Filtragem mestre/detalhado com dropDownList e DataList (C#)
por Scott Mitchell
Neste tutorial, vemos como exibir relatórios master/detalhes em uma única página da Web usando DropDownLists para exibir os registros "master" e um DataList para exibir os "detalhes".
Introdução
O relatório de master/detalhes, que criamos pela primeira vez usando um GridView no tutorial mestre/filtragem de detalhes anterior com um dropDownList, começa mostrando um conjunto de registros "master". Em seguida, o usuário pode fazer uma busca detalhada em um dos registros master, exibindo assim os "detalhes" desse registro master. Relatórios mestres/detalhados são uma opção ideal para visualizar relações um-para-muitos e para exibir informações detalhadas de tabelas particularmente "amplas" (que têm muitas colunas). Exploramos como implementar relatórios de master/detalhes usando os controles GridView e DetailsView em tutoriais anteriores. Neste tutorial e nos próximos dois, examinaremos novamente esses conceitos, mas nos concentraremos em usar os controles DataList e Repeater.
Neste tutorial, examinaremos o uso de um DropDownList para conter os registros "master", com os registros de "detalhes" exibidos em uma DataList.
Etapa 1: adicionando as páginas da Web do tutorial mestre/detalhes
Antes de iniciarmos este tutorial, primeiro vamos demorar um pouco para adicionar a pasta e ASP.NET páginas que precisaremos para este tutorial e as próximas duas que lidam com relatórios de master/detalhes usando os controles DataList e Repeater. Comece criando uma nova pasta no projeto chamado DataListRepeaterFiltering. Em seguida, adicione as cinco páginas ASP.NET a seguir a essa pasta, configurando todas elas para usar a página Site.mastermaster :
Default.aspxFilterByDropDownList.aspxCategoryListMaster.aspxProductsForCategoryDetails.aspxCategoriesAndProducts.aspx

Figura 1: Criar uma DataListRepeaterFiltering pasta e adicionar o tutorial ASP.NET páginas
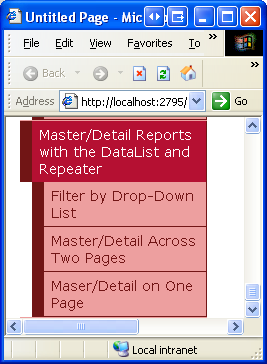
Em seguida, abra a Default.aspx página e arraste o SectionLevelTutorialListing.ascx Controle de Usuário da UserControls pasta para a superfície Design. Este Controle de Usuário, que criamos no tutorial Páginas Mestras e Navegação no Site , enumera o mapa do site e exibe os tutoriais da seção atual em uma lista com marcadores.
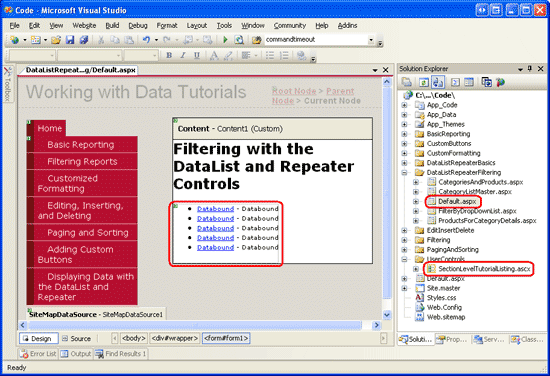
Figura 2: Adicionar o controle de SectionLevelTutorialListing.ascx usuário a Default.aspx (clique para exibir a imagem em tamanho real)
Para que a lista com marcadores exiba os tutoriais de master/detalhes que criaremos, precisamos adicioná-los ao mapa do site. Abra o Web.sitemap arquivo e adicione a seguinte marcação após a marcação do nó do mapa do site "Exibindo dados com o datalist e o repetidor":
<siteMapNode
title="Master/Detail Reports with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterFiltering/Default.aspx">
<siteMapNode
title="Filter by Drop-Down List"
description="Filter results using a drop-down list."
url="~/DataListRepeaterFiltering/FilterByDropDownList.aspx" />
<siteMapNode
title="Master/Detail Across Two Pages"
description="Master records on one page, detail records on another."
url="~/DataListRepeaterFiltering/CategoryListMaster.aspx" />
<siteMapNode
title="Maser/Detail on One Page"
description="Master records in the left column, details on the right,
both on the same page."
url="~/DataListRepeaterFiltering/CategoriesAndProducts.aspx" />
</siteMapNode>

Figura 3: Atualizar o mapa do site para incluir as novas páginas de ASP.NET
Etapa 2: Exibindo as categorias em um DropDownList
Nosso relatório de master/detalhes listará as categorias em um DropDownList, com os produtos do item de lista selecionado exibidos mais abaixo na página em uma DataList. A primeira tarefa à nossa frente, então, é ter as categorias exibidas em um DropDownList. Comece abrindo a FilterByDropDownList.aspx página na DataListRepeaterFiltering pasta e arraste um DropDownList da Caixa de Ferramentas para o designer da página. Em seguida, defina a propriedade do ID DropDownList como Categories. Clique no link Escolher Fonte de Dados da marca inteligente dropDownList e crie um novo ObjectDataSource chamado CategoriesDataSource.
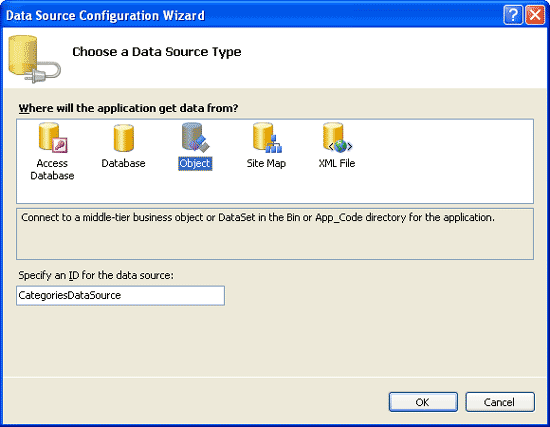
Figura 4: Adicionar um novo objetoDataSource nomeado CategoriesDataSource (clique para exibir a imagem em tamanho real)
Configure o novo ObjectDataSource de modo que ele invoque o CategoriesBLL método da GetCategories() classe. Depois de configurar o ObjectDataSource, ainda precisamos especificar qual campo de fonte de dados deve ser exibido no DropDownList e qual deles deve ser associado como o valor de cada item de lista. Tenha o CategoryName campo como a exibição e CategoryID como o valor de cada item de lista.
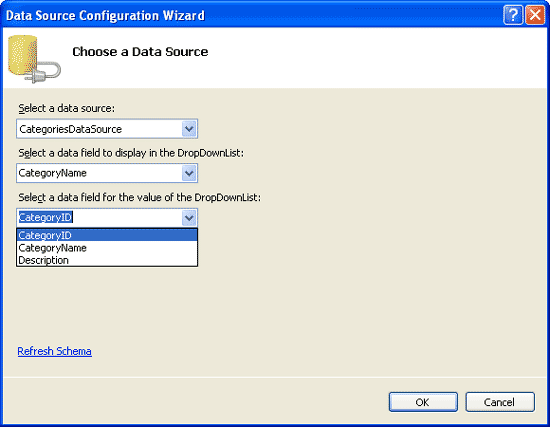
Figura 5: Fazer com que o DropDownList exiba o CategoryName campo e use CategoryID como o valor (clique para exibir a imagem em tamanho real)
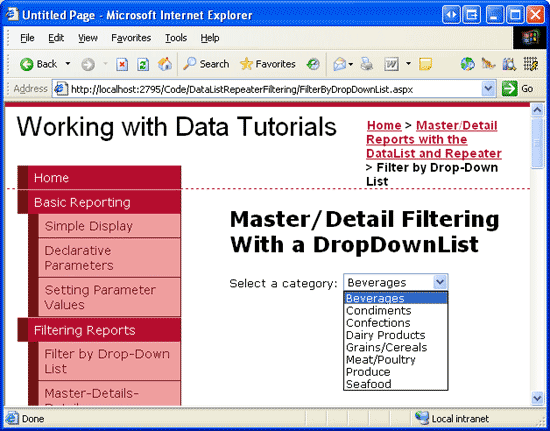
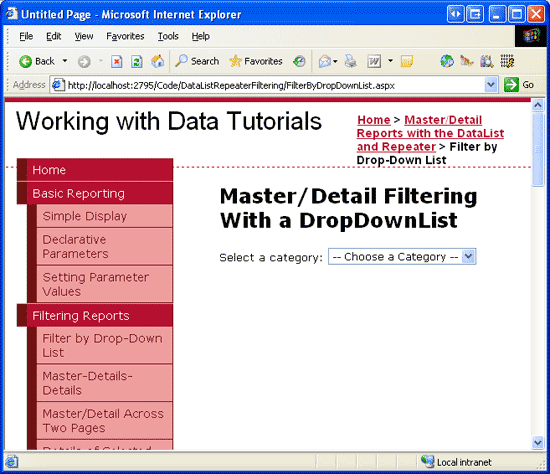
Neste ponto, temos um controle DropDownList que é preenchido com os registros da Categories tabela (tudo realizado em cerca de seis segundos). A Figura 6 mostra nosso progresso até agora quando exibido por meio de um navegador.
Figura 6: um Drop-Down Listas categorias atuais (clique para exibir a imagem em tamanho real)
Etapa 2: Adicionar o DataList de Produtos
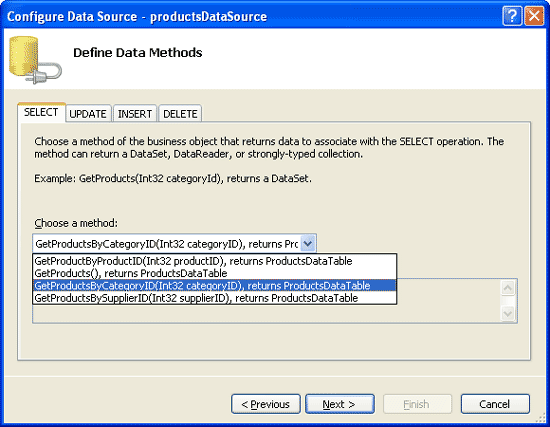
A última etapa em nosso relatório de master/detalhes é listar os produtos associados à categoria selecionada. Para fazer isso, adicione um DataList à página e crie um novo ObjectDataSource chamado ProductsByCategoryDataSource. Fazer com que o ProductsByCategoryDataSource controle recupere seus dados do ProductsBLL método da GetProductsByCategoryID(categoryID) classe. Como esse relatório de master/detalhes é somente leitura, escolha a opção (Nenhum) nas guias INSERT, UPDATE e DELETE.
Figura 7: Selecionar o GetProductsByCategoryID(categoryID) método (clique para exibir a imagem em tamanho real)
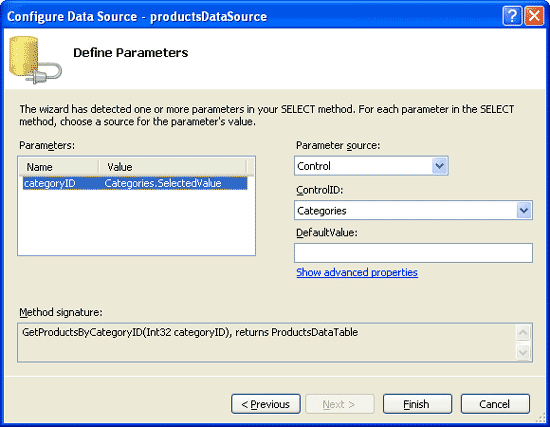
Depois de clicar em Avançar, o assistente ObjectDataSource nos solicita a origem do valor para o GetProductsByCategoryID(categoryID) parâmetro do categoryID método. Para usar o valor do item DropDownList selecionado categories , defina a origem do parâmetro como Control e ControlID como Categories.
Figura 8: Definir o categoryID parâmetro como o valor de Categories DropDownList (clique para exibir a imagem em tamanho real)
Ao concluir o assistente Configurar Fonte de Dados, o Visual Studio gerará automaticamente um ItemTemplate para o DataList que exibe o nome e o valor de cada campo de dados. Vamos aprimorar o DataList para, em vez disso, usar um ItemTemplate que exibe apenas o nome, a categoria, o fornecedor, a quantidade por unidade e o preço do produto, juntamente com um SeparatorTemplate que injeta um <hr> elemento entre cada item. Vou usar o ItemTemplate de um exemplo no tutorial Exibindo dados com os controles DataList e Repeater , mas fique à vontade para usar qualquer marcação de modelo que você achar mais atraente visualmente.
Depois de fazer essas alterações, a marcação do DataList e do ObjectDataSource deve ser semelhante à seguinte:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ProductsByCategoryDataSource" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Categories" Name="categoryID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
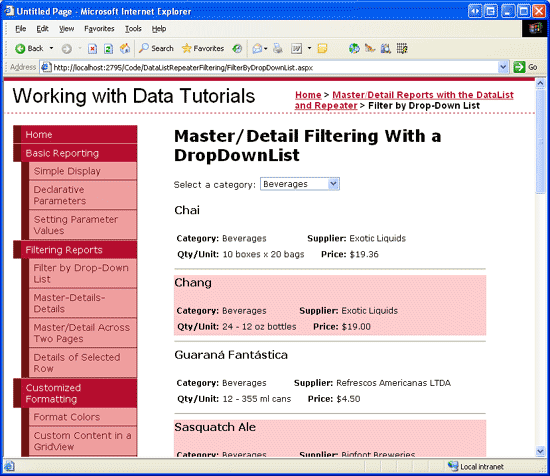
Reserve um momento para marcar nosso progresso em um navegador. Ao visitar a página pela primeira vez, esses produtos pertencentes à categoria selecionada (Bebidas) são exibidos (conforme mostrado na Figura 9), mas alterar o DropDownList não atualiza os dados. Isso ocorre porque um postback deve ocorrer para que o DataList seja atualizado. Para fazer isso, podemos definir a propriedade true do AutoPostBack DropDownList como ou adicionar um controle Web button à página. Para este tutorial, optei por definir a propriedade do AutoPostBack DropDownList como true.
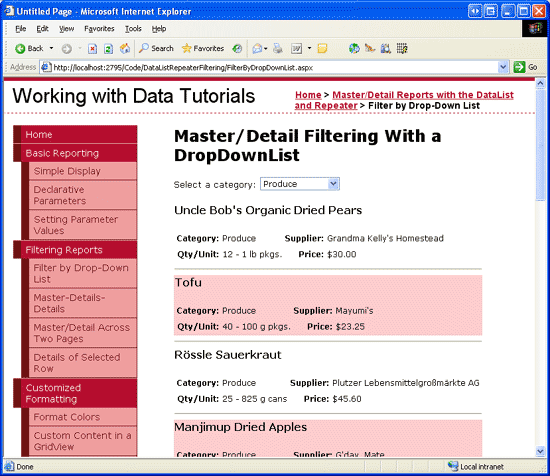
Os números 9 e 10 ilustram o relatório de master/detalhes em ação.
Figura 9: Ao visitar a página pela primeira vez, os produtos de bebidas são exibidos (clique para exibir a imagem em tamanho real)
Figura 10: Selecionar um novo produto (produzir) causa automaticamente um PostBack, atualizando a Lista de Dados (clique para exibir a imagem em tamanho real)
Adicionando um item de lista "-- Escolher uma categoria --"
Ao visitar FilterByDropDownList.aspx a página pela primeira vez, o primeiro item de lista (Bebidas) do DropDownList das categorias é selecionado por padrão, mostrando os produtos de bebidas na DataList. No tutorial Filtragem Mestre/Detalhe com um DropDownList , adicionamos uma opção "-- Escolher uma Categoria --" à Lista Suspensa selecionada por padrão e, quando selecionada, exibimos todos os produtos no banco de dados. Essa abordagem era gerenciável ao listar os produtos em um GridView, pois cada linha de produto pegava uma pequena quantidade de imóveis de tela. No entanto, com o DataList, as informações de cada produto consomem uma parte muito maior da tela. Ainda vamos adicionar uma opção "-- Escolher uma Categoria --" e selecioná-la por padrão, mas, em vez de mostrar todos os produtos quando selecionada, vamos configurá-la para que ela não mostre nenhum produto.
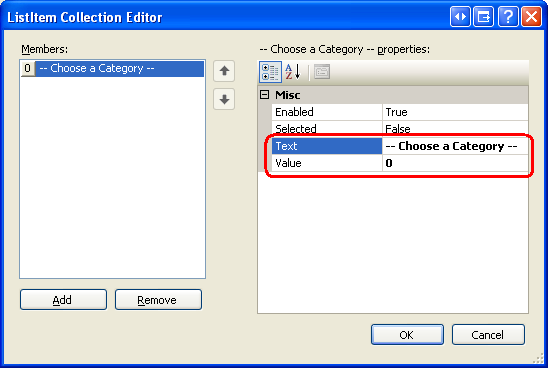
Para adicionar um novo item de lista ao DropDownList, vá para o janela Propriedades e clique nas reticências na Items propriedade . Adicione um novo item de lista com o Text "-- Escolher uma Categoria --" e o Value0.

Figura 11: Adicionar um item de lista "-- Escolher uma categoria --"
Como alternativa, você pode adicionar o item de lista adicionando a seguinte marcação ao DropDownList:
<asp:DropDownList ID="categories" runat="server" AutoPostBack="True"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" EnableViewState="False">
<asp:ListItem Value="0">-- Choose a Category --</asp:ListItem>
</asp:DropDownList>
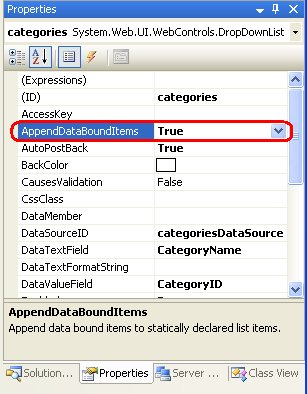
Além disso, precisamos definir o controle AppendDataBoundItemstrue DropDownList como porque, se ele estiver definido false como (o padrão), quando as categorias estiverem associadas ao DropDownList do ObjectDataSource, elas substituirão todos os itens de lista adicionados manualmente.

Figura 12: Definir a AppendDataBoundItems propriedade como True
O motivo pelo qual escolhemos o valor 0 para o item de lista "-- Escolher uma Categoria --" é porque não há categorias no sistema com um valor de 0, portanto, nenhum registro de produto será retornado quando o item de lista "-- Escolher uma Categoria --" estiver selecionado. Para confirmar isso, reserve um momento para visitar a página por meio de um navegador. Como mostra a Figura 13, ao exibir inicialmente a página, o item de lista "-- Escolher uma Categoria --" está selecionado e nenhum produto é exibido.
Figura 13: Quando o item de lista "-- Escolher uma categoria --" está selecionado, nenhum produto é exibido (clique para exibir a imagem em tamanho real)
Se você preferir exibir todos os produtos quando a opção "-- Escolher uma Categoria --" estiver selecionada, use um valor de -1 em vez disso. O leitor astuto lembrará que, de volta ao tutorial Filtragem Mestre/Detalhe com um DropDownList , atualizamos o ProductsBLL método da GetProductsByCategoryID(categoryID) classe para que, se um categoryID valor de foi passado, todos os registros de -1 produtos fossem retornados.
Resumo
Ao exibir dados relacionados hierarquicamente, muitas vezes ajuda a apresentar os dados usando relatórios de master/detalhes, dos quais o usuário pode começar a examinar os dados da parte superior da hierarquia e detalhar os detalhes. Neste tutorial, examinamos a criação de um relatório simples de master/detalhes mostrando os produtos de uma categoria selecionada. Isso foi feito usando um DropDownList para a lista de categorias e um DataList para os produtos que pertencem à categoria selecionada.
No próximo tutorial, veremos como separar os registros de master e detalhes em duas páginas. Na primeira página, uma lista de registros "master" será exibida, com um link para exibir os detalhes. Clicar no link levará o usuário para a segunda página, que exibirá os detalhes do registro master selecionado.
Programação feliz!
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos especiais a...
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Randy Schmidt. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, solte-me uma linha em mitchell@4GuysFromRolla.com.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de