúdo para o ItemTemplate. Para este tutorial, vamos exibir o nome do produto em um <h3> título. Depois disso, vamos usar um HTML <table> para exibir as propriedades restantes do produto em uma tabela de quatro colunas em que a primeira e a terceira colunas listam os nomes das propriedades e a segunda e a quarta listam seus valores.
Essa marcação pode ser inserida por meio da interface de edição de modelo do FormView no Designer ou inserida manualmente por meio da sintaxe declarativa. Ao trabalhar com modelos, normalmente acho mais rápido trabalhar diretamente com a sintaxe declarativa, mas fique à vontade para usar qualquer técnica com a qual você esteja mais confortável.
A marcação a seguir mostra a marcação declarativa do FormView depois que a estrutura ItemTemplate foi concluída.
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Observe que a sintaxe de associação de dados , <%# Eval("ProductName") %>por exemplo, pode ser injetada diretamente na saída do modelo. Ou seja, ele não precisa ser atribuído à propriedade Text de um controle Label. Por exemplo, temos o ProductName valor exibido em um <h3> elemento usando <h3><%# Eval("ProductName") %></h3>, que para o produto Chai será renderizado como <h3>Chai</h3>.
As classes CSS ProductPropertyLabel e ProductPropertyValue são usadas para especificar o estilo dos nomes e valores das propriedades de produto no <table>. Essas classes CSS são definidas em Styles.css e fazem com que os nomes de propriedade fiquem em negrito, alinhados à direita, e adicionem um preenchimento à direita nos valores da propriedade.
Como não há checkboxfields disponíveis com o FormView, para mostrar o Discontinued valor como uma caixa de seleção, devemos adicionar nosso próprio controle CheckBox. A propriedade Enabled é definida como False, tornando-a somente leitura, e a propriedade do CheckBox Checked está vinculada ao valor do campo de dados Discontinued.
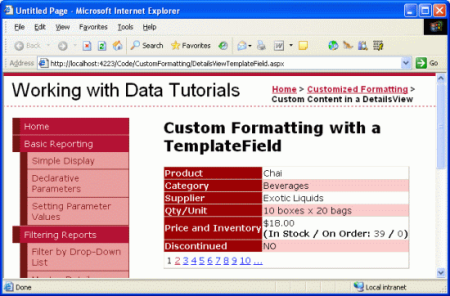
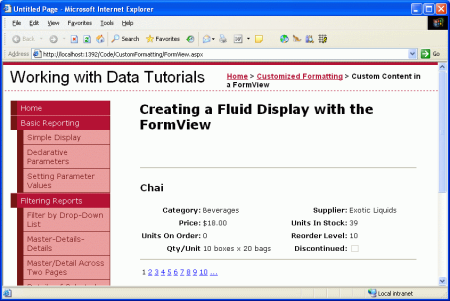
Com a conclusão ItemTemplate , as informações do produto são exibidas de maneira muito mais fluida. Compare a saída do DetailsView do último tutorial (Figura 3) com a saída gerada pelo FormView neste tutorial (Figura 4).
Figura 3: A saída de DetailsView rígida (clique para exibir a imagem em tamanho real)
Figura 4: A saída Fluid FormView (clique para exibir a imagem em tamanho real)
Resumo
Embora os controles GridView e DetailsView possam ter sua saída personalizada usando TemplateFields, eles ainda exibem seus dados em um formato contínuo e uniforme parecido com uma grade. Para aqueles momentos em que um único registro precisa ser mostrado usando um layout menos rígido, o FormView é uma opção ideal. Assim como o DetailsView, o FormView renderiza um único registro de seu DataSource, mas ao contrário do DetailsView, ele é composto apenas por modelos e não dá suporte a campos.
Como vimos neste tutorial, o FormView permite um layout mais flexível ao exibir um único registro. Em tutoriais futuros, examinaremos os controles DataList e Repeater, que fornecem o mesmo nível de flexibilidade que o FormsView, mas são capazes de exibir vários registros (como o GridView).
Divirta-se programando!
Sobre o autor
Scott Mitchell, autor de sete livros asp/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser alcançado em mitchell@4GuysFromRolla.com.
Agradecimentos Especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi E.R. Gilmore. Interessado em revisar meus próximos artigos do MSDN? Se assim for, deixe-me uma linha em mitchell@4GuysFromRolla.com.