Visão geral do ASP.NET WebHooks
WebHooks é um padrão HTTP leve que fornece um modelo pub/sub simples para conectar APIs Web e serviços SaaS. Quando um evento ocorre em um serviço, uma notificação é enviada na forma de uma solicitação HTTP POST para assinantes registrados. A solicitação POST contém informações sobre o evento, o que possibilita que o receptor atue adequadamente.
Devido à simplicidade, os WebHooks já são expostos por um grande número de serviços, incluindo Dropbox, GitHub, Bitbucket, MailChimp, PayPal, Slack, Stripe, Trello e muito mais. Por exemplo, um WebHook pode indicar que um arquivo foi alterado no Dropbox ou que uma alteração de código foi confirmada no GitHub ou que um pagamento foi iniciado no PayPal ou um cartão foi criado no Trello. As possibilidades são infinitas!
O Microsoft ASP.NET WebHooks facilita o envio e o recebimento de WebHooks como parte do aplicativo ASP.NET:
No lado receptor, ele fornece um modelo comum para receber e processar WebHooks de qualquer número de provedores de WebHook. Ele sai da caixa com suporte para Dropbox, GitHub, Bitbucket, MailChimp, PayPal, Pusher, Salesforce, Slack, Stripe, Trello, WordPress e Zendesk , mas é fácil adicionar suporte para mais.
No lado do envio, ele fornece suporte para gerenciar e armazenar assinaturas, bem como para enviar notificações de eventos para o conjunto certo de assinantes. Isso permite que você defina seu próprio conjunto de eventos que os assinantes podem assinar e notificá-los quando as coisas acontecem.
As duas partes podem ser usadas juntas ou separadas, dependendo do seu cenário. Se você só precisar receber WebHooks de outros serviços, poderá usar apenas a parte receptora; se você quiser apenas expor WebHooks para outras pessoas consumirem, poderá fazer exatamente isso.
O código tem como destino ASP.NET Web API 2 e ASP.NET MVC 5 e está disponível como OSS no GitHub.
WebHooks é um padrão que significa que ele varia como ele é usado de serviço para serviço, mas a ideia básica é a mesma. Você pode pensar em WebHooks como um modelo pub/sub simples em que um usuário pode assinar eventos que acontecem em outro lugar. As notificações de evento são propagadas como solicitações HTTP POST que contêm informações sobre o evento em si.
Normalmente, a solicitação HTTP POST contém um objeto JSON ou dados de formulário HTML determinados pelo remetente do WebHook, incluindo informações sobre o evento que faz com que o WebHook seja disparado. Por exemplo, um corpo da solicitação POST do WebHook do GitHub tem esta aparência como resultado de um novo problema que está sendo aberto em um repositório específico:
{
"action": "opened",
"issue": {
"url": "https://api.github.com/repos/octocat/Hello-World/issues/1347",
"number": 1347,
...
},
"repository": {
"id": 1296269,
"full_name": "octocat/Hello-World",
"owner": {
"login": "octocat",
"id": 1
...
},
...
},
"sender": {
"login": "octocat",
"id": 1,
...
}
}
Para garantir que o WebHook seja de fato do remetente pretendido, a solicitação POST é protegida de alguma forma e verificada pelo receptor. Por exemplo, o GitHub WebHooks inclui um cabeçalho HTTP X-Hub-Signature com um hash do corpo da solicitação que é verificado pela implementação do receptor para que você não precise se preocupar com isso.
O fluxo do WebHook geralmente é semelhante a este:
O remetente do WebHook expõe eventos que um cliente pode assinar. Os eventos descrevem alterações observáveis no sistema, por exemplo, que um novo item de dados foi inserido, que um processo foi concluído ou algo mais.
O receptor WebHook assina registrando um WebHook que consiste em quatro coisas:
Um URI para o qual a notificação de evento deve ser postada na forma de uma solicitação HTTP POST;
Um conjunto de filtros que descrevem os eventos específicos para os quais o WebHook deve ser acionado;
Uma chave secreta que é usada para assinar a solicitação HTTP POST;
Dados adicionais que devem ser incluídos na solicitação HTTP POST. Isso pode, por exemplo, ser campos de cabeçalho HTTP adicionais ou propriedades incluídas no corpo da solicitação HTTP POST.
Depois que um evento acontece, os registros de WebHook correspondentes são encontrados e as solicitações HTTP POST são enviadas. Normalmente, a geração das solicitações HTTP POST é repetida várias vezes se, por algum motivo, o destinatário não estiver respondendo ou a solicitação HTTP POST resultar em uma resposta de erro.
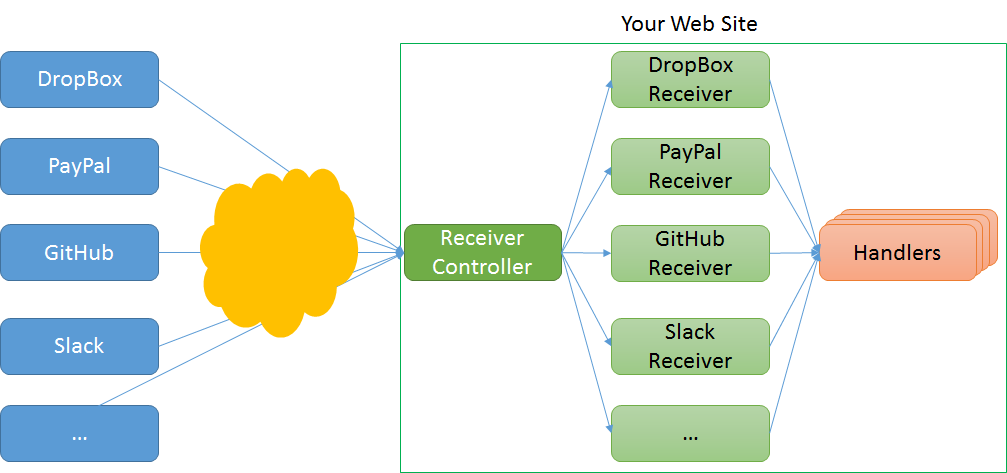
O pipeline de processamento do Microsoft ASP.NET WebHooks para WebHooks de entrada tem esta aparência:

Os dois principais conceitos aqui são Receptores e Manipuladores:
Os receptores são responsáveis por lidar com o tipo específico de WebHook de um determinado remetente e por impor verificações de segurança para garantir que a solicitação do WebHook realmente seja do remetente pretendido.
Os manipuladores normalmente são onde o código do usuário é executado processando o WebHook específico.
Nos nós a seguir, esses conceitos são descritos em mais detalhes.