Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Scott Mitchell
Saiba como excluir vários registros de banco de dados em uma única operação. Na Camada de Interface do Usuário, criamos um GridView aprimorado criado em um tutorial anterior. Na Camada de Acesso a Dados, encapsulamos as várias operações de Exclusão em uma transação para garantir que todas as exclusões sejam bem-sucedidas ou todas as exclusões sejam revertidas.
Introdução
O tutorial anterior explorou como criar uma interface de edição em lote usando um GridView totalmente editável. Em situações em que os usuários geralmente editam muitos registros de uma só vez, uma interface de edição em lote exigirá muito menos postbacks e comutadores de contexto de teclado para mouse, melhorando assim a eficiência do usuário final. Essa técnica é igualmente útil para páginas em que é comum que os usuários excluam muitos registros de uma só vez.
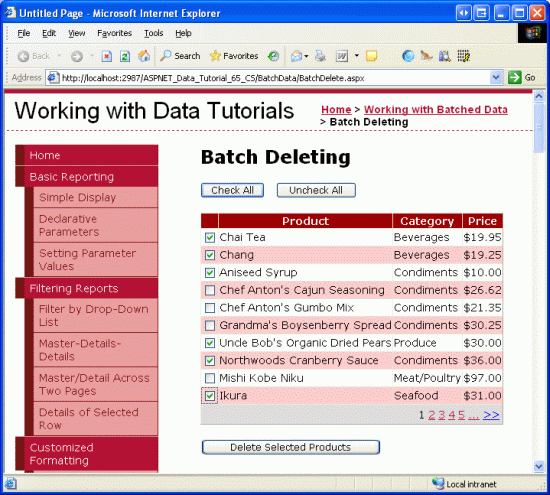
Qualquer pessoa que tenha usado um cliente de email online já está familiarizada com uma das interfaces de exclusão em lote mais comuns: uma caixa de seleção em cada linha em uma grade com um botão Excluir Todos os Itens Verificados correspondente (consulte a Figura 1). Este tutorial é bastante curto porque já fizemos todo o trabalho árduo em tutoriais anteriores na criação da interface baseada na Web e um método para excluir uma série de registros como uma única operação atômica. No tutorial Adicionando uma coluna GridView de caixas de seleção, criamos um GridView com uma coluna de caixas de seleção e, no tutorial Encapsulando modificações de banco de dados dentro de uma transação, criamos um método na BLL que usaria uma transação para excluir um List<T> de valores ProductID. Neste tutorial, vamos construir sobre e mesclar nossas experiências anteriores para criar um exemplo funcional de exclusão em lote.
Figura 1: cada linha inclui uma caixa de seleção (clique para exibir a imagem em tamanho real)
Etapa 1: Criando a interface de exclusão em lote
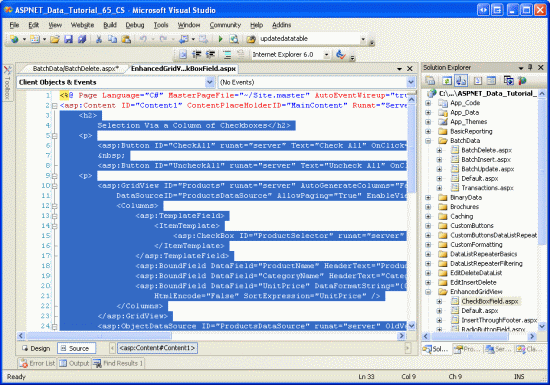
Como já criamos a interface de exclusão em lote no tutorial Adicionando uma coluna gridview de caixas de seleção , podemos simplesmente copiá-la em BatchDelete.aspx vez de criá-la do zero. Comece abrindo a BatchDelete.aspx página na BatchData pasta e na CheckBoxField.aspx página na EnhancedGridView pasta. Na página CheckBoxField.aspx, vá para a vista de origem e copie a marcação entre as tags <asp:Content>, conforme mostrado na Figura 2.
Figura 2: Copiar a marcação declarativa de CheckBoxField.aspx para a área de transferência (Clique para exibir a imagem em tamanho real)
Em seguida, vá para a visão de Origem BatchDelete.aspx e cole o conteúdo da área de transferência dentro das <asp:Content> tags. Também copie e cole o código de dentro da classe code-behind em CheckBoxField.aspx.cs para dentro da classe code-behind em BatchDelete.aspx.cs (o manipulador de eventos do botão DeleteSelectedProducts, o método Click e os manipuladores de eventos dos botões ToggleCheckState e Click). Depois de copiar esse conteúdo, a BatchDelete.aspx classe code-behind da página deve conter o seguinte código:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class BatchData_BatchDelete : System.Web.UI.Page
{
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID = Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format
("This would have deleted ProductID {0}<br />", productID);
//... To actually delete the product, use ...
//ProductsBLL productAPI = new ProductsBLL();
//productAPI.DeleteProduct(productID);
//............................................
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
}
}
Depois de copiar a marcação declarativa e o código-fonte, reserve um momento para testar BatchDelete.aspx em um navegador. Você deve ver um GridView listando os dez primeiros produtos, com cada linha mostrando o nome, a categoria e o preço do produto, juntamente com uma caixa de seleção. Deve haver três botões: Verificar Tudo, Desmarcar Tudo e Excluir Produtos Selecionados. Clicar no botão Verificar Tudo seleciona todas as caixas de seleção, enquanto Desmarcar Tudo limpa todas as caixas de seleção. Clicar em Excluir Produtos Selecionados exibe uma mensagem que lista os ProductID valores dos produtos selecionados, mas não exclui os produtos.
Figura 3: A interface de CheckBoxField.aspx foi movida para BatchDeleting.aspx (clique para exibir a imagem em tamanho real)
Etapa 2: Excluindo os produtos verificados usando transações
Com a interface de exclusão em lote copiada com êxito para BatchDeleting.aspx, tudo o que resta é atualizar o código para que o botão Excluir Produtos Selecionados exclua os produtos marcados usando o método DeleteProductsWithTransaction na classe ProductsBLL. Esse método, adicionado no tutorial Modificações de Banco de Dados de Encapsulamento dentro de uma Transação, aceita como entrada um List<T> de valores ProductID e exclui cada ProductID correspondente dentro do escopo de uma transação.
O DeleteSelectedProducts manipulador de eventos do Click Botão atualmente usa o seguinte foreach loop para iterar por cada linha GridView.
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID = Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format
("This would have deleted ProductID {0}<br />", productID);
//... To actually delete the product, use ...
//ProductsBLL productAPI = new ProductsBLL();
//productAPI.DeleteProduct(productID);
//............................................
}
}
Para cada linha, o ProductSelector controle Web CheckBox é referenciado programaticamente. Se for verificado, a linha ProductID será recuperada da coleção DataKeys e a propriedade Label s DeleteResults será atualizada para incluir uma mensagem indicando que a linha foi selecionada para exclusão.
O código acima não exclui nenhum registro, pois a chamada para o ProductsBLL método da Delete classe é comentada. Se essa lógica de exclusão fosse aplicada, o código excluiria os produtos, mas não dentro de uma operação atômica. Ou seja, se as primeiras deleções na sequência tiverem sido bem-sucedidas, mas uma falha posterior ocorrer (talvez devido a uma violação de restrição de chave estrangeira), uma exceção ocorrerá, mas esses produtos já excluídos permanecerão excluídos.
Para garantir a atomicidade, precisamos usar a classe ProductsBLL e o método DeleteProductsWithTransaction. Como esse método aceita uma lista de ProductID valores, precisamos primeiro compilar essa lista da grade e passá-la como um parâmetro. Primeiro, criamos uma instância de um List<T> do tipo int. Dentro do foreach loop, precisamos adicionar os valores dos produtos ProductID selecionados a este List<T>. Depois do loop, isso List<T> deve ser passado para o método ProductsBLL da classe DeleteProductsWithTransaction. Atualize o DeleteSelectedProducts manipulador de eventos do Click Botão com o seguinte código:
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
// Create a List to hold the ProductID values to delete
System.Collections.Generic.List<int> productIDsToDelete =
new System.Collections.Generic.List<int>();
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Save the ProductID value for deletion
// First, get the ProductID for the selected row
int productID = Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// Add it to the List...
productIDsToDelete.Add(productID);
// Add a confirmation message
DeleteResults.Text += string.Format
("ProductID {0} has been deleted<br />", productID);
}
}
// Call the DeleteProductsWithTransaction method and show the Label
// if at least one row was deleted...
if (productIDsToDelete.Count > 0)
{
ProductsBLL productAPI = new ProductsBLL();
productAPI.DeleteProductsWithTransaction(productIDsToDelete);
DeleteResults.Visible = true;
// Rebind the data to the GridView
Products.DataBind();
}
}
O código atualizado cria um List<T> tipo int (productIDsToDelete) e o preenche com os ProductID valores a serem excluídos. Após o foreach loop, se houver pelo menos um produto selecionado, o método da classe ProductsBLLDeleteProductsWithTransaction será chamado e passado para esta lista. O DeleteResults Rótulo também é exibido e os dados são recuperados para o GridView (para que os registros recém-excluídos não apareçam mais como linhas na grade).
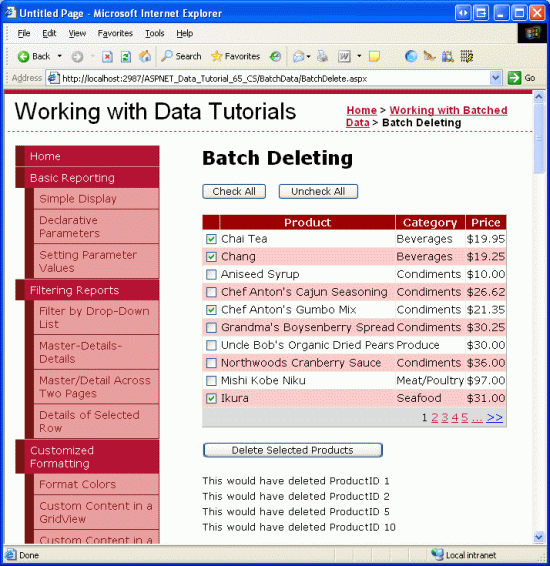
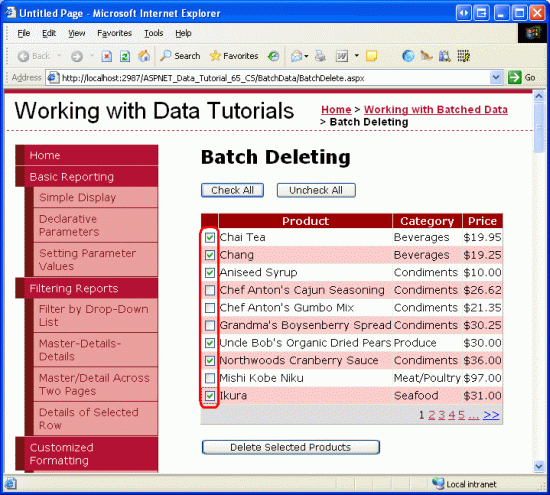
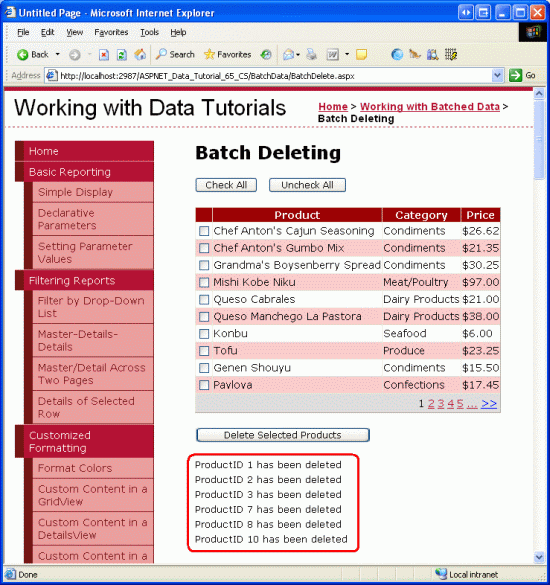
A Figura 4 mostra o GridView depois que várias linhas foram selecionadas para exclusão. A Figura 5 mostra a tela imediatamente após o botão Excluir Produtos Selecionados ser clicado. Observe que, na Figura 5, os ProductID valores dos registros excluídos são exibidos no Rótulo abaixo do GridView e essas linhas não estão mais no GridView.
Figura 4: Os produtos selecionados serão excluídos (clique para exibir a imagem em tamanho real)
Figura 5: Os valores de produtos ProductID excluídos são listados abaixo do GridView (clique para exibir a imagem em tamanho real)
Observação
Para testar a DeleteProductsWithTransaction atomicidade do método, adicione manualmente uma entrada para um produto na Order Details tabela e tente excluir esse produto (juntamente com outros). Você receberá uma violação de restrição de chave estrangeira ao tentar excluir o produto com um pedido associado, mas observe como as outras exclusões de produtos selecionadas são revertidas.
Resumo
A criação de uma interface de exclusão em lote envolve a adição de um GridView com uma coluna de caixas de seleção e um controle web de botão que, quando clicado, excluirá todas as linhas selecionadas como uma única operação atômica. Neste tutorial, criamos essa interface juntando trabalhos feitos em dois tutoriais anteriores, adicionando uma coluna gridview de caixas de seleção e encapsulando modificações de banco de dados em uma transação. No primeiro tutorial, criamos um GridView com uma coluna de caixas de seleção e, em seguida, implementamos um método na BLL que, ao receber um List<T> de ProductID valores, excluía todos eles dentro do escopo de uma transação.
No próximo tutorial, criaremos uma interface para executar inserções em lote.
Divirta-se programando!
Sobre o autor
Scott Mitchell, autor de sete livros asp/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser alcançado em mitchell@4GuysFromRolla.com.
Agradecimentos Especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial foram Hilton Giesenow e Teresa Murphy. Interessado em revisar meus próximos artigos do MSDN? Se assim for, deixe-me uma linha em mitchell@4GuysFromRolla.com.