Implantando um aplicativo Web ASP.NET com SQL Server Compact usando o Visual Studio ou o Visual Web Developer: Implantando no Ambiente de Produção – 7 de 12
por Tom Dykstra
Esta série de tutoriais mostra como implantar (publicar) um projeto de aplicativo Web ASP.NET que inclui um banco de dados SQL Server Compact usando o Visual Studio 2012 RC ou Visual Studio Express RC 2012 para Web. Você também pode usar o Visual Studio 2010 se instalar a Atualização de Publicação na Web. Para obter uma introdução à série, consulte o primeiro tutorial da série.
Para obter um tutorial que mostra os recursos de implantação introduzidos após o lançamento do RC do Visual Studio 2012, mostra como implantar SQL Server edições diferentes de SQL Server Compact e mostra como implantar em Serviço de Aplicativo do Azure Aplicativos Web, consulte ASP.NET Implantação da Web usando o Visual Estúdio.
Visão geral
Neste tutorial, você configura uma conta com um provedor de hospedagem e implanta seu aplicativo Web ASP.NET no ambiente de produção usando o recurso de publicação com um clique no Visual Studio.
Lembrete: se você receber uma mensagem de erro ou algo não funcionar à medida que passar pelo tutorial, certifique-se de marcar página de solução de problemas.
Selecionando um provedor de hospedagem
Para o aplicativo da Contoso University e esta série de tutoriais, você precisa de um provedor que dê suporte ao ASP.NET 4 e à Implantação da Web. Uma empresa de hospedagem específica foi escolhida para que os tutoriais pudessem ilustrar a experiência completa de implantação em um site ao vivo. Cada empresa de hospedagem fornece recursos diferentes e a experiência de implantação em seus servidores varia um pouco. No entanto, o processo descrito neste tutorial é típico para o processo geral. O provedor de hospedagem usado para este tutorial, Cytanium.com, é um dos muitos que estão disponíveis e seu uso neste tutorial não constitui um endosso ou recomendação.
Quando estiver pronto para selecionar seu próprio provedor de hospedagem, você poderá comparar recursos e preços na galeria de provedores no site Microsoft.com/web.
Criando uma conta
Crie uma conta em seu provedor selecionado. Se o suporte para um banco de dados de SQL Server completo for um extra adicionado, você não precisará selecioná-lo para este tutorial, mas precisará dele para o tutorial Migrando para SQL Server posteriormente nesta série.
Para esses tutoriais, você não precisa registrar um novo nome de domínio. Você pode testar para verificar a implantação bem-sucedida usando a URL temporária atribuída ao site pelo provedor.
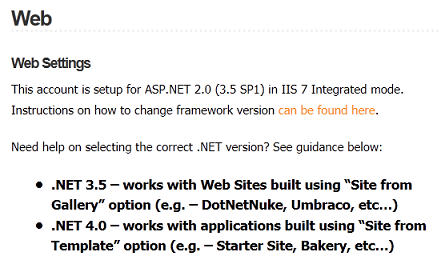
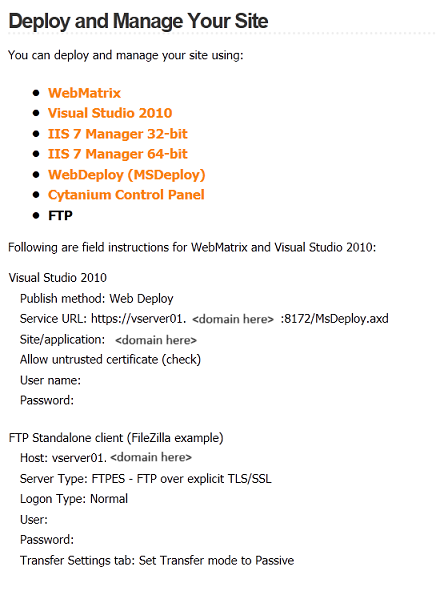
Depois que a conta for criada, você normalmente receberá um email de boas-vindas que contém todas as informações necessárias para implantar e gerenciar seu site. As informações enviadas pelo provedor de hospedagem serão semelhantes às mostradas aqui. O email de boas-vindas do Cytanium enviado aos novos proprietários da conta inclui as seguintes informações:
A URL para o site do painel de controle do provedor, em que você pode gerenciar as configurações do seu site. A ID e a senha especificadas estão incluídas nesta parte do email de boas-vindas para facilitar a referência. (Ambos foram alterados para um valor de demonstração para esta ilustração.)
O padrão .NET Framework versão e informações sobre como alterá-la. Muitos sites de hospedagem usam o padrão 2.0, que funciona com aplicativos ASP.NET que visam o .NET Framework 2.0, 3.0 ou 3.5. No entanto, a Contoso University é um aplicativo .NET Framework 4, portanto, você precisa alterar essa configuração. (Para um aplicativo ASP.NET 4.5, você usaria a configuração do .NET 4.0.)
A URL temporária que você pode usar para acessar seu site. Quando essa conta foi criada, "contosouniversity.com" foi inserido como o nome de domínio existente. Portanto, a URL temporária é
http://contosouniversity.com.vserver01.cytanium.com.Informações sobre como configurar bancos de dados e as cadeias de conexão necessárias para acessá-los:
Informações sobre ferramentas e configurações para implantar seu site. (O email do Cytanium também menciona o WebMatrix, que é omitido aqui.)
Definindo a versão do .NET Framework
O email de boas-vindas do Cytanium inclui um link para instruções sobre como alterar a versão do .NET Framework. Essas instruções explicam que isso pode ser feito por meio do painel de controle Cytanium. Outros provedores têm sites de painel de controle que parecem diferentes ou podem instruir você a fazer isso de uma maneira diferente.
Vá para a URL do painel de controle. Depois de fazer logon com seu nome de usuário e senha, você verá o painel de controle.
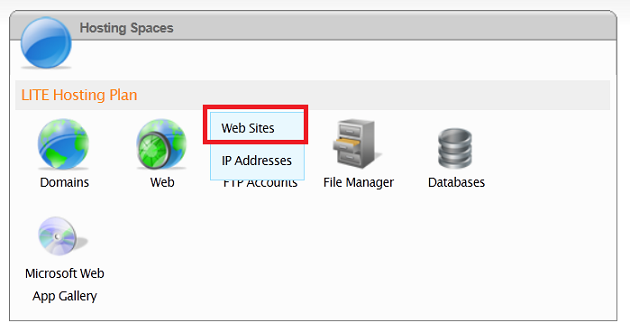
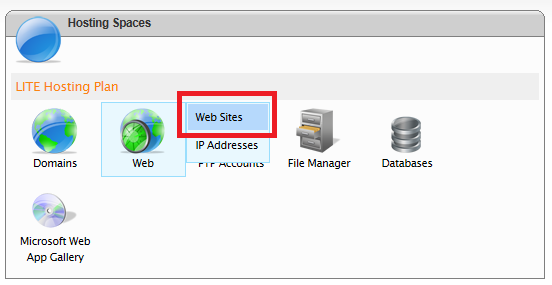
Na caixa Espaços de Hospedagem , segure o ponteiro sobre o ícone da Web e selecione Sites no menu.
Na caixa Sites , clique em contosouniversity.com (o nome do site que você usou ao criar a conta).
Na caixa Propriedades do Site , selecione a guia Extensões .
Altere ASP.NET de Pipeline Integrado 2.0 para 4.0 (Pipeline Integrado) e clique em Atualizar.
Publicando no provedor de hospedagem
O email de boas-vindas do provedor de hospedagem inclui todas as configurações necessárias para publicar o projeto e você pode inserir essas informações manualmente em um perfil de publicação. Mas você usará um método mais fácil e menos propenso a erros para configurar a implantação para o provedor: você baixará um arquivo .publishsettings e o importará para um perfil de publicação.
No navegador, vá para o painel de controle Cytanium e selecione Web e, em seguida, selecione Sites.

Selecione o site contosouniversity.com .

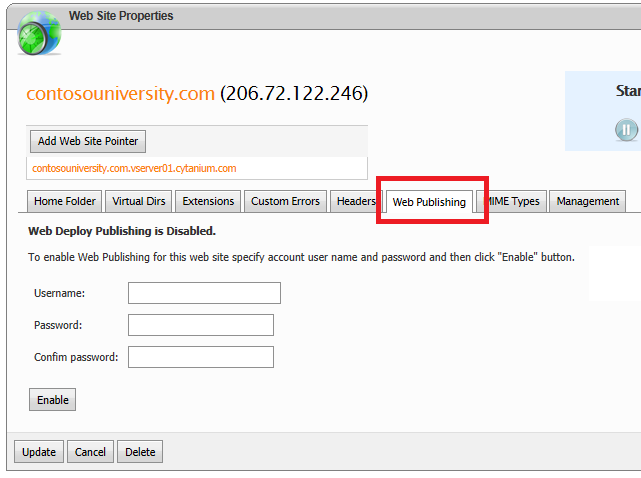
Selecione a guia Publicação na Web .

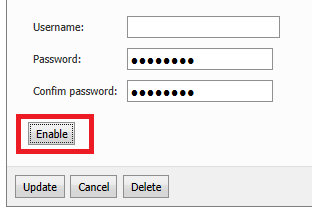
Crie credenciais a serem usadas para publicação na Web inserindo um nome de usuário e uma senha. Você pode inserir as mesmas credenciais que usa para fazer logon no painel de controle. Em seguida, clique em Habilitar.

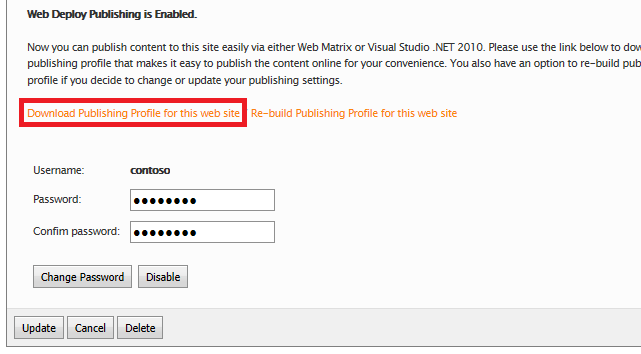
Clique em Baixar Perfil de Publicação para este site.

Quando for solicitado que você abra ou salve o arquivo, salve-o.

No Gerenciador de Soluções no Visual Studio, clique com o botão direito do mouse no projeto ContosoUniversity e selecione Publicar. A caixa de diálogo Publicar Web é aberta na guia Visualização com o perfil de teste selecionado porque esse é o último perfil usado.
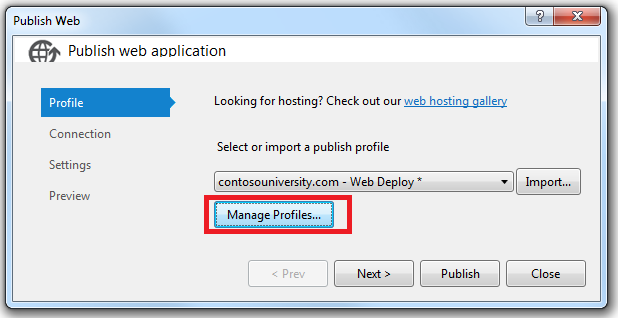
Selecione a guia Perfil e clique em Importar.

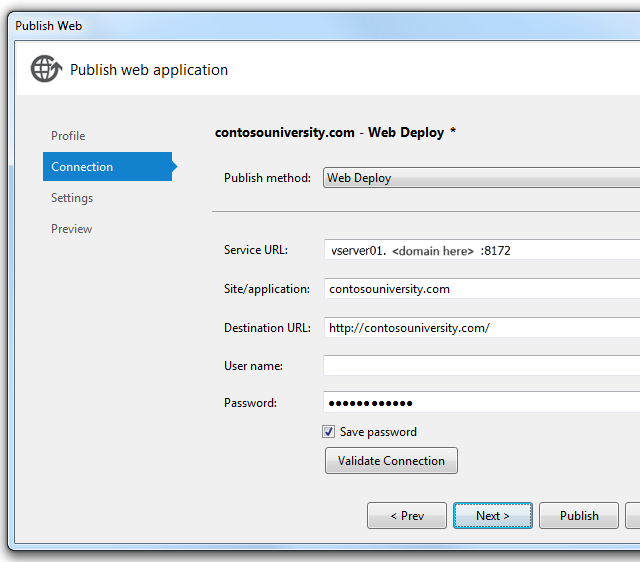
Na caixa de diálogo Importar Configurações de Publicação , selecione o arquivo .publishsettings que você baixou e clique em Abrir. O assistente avança para a guia Conexão com todos os campos preenchidos.

O arquivo .publishsettings coloca a URL permanente planejada para o site na caixa URL de Destino, mas se você ainda não comprou esse domínio, substitua o valor pela URL temporária. Para este exemplo, a URL é http://contosouniversity.com.vserver01.cytanium.com A única finalidade dessa caixa é especificar qual URL o navegador abrirá automaticamente após a implantação com êxito. Se você deixá-lo em branco, a única consequência é que o navegador não será iniciado automaticamente após a implantação.
Clique em Validar Conexão para verificar se as configurações estão corretas e se você pode se conectar ao servidor. Como você viu anteriormente, uma marca de marcar verde verifica se a conexão foi bem-sucedida.
Ao clicar em Validar Conexão, você poderá ver uma caixa de diálogo Erro de Certificado . Se você fizer isso, verifique se o nome do servidor é o esperado. Se for, selecione Salvar este certificado para sessões futuras do Visual Studio e clique em Aceitar. (Esse erro significa que o provedor de hospedagem optou por evitar a despesa de comprar um certificado SSL para a URL na qual você está implantando. Se você preferir estabelecer uma conexão segura usando um certificado válido, entre em contato com seu provedor de hospedagem.)

Clique em Próximo.
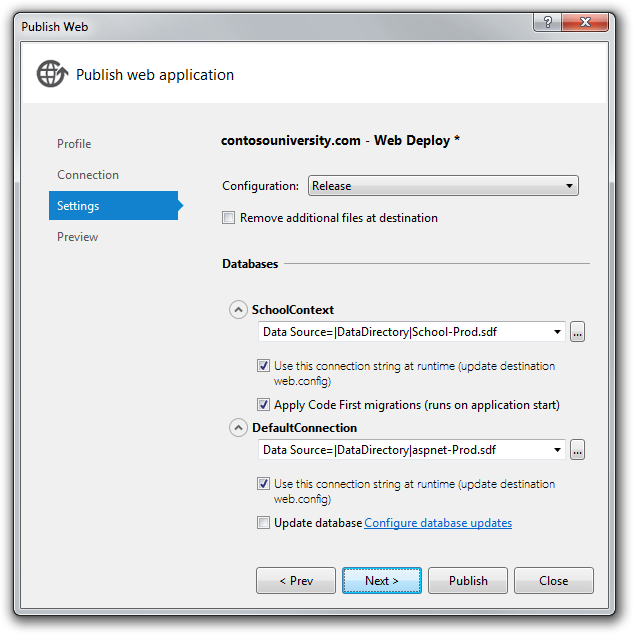
Na seção Bancos de dados da guia Configurações , insira os mesmos valores que você inseriu para o perfil De publicação de teste. Você encontrará as cadeias de conexão necessárias nas listas suspensas.
- Na caixa cadeia de conexão para SchoolContext, selecione
Data Source=|DataDirectory|School-Prod.sdf - Em SchoolContext, selecione Aplicar Migrações do Code First.
- Na caixa cadeia de conexão para DefaultConnection, selecione
Data Source=|DataDirectory|aspnet-Prod.sdf - Em DefaultConnection, deixe Atualizar banco de dados limpo.

Clique em Próximo.
Na guia Visualização , clique em Iniciar Visualização para ver uma lista dos arquivos que serão copiados. Você verá a mesma lista que viu anteriormente quando implantou no IIS no computador local.
Antes de publicar, altere o nome do perfil para que o arquivo de transformação Web.Production.config seja aplicado. Selecione a guia Perfil e clique em Gerenciar Perfis.

Na caixa de diálogo Editar Perfis de Publicação na Web , selecione o perfil de produção, clique em Renomear e altere o nome do perfil para Produção. Em seguida, clique em Fechar.

Clique em Publicar.
O aplicativo é publicado no provedor de hospedagem. O resultado é mostrado na janela Saída .

O navegador é aberto automaticamente para a URL que você inseriu na caixa URL de Destino na guia Conexão do assistente Publicar Web . Você vê a mesma home page que quando executa o site no Visual Studio, exceto que agora não há nenhum indicador de ambiente "(Test)" ou "(Dev)" na barra de título. Isso indica que o indicador de ambiente Web.config transformação funcionou corretamente.
Observação
Se você ainda vir "(Test)" no título, exclua a pasta obj do projeto ContosoUniversity e reimplante. Em versões de pré-lançamento do software, o arquivo de transformação aplicado anteriormente (Web.Test.config) pode ser aplicado novamente, embora você esteja usando o perfil de Produção.
Antes de executar uma página que cause acesso ao banco de dados, verifique se o Elmah poderá registrar todos os erros que ocorrerem.
Definindo permissões de pasta para Elmah
Como você se lembra do tutorial anterior desta série, verifique se o aplicativo tem permissões de Gravação para a pasta em seu aplicativo em que o Elmah armazena arquivos de log de erros. Ao implantar o IIS localmente em seu computador, você define essas permissões manualmente. Nesta seção, você verá como definir permissões no Cytanium. (Alguns provedores de hospedagem podem não permitir que você faça isso; eles podem oferecer uma ou mais pastas predefinidas com permissões de Gravação. Nesse caso, você teria que modificar seu aplicativo para usar as pastas especificadas.)
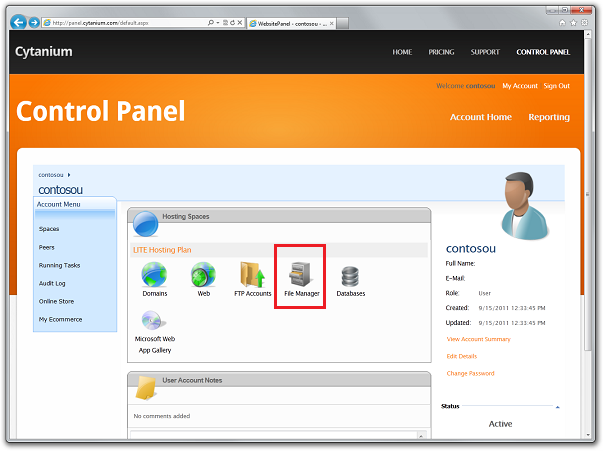
Você pode definir permissões de pasta no painel de controle Cytanium. Acesse a URL do painel de controle e selecione Gerenciador de Arquivos.
Na caixa Gerenciador de Arquivos , selecione contosouniversity.com e wwwroot para ver a pasta raiz do aplicativo. Clique no ícone de cadeado ao lado de Elmah.
Na janelaPermissões de Pasta de Arquivo/, marque as caixas de seleção Leitura e Gravação para contosouniversity.com e clique em Definir Permissões.
Verifique se Elmah tem acesso de gravação à pasta Elmah causando um erro e exibindo o relatório de erro Elmah. Solicite uma URL inválida como Studentsxxx.aspx. Como antes, você verá a página GenericErrorPage.aspx . Clique no link Sair e execute Elmah.axd. Primeiro, você obtém a página De logon , que valida que a Web.config transformação adicionou com êxito a autorização Elmah. Depois de fazer logon, você verá o relatório que mostra o erro que você acabou de causar.
Teste no ambiente de produção
Execute a página Alunos . O aplicativo tenta acessar o banco de dados Da escola pela primeira vez, o que dispara Migrações do Code First para criar o banco de dados. Quando a página é exibida após um momento de atraso, ela mostra que não há alunos.
Execute a página Instrutores para verificar se os dados de Semente inseriram com êxito os dados do instrutor no banco de dados.
Como você fez no ambiente de teste, você deseja verificar se as atualizações de banco de dados funcionam no ambiente de produção, mas normalmente não deseja inserir dados de teste em seu banco de dados de produção. Para este tutorial, você usará o mesmo método que fez em teste. Mas, em um aplicativo real, talvez você queira encontrar um método que valide se as atualizações de banco de dados foram bem-sucedidas sem introduzir dados de teste no banco de dados de produção. Em alguns aplicativos, pode ser prático adicionar algo e excluí-lo.
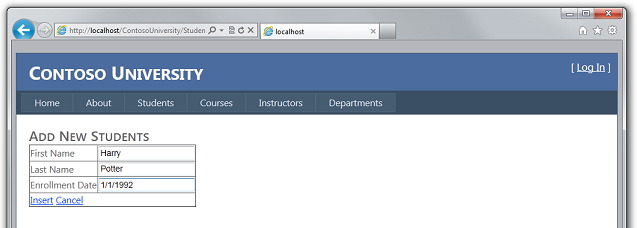
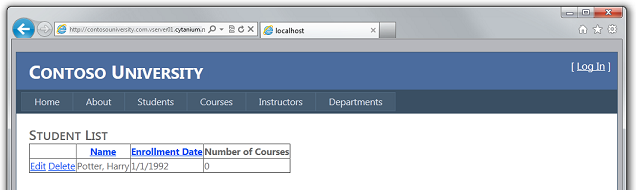
Adicione um aluno e exiba os dados inseridos na página Alunos para verificar se você pode atualizar dados no banco de dados.
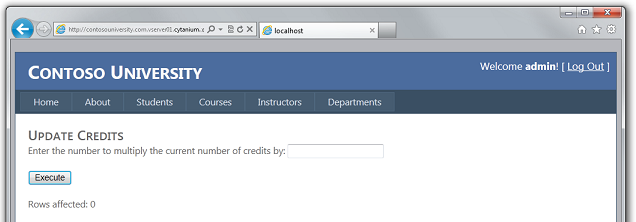
Valide se as regras de autorização estão funcionando corretamente selecionando Atualizar Créditos no menu Cursos . A página Fazer Logon é exibida. Insira suas credenciais de conta de administrador, clique em Fazer Logon e a página Atualizar Créditos será exibida.
Se o logon for bem-sucedido, a página Atualizar Créditos será exibida. Isso indica que o banco de dados de associação ASP.NET (com a conta de administrador único) foi implantado com êxito.
Agora você implantou e testou com êxito seu site e ele está disponível publicamente pela Internet.
Criando um ambiente de teste mais confiável
Conforme explicado no tutorial Implantando no ambiente de teste , o ambiente de teste mais confiável seria uma segunda conta no provedor de hospedagem que é exatamente como a conta de produção. Isso seria mais caro do que usar o IIS local como seu ambiente de teste, pois você teria que se inscrever para uma segunda conta de hospedagem. Mas se ele impedir erros ou interrupções do site de produção, você poderá decidir que vale a pena o custo.
A maior parte do processo para criar e implantar em uma conta de teste é semelhante ao que você já fez para implantar na produção:
- Crie um arquivo de transformaçãoWeb.config .
- Crie uma conta no provedor de hospedagem.
- Crie um novo perfil de publicação e implante na conta de teste.
Impedindo o acesso público ao site de teste
Uma consideração importante para a conta de teste é que ela estará ativa na Internet, mas você não quer que o público a use. Para manter o site privado, você pode usar um ou mais dos seguintes métodos:
- Entre em contato com o provedor de hospedagem para definir regras de firewall que permitem o acesso ao site de teste somente de endereços IP que você usa para teste.
- Disfarçar a URL para que ela não seja semelhante à URL do site público.
- Use um arquivo derobots.txt para garantir que os mecanismos de pesquisa não rastreiem o site de teste e relatem links para ele nos resultados da pesquisa.
O primeiro desses métodos é obviamente o mais seguro, mas o procedimento para isso é específico para cada provedor de hospedagem e não será abordado neste tutorial. Se você organizar com seu provedor de hospedagem para permitir que apenas seu endereço IP navegue até a URL da conta de teste, você teoricamente não precisa se preocupar com os mecanismos de pesquisa que o rastreiam. Mas, mesmo nesse caso, implantar um arquivo robots.txt é uma boa ideia como um backup, caso essa regra de firewall seja desativada acidentalmente.
O arquivo robots.txt entra na pasta do projeto e deve ter o seguinte texto:
User-agent: *
Disallow: /
A User-agent linha informa aos mecanismos de pesquisa que as regras no arquivo se aplicam a todos os rastreadores da Web do mecanismo de pesquisa (robôs), e a Disallow linha especifica que nenhuma página no site deve ser rastreada.
Você provavelmente deseja que os mecanismos de pesquisa catalogem seu site de produção, portanto, você precisa excluir esse arquivo da implantação de produção. Para fazer isso, confira Posso excluir arquivos ou pastas específicos da implantação? em ASP.NET perguntas frequentes sobre implantação de projeto de aplicativo Web. Especifique a exclusão somente para o perfil de publicação de produção.
Criar uma segunda conta de hospedagem é uma abordagem para trabalhar com um ambiente de teste que não é necessário, mas pode valer a pena a despesa adicional. Nos tutoriais a seguir, você continuará a usar o IIS como seu ambiente de teste.
No próximo tutorial, você atualizará o código do aplicativo e implantará sua alteração nos ambientes de teste e produção.