Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Scott Mitchell
Neste tutorial, veremos como é fácil adicionar controles de validação ao EditItemTemplate do DataList para fornecer uma interface do usuário de edição mais infalível.
Introdução
Nos tutoriais de edição do DataList até agora, as interfaces de edição do DataLists não incluíram nenhuma validação proativa de entrada do usuário, embora a entrada inválida do usuário, como um nome de produto ausente ou preço negativo, resulte em uma exceção.
No tutorial anterior, examinamos como adicionar código de tratamento de exceção ao manipulador de UpdateCommand eventos do DataList para capturar e exibir normalmente informações sobre todas as exceções que foram geradas. Idealmente, no entanto, a interface de edição incluiria controles de validação para evitar que um usuário insira esses dados inválidos em primeiro lugar.
Neste tutorial, veremos como é fácil adicionar controles de validação ao DataList para EditItemTemplate fornecer uma interface do usuário de edição mais infalível. Especificamente, este tutorial usa o exemplo criado no tutorial anterior e aumenta a interface de edição para incluir a validação apropriada.
Etapa 1: Replicando o exemplo deManipulando exceções de nível BLL e DAL
No tutorial Manipulando exceções de nível BLL e DAL, criamos uma página que listava os nomes e preços dos produtos em uma DataList editável de duas colunas. Nosso objetivo para este tutorial é aumentar a interface de edição do DataList para incluir controles de validação. Em particular, nossa lógica de validação irá:
- Exigir que o nome do produto seja fornecido
- Certifique-se de que o valor inserido para o preço seja um formato de moeda válido
- Certifique-se de que o valor inserido para o preço seja maior ou igual a zero, pois um valor negativo
UnitPriceé ilegal
Antes de podermos aumentar o exemplo anterior para incluir validação, primeiro precisamos replicar o exemplo da ErrorHandling.aspx página na EditDeleteDataList pasta para a página deste tutorial, UIValidation.aspx. Para conseguir isso, precisamos copiar a marcação declarativa da ErrorHandling.aspx página e seu código-fonte. Primeiro, copie a marcação declarativa executando as seguintes etapas:
- Abra a
ErrorHandling.aspxpágina no Visual Studio - Vá para a marcação declarativa da página (clique no botão Origem na parte inferior da página)
- Copie o texto dentro das
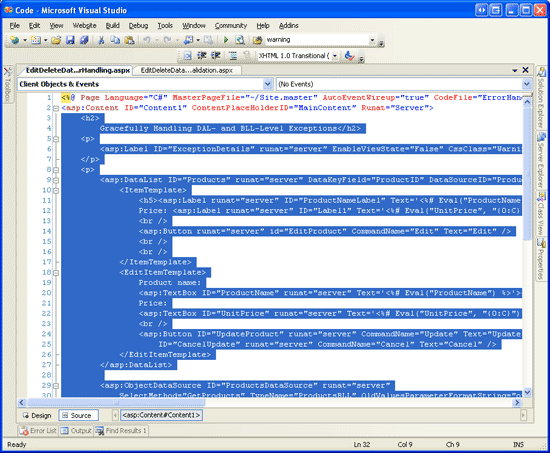
<asp:Content>tags e</asp:Content>(linhas 3 a 32), conforme mostrado na Figura 1.
Figura 1: Copiar o texto dentro do controle (clique para exibir a <asp:Content> imagem em tamanho real)
- Abra a
UIValidation.aspxpágina - Vá para a marcação declarativa da página
- Cole o texto dentro do
<asp:Content>controle.
Para copiar o código-fonte, abra a ErrorHandling.aspx.vb página e copie apenas o texto dentro da EditDeleteDataList_ErrorHandling classe. Copie os três manipuladores de eventos (Products_EditCommand, Products_CancelCommande Products_UpdateCommand) junto com o DisplayExceptionDetails método, mas não copie a declaração ou using as instruções de classe. Cole o texto copiado dentro da EditDeleteDataList_UIValidation classe em UIValidation.aspx.vb.
Depois de mover o conteúdo e o código de ErrorHandling.aspx para UIValidation.aspx, reserve um momento para testar as páginas em um navegador. Você deve ver a mesma saída e experimentar a mesma funcionalidade em cada uma dessas duas páginas (consulte a Figura 2).
Figura 2: A UIValidation.aspx página imita a funcionalidade em ErrorHandling.aspx (clique para exibir a imagem em tamanho real)
Etapa 2: Adicionando os controles de validação ao DataList EditItemTemplate
Ao construir formulários de entrada de dados, é importante que os usuários insiram todos os campos obrigatórios e que todas as entradas fornecidas sejam valores legais e formatados corretamente. Para ajudar a garantir que as entradas de um usuário sejam válidas, ASP.NET fornece cinco controles de validação internos projetados para validar o valor de um único controle Web de entrada:
- RequiredFieldValidator garante que um valor foi fornecido
- CompareValidator valida um valor em relação a outro valor de controle da Web ou um valor constante ou garante que o formato do valor seja legal para um tipo de dados especificado
- RangeValidator garante que um valor esteja dentro de um intervalo de valores
- RegularExpressionValidator valida um valor em relação a uma expressão regular
- CustomValidator valida um valor em relação a um método personalizado definido pelo usuário
Para obter mais informações sobre esses cinco controles, consulte o tutorial Adicionando controles de validação ao tutorial Editando e inserindo interfaces ou confira a seção Controles de validação dos ASP.NET Tutoriais de início rápido.
Para nosso tutorial, precisaremos usar um RequiredFieldValidator para garantir que um valor para o nome do produto tenha sido fornecido e um CompareValidator para garantir que o preço inserido tenha um valor maior ou igual a 0 e seja apresentado em um formato de moeda válido.
Observação
Embora o ASP.NET 1.x tivesse esses mesmos cinco controles de validação, o ASP.NET 2.0 adicionou várias melhorias, sendo as duas principais o suporte a scripts do lado do cliente para navegadores, além do Internet Explorer e a capacidade de particionar controles de validação em uma página em grupos de validação. Para obter mais informações sobre os novos recursos de controle de validação no 2.0, consulte Dissecando os controles de validação no ASP.NET 2.0.
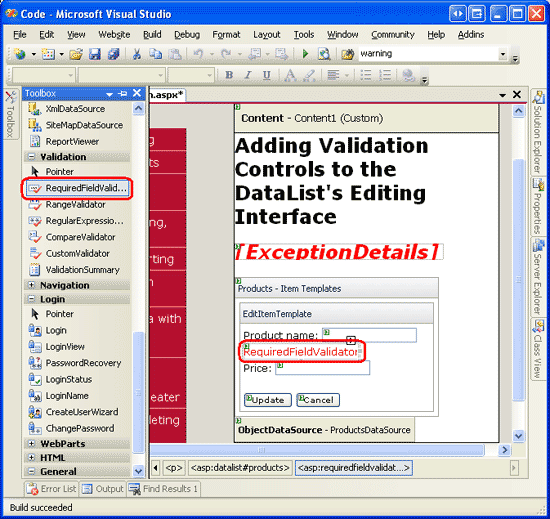
Vamos começar adicionando os controles de validação necessários ao DataList s EditItemTemplate. Essa tarefa pode ser executada por meio do Designer clicando no link Editar Modelos da marca inteligente da DataList ou por meio da sintaxe declarativa. Vamos percorrer o processo usando a opção Editar modelos na visualização Design. Depois de optar por editar o DataList , EditItemTemplateadicione um RequiredFieldValidator arrastando-o da Caixa de Ferramentas para a interface de edição de modelo, colocando-o após o ProductName TextBox.
Figura 3: Adicionar um RequiredFieldValidator ao TextBox (clique para exibir a EditItemTemplate AfterProductName imagem em tamanho real)
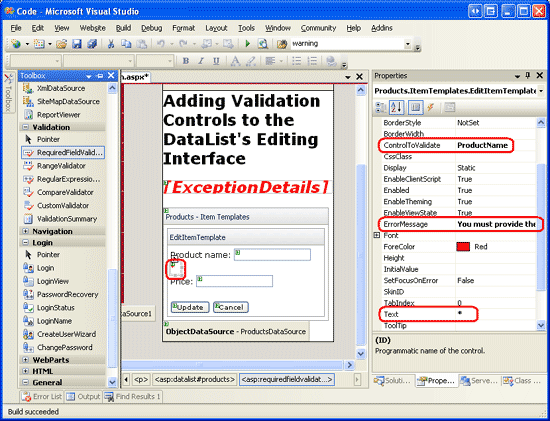
Todos os controles de validação funcionam validando a entrada de um único controle Web ASP.NET. Portanto, precisamos indicar que o RequiredFieldValidator que acabamos de adicionar deve ser validado em relação ao ProductName TextBox; isso é feito definindo a propriedadeControlToValidate validação como o ID do controle Web apropriado (ProductName, neste caso). Em seguida, defina a ErrorMessage propriedade como Você deve fornecer o nome do produto e a Text propriedade como *. O Text valor da propriedade, se fornecido, é o texto exibido pelo controle de validação se a validação falhar. O ErrorMessage valor da propriedade, que é necessário, é usado pelo controle ValidationSummary; se o valor da Text propriedade for omitido, o valor da ErrorMessage propriedade será exibido pelo controle de validação em uma entrada inválida.
Depois de definir essas três propriedades do RequiredFieldValidator, sua tela deve ser semelhante à Figura 4.
Figura 4: Definir as propriedades , ControlToValidateErrorMessagee Text RequiredFieldValidator (clique para exibir a imagem em tamanho real)
Com o RequiredFieldValidator adicionado ao , tudo o EditItemTemplateque resta é adicionar a validação necessária para o TextBox do preço do produto. Como o UnitPrice é opcional ao editar um registro, não precisamos adicionar um RequiredFieldValidator. No entanto, precisamos adicionar um CompareValidator para garantir que o UnitPrice, se fornecido, esteja formatado corretamente como uma moeda e seja maior ou igual a 0.
Adicione o CompareValidator ao EditItemTemplate e defina sua ControlToValidate propriedade como UnitPrice, sua ErrorMessage propriedade como O preço deve ser maior ou igual a zero e não pode incluir o símbolo de moeda e sua Text propriedade como *. Para indicar que o UnitPrice valor deve ser maior ou igual a 0, defina a propriedadeOperator como GreaterThanEqual, suaValueToComparepropriedade como 0 e suaTypepropriedade como .Currency
Depois de adicionar esses dois controles de validação, a sintaxe declarativa do EditItemTemplate DataList deve ser semelhante à seguinte:
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
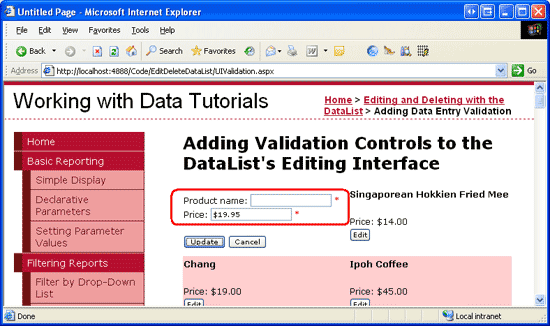
Depois de fazer essas alterações, abra a página em um navegador. Se você tentar omitir o nome ou inserir um valor de preço inválido ao editar um produto, um asterisco aparecerá ao lado da caixa de texto. Como mostra a Figura 5, um valor de preço que inclui o símbolo de moeda, como US$ 19,95, é considerado inválido. O CompareValidator permite CurrencyType separadores de dígitos (como vírgulas ou pontos, dependendo das configurações de cultura) e um sinal de mais ou menos à esquerda, mas não permite um símbolo de moeda. Esse comportamento pode deixar os usuários perplexos, pois a interface de edição atualmente renderiza o UnitPrice usando o formato de moeda.
Figura 5: Um asterisco aparece ao lado das caixas de texto com entrada inválida (clique para exibir a imagem em tamanho real)
Embora a validação funcione no estado em que se encontra, o usuário precisa remover manualmente o símbolo de moeda ao editar um registro, o que não é aceitável. Além disso, se houver entradas inválidas na interface de edição, nem os botões Atualizar nem Cancelar, quando clicados, invocarão um postback. Idealmente, o botão Cancelar retornaria o DataList ao seu estado de pré-edição, independentemente da validade das entradas do usuário. Além disso, precisamos garantir que os dados da página sejam válidos antes de atualizar as informações do produto no manipulador de UpdateCommand eventos do DataList, pois a lógica do lado do cliente dos controles de validação pode ser ignorada por usuários cujos navegadores não dão suporte a JavaScript ou têm seu suporte desabilitado.
Removendo o símbolo de moeda do EditItemTemplate UnitPrice TextBox
Ao usar o CompareValidator , Currency``Typea entrada que está sendo validada não deve incluir nenhum símbolo de moeda. A presença desses símbolos faz com que o CompareValidator marque a entrada como inválida. No entanto, nossa interface de edição atualmente inclui um símbolo de moeda no TextBox, o UnitPrice que significa que o usuário deve remover explicitamente o símbolo de moeda antes de salvar suas alterações. Para remediar isso, temos três opções:
- Configure o
EditItemTemplatepara que o valor TextBox não seja formatadoUnitPricecomo uma moeda. - Permita que o usuário insira um símbolo de moeda removendo o CompareValidator e substituindo-o por um RegularExpressionValidator que verifica se há um valor de moeda formatado corretamente. O desafio aqui é que a expressão regular para validar um valor de moeda não é tão simples quanto o CompareValidator e exigiria a escrita de código se quiséssemos incorporar configurações de cultura.
- Remova completamente o controle de validação e conte com a lógica de validação personalizada do lado do servidor no manipulador de eventos do
RowUpdatingGridView.
Vamos com a opção 1 para este tutorial. Atualmente, o UnitPrice está formatado como um valor de moeda devido à expressão de vinculação de dados para o TextBox no EditItemTemplate: <%# Eval("UnitPrice", "{0:c}") %>. Altere a Eval instrução para Eval("UnitPrice", "{0:n2}"), que formata o resultado como um número com dois dígitos de precisão. Isso pode ser feito diretamente por meio da sintaxe declarativa ou clicando no link Editar DataBindings do UnitPrice TextBox no DataList EditItemTemplate.
Com essa alteração, o preço formatado na interface de edição inclui vírgulas como separador de grupo e um ponto como separador decimal, mas deixa de fora o símbolo de moeda.
Observação
Ao remover o formato de moeda da interface editável, acho útil colocar o símbolo de moeda como texto fora do TextBox. Isso serve como uma dica para o usuário de que ele não precisa fornecer o símbolo da moeda.
Corrigindo o botão Cancelar
Por padrão, os controles Web de validação emitem JavaScript para executar a validação no lado do cliente. Quando um Button, LinkButton ou ImageButton é clicado, os controles de validação na página são verificados no lado do cliente antes que o postback ocorra. Se houver dados inválidos, o postback será cancelado. Para certos Buttons, no entanto, a validade dos dados pode ser irrelevante; Nesse caso, ter o postback cancelado devido a dados inválidos é um incômodo.
O botão Cancelar é um exemplo. Imagine que um usuário insere dados inválidos, como omitir o nome do produto, e então decide que não deseja salvar o produto e clica no botão Cancelar. Atualmente, o botão Cancelar aciona os controles de validação na página, que relatam que o nome do produto está ausente e impedem o postback. Nosso usuário precisa digitar algum texto no ProductName TextBox apenas para cancelar o processo de edição.
Felizmente, Button, LinkButton e ImageButton têm uma CausesValidation propriedade que pode indicar se clicar ou não no Button deve ou não iniciar a lógica de validação (o padrão é True). Defina a propriedade do Botão Cancelar CausesValidation como False.
Garantindo que as entradas sejam válidas no manipulador de eventos UpdateCommand
Devido ao script do lado do cliente emitido pelos controles de validação, se um usuário inserir uma entrada inválida, os controles de validação cancelarão todos os postbacks iniciados pelos controles Button, LinkButton ou ImageButton cujas CausesValidation propriedades são True (o padrão). No entanto, se um usuário estiver visitando com um navegador antiquado ou cujo suporte a JavaScript foi desativado, as verificações de validação do lado do cliente não serão executadas.
Todos os controles de validação ASP.NET repetem sua lógica de validação imediatamente após o postback e relatam a validade geral das entradas da página por meio da Page.IsValid propriedade. No entanto, o fluxo da página não é interrompido ou interrompido de forma alguma com base no valor de Page.IsValid. Como desenvolvedores, é nossa responsabilidade garantir que a Page.IsValid propriedade tenha um valor de antes de True prosseguir com o código que pressupõe dados de entrada válidos.
Se um usuário tiver o JavaScript desabilitado, visitar nossa página, editar um produto, inserir um valor de preço de Muito caro e clicar no botão Atualizar, a validação do lado do cliente será ignorada e um postback ocorrerá. No postback, o manipulador de eventos da página ASP.NET UpdateCommand é executado e uma exceção é gerada ao tentar analisar Muito caro para um Decimal. Como temos tratamento de exceção, essa exceção será tratada normalmente, mas poderíamos evitar que os dados inválidos passassem em primeiro lugar, prosseguindo apenas com o UpdateCommand manipulador de eventos se Page.IsValid tiver um valor de True.
Adicione o seguinte código ao início do manipulador de UpdateCommand eventos, imediatamente antes do Try bloco:
if (!Page.IsValid)
return;
Com essa adição, o produto tentará ser atualizado somente se os dados enviados forem válidos. A maioria dos usuários não poderá postar dados inválidos devido aos scripts do lado do cliente dos controles de validação, mas os usuários cujos navegadores não dão suporte a JavaScript ou que têm suporte a JavaScript desabilitado podem ignorar as verificações do lado do cliente e enviar dados inválidos.
Observação
O leitor astuto se lembrará de que, ao atualizar dados com o GridView, não precisávamos verificar explicitamente a Page.IsValid propriedade em nossa classe code-behind da página. Isso ocorre porque o GridView consulta a Page.IsValid propriedade para nós e só prossegue com a atualização somente se retornar um valor de True.
Etapa 3: Resumindo os problemas de entrada de dados
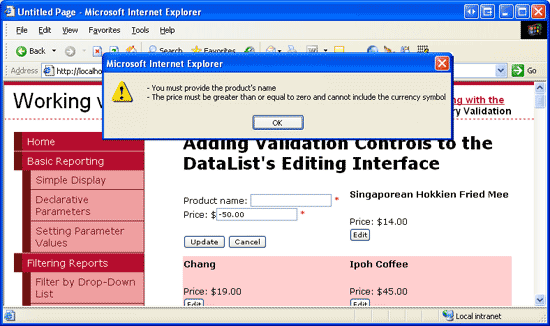
Além dos cinco controles de validação, ASP.NET inclui o controle ValidationSummary, que exibe o ErrorMessage s desses controles de validação que detectaram dados inválidos. Esses dados resumidos podem ser exibidos como texto na página da Web ou por meio de uma caixa de mensagem modal do lado do cliente. Vamos aprimorar este tutorial para incluir uma caixa de mensagem do lado do cliente resumindo todos os problemas de validação.
Para fazer isso, arraste um controle ValidationSummary da Caixa de Ferramentas para o Designer. A localização do controle ValidationSummary realmente não importa, pois vamos configurá-lo para exibir apenas o resumo como uma caixa de mensagem. Depois de adicionar o controle, defina sua propriedade como e suaShowSummarypropriedade como False.ShowMessageBoxTrue Com essa adição, todos os erros de validação são resumidos em uma caixa de mensagem do lado do cliente (consulte a Figura 6).
Figura 6: Os erros de validação são resumidos em uma caixa de mensagem do lado do cliente (clique para exibir a imagem em tamanho real)
Resumo
Neste tutorial, vimos como reduzir a probabilidade de exceções usando controles de validação para garantir proativamente que as entradas de nossos usuários sejam válidas antes de tentar usá-las no fluxo de trabalho de atualização. ASP.NET fornece cinco controles Web de validação projetados para inspecionar uma entrada específica do controle Web e relatar a validade da entrada. Neste tutorial, usamos dois desses cinco controles, o RequiredFieldValidator e o CompareValidator, para garantir que o nome do produto fosse fornecido e que o preço tivesse um formato de moeda com um valor maior ou igual a zero.
Adicionar controles de validação à interface de edição do DataList é tão simples quanto arrastá-los para a EditItemTemplate Caixa de Ferramentas e definir um punhado de propriedades. Por padrão, os controles de validação emitem automaticamente o script de validação do lado do cliente; Eles também fornecem validação do lado do servidor no postback, armazenando o resultado cumulativo na Page.IsValid propriedade. Para ignorar a validação do lado do cliente quando um Button, LinkButton ou ImageButton for clicado, defina a propriedade do CausesValidation botão como False. Além disso, antes de executar qualquer tarefa com os dados enviados no postback, certifique-se de que a Page.IsValid propriedade retorne True.
Todos os tutoriais de edição da DataList que examinamos até agora tiveram interfaces de edição muito simples, uma TextBox para o nome do produto e outra para o preço. A interface de edição, no entanto, pode conter uma combinação de diferentes controles da Web, como DropDownLists, Calendars, RadioButtons, CheckBoxes e assim por diante. Em nosso próximo tutorial, examinaremos a criação de uma interface que usa uma variedade de controles da Web.
Boa programação!
Sobre o autor
Scott Mitchell, autor de sete livros asp/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 horas. Ele pode ser alcançado em mitchell@4GuysFromRolla.com.
Agradecimentos especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial foram Dennis Patterson, Ken Pespisa e Liz Shulok. Interessado em revisar meus próximos artigos do MSDN? Se assim for, deixe-me uma linha em mitchell@4GuysFromRolla.com.