Visão geral do ASP.NET 4 e do Visual Studio 2010 para desenvolvimento na Web
Este documento fornece uma visão geral de muitos dos novos recursos para ASP.NET incluídos no the.NET Framework 4 e no Visual Studio 2010.
Contents
Core Services
Refatoração de arquivo
Cache de saída extensível
Iniciar aplicativos Web automaticamente
Redirecionando permanentemente uma página
Reduzindo o estado da sessão
Expandindo o intervalo de URLs permitidas
Validação de solicitação extensível
Extensibilidade de cache de objeto e cache de objeto
Codificação extensível de cabeçalho HTML, URL e HTTP
Monitoramento de desempenho para aplicativos individuais em um único processo de trabalho
Multiplataforma
Ajax
jQuery incluído com Web Forms e MVC
Suporte à rede de distribuição de conteúdo
Scripts explícitos do ScriptManager
Web Forms
Definindo marcas meta com as propriedades Page.MetaKeywords e Page.MetaDescription
Habilitando o estado de exibição para controles individuais
Alterações nos recursos do navegador
Roteamento em ASP.NET 4
Configurando IDs do cliente
Persistindo a seleção de linha em controles de dados
Filtrando dados com o controle QueryExtender
Expressões de código codificadas em Html
Alterações no modelo de projeto
Melhorias do CSS
Ocultando elementos div em torno de campos ocultos
Renderizando uma tabela externa para controles de modelo
Aprimoramentos de controle ListView
Aprimoramentos de controle CheckBoxList e RadioButtonList
Melhorias no controle de menu
Assistente e CreateUserWizard Controles 56
ASP.NET MVC
Suporte a áreas
Suporte à validação de atributo de anotação de dados
Auxiliares de modelo
Dados Dinâmicos
Habilitando dados dinâmicos para projetos existentes
Sintaxe declarativa do controle DynamicDataManager
Modelos de Entidade
Novos modelos de campo para URLs e endereços de email
Criando links com o controle DynamicHyperLink
Suporte para herança no modelo de dados
Suporte para relações muitos para muitos (somente Entity Framework)
Novos atributos para controlar enumerações de suporte e exibição
Suporte aprimorado para filtros
Melhorias no desenvolvimento para a Web do Visual Studio 2010
Melhor compatibilidade do CSS
Snippets HTML e JavaScript
Aprimoramentos do IntelliSense do JavaScript
Implantação de aplicativo Web com o Visual Studio 2010
Empacotamento da Web
Transformação
Implantação de banco de dados
Publicar com um clique para aplicativos Web
Recursos
Serviços principais
ASP.NET 4 apresenta uma série de recursos que melhoram os principais serviços de ASP.NET, como cache de saída e armazenamento de estado de sessão.
Refatoração de arquivo Web.config
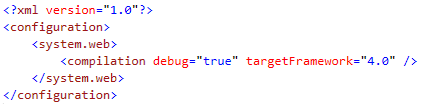
O Web.config arquivo que contém a configuração de um aplicativo Web cresceu consideravelmente nas últimas versões do .NET Framework à medida que novos recursos foram adicionados, como Ajax, roteamento e integração com o IIS 7. Isso tornou mais difícil configurar ou iniciar novos aplicativos Web sem uma ferramenta como o Visual Studio. No .NET Framework 4, os principais elementos de configuração foram movidos para o arquivo e os machine.config aplicativos agora herdam essas configurações. Isso permite que o Web.config arquivo em ASP.NET 4 aplicativos estejam vazios ou contenham apenas as seguintes linhas, que especificam para o Visual Studio qual versão da estrutura o aplicativo está direcionando:
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation targetFramework="4.0" />
</system.web>
</configuration>
Cache de saída extensível
Desde o momento em que ASP.NET 1.0 foi lançado, o cache de saída permitiu que os desenvolvedores armazenassem a saída gerada de páginas, controles e respostas HTTP na memória. Em solicitações da Web subsequentes, ASP.NET pode fornecer conteúdo mais rapidamente recuperando a saída gerada da memória em vez de regenerar a saída do zero. No entanto, essa abordagem tem uma limitação : o conteúdo gerado sempre precisa ser armazenado na memória e, em servidores que estão enfrentando tráfego intenso, a memória consumida pelo cache de saída pode competir com as demandas de memória de outras partes de um aplicativo Web.
ASP.NET 4 adiciona um ponto de extensibilidade ao cache de saída que permite configurar um ou mais provedores personalizados de cache de saída. Os provedores de cache de saída podem usar qualquer mecanismo de armazenamento para persistir o conteúdo HTML. Isso possibilita criar provedores de cache de saída personalizados para mecanismos de persistência diversos, que podem incluir discos locais ou remotos, armazenamento em nuvem e mecanismos de cache distribuídos.
Você cria um provedor de cache de saída personalizado como uma classe derivada do novo tipo System.Web.Caching.OutputCacheProvider . Em seguida, você pode configurar o provedor no Web.config arquivo usando a subseção de novos provedores do elemento outputCache , conforme mostrado no exemplo a seguir:
<caching>
<outputCache defaultProvider="AspNetInternalProvider">
<providers>
<add name="DiskCache"
type="Test.OutputCacheEx.DiskOutputCacheProvider, DiskCacheProvider"/>
</providers>
</outputCache>
</caching>
Por padrão, no ASP.NET 4, todas as respostas HTTP, páginas renderizadas e controles usam o cache de saída na memória, conforme mostrado no exemplo anterior, em que o atributo defaultProvider é definido como AspNetInternalProvider. Você pode alterar o provedor de cache de saída padrão usado para um aplicativo Web especificando um nome de provedor diferente para defaultProvider.
Além disso, você pode selecionar diferentes provedores de cache de saída por controle e por solicitação. A maneira mais fácil de escolher um provedor de cache de saída diferente para diferentes controles de usuário da Web é fazer isso declarativamente usando o novo atributo providerName em uma diretiva de controle, conforme mostrado no exemplo a seguir:
<%@ OutputCache Duration="60" VaryByParam="None" providerName="DiskCache" %>
Especificar um provedor de cache de saída diferente para uma solicitação HTTP requer um pouco mais de trabalho. Em vez de especificar declarativamente o provedor, substitua o novo método GetOuputCacheProviderName no Global.asax arquivo para especificar programaticamente qual provedor usar para uma solicitação específica. O exemplo a seguir mostra como fazer isso.
public override string GetOutputCacheProviderName(HttpContext context)
{
if (context.Request.Path.EndsWith("Advanced.aspx"))
return "DiskCache";
else
return base.GetOutputCacheProviderName(context);
}
Com a adição da extensibilidade do provedor de cache de saída ao ASP.NET 4, agora você pode buscar estratégias de cache de saída mais agressivas e inteligentes para seus sites. Por exemplo, agora é possível armazenar em cache as "10 principais" páginas de um site na memória, enquanto armazena em cache páginas que obtêm tráfego inferior no disco. Como alternativa, você pode armazenar em cache cada combinação de variação por para uma página renderizada, mas usar um cache distribuído para que o consumo de memória seja descarregado de servidores Web front-end.
Iniciar aplicativos Web automaticamente
Alguns aplicativos Web precisam carregar grandes quantidades de dados ou executar processamento de inicialização caro antes de atender à primeira solicitação. Em versões anteriores do ASP.NET, para essas situações, você precisava criar abordagens personalizadas para "ativar" um aplicativo ASP.NET e, em seguida, executar o código de inicialização durante o método Application_Load no Global.asax arquivo.
Um novo recurso de escalabilidade chamado início automático que aborda diretamente esse cenário está disponível quando ASP.NET 4 é executado no IIS 7.5 no Windows Server 2008 R2. O recurso de início automático fornece uma abordagem controlada para iniciar um pool de aplicativos, inicializar um aplicativo ASP.NET e, em seguida, aceitar solicitações HTTP.
Observação
Módulo de Warm-Up de Aplicativo do IIS para IIS 7.5
A equipe do IIS lançou a primeira versão de teste beta do Módulo de Warm-Up de Aplicativos para IIS 7.5. Isso torna o aquecimento de seus aplicativos ainda mais fácil do que o descrito anteriormente. Em vez de escrever código personalizado, especifique as URLs dos recursos a serem executados antes que o aplicativo Web aceite solicitações da rede. Esse aquecimento ocorre durante a inicialização do serviço do IIS (se você configurou o pool de aplicativos do IIS como AlwaysRunning) e quando um processo de trabalho do IIS é reciclado. Durante a reciclagem, o antigo processo de trabalho do IIS continua a executar solicitações até que o processo de trabalho recém-gerado seja totalmente aquecido, para que os aplicativos não experimentem interrupções ou outros problemas devido a caches não privilegiados. Observe que este módulo funciona com qualquer versão do ASP.NET, começando com a versão 2.0.
Para obter mais informações, consulte Aquecimento de aplicativo no site do IIS.net. Para obter um passo a passo que ilustra como usar o recurso de aquecimento, consulte Introdução com o Módulo de Warm-Up de Aplicativo do IIS 7.5 no site do IIS.net.
Para usar o recurso de início automático, um administrador do IIS define um pool de aplicativos no IIS 7.5 para ser iniciado automaticamente usando a seguinte configuração no applicationHost.config arquivo:
<applicationpools>
<add name="MyApplicationPool" startMode="AlwaysRunning" />
</applicationpools>
Como um único pool de aplicativos pode conter vários aplicativos, você especifica aplicativos individuais a serem iniciados automaticamente usando a seguinte configuração no applicationHost.config arquivo:
<sites>
<site name="MySite" id="1">
<application path="/"
serviceAutoStartEnabled="true"
serviceAutoStartProvider="PrewarmMyCache" >
<!-- Additional content -->
</application>
</site>
</sites>
<!-- Additional content -->
<serviceautostartproviders>
<add name="PrewarmMyCache"
type="MyNamespace.CustomInitialization, MyLibrary" />
</serviceautostartproviders>
Quando um servidor IIS 7.5 é iniciado a frio ou quando um pool de aplicativos individual é reciclado, o IIS 7.5 usa as informações no applicationHost.config arquivo para determinar quais aplicativos Web precisam ser iniciados automaticamente. Para cada aplicativo marcado para início automático, o IIS7.5 envia uma solicitação para ASP.NET 4 para iniciar o aplicativo em um estado durante o qual o aplicativo temporariamente não aceita solicitações HTTP. Quando ele está nesse estado, ASP.NET instancia o tipo definido pelo atributo serviceAutoStartProvider (conforme mostrado no exemplo anterior) e chama seu ponto de entrada público.
Você cria um tipo de início automático gerenciado com o ponto de entrada necessário implementando a interface IProcessHostPreloadClient , conforme mostrado no exemplo a seguir:
public class CustomInitialization : System.Web.Hosting.IProcessHostPreloadClient
{
public void Preload(string[] parameters)
{
// Perform initialization.
}
}
Depois que o código de inicialização for executado no método Preload e o método retornar, o aplicativo ASP.NET estará pronto para processar solicitações.
Com a adição do início automático ao IIS .5 e ASP.NET 4, agora você tem uma abordagem bem definida para executar a inicialização cara do aplicativo antes de processar a primeira solicitação HTTP. Por exemplo, você pode usar o novo recurso de início automático para inicializar um aplicativo e, em seguida, sinalizar a um balanceador de carga que o aplicativo foi inicializado e pronto para aceitar o tráfego HTTP.
Redirecionando permanentemente uma página
É uma prática comum em aplicativos Web mover páginas e outros conteúdos ao longo do tempo, o que pode levar a um acúmulo de links obsoletos em mecanismos de pesquisa. Em ASP.NET, os desenvolvedores tradicionalmente manipulam solicitações para URLs antigas usando o método Response.Redirect para encaminhar uma solicitação para a nova URL. No entanto, o método De redirecionamento emite uma resposta HTTP 302 Found (redirecionamento temporário), o que resulta em uma viagem de ida e volta HTTP extra quando os usuários tentam acessar as URLs antigas.
ASP.NET 4 adiciona um novo método auxiliar RedirectPermanent que facilita a emissão de respostas HTTP 301 Movidas Permanentemente, como no exemplo a seguir:
RedirectPermanent("/newpath/foroldcontent.aspx");
Mecanismos de pesquisa e outros agentes de usuário que reconhecem redirecionamentos permanentes armazenarão a nova URL associada ao conteúdo, o que elimina a viagem de ida e volta desnecessária feita pelo navegador para redirecionamentos temporários.
Reduzindo o estado da sessão
ASP.NET fornece duas opções padrão para armazenar o estado de sessão em um farm da Web: um provedor de estado de sessão que invoca um servidor de estado de sessão fora do processo e um provedor de estado de sessão que armazena dados em um banco de dados do Microsoft SQL Server. Como ambas as opções envolvem o armazenamento de informações de estado fora do processo de trabalho de um aplicativo Web, o estado da sessão deve ser serializado antes de ser enviado para o armazenamento remoto. Dependendo da quantidade de informações que um desenvolvedor salva no estado de sessão, o tamanho dos dados serializados pode crescer bastante.
ASP.NET 4 introduz uma nova opção de compactação para ambos os tipos de provedores de estado de sessão fora do processo. Quando a opção de configuração compressionEnabled mostrada no exemplo a seguir for definida como true, ASP.NET compactará (e descompactará) o estado da sessão serializada usando a classe System.IO.Compression.GZipStream do .NET Framework.
<sessionState
mode="SqlServer"
sqlConnectionString="data source=dbserver;Initial Catalog=aspnetstate"
allowCustomSqlDatabase="true"
compressionEnabled="true"
/>
Com a simples adição do novo atributo ao arquivo, os Web.config aplicativos com ciclos de CPU sobressalentes em servidores Web podem realizar reduções substanciais no tamanho dos dados serializados de estado de sessão.
Expandindo o intervalo de URLs permitidas
ASP.NET 4 apresenta novas opções para expandir o tamanho das URLs do aplicativo. As versões anteriores do ASP.NET comprimentos de caminho de URL restritos para 260 caracteres, com base no limite de caminho de arquivo NTFS. No ASP.NET 4, você tem a opção de aumentar (ou diminuir) esse limite conforme apropriado para seus aplicativos, usando dois novos atributos de configuração httpRuntime . O exemplo a seguir mostra esses novos atributos.
<httpRuntime maxUrlLength="260" maxQueryStringLength="2048" />
Para permitir caminhos mais longos ou mais curtos (a parte da URL que não inclui protocolo, nome do servidor e cadeia de caracteres de consulta), modifique o atributo maxUrlLength . Para permitir cadeias de caracteres de consulta mais longas ou mais curtas, modifique o valor do atributo maxQueryStringLength .
ASP.NET 4 também permite configurar os caracteres usados pelo caractere de URL marcar. Quando ASP.NET encontra um caractere inválido na parte do caminho de uma URL, ele rejeita a solicitação e emite um erro HTTP 400. Nas versões anteriores do ASP.NET, as verificações de caracteres de URL eram limitadas a um conjunto fixo de caracteres. No ASP.NET 4, você pode personalizar o conjunto de caracteres válidos usando o novo atributo requestPathInvalidCharacters do elemento de configuração httpRuntime , conforme mostrado no exemplo a seguir:
<httpRuntime requestPathInvalidCharacters="<,>,*,%,&,:,\,?" />
Por padrão, o atributo requestPathInvalidCharacters define oito caracteres como inválidos. (Na cadeia de caracteres atribuída a requestPathInvalidCharacters por padrão, os caracteres menor que (<), maior que (>) e e comercial (&) são codificados, pois o Web.config arquivo é um arquivo XML.) Você pode personalizar o conjunto de caracteres inválidos conforme necessário.
Observação
Observe ASP.NET 4 sempre rejeita caminhos de URL que contêm caracteres no intervalo ASCII de 0x00 para 0x1F, pois são caracteres de URL inválidos, conforme definido no RFC 2396 do IETF (http://www.ietf.org/rfc/rfc2396.txt). Em versões do Windows Server que executam o IIS 6 ou superior, o driver de dispositivo de protocolo http.sys rejeita automaticamente AS URLs com esses caracteres.
Validação de solicitação extensível
ASP.NET validação de solicitação pesquisa dados de solicitação HTTP de entrada para cadeias de caracteres que são comumente usadas em ataques XSS (script entre sites). Se forem encontradas cadeias de caracteres XSS potenciais, a validação da solicitação sinaliza a cadeia de caracteres suspeita e retorna um erro. A validação de solicitação interna retorna um erro somente quando encontra as cadeias de caracteres mais comuns usadas em ataques XSS. Tentativas anteriores de tornar a validação XSS mais agressiva resultaram em muitos falsos positivos. No entanto, os clientes podem querer solicitar validação mais agressiva ou, por outro lado, talvez queiram relaxar intencionalmente as verificações XSS para páginas específicas ou para tipos específicos de solicitações.
No ASP.NET 4, o recurso de validação de solicitação tornou-se extensível para que você possa usar a lógica de validação de solicitação personalizada. Para estender a validação de solicitação, você cria uma classe derivada do novo tipo System.Web.Util.RequestValidator e configura o aplicativo (na seção httpRuntime do Web.config arquivo) para usar o tipo personalizado. O exemplo a seguir mostra como configurar uma classe de validação de solicitação personalizada:
<httpRuntime requestValidationType="Samples.MyValidator, Samples" />
O novo atributo requestValidationType requer uma cadeia de caracteres de identificador de tipo .NET Framework padrão que especifica a classe que fornece validação de solicitação personalizada. Para cada solicitação, ASP.NET invoca o tipo personalizado para processar cada parte dos dados de solicitação HTTP de entrada. A URL de entrada, todos os cabeçalhos HTTP (cookies e cabeçalhos personalizados) e o corpo da entidade estão disponíveis para inspeção por uma classe de validação de solicitação personalizada como a mostrada no exemplo a seguir:
public class CustomRequestValidation : RequestValidator
{
protected override bool IsValidRequestString(
HttpContext context, string value,
RequestValidationSource requestValidationSource,
string collectionKey,
out int validationFailureIndex)
{...}
}
Para casos em que você não deseja inspecionar uma parte dos dados HTTP de entrada, a classe de validação de solicitação pode fazer fallback para permitir que o ASP.NET validação de solicitação padrão seja executada simplesmente chamando base. Isvalidrequeststring.
Extensibilidade de cache de objeto e cache de objeto
Desde sua primeira versão, ASP.NET incluiu um poderoso cache de objetos na memória (System.Web.Caching.Cache). A implementação do cache tem sido tão popular que foi usada em aplicativos não Web. No entanto, é estranho que um aplicativo Windows Forms ou WPF inclua uma referência a System.Web.dll apenas para poder usar o cache de objetos ASP.NET.
Para disponibilizar o cache para todos os aplicativos, o .NET Framework 4 apresenta um novo assembly, um novo namespace, alguns tipos base e uma implementação concreta de cache. O novo System.Runtime.Caching.dll assembly contém uma nova API de cache no namespace System.Runtime.Caching . O namespace contém dois conjuntos principais de classes:
- Tipos abstratos que fornecem a base para a criação de qualquer tipo de implementação de cache personalizado.
- Uma implementação concreta de cache de objeto na memória (a classe System.Runtime.Caching.MemoryCache ).
A nova classe MemoryCache é modelada de perto no cache ASP.NET e compartilha grande parte da lógica interna do mecanismo de cache com ASP.NET. Embora as APIs de cache público em System.Runtime.Caching tenham sido atualizadas para dar suporte ao desenvolvimento de caches personalizados, se você tiver usado o objeto cache ASP.NET, encontrará conceitos familiares nas novas APIs.
Uma discussão detalhada sobre a nova classe MemoryCache e as APIs base de suporte exigiriam um documento inteiro. No entanto, o exemplo a seguir fornece uma ideia de como funciona a nova API de cache. O exemplo foi escrito para um aplicativo Windows Forms, sem nenhuma dependência de System.Web.dll.
private void btnGet_Click(object sender, EventArgs e)
{
//Obtain a reference to the default MemoryCache instance.
//Note that you can create multiple MemoryCache(s) inside
//of a single application.
ObjectCache cache = MemoryCache.Default;
//In this example the cache is storing the contents of a file string
fileContents = cache["filecontents"] as string;
//If the file contents are not currently in the cache, then
//the contents are read from disk and placed in the cache.
if (fileContents == null)
{
//A CacheItemPolicy object holds all the pieces of cache
//dependency and cache expiration metadata related to a single
//cache entry.
CacheItemPolicy policy = new CacheItemPolicy();
//Build up the information necessary to create a file dependency.
//In this case we just need the file path of the file on disk.
List filePaths = new List();
filePaths.Add("c:\\data.txt");
//In the new cache API, dependencies are called "change monitors".
//For this example we want the cache entry to be automatically expired
//if the contents on disk change. A HostFileChangeMonitor provides
//this functionality.
policy.ChangeMonitors.Add(new HostFileChangeMonitor(filePaths));
//Fetch the file's contents
fileContents = File.ReadAllText("c:\\data.txt");
//And then store the file's contents in the cache
cache.Set("filecontents", fileContents, policy);
}
MessageBox.Show(fileContents);
}
Codificação extensível de cabeçalho HTML, URL e HTTP
No ASP.NET 4, você pode criar rotinas de codificação personalizadas para as seguintes tarefas comuns de codificação de texto:
- Codificação HTML.
- Codificação de URL.
- Codificação de atributo HTML.
- Codificação de cabeçalhos HTTP de saída.
Você pode criar um codificador personalizado derivando do novo tipo System.Web.Util.HttpEncoder e configurando ASP.NET para usar o tipo personalizado na seção httpRuntime do Web.config arquivo, conforme mostrado no exemplo a seguir:
<httpRuntime encoderType="Samples.MyCustomEncoder, Samples" />
Depois que um codificador personalizado tiver sido configurado, ASP.NET chamará automaticamente a implementação de codificação personalizada sempre que métodos de codificação pública das classes System.Web.HttpUtility ou System.Web.HttpServerUtility forem chamados. Isso permite que uma parte de uma equipe de desenvolvimento da Web crie um codificador personalizado que implementa a codificação de caracteres agressiva, enquanto o restante da equipe de desenvolvimento da Web continua a usar as APIs públicas de codificação de ASP.NET. Ao configurar centralmente um codificador personalizado no elemento httpRuntime , você tem a garantia de que todas as chamadas de codificação de texto do público ASP.NET APIs de codificação sejam roteadas por meio do codificador personalizado.
Monitoramento de desempenho para aplicativos individuais em um único processo de trabalho
Para aumentar o número de sites que podem ser hospedados em um único servidor, muitos hosters executam vários aplicativos ASP.NET em um único processo de trabalho. No entanto, se vários aplicativos usam um único processo de trabalho compartilhado, é difícil para os administradores de servidor identificar um aplicativo individual que está enfrentando problemas.
ASP.NET 4 aproveita a nova funcionalidade de monitoramento de recursos introduzida pelo CLR. Para habilitar essa funcionalidade, você pode adicionar o snippet de configuração XML a seguir ao aspnet.config arquivo de configuração.
<?xml version="1.0" encoding="UTF-8" ?>
<configuration>
<runtime>
<appDomainResourceMonitoring enabled="true"/>
</runtime>
</configuration>
Observação
Observação O aspnet.config arquivo está no diretório em que o .NET Framework está instalado. Não é o Web.config arquivo.
Quando o recurso appDomainResourceMonitoring tiver sido habilitado, dois novos contadores de desempenho estarão disponíveis na categoria de desempenho "aplicativos ASP.NET": % de tempo do processador gerenciado e memória gerenciada usada. Ambos os contadores de desempenho usam o novo recurso de gerenciamento de recursos de domínio do aplicativo CLR para acompanhar o tempo estimado da CPU e a utilização de memória gerenciada de aplicativos ASP.NET individuais. Como resultado, com ASP.NET 4, os administradores agora têm uma visão mais granular do consumo de recursos de aplicativos individuais em execução em um único processo de trabalho.
Multiplataforma
Você pode criar um aplicativo direcionado a uma versão específica do .NET Framework. No ASP.NET 4, um novo atributo no elemento de compilação do Web.config arquivo permite que você direcione o .NET Framework 4 e posterior. Se você direcionar explicitamente o .NET Framework 4 e incluir elementos opcionais no Web.config arquivo, como as entradas de system.codedom, esses elementos deverão estar corretos para o .NET Framework 4. (Se você não direcionar explicitamente o .NET Framework 4, a estrutura de destino será inferida pela falta de uma entrada no Web.config arquivo.)
O exemplo a seguir mostra o uso do atributo targetFramework no elemento de compilação do Web.config arquivo.
<compilation targetFramework="4.0"/>
Observe o seguinte sobre como direcionar uma versão específica do .NET Framework:
- Em um pool de aplicativos .NET Framework 4, o sistema de build ASP.NET pressupõe o .NET Framework 4 como um destino se o
Web.configarquivo não incluir o atributo targetFramework ou se oWeb.configarquivo estiver ausente. (Talvez seja necessário fazer alterações de codificação em seu aplicativo para que ele seja executado no .NET Framework 4.) - Se você incluir o atributo targetFramework e se o elemento system.codeDom for definido no
Web.configarquivo, esse arquivo deverá conter as entradas corretas para o .NET Framework 4. - Se você estiver usando o comando aspnet_compiler para pré-compilar seu aplicativo (como em um ambiente de build), deverá usar a versão correta do comando aspnet_compiler para a estrutura de destino. Use o compilador que foi enviado com o .NET Framework 2.0 (%WINDIR%\Microsoft.NET\Framework\v2.0.50727) para compilar para o .NET Framework 3.5 e versões anteriores. Use o compilador fornecido com o .NET Framework 4 para compilar aplicativos criados usando essa estrutura ou usando versões posteriores.
- Em tempo de execução, o compilador usa os assemblies de estrutura mais recentes instalados no computador (e, portanto, no GAC). Se uma atualização for feita posteriormente para a estrutura (por exemplo, uma versão hipotética 4.1 está instalada), você poderá usar recursos na versão mais recente da estrutura, embora o atributo targetFramework tenha como destino uma versão inferior (como 4.0). (No entanto, em tempo de design no Visual Studio 2010 ou quando você usa o comando aspnet_compiler , o uso de recursos mais recentes da estrutura causará erros do compilador).
Ajax
jQuery Incluído com Web Forms e MVC
Os modelos do Visual Studio para Web Forms e MVC incluem a biblioteca jQuery de software livre. Quando você cria um novo site ou projeto, uma pasta Scripts que contém os três seguintes arquivos é criada:
- jQuery-1.4.1.js – a versão legível e não qualificada da biblioteca jQuery.
- jQuery-14.1.min.js – a versão minificada da biblioteca jQuery.
- jQuery-1.4.1-vsdoc.js – o arquivo de documentação do Intellisense para a biblioteca jQuery.
Inclua a versão não gerenciada do jQuery durante o desenvolvimento de um aplicativo. Inclua a versão minificada do jQuery para aplicativos de produção.
Por exemplo, a página Web Forms a seguir ilustra como você pode usar jQuery para alterar a cor da tela de fundo de ASP.NET controles TextBox para amarelo quando eles tiverem foco.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ShowjQuery.aspx.cs" Inherits="ShowjQuery" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Show jQuery</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtFirstName" runat="server" />
<br />
<asp:TextBox ID="txtLastName" runat="server" />
</div>
</form>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$("input").focus( function() { $(this).css("background-color", "yellow"); });
</script>
</body>
</html>
Suporte à rede de distribuição de conteúdo
A CDN (Rede de Distribuição de Conteúdo) do Microsoft Ajax permite que você adicione facilmente ASP.NET scripts Ajax e jQuery aos seus aplicativos Web. Por exemplo, você pode começar a usar a biblioteca jQuery simplesmente adicionando uma <script> marca à sua página que aponta para Ajax.microsoft.com assim:
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.2.js" type="text/javascript"></script>
Aproveitando a CDN do Microsoft Ajax, você pode melhorar significativamente o desempenho de seus aplicativos Ajax. O conteúdo da CDN do Microsoft Ajax é armazenado em cache em servidores localizados em todo o mundo. Além disso, a CDN do Microsoft Ajax permite que os navegadores reutilizem arquivos JavaScript armazenados em cache para sites localizados em domínios diferentes.
A Rede de Distribuição de Conteúdo do Microsoft Ajax dá suporte a SSL (HTTPS) caso você precise atender a uma página da Web usando a Camada de Soquetes Seguros.
Implemente um fallback quando a CDN não estiver disponível. Teste o fallback.
Para saber mais sobre a CDN do Microsoft Ajax, visite o seguinte site:
https://www.asp.net/ajaxlibrary/CDN.ashx
O ASP.NET ScriptManager dá suporte à CDN do Microsoft Ajax. Simplesmente definindo uma propriedade, a propriedade EnableCdn, você pode recuperar todos os arquivos JavaScript da estrutura ASP.NET da CDN:
<asp:ScriptManager ID="sm1" EnableCdn="true" runat="server" />
Depois de definir a propriedade EnableCdn como o valor true, a estrutura ASP.NET recuperará todos os arquivos JavaScript da estrutura ASP.NET da CDN, incluindo todos os arquivos JavaScript usados para validação e UpdatePanel. Definir essa propriedade pode ter um impacto dramático no desempenho do aplicativo Web.
Você pode definir o caminho da CDN para seus próprios arquivos JavaScript usando o atributo WebResource. A nova propriedade CdnPath especifica o caminho para a CDN usada quando você define a propriedade EnableCdn como o valor true:
[assembly: WebResource("Foo.js", "application/x-javascript", CdnPath = "http://foo.com/foo/bar/foo.js")]
ScriptS explícitos do ScriptManager
No passado, se você usou o ASP.NET ScriptManger, era necessário carregar toda a biblioteca monolítica ASP.NET Ajax. Aproveitando a nova propriedade ScriptManager.AjaxFrameworkMode, você pode controlar exatamente quais componentes da Biblioteca Ajax ASP.NET são carregados e carregar apenas os componentes da biblioteca ASP.NET Ajax de que você precisa.
A propriedade ScriptManager.AjaxFrameworkMode pode ser definida com os seguintes valores:
- Habilitado – especifica que o controle ScriptManager inclui automaticamente o arquivo de script MicrosoftAjax.js, que é um arquivo de script combinado de cada script de estrutura principal (comportamento herdado).
- Desabilitado – especifica que todos os recursos de script do Microsoft Ajax estão desabilitados e que o controle ScriptManager não faz referência a nenhum script automaticamente.
- Explícito – especifica que você incluirá explicitamente referências de script ao arquivo de script de núcleo de estrutura individual que sua página requer e que você incluirá referências às dependências que cada arquivo de script requer.
Por exemplo, se você definir a propriedade AjaxFrameworkMode com o valor Explicit, poderá especificar os scripts de componente específicos ASP.NET Ajax de que você precisa:
<asp:ScriptManager ID="sm1" AjaxFrameworkMode="Explicit" runat="server">
<Scripts>
<asp:ScriptReference Name="MicrosoftAjaxCore.js" />
<asp:ScriptReference Name="MicrosoftAjaxComponentModel.js" />
<asp:ScriptReference Name="MicrosoftAjaxSerialization.js" />
<asp:ScriptReference Name="MicrosoftAjaxNetwork.js" />
</Scripts>
</asp:ScriptManager>
Web Forms
Web Forms tem sido um recurso principal em ASP.NET desde o lançamento do ASP.NET 1.0. Muitos aprimoramentos estão nesta área para ASP.NET 4, incluindo o seguinte:
- A capacidade de definir meta tags.
- Mais controle sobre o estado de exibição.
- Maneiras mais fáceis de trabalhar com os recursos do navegador.
- Suporte para usar ASP.NET roteamento com Web Forms.
- Mais controle sobre as IDs geradas.
- A capacidade de persistir linhas selecionadas em controles de dados.
- Mais controle sobre HTML renderizado nos controles FormView e ListView .
- Filtrando o suporte para controles de fonte de dados.
Definindo metamarpas com as propriedades Page.MetaKeywords e Page.MetaDescription
ASP.NET 4 adiciona duas propriedades à classe Page , MetaKeywords e MetaDescription. Essas duas propriedades representam meta tags correspondentes em sua página, conforme mostrado no exemplo a seguir:
<head id="Head1" runat="server">
<title>Untitled Page</title>
<meta name="keywords" content="These, are, my, keywords" />
<meta name="description" content="This is the description of my page" />
</head>
Essas duas propriedades funcionam da mesma maneira que a propriedade Title da página. Eles seguem estas regras:
- Se não houver marcas meta no elemento head que correspondam aos nomes de propriedade (ou seja, name="keywords" para Page.MetaKeywords e name="description" para Page.MetaDescription, o que significa que essas propriedades não foram definidas), as metamarcas serão adicionadas à página quando elas forem renderizadas.
- Se já houver meta tags com esses nomes, essas propriedades atuarão como métodos get e set para o conteúdo das marcas existentes.
Você pode definir essas propriedades em tempo de execução, o que permite obter o conteúdo de um banco de dados ou de outra fonte e que permite definir as marcas dinamicamente para descrever para que serve uma página específica.
Você também pode definir as propriedades Palavras-chave e Descrição na diretiva @ Page na parte superior da marcação de página Web Forms, como no exemplo a seguir:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs"
Inherits="_Default"
Keywords="These, are, my, keywords"
Description="This is a description" %>
Isso substituirá o conteúdo da meta tag (se houver) já declarado na página.
O conteúdo da meta tag de descrição é usado para melhorar as visualizações de listagem de pesquisa no Google. (Para obter detalhes, consulte Aprimorar snippets com uma reforma de metadescrição no blog do Google Webmaster Central.) O Google e o Windows Live Search não usam o conteúdo das palavras-chave para nada, mas outros mecanismos de pesquisa podem.
Essas novas propriedades são um recurso simples, mas salvam você do requisito de adicioná-las manualmente ou de escrever seu próprio código para criar as meta tags.
Habilitando o estado de exibição para controles individuais
Por padrão, o estado de exibição está habilitado para a página, com o resultado de que cada controle na página potencialmente armazena o estado de exibição mesmo que não seja necessário para o aplicativo. Exibir dados de estado está incluído na marcação que uma página gera e aumenta o tempo necessário para enviar uma página para o cliente e postá-la de volta. Armazenar mais estado de exibição do que o necessário pode causar uma degradação significativa do desempenho. Em versões anteriores do ASP.NET, os desenvolvedores podiam desabilitar o estado de exibição para controles individuais para reduzir o tamanho da página, mas tinham que fazê-lo explicitamente para controles individuais. No ASP.NET 4, os controles de servidor Web incluem uma propriedade ViewStateMode que permite desabilitar o estado de exibição por padrão e, em seguida, habilitá-lo somente para os controles que o exigem na página.
A propriedade ViewStateMode usa uma enumeração que tem três valores: Enabled, Disabled e Inherit. Habilitado habilita o estado de exibição para esse controle e para quaisquer controles filho definidos como Herdar ou que não tenham nada definido. Desabilitado desabilita o estado de exibição e Inherit especifica que o controle usa a configuração ViewStateMode do controle pai.
O exemplo a seguir mostra como funciona a propriedade ViewStateMode . A marcação e o código dos controles na página a seguir incluem valores para a propriedade ViewStateMode :
<form id="form1" runat="server">
<script runat="server">
protected override void OnLoad(EventArgs e) {
if (!IsPostBack) {
label1.Text = label2.Text = "[DynamicValue]";
}
base.OnLoad(e);
}
</script>
<asp:PlaceHolder ID="PlaceHolder1" runat="server" ViewStateMode="Disabled">
Disabled: <asp:Label ID="label1" runat="server" Text="[DeclaredValue]" /><br />
<asp:PlaceHolder ID="PlaceHolder2" runat="server" ViewStateMode="Enabled">
Enabled: <asp:Label ID="label2" runat="server" Text="[DeclaredValue]" />
</asp:PlaceHolder>
</asp:PlaceHolder>
<hr />
<asp:button ID="Button1" runat="server" Text="Postback" />
<%-- Further markup here --%>
Como você pode ver, o código desabilita o estado de exibição do controle PlaceHolder1. O controle filho label1 herda esse valor de propriedade (Inherit é o valor padrão de ViewStateMode para controls.) e, portanto, não salva nenhum estado de exibição. No controle PlaceHolder2, ViewStateMode é definido como Habilitado, portanto, label2 herda essa propriedade e salva o estado de exibição. Quando a página é carregada pela primeira vez, a propriedade Text de ambos os controles Label é definida como a cadeia de caracteres "[DynamicValue]".
O efeito dessas configurações é que, quando a página é carregada pela primeira vez, a seguinte saída é exibida no navegador:
Desativado : [DynamicValue]
Habilitado:[DynamicValue]
No entanto, após um postback, a seguinte saída é exibida:
Desativado : [DeclaredValue]
Habilitado:[DynamicValue]
O controle label1 (cujo valor ViewStateMode está definido como Desabilitado) não preservou o valor para o qual foi definido no código. No entanto, o controle label2 (cujo valor ViewStateMode está definido como Habilitado) preservou seu estado.
Você também pode definir ViewStateMode na diretiva @ Page , como no exemplo a seguir:
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="Default.aspx.cs"
Inherits="WebApplication1._Default"
ViewStateMode="Disabled" %>
A classe Page é apenas outro controle; ele atua como o controle pai para todos os outros controles na página. O valor padrão de ViewStateMode é Habilitado para instâncias de Page. Como os controles padrão são Herdados, os controles herdarão o valor da propriedade Enabled , a menos que você defina ViewStateMode no nível de página ou controle.
O valor da propriedade ViewStateMode determina se o estado de exibição será mantido somente se a propriedade EnableViewState estiver definida como true. Se a propriedade EnableViewState estiver definida como false, o estado de exibição não será mantido mesmo se ViewStateMode estiver definido como Habilitado.
Um bom uso para esse recurso é com controles ContentPlaceHolder em páginas master, em que você pode definir ViewStateMode como Desabilitado para a página master e habilitá-lo individualmente para controles ContentPlaceHolder que, por sua vez, contêm controles que exigem estado de exibição.
Alterações nos recursos do navegador
ASP.NET determina os recursos do navegador que um usuário está usando para procurar seu site usando um recurso chamado funcionalidades do navegador. Os recursos do navegador são representados pelo objeto HttpBrowserCapabilities (exposto pela propriedade Request.Browser ). Por exemplo, você pode usar o objeto HttpBrowserCapabilities para determinar se o tipo e a versão do navegador atual dão suporte a uma versão específica do JavaScript. Ou, você pode usar o objeto HttpBrowserCapabilities para determinar se a solicitação se originou de um dispositivo móvel.
O objeto HttpBrowserCapabilities é controlado por um conjunto de arquivos de definição do navegador. Esses arquivos contêm informações sobre os recursos de determinados navegadores. No ASP.NET 4, esses arquivos de definição de navegador foram atualizados para conter informações sobre navegadores e dispositivos introduzidos recentemente, como Google Chrome, Research in Motion BlackBerry smartphones e Apple iPhone.
A lista a seguir mostra novos arquivos de definição do navegador:
- blackberry.browser
- chrome.browser
- Default.browser
- firefox.browser
- gateway.browser
- generic.browser
- ie.browser
- iemobile.browser
- iphone.browser
- opera.browser
- safari.browser
Usando provedores de recursos do navegador
No ASP.NET versão 3.5 do Service Pack 1, você pode definir os recursos que um navegador tem das seguintes maneiras:
No nível do computador, você cria ou atualiza um
.browserarquivo XML na seguinte pasta:\Windows\Microsoft.NET\Framework\v2.0.50727\CONFIG\BrowsersDepois de definir a funcionalidade do navegador, execute o seguinte comando no Prompt de Comando do Visual Studio para recompilar o assembly de recursos do navegador e adicioná-lo ao GAC:
aspnet_regbrowsers.exe -I cPara um aplicativo individual, você cria um
.browserarquivo na pasta doApp_Browsersaplicativo.
Essas abordagens exigem que você altere arquivos XML e, para alterações no nível do computador, reinicie o aplicativo depois de executar o processo de aspnet_regbrowsers.exe.
ASP.NET 4 inclui um recurso chamado provedores de recursos do navegador. Como o nome sugere, isso permite criar um provedor que, por sua vez, permite que você use seu próprio código para determinar os recursos do navegador.
Na prática, os desenvolvedores geralmente não definem recursos personalizados do navegador. Os arquivos do navegador são difíceis de atualizar, o processo para atualizá-los é bastante complicado e a sintaxe XML para .browser arquivos pode ser complexa de usar e definir. O que facilitaria muito esse processo é se houvesse uma sintaxe de definição de navegador comum ou um banco de dados que continha definições de navegador atualizadas ou até mesmo um serviço Web para esse banco de dados. O novo recurso de provedores de recursos de navegador torna esses cenários possíveis e práticos para desenvolvedores de terceiros.
Há duas abordagens main para usar o novo recurso de provedor de recursos do navegador ASP.NET 4: estender a funcionalidade de definição de recursos do navegador ASP.NET ou substituí-la totalmente. As seções a seguir descrevem primeiro como substituir a funcionalidade e, em seguida, como estendê-la.
Substituindo a funcionalidade de funcionalidades do navegador ASP.NET
Para substituir a funcionalidade de definição de recursos do navegador ASP.NET completamente, siga estas etapas:
Crie uma classe de provedor derivada de HttpCapabilitiesProvider e que substitua o método GetBrowserCapabilities , como no exemplo a seguir:
public class CustomProvider : HttpCapabilitiesProvider { public override HttpBrowserCapabilities GetBrowserCapabilities(HttpRequest request) { HttpBrowserCapabilities browserCaps = new HttpBrowserCapabilities(); Hashtable values = new Hashtable(180, StringComparer.OrdinalIgnoreCase); values[String.Empty] = request.UserAgent; values["browser"] = "MyCustomBrowser"; browserCaps.Capabilities = values; return browserCaps; } }O código neste exemplo cria um novo objeto HttpBrowserCapabilities , especificando apenas a funcionalidade chamada navegador e definindo essa funcionalidade como MyCustomBrowser.
Registre o provedor com o aplicativo.
Para usar um provedor com um aplicativo, você deve adicionar o atributo de provedor à seção browserCaps nos
Web.configarquivos ouMachine.config. (Você também pode definir os atributos do provedor em um elemento de localização para diretórios específicos no aplicativo, como em uma pasta para um dispositivo móvel específico.) O exemplo a seguir mostra como definir o atributo do provedor em um arquivo de configuração:<system.web> <browserCaps provider="ClassLibrary2.CustomProvider, ClassLibrary2, Version=1.0.0.0, Culture=neutral" /> </system.web>Outra maneira de registrar a nova definição de funcionalidade do navegador é usar o código, conforme mostrado no exemplo a seguir:
void Application_Start(object sender, EventArgs e) { HttpCapabilitiesBase.BrowserCapabilitiesProvider = new ClassLibrary2.CustomProvider(); // ... }Esse código deve ser executado no Application_Start evento do
Global.asaxarquivo. Qualquer alteração na classe BrowserCapabilitiesProvider deve ocorrer antes que qualquer código no aplicativo seja executado, a fim de garantir que o cache permaneça em um estado válido para o objeto HttpCapabilitiesBase resolvido.
Armazenando em cache o objeto HttpBrowserCapabilities
O exemplo anterior tem um problema, que é que o código seria executado sempre que o provedor personalizado fosse invocado para obter o objeto HttpBrowserCapabilities . Isso pode acontecer várias vezes durante cada solicitação. No exemplo, o código para o provedor não faz muito. No entanto, se o código em seu provedor personalizado executar um trabalho significativo para obter o objeto HttpBrowserCapabilities , isso poderá afetar o desempenho. Para evitar que isso aconteça, você pode armazenar em cache o objeto HttpBrowserCapabilities . Siga estas etapas:
Crie uma classe derivada de HttpCapabilitiesProvider, como a do exemplo a seguir:
public class CustomProvider : HttpCapabilitiesProvider { public override HttpBrowserCapabilities GetBrowserCapabilities(HttpRequest request) { string cacheKey = BuildCacheKey(); int cacheTime = GetCacheTime(); HttpBrowserCapabilities browserCaps = HttpContext.Current.Cache[cacheKey] as HttpBrowserCapabilities; if (browserCaps == null) { HttpBrowserCapabilities browserCaps = new HttpBrowserCapabilities(); Hashtable values = new Hashtable(180, StringComparer.OrdinalIgnoreCase); values[String.Empty] = request.UserAgent; values["browser"] = "MyCustomBrowser"; browserCaps.Capabilities = values; HttpContext.Current.Cache.Insert(cacheKey, browserCaps, null, DateTime.MaxValue, TimeSpan.FromSeconds(cacheTime)); } return browserCaps; } }No exemplo, o código gera uma chave de cache chamando um método BuildCacheKey personalizado e obtém o período de tempo para armazenar em cache chamando um método GetCacheTime personalizado. Em seguida, o código adiciona o objeto HttpBrowserCapabilities resolvido ao cache. O objeto pode ser recuperado do cache e reutilizado em solicitações subsequentes que fazem uso do provedor personalizado.
Registre o provedor com o aplicativo conforme descrito no procedimento anterior.
Estendendo ASP.NET funcionalidades do navegador
A seção anterior descreveu como criar um novo objeto HttpBrowserCapabilities no ASP.NET 4. Você também pode estender a funcionalidade de recursos do navegador ASP.NET adicionando novas definições de funcionalidades do navegador àqueles que já estão em ASP.NET. Você pode fazer isso sem usar as definições do navegador XML. O procedimento a seguir mostra como.
Crie uma classe derivada de HttpCapabilitiesEvaluator e que substitua o método GetBrowserCapabilities , conforme mostrado no exemplo a seguir:
public class CustomProvider : HttpCapabilitiesEvaluator { public override HttpBrowserCapabilities GetBrowserCapabilities(HttpRequest request) { HttpBrowserCapabilities browserCaps = base.GetHttpBrowserCapabilities(request); if (browserCaps.Browser == "Unknown") { browserCaps = MyBrowserCapabilitiesEvaulator(request); } return browserCaps; } }Primeiro, esse código usa a funcionalidade de recursos do navegador ASP.NET para tentar identificar o navegador. No entanto, se nenhum navegador for identificado com base nas informações definidas na solicitação (ou seja, se a propriedade Browser do objeto HttpBrowserCapabilities for a cadeia de caracteres "Unknown"), o código chamará o provedor personalizado (MyBrowserCapabilitiesEvaluator) para identificar o navegador.
Registre o provedor com o aplicativo, conforme descrito no exemplo anterior.
Estendendo a funcionalidade de funcionalidades do navegador adicionando novos recursos às definições de funcionalidades existentes
Além de criar um provedor de definição de navegador personalizado e criar dinamicamente novas definições de navegador, você pode estender as definições de navegador existentes com recursos adicionais. Isso permite que você use uma definição próxima ao que você deseja, mas que não tenha apenas alguns recursos. Para fazer isso, siga estas etapas.
Crie uma classe derivada de HttpCapabilitiesEvaluator e que substitua o método GetBrowserCapabilities , conforme mostrado no exemplo a seguir:
public class CustomProvider : HttpCapabilitiesEvaluator { public override HttpBrowserCapabilities GetBrowserCapabilities(HttpRequest request) { HttpBrowserCapabilities browserCaps = base.GetHttpBrowserCapabilities(request); if (browserCaps.Browser == "Unknown") { browserCaps = MyBrowserCapabilitiesEvaulator(request); } return browserCaps; } }O código de exemplo estende a classe HttpCapabilitiesEvaluator ASP.NET existente e obtém o objeto HttpBrowserCapabilities que corresponde à definição de solicitação atual usando o seguinte código:
HttpBrowserCapabilities browserCaps = base.GetHttpBrowserCapabilities(request);Em seguida, o código pode adicionar ou modificar uma funcionalidade para este navegador. Há duas maneiras de especificar uma nova funcionalidade do navegador:
Adicione um par chave/valor ao objeto IDictionary exposto pela propriedade Capabilities do objeto HttpCapabilitiesBase . No exemplo anterior, o código adiciona uma funcionalidade chamada MultiTouch com um valor true.
Defina as propriedades existentes do objeto HttpCapabilitiesBase . No exemplo anterior, o código define a propriedade Frames como true. Essa propriedade é simplesmente um acessador para o objeto IDictionary exposto pela propriedade Capabilities .
Observação
Observação Este modelo se aplica a qualquer propriedade de HttpBrowserCapabilities, incluindo adaptadores de controle.
Registre o provedor com o aplicativo, conforme descrito no procedimento anterior.
Roteamento no ASP.NET 4
ASP.NET 4 adiciona suporte interno para usar o roteamento com Web Forms. O roteamento permite configurar um aplicativo para aceitar URLs de solicitação que não são mapeadas para arquivos físicos. Em vez disso, você pode usar o roteamento para definir URLs que são significativas para os usuários e que podem ajudar com a SEO (otimização do mecanismo de pesquisa) para seu aplicativo. Por exemplo, a URL de uma página que exibe categorias de produto em um aplicativo existente pode ser semelhante ao exemplo a seguir:
http://website/products.aspx?categoryid=12
Usando o roteamento, você pode configurar o aplicativo para aceitar a seguinte URL para renderizar as mesmas informações:
http://website/products/software
O roteamento está disponível a partir do ASP.NET 3.5 SP1. (Para obter um exemplo de como usar o roteamento no ASP.NET 3.5 SP1, consulte o Usando roteamento com webforms no blog de Phil Haack.) No entanto, ASP.NET 4 inclui alguns recursos que facilitam o uso do roteamento, incluindo o seguinte:
- A classe PageRouteHandler , que é um manipulador HTTP simples que você usa quando define rotas. A classe passa dados para a página para a qual a solicitação é roteada.
- As novas propriedades HttpRequest.RequestContext e Page.RouteData (que é um proxy para o objeto HttpRequest.RequestContext.RouteData ). Essas propriedades facilitam o acesso às informações passadas da rota.
- Os seguintes novos construtores de expressões, que são definidos em System.Web.Compilation.RouteUrlExpressionBuilder e System.Web.Compilation.RouteValueExpressionBuilder:
- RouteUrl, que fornece uma maneira simples de criar uma URL que corresponde a uma URL de rota em um controle de servidor ASP.NET.
- RouteValue, que fornece uma maneira simples de extrair informações do objeto RouteContext .
- A classe RouteParameter , que facilita a passagem de dados contidos em um objeto RouteContext para uma consulta para um controle de fonte de dados (semelhante a FormParameter).
Roteamento para páginas de Web Forms
O exemplo a seguir mostra como definir uma rota Web Forms usando o novo método MapPageRoute da classe Route:
public class Global : System.Web.HttpApplication
{
void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapPageRoute("SearchRoute",
"search/{searchterm}", "~/search.aspx");
RouteTable.Routes.MapPageRoute("UserRoute",
"users/{username}", "~/users.aspx");
}
}
ASP.NET 4 apresenta o método MapPageRoute . O exemplo a seguir é equivalente à definição searchroute mostrada no exemplo anterior, mas usa a classe PageRouteHandler .
RouteTable.Routes.Add("SearchRoute", new Route("search/{searchterm}",
new PageRouteHandler("~/search.aspx")));
O código no exemplo mapeia a rota para uma página física (na primeira rota, para ~/search.aspx). A primeira definição de rota também especifica que o parâmetro chamado searchterm deve ser extraído da URL e passado para a página.
O método MapPageRoute dá suporte às seguintes sobrecargas de método:
- MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess)
- MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess, RouteValueDictionary defaults)
- MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess, RouteValueDictionary defaults, RouteValueDictionary constraints)
O parâmetro checkPhysicalUrlAccess especifica se a rota deve marcar as permissões de segurança para a página física que está sendo roteada (nesse caso, search.aspx) e as permissões na URL de entrada (nesse caso, search/{searchterm}). Se o valor de checkPhysicalUrlAccess for false, somente as permissões da URL de entrada serão verificadas. Essas permissões são definidas no Web.config arquivo usando configurações como as seguintes:
<configuration>
<location path="search.aspx">
<system.web>
<authorization>
<allow roles="admin"/>
<deny users="*"/>
</authorization>
</system.web>
</location>
<location path="search">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
</configuration>
Na configuração de exemplo, o acesso é negado à página search.aspx física para todos os usuários, exceto aqueles que estão na função de administrador. Quando o parâmetro checkPhysicalUrlAccess é definido como true (que é seu valor padrão), somente os usuários administradores têm permissão para acessar a URL /search/{searchterm}, pois a pesquisa de página física.aspx é restrita aos usuários nessa função. Se checkPhysicalUrlAccess estiver definido como false e o site estiver configurado conforme mostrado no exemplo anterior, todos os usuários autenticados terão permissão para acessar a URL /search/{searchterm}.
Lendo informações de roteamento em uma página de Web Forms
No código da página física Web Forms, você pode acessar as informações que o roteamento extraiu da URL (ou outras informações que outro objeto adicionou ao objeto RouteData) usando duas novas propriedades: HttpRequest.RequestContext e Page.RouteData. (Page.RouteData encapsula HttpRequest.RequestContext.RouteData.) O exemplo a seguir mostra como usar Page.RouteData.
protected void Page_Load(object sender, EventArgs e)
{
string searchterm = Page.RouteData.Values["searchterm"] as string;
label1.Text = searchterm;
}
O código extrai o valor que foi passado para o parâmetro searchterm, conforme definido na rota de exemplo anterior. Considere a seguinte URL de solicitação:
http://localhost/search/scott/
Quando essa solicitação for feita, a palavra "scott" será renderizada na search.aspx página.
Acessando informações de roteamento na marcação
O método descrito na seção anterior mostra como obter dados de rota no código em uma página Web Forms. Você também pode usar expressões na marcação que lhe dão acesso às mesmas informações. Os construtores de expressões são uma maneira poderosa e elegante de trabalhar com código declarativo. (Para obter mais informações, consulte a entrada Express Yourself With Custom Expression Builders no blog de Phil Haack.)
ASP.NET 4 inclui dois novos construtores de expressões para roteamento de Web Forms. O exemplo a seguir mostra como usá-los.
<asp:HyperLink ID="HyperLink1" runat="server"
NavigateUrl="<%$RouteUrl:SearchTerm=scott%>">Search for Scott</asp:HyperLink>
No exemplo, a expressão RouteUrl é usada para definir uma URL baseada em um parâmetro de rota. Isso evita que você tenha que codificar a URL completa na marcação e permite que você altere a estrutura de URL posteriormente sem a necessidade de nenhuma alteração nesse link.
Com base na rota definida anteriormente, essa marcação gera a seguinte URL:
http://localhost/search/scott
ASP.NET funciona automaticamente na rota correta (ou seja, gera a URL correta) com base nos parâmetros de entrada. Você também pode incluir um nome de rota na expressão , que permite especificar uma rota a ser usada.
O exemplo a seguir mostra como usar a expressão RouteValue .
<asp:Label ID="Label1" runat="server" Text="<%$RouteValue:SearchTerm%>" />
Quando a página que contém esse controle é executada, o valor "scott" é exibido no rótulo.
A expressão RouteValue simplifica o uso de dados de rota na marcação e evita a necessidade de trabalhar com a sintaxe Page.RouteData["x"] mais complexa na marcação.
Usando dados de rota para parâmetros de controle da fonte de dados
A classe RouteParameter permite especificar dados de rota como um valor de parâmetro para consultas em um controle de fonte de dados. Ele funciona muito parecido com a classe , conforme mostrado no exemplo a seguir:
<asp:sqldatasource id="SqlDataSource1" runat="server"
connectionstring="<%$ ConnectionStrings:MyNorthwind %>"
selectcommand="SELECT CompanyName,ShipperID FROM Shippers where
CompanyName=@companyname"
<selectparameters>
<asp:routeparameter name="companyname" RouteKey="searchterm" />
</selectparameters>
</asp:sqldatasource>
Nesse caso, o valor do parâmetro de rota searchterm será usado para o @companyname parâmetro na instrução Select .
Configurando IDs do cliente
A nova propriedade ClientIDMode resolve um problema de longa data em ASP.NET, ou seja, como os controles criam o atributo id para elementos que eles renderizam. Conhecer o atributo id para elementos renderizados será importante se o aplicativo incluir um script de cliente que faça referência a esses elementos.
O atributo id em HTML renderizado para controles de servidor Web é gerado com base na propriedade ClientID do controle. Até ASP.NET 4, o algoritmo para gerar o atributo id da propriedade ClientID foi concatenar o contêiner de nomenclatura (se houver) com a ID e, no caso de controles repetidos (como nos controles de dados), para adicionar um prefixo e um número sequencial. Embora isso sempre tenha garantido que as IDs de controles na página são exclusivas, o algoritmo resultou em IDs de controle que não eram previsíveis e, portanto, eram difíceis de referenciar no script do cliente.
A nova propriedade ClientIDMode permite especificar com mais precisão como a ID do cliente é gerada para controles. Você pode definir a propriedade ClientIDMode para qualquer controle, inclusive para a página. As configurações possíveis são as seguintes:
- AutoID – isso é equivalente ao algoritmo para gerar valores de propriedade ClientID que foram usados em versões anteriores do ASP.NET.
- Estático – especifica que o valor clientID será o mesmo que a ID sem concatenar as IDs dos contêineres de nomenclatura pai. Isso pode ser útil em controles de usuário da Web. Como um controle de usuário da Web pode estar localizado em páginas diferentes e em diferentes controles de contêiner, pode ser difícil gravar o script do cliente para controles que usam o algoritmo AutoID porque você não pode prever quais serão os valores de ID.
- Previsível – essa opção é principalmente para uso em controles de dados que usam modelos repetidos. Ele concatena as propriedades de ID dos contêineres de nomenclatura do controle, mas os valores de ClientID gerados não contêm cadeias de caracteres como "ctlxxx". Essa configuração funciona em conjunto com a propriedade ClientIDRowSuffix do controle . Você define a propriedade ClientIDRowSuffix como o nome de um campo de dados e o valor desse campo é usado como o sufixo para o valor clientID gerado. Normalmente, você usaria a chave primária de um registro de dados como o valor ClientIDRowSuffix .
- Herdar – essa configuração é o comportamento padrão para controles; especifica que a geração de ID de um controle é a mesma que sua pai.
Você pode definir a propriedade ClientIDMode no nível da página. Isso define o valor clientIDMode padrão para todos os controles na página atual.
O valor padrão ClientIDMode no nível da página é AutoID e o valor padrão clientIDMode no nível de controle é Inherit. Como resultado, se você não definir essa propriedade em qualquer lugar do código, todos os controles usarão o algoritmo AutoID como padrão.
Defina o valor no nível da página na diretiva @ Page , conforme mostrado no exemplo a seguir:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs"
Inherits="_Default"
ClientIDMode="Predictable" %>
Você também pode definir o valor ClientIDMode no arquivo de configuração, no nível do computador (computador) ou no nível do aplicativo. Isso define a configuração ClientIDMode padrão para todos os controles em todas as páginas no aplicativo. Se você definir o valor no nível do computador, ele definirá a configuração ClientIDMode padrão para todos os sites desse computador. O exemplo a seguir mostra a configuração ClientIDMode no arquivo de configuração:
<system.web>
<pages clientIDMode="Predictable"></pages>
</system.web>
Conforme observado anteriormente, o valor da propriedade ClientID é derivado do contêiner de nomenclatura para o pai de um controle. Em alguns cenários, como quando você está usando master páginas, os controles podem acabar com IDs como aquelas no HTML renderizado a seguir:
<div id="ctl00_ContentPlaceHolder1_ParentPanel">
<div id="ctl00_ContentPlaceHolder1_ParentPanel_NamingPanel1">
<input name="ctl00$ContentPlaceHolder1$ParentPanel$NamingPanel1$TextBox1"
type="text" value="Hello!"
id="ctl00_ContentPlaceHolder1_ParentPanel_NamingPanel1_TextBox1" />
</div>
Embora o elemento de entrada mostrado na marcação (de um controle TextBox) seja apenas dois contêineres de nomenclatura profundos na página (os controles ContentPlaceholder aninhados), devido à maneira como master páginas são processadas, o resultado final é uma ID de controle como a seguinte:
ctl00_ContentPlaceHolder1_ParentPanel_NamingPanel1_TextBox1
Essa ID tem a garantia de ser exclusiva na página, mas é desnecessariamente longa para a maioria das finalidades. Imagine que você deseja reduzir o comprimento da ID renderizada e ter mais controle sobre como a ID é gerada. (Por exemplo, você deseja eliminar prefixos "ctlxxx".) A maneira mais fácil de conseguir isso é definindo a propriedade ClientIDMode , conforme mostrado no exemplo a seguir:
<tc:NamingPanel runat="server" ID="ParentPanel" ClientIDMode="Static">
<tc:NamingPanel runat="server" ID="NamingPanel1" ClientIDMode="Predictable">
<asp:TextBox ID="TextBox1" runat="server" Text="Hello!"></asp:TextBox>
</tc:NamingPanel>
</tc:NamingPanel>
Neste exemplo, a propriedade ClientIDMode é definida como Static para o elemento NamingPanel mais externo e definida como Previsível para o elemento NamingControl interno. Essas configurações resultam na seguinte marcação (o restante da página e a página master é considerado o mesmo que no exemplo anterior):
<div id="ParentPanel">
<div id="ParentPanel_NamingPanel1">
<input name="ctl00$ContentPlaceHolder1$ParentPanel$NamingPanel1$TextBox1"
type="text" value="Hello!" id="ParentPanel_NamingPanel1_TextBox1" />
</div>
A configuração Static tem o efeito de redefinir a hierarquia de nomenclatura para quaisquer controles dentro do elemento NamingPanel mais externo e de eliminar as IDs ContentPlaceHolder e MasterPage da ID gerada. (O atributo name dos elementos renderizados não é afetado, portanto, a funcionalidade de ASP.NET normal é mantida para eventos, estado de exibição e assim por diante.) Um efeito colateral da redefinição da hierarquia de nomenclatura é que, mesmo que você mova a marcação dos elementos NamingPanel para um controle ContentPlaceholder diferente, as IDs de cliente renderizadas permanecem as mesmas.
Observação
Observação Cabe a você garantir que as IDs de controle renderizadas sejam exclusivas. Se não estiverem, ele poderá interromper qualquer funcionalidade que exija IDs exclusivas para elementos HTML individuais, como a função document.getElementById do cliente.
Criando IDs de cliente previsíveis em controles de Data-Bound
Os valores ClientID gerados para controles em um controle de lista associada a dados pelo algoritmo herdado podem ser longos e não são realmente previsíveis. A funcionalidade ClientIDMode pode ajudá-lo a ter mais controle sobre como essas IDs são geradas.
A marcação no exemplo a seguir inclui um controle ListView :
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1"
OnSelectedIndexChanged="ListView1_SelectedIndexChanged"
ClientIDMode="Predictable"
RowClientIDRowSuffix="ProductID">
</asp:ListView>
No exemplo anterior, as propriedades ClientIDMode e RowClientIDRowSuffix são definidas na marcação. A propriedade ClientIDRowSuffix só pode ser usada em controles associados a dados e seu comportamento difere dependendo de qual controle você está usando. As diferenças são estas:
Controle GridView – você pode especificar o nome de uma ou mais colunas na fonte de dados, que são combinadas em tempo de execução para criar as IDs do cliente. Por exemplo, se você definir RowClientIDRowSuffix como "ProductName, ProductId", as IDs de controle para elementos renderizados terão um formato semelhante ao seguinte:
rootPanel_GridView1_ProductNameLabel_Chai_1Controle ListView – você pode especificar uma única coluna na fonte de dados que é acrescentada à ID do cliente. Por exemplo, se você definir ClientIDRowSuffix como "ProductName", as IDs de controle renderizadas terão um formato semelhante ao seguinte:
rootPanel_ListView1_ProductNameLabel_1Nesse caso, o 1 à direita é derivado da ID do produto do item de dados atual.
Controle de repetição — esse controle não dá suporte à propriedade ClientIDRowSuffix . Em um controle Repeater , o índice da linha atual é usado. Quando você usa ClientIDMode="Previsível" com um controle Repeater , são geradas IDs de cliente que têm o seguinte formato:
Repeater1_ProductNameLabel_0O 0 à direita é o índice da linha atual.
Os controles FormView e DetailsView não exibem várias linhas, portanto, não dão suporte à propriedade ClientIDRowSuffix .
Persistindo a seleção de linha em controles de dados
Os controles GridView e ListView podem permitir que os usuários selecionem uma linha. Nas versões anteriores do ASP.NET, a seleção foi baseada no índice de linha na página. Por exemplo, se você selecionar o terceiro item na página 1 e passar para a página 2, o terceiro item nessa página será selecionado.
Inicialmente, havia suporte para a seleção persistente apenas em projetos de Dados Dinâmicos no .NET Framework 3.5 SP1. Quando esse recurso está habilitado, o item selecionado atual é baseado na chave de dados do item. Isso significa que, se você selecionar a terceira linha na página 1 e passar para a página 2, nada será selecionado na página 2. Quando você volta para a página 1, a terceira linha ainda está selecionada. Agora há suporte para a seleção persistente para os controles GridView e ListView em todos os projetos usando a propriedade EnablePersistedSelection , conforme mostrado no exemplo a seguir:
<asp:GridView id="GridView2" runat="server" EnablePersistedSelection="true">
</asp:GridView>
controle gráfico ASP.NET
O controle gráfico ASP.NET expande as ofertas de visualização de dados no .NET Framework. Usando o controle Gráfico , você pode criar ASP.NET páginas que têm gráficos intuitivos e visualmente atraentes para análise estatística ou financeira complexa. O controle ASP.NET Chart foi introduzido como um complemento para a versão .NET Framework versão 3.5 SP1 e faz parte da versão .NET Framework 4.
O controle inclui os seguintes recursos:
- 35 tipos de gráfico distintos.
- Um número ilimitado de áreas de gráfico, títulos, legendas e anotações.
- Uma ampla variedade de configurações de aparência para todos os elementos do gráfico.
- Suporte 3D para a maioria dos tipos de gráfico.
- Rótulos de dados inteligentes que podem se ajustar automaticamente aos pontos de dados.
- Tira linhas, quebras de escala e dimensionamento logarítmico.
- Mais de 50 fórmulas financeiras e estatísticas para análise e transformação de dados.
- Associação simples e manipulação de dados de gráfico.
- Suporte para formatos de dados comuns, como datas, horas e moeda.
- Suporte para interatividade e personalização controlada por eventos, incluindo eventos de clique do cliente usando o Ajax.
- Gerenciamento de estado.
- Streaming binário.
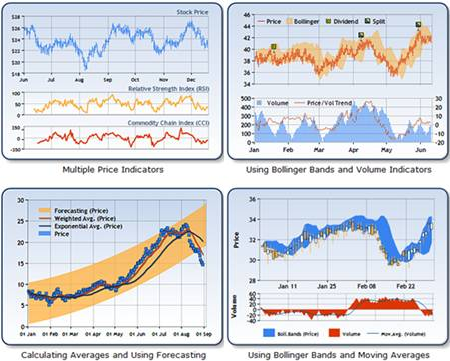
Os números a seguir mostram exemplos de gráficos financeiros produzidos pelo controle gráfico ASP.NET.
Figura 2: exemplos de controle gráfico ASP.NET
Para obter mais exemplos de como usar o controle gráfico ASP.NET, baixe o código de exemplo na página Ambiente de Exemplos para Controles de Gráficos da Microsoft no site do MSDN. Você pode encontrar mais exemplos de conteúdo da comunidade no Fórum de Controle de Gráficos.
Adicionando o controle de gráfico a uma página de ASP.NET
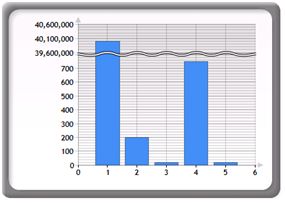
O exemplo a seguir mostra como adicionar um controle Gráfico a uma página ASP.NET usando marcação. No exemplo, o controle Gráfico produz um gráfico de colunas para pontos de dados estáticos.
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1" ChartType="Column">
<Points>
<asp:DataPoint AxisLabel="Product A" YValues="345"/>
<asp:DataPoint AxisLabel="Product B" YValues="456"/>
<asp:DataPoint AxisLabel="Product C" YValues="125"/>
<asp:DataPoint AxisLabel="Product D" YValues="957"/> &
lt;/Points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
<AxisY IsLogarithmic="True" />
</asp:ChartArea>
</ChartAreas>
<Legends>
<asp:Legend Name="Legend1" Title="Product Sales" />
</Legends>
</asp:Chart>
Usando gráficos 3D
O controle Chart contém uma coleção ChartAreas , que pode conter objetos ChartArea que definem características de áreas do gráfico. Por exemplo, para usar 3D para uma área de gráfico, use a propriedade Area3DStyle como no exemplo a seguir:
<asp:ChartArea Name="ChartArea1">
<area3dstyle
Rotation="10"
Perspective="10"
Enable3D="True"
Inclination="15"
IsRightAngleAxes="False"
WallWidth="0"
IsClustered="False" />
<%-- Additional markup here --%>
</asp:ChartArea>
A figura a seguir mostra um gráfico 3D com quatro séries do tipo de gráfico De barras.
Figura 3: Gráfico de Barras 3D
Usando quebras de escala e escalas logarítmicas
Quebras de escala e escalas logarítmicas são duas maneiras adicionais de adicionar sofisticação ao gráfico. Esses recursos são específicos para cada eixo em uma área de gráfico. Por exemplo, para usar esses recursos no eixo Y primário de uma área de gráfico, use as propriedades AxisY.IsLogarithmic e ScaleBreakStyle em um objeto ChartArea . O snippet a seguir mostra como usar quebras de escala no eixo Y primário.
<asp:ChartArea Name="ChartArea1">
<axisy>
<ScaleBreakStyle
BreakLineStyle="Wave"
CollapsibleSpaceThreshold="40"
Enabled="True" />
</axisy>
<%-- Additional markup here --%>
</asp:ChartArea>
A figura a seguir mostra o eixo Y com quebras de escala habilitadas.
Figura 4: Quebras de escala
Filtrando dados com o controle QueryExtender
Uma tarefa muito comum para desenvolvedores que criam páginas da Web controladas por dados é filtrar dados. Isso tradicionalmente tem sido executado criando cláusulas Where em controles de fonte de dados. Essa abordagem pode ser complicada e, em alguns casos, a sintaxe Where não permite que você aproveite a funcionalidade completa do banco de dados subjacente.
Para facilitar a filtragem, um novo controle QueryExtender foi adicionado no ASP.NET 4. Esse controle pode ser adicionado aos controles EntityDataSource ou LinqDataSource para filtrar os dados retornados por esses controles. Como o controle QueryExtender depende do LINQ, o filtro é aplicado no servidor de banco de dados antes que os dados sejam enviados para a página, o que resulta em operações muito eficientes.
O controle QueryExtender dá suporte a uma variedade de opções de filtro. As seções a seguir descrevem essas opções e fornecem exemplos de como usá-las.
Pesquisar
Para a opção de pesquisa, o controle QueryExtender executa uma pesquisa em campos especificados. No exemplo a seguir, o controle usa o texto inserido no controle TextBoxSearch e pesquisa seu conteúdo nas ProductName colunas e Supplier.CompanyName nos dados retornados do controle LinqDataSource .
<asp:LinqDataSource ID="dataSource" runat="server"> TableName="Products">
</asp:LinqDataSource>
<asp:QueryExtender TargetControlID="dataSource" runat="server">
<asp:SearchExpression DataFields="ProductName, Supplier.CompanyName"
SearchType="StartsWith">
<asp:ControlParameter ControlID="TextBoxSearch" />
</asp:SearchExpression>
</asp:QueryExtender>
Intervalo
A opção de intervalo é semelhante à opção de pesquisa, mas especifica um par de valores para definir o intervalo. No exemplo a seguir, o controle QueryExtender pesquisa a UnitPrice coluna nos dados retornados do controle LinqDataSource . O intervalo é lido dos controles TextBoxFrom e TextBoxTo na página.
<asp:LinqDataSource ID="dataSource" runat="server"> TableName="Products">
</asp:LinqDataSource>
<asp:QueryExtender TargetControlID="dataSource" runat="server">
<asp:RangeExpression DataField="UnitPrice" MinType="Inclusive"
MaxType="Inclusive">
<asp:ControlParameter ControlID="TextBoxFrom" />
<asp:ControlParameter ControlID="TexBoxTo" />
</asp:RangeExpression>
</asp:QueryExtender>
Propertyexpression
A opção de expressão de propriedade permite definir uma comparação com um valor de propriedade. Se a expressão for avaliada como true, os dados que estão sendo examinados serão retornados. No exemplo a seguir, o controle QueryExtender filtra os dados comparando os dados na Discontinued coluna com o valor do controle CheckBoxDiscontinued na página.
<asp:LinqDataSource ID="dataSource" runat="server" TableName="Products">
</asp:LinqDataSource>
<asp:QueryExtender TargetControlID="dataSource" runat="server">
<asp:PropertyExpression>
<asp:ControlParameter ControlID="CheckBoxDiscontinued" Name="Discontinued" />
</asp:PropertyExpression>
</asp:QueryExtender>
Customexpression
Por fim, você pode especificar uma expressão personalizada a ser usada com o controle QueryExtender . Essa opção permite que você chame uma função na página que define a lógica de filtro personalizada. O exemplo a seguir mostra como especificar declarativamente uma expressão personalizada no controle QueryExtender .
<asp:LinqDataSource ID="dataSource" runat="server" TableName="Products">
</asp:LinqDataSource>
<asp:QueryExtender TargetControlID="dataSource" runat="server">
<asp:CustomExpression OnQuerying="FilterProducts" />
</asp:QueryExtender>
O exemplo a seguir mostra a função personalizada que é invocada pelo controle QueryExtender . Nesse caso, em vez de usar uma consulta de banco de dados que inclui uma cláusula Where , o código usa uma consulta LINQ para filtrar os dados.
protected void FilterProducts(object sender, CustomExpressionEventArgs e)
{
e.Query = from p in e.Query.Cast()
where p.UnitPrice >= 10
select p;
}
Esses exemplos mostram apenas uma expressão sendo usada no controle QueryExtender por vez. No entanto, você pode incluir várias expressões dentro do controle QueryExtender .
Expressões de código codificadas em Html
Alguns sites de ASP.NET (especialmente com ASP.NET MVC) dependem muito do uso <%= expression %> da sintaxe (geralmente chamada de "nuggets de código") para escrever algum texto na resposta. Quando você usa expressões de código, é fácil esquecer de codificar o texto em HTML. Se o texto vier da entrada do usuário, ele poderá deixar as páginas abertas para um ataque XSS (Cross Site Scripting).
ASP.NET 4 apresenta a seguinte nova sintaxe para expressões de código:
<%: expression %>
Essa sintaxe usa a codificação HTML por padrão ao gravar na resposta. Essa nova expressão se traduz efetivamente no seguinte:
<%= HttpUtility.HtmlEncode(expression) %>
Por exemplo, <%: Request["UserInput"] %> executa a codificação HTML no valor de Request["UserInput"].
O objetivo desse recurso é tornar possível substituir todas as instâncias da sintaxe antiga pela nova sintaxe para que você não seja forçado a decidir em cada etapa qual delas usar. No entanto, há casos em que o texto que está sendo gerado deve ser HTML ou já está codificado. Nesse caso, isso pode levar à codificação dupla.
Para esses casos, ASP.NET 4 introduz uma nova interface, IHtmlString, juntamente com uma implementação concreta, HtmlString. As instâncias desses tipos permitem indicar que o valor retornado já está codificado corretamente (ou examinado de outra forma) para exibição como HTML e, portanto, o valor não deve ser codificado em HTML novamente. Por exemplo, o seguinte não deve ser (e não é) codificado em HTML:
<%: new HtmlString("<strong>HTML that is not encoded</strong>") %>
ASP.NET métodos auxiliares do MVC 2 foram atualizados para funcionar com essa nova sintaxe para que eles não sejam codificados duas vezes, mas somente quando você estiver executando ASP.NET 4. Essa nova sintaxe não funciona quando você executa um aplicativo usando ASP.NET 3.5 SP1.
Tenha em mente que isso não garante a proteção contra ataques XSS. Por exemplo, HTML que usa valores de atributo que não estão entre aspas pode conter entradas do usuário que ainda são suscetíveis. Observe que a saída de controles ASP.NET e ASP.NET auxiliares MVC sempre inclui valores de atributo entre aspas, que é a abordagem recomendada.
Da mesma forma, essa sintaxe não executa a codificação JavaScript, como quando você cria uma cadeia de caracteres JavaScript com base na entrada do usuário.
Alterações no modelo de projeto
Em versões anteriores do ASP.NET, quando você usa o Visual Studio para criar um novo projeto de site ou projeto de aplicativo Web, os projetos resultantes contêm apenas uma página Default.aspx, um arquivo padrão Web.config e a App_Data pasta , conforme mostrado na ilustração a seguir:
O Visual Studio também dá suporte a um tipo de projeto site vazio, que não contém nenhum arquivo, conforme mostrado na figura a seguir:
O resultado é que, para o iniciante, há muito pouca orientação sobre como criar um aplicativo Web de produção. Portanto, ASP.NET 4 apresenta três novos modelos, um para um projeto de aplicativo Web vazio e outro para um aplicativo Web e um projeto de site.
Modelo de aplicativo Web vazio
Como o nome sugere, o modelo Aplicativo Web Vazio é um projeto de Aplicativo Web despojado. Selecione este modelo de projeto na caixa de diálogo Novo Projeto do Visual Studio, conforme mostrado na figura a seguir:
(Clique para exibir a imagem em tamanho real)
Quando você cria um Aplicativo Web ASP.NET Vazio, o Visual Studio cria o seguinte layout de pasta:
Isso é semelhante ao layout de Site Vazio de versões anteriores do ASP.NET, com uma exceção. No Visual Studio 2010, os projetos Aplicativo Web Vazio e Site Vazio contêm o seguinte arquivo mínimo Web.config que contém informações usadas pelo Visual Studio para identificar a estrutura que o projeto está direcionando:
Sem essa propriedade targetFramework, o Visual Studio usa como padrão direcionar o .NET Framework 2.0 para preservar a compatibilidade ao abrir aplicativos mais antigos.
Modelos de projeto de aplicativo Web e site
Os outros dois novos modelos de projeto enviados com o Visual Studio 2010 contêm alterações importantes. A figura a seguir mostra o layout do projeto que é criado quando você cria um novo projeto de Aplicativo Web. (O layout de um projeto de site é praticamente idêntico.)
O projeto inclui vários arquivos que não foram criados em versões anteriores. Além disso, o novo projeto de Aplicativo Web é configurado com a funcionalidade básica de associação, o que permite que você comece rapidamente a proteger o acesso ao novo aplicativo. Devido a essa inclusão, o Web.config arquivo do novo projeto inclui entradas que são usadas para configurar associação, funções e perfis. O exemplo a seguir mostra o Web.config arquivo para um novo projeto de Aplicativo Web. (Nesse caso, roleManager está desabilitado.)
(Clique para exibir a imagem em tamanho real)
O projeto também contém um segundo Web.config arquivo no Account diretório . O segundo arquivo de configuração fornece uma maneira de proteger o acesso à página ChangePassword.aspx para usuários não conectados. O exemplo a seguir mostra o conteúdo do segundo Web.config arquivo.

As páginas criadas por padrão nos novos modelos de projeto também contêm mais conteúdo do que nas versões anteriores. O projeto contém uma página de master padrão e um arquivo CSS, e a página padrão (Default.aspx) é configurada para usar a página master por padrão. O resultado é que, quando você executa o aplicativo Web ou o site pela primeira vez, a página padrão (home) já está funcional. Na verdade, é semelhante à página padrão que você vê ao iniciar um novo aplicativo MVC.
(Clique para exibir a imagem em tamanho real)
A intenção dessas alterações nos modelos de projeto é fornecer diretrizes sobre como começar a criar um novo aplicativo Web. Com a marcação compatível com XHTML 1.0 semanticamente correta e com o layout especificado usando CSS, as páginas nos modelos representam práticas recomendadas para a criação de aplicativos Web ASP.NET 4. As páginas padrão também têm um layout de duas colunas que você pode personalizar facilmente.
Por exemplo, imagine que, para um novo aplicativo Web, você queira alterar algumas das cores e inserir o logotipo da empresa no lugar do logotipo do Aplicativo My ASP.NET. Para fazer isso, crie um novo diretório Content em para armazenar sua imagem de logotipo:
Para adicionar a imagem à página, abra o Site.Master arquivo, localize onde o texto My ASP.NET Application está definido e substitua-o por um elemento de imagem cujo atributo src esteja definido como a nova imagem de logotipo, como no exemplo a seguir:
(Clique para exibir a imagem em tamanho real)
Em seguida, você pode entrar no arquivo Site.css e modificar as definições de classe CSS para alterar a cor da tela de fundo da página, bem como a do cabeçalho.
O resultado dessas alterações é que você pode exibir uma home page personalizada com muito pouco esforço:
(Clique para exibir a imagem em tamanho real)
Melhorias do CSS
Uma das principais áreas de trabalho no ASP.NET 4 foi ajudar a renderizar HTML em conformidade com os padrões HTML mais recentes. Isso inclui alterações na forma como ASP.NET controles de servidor Web usam estilos CSS.
Configuração de compatibilidade para renderização
Por padrão, quando um aplicativo Web ou site tem como destino o .NET Framework 4, o atributo controlRenderingCompatibilityVersion do elemento pages é definido como "4.0". Esse elemento é definido no arquivo no nível Web.config do computador e, por padrão, aplica-se a todos os aplicativos ASP.NET 4:
<system.web>
<pages controlRenderingCompatibilityVersion="3.5|4.0"/>
</system.web>
O valor de controlRenderingCompatibility é uma cadeia de caracteres, que permite possíveis novas definições de versão em versões futuras. Na versão atual, há suporte para os seguintes valores para esta propriedade:
- "3.5". Essa configuração indica a renderização e a marcação herdadas. A marcação renderizada por controles é 100% compatível com versões anteriores e a configuração da propriedade xhtmlConformance é respeitada.
- "4.0". Se a propriedade tiver essa configuração, ASP.NET controles de servidor Web farão o seguinte:
- A propriedade xhtmlConformance é sempre tratada como "Strict". Como resultado, os controles renderizam a marcação XHTML 1.0 Strict.
- Desabilitar controles não de entrada não renderiza mais estilos inválidos.
- Os elementos div em torno de campos ocultos agora são estilizados para que eles não interfiram nas regras CSS criadas pelo usuário.
- O menu controla a marcação de renderização semanticamente correta e em conformidade com as diretrizes de acessibilidade.
- Os controles de validação não renderizam estilos embutidos.
- Os controles que renderizaram anteriormente border="0" (controles derivados do controle ASP.NET Table e o controle ASP.NET Image ) não renderizam mais esse atributo.
Desabilitando controles
No ASP.NET 3.5 SP1 e versões anteriores, a estrutura renderiza o atributo desabilitado na marcação HTML para qualquer controle cuja propriedade Enabled foi definida como false. No entanto, de acordo com a especificação HTML 4.01, somente os elementos de entrada devem ter esse atributo.
No ASP.NET 4, você pode definir a propriedade controlRenderingCompatibilityVersion como "3.5", como no exemplo a seguir:
<system.web>
<pages controlRenderingCompatibilityVersion="3.5"/>
</system.web>
Você pode criar marcação para um controle Label como o seguinte, o que desabilita o controle :
<asp:Label id="Label" runat="server" Text="Test" Enabled="false">
O controle Rótulo renderizaria o seguinte HTML:
<span id="Label1" disabled="disabled">Test</span>
No ASP.NET 4, você pode definir controlRenderingCompatibilityVersion como "4.0". Nesse caso, somente os controles que renderizam elementos de entrada renderizarão um atributo desabilitado quando a propriedade Enabled do controle for definida como false. Controles que não renderizam elementos de entrada HTML renderizam um atributo de classe que faz referência a uma classe CSS que você pode usar para definir uma aparência desabilitada para o controle. Por exemplo, o controle Rótulo mostrado no exemplo anterior geraria a seguinte marcação:
<span id="Span1" class="aspnetdisabled">Test</span>
O valor padrão para a classe especificada para esse controle é "aspNetDisabled". No entanto, você pode alterar esse valor padrão definindo a propriedade estática DisabledCssClass estática da classe WebControl . Para desenvolvedores de controle, o comportamento a ser usado para um controle específico também pode ser definido usando a propriedade SupportsDisabledAttribute .
Ocultando elementos div em torno de campos ocultos
ASP.NET 2.0 e versões posteriores renderizam campos ocultos específicos do sistema (como o elemento oculto usado para armazenar informações de estado de exibição) dentro do elemento div para cumprir o padrão XHTML. No entanto, isso pode causar um problema quando uma regra CSS afeta elementos div em uma página. Por exemplo, isso pode resultar em uma linha de um pixel aparecendo na página em torno de elementos div ocultos. No ASP.NET 4, os elementos div que incluem os campos ocultos gerados por ASP.NET adicionar uma referência de classe CSS como no exemplo a seguir:
<div class="aspNetHidden">...</div>
Em seguida, você pode definir uma classe CSS que se aplica somente aos elementos ocultos gerados por ASP.NET, como no exemplo a seguir:
<style type="text/css">
DIV# aspNetHidden {border:0;}
</style>
Renderizando uma tabela externa para controles de modelo
Por padrão, os seguintes controles de servidor Web ASP.NET que dão suporte a modelos são encapsulados automaticamente em uma tabela externa usada para aplicar estilos embutidos:
- Formview
- Logon
- Passwordrecovery
- ChangePassword
- Assistente
- Createuserwizard
Uma nova propriedade chamada RenderOuterTable foi adicionada a esses controles que permite que a tabela externa seja removida da marcação. Por exemplo, considere o seguinte exemplo de um controle FormView :
<asp:FormView ID="FormView1" runat="server">
<ItemTemplate>
Content
</ItemTemplate>
</asp:FormView>
Essa marcação renderiza a seguinte saída para a página, que inclui uma tabela HTML:
<table cellspacing="0" border="0" id="Table1" style="border-collapse:collapse;">
<tr>
<td colspan="2">
Content
</td>
</tr>
</table>
Para impedir que a tabela seja renderizada, você pode definir a propriedade RenderOuterTable do controle FormView, como no exemplo a seguir:
<asp:FormView ID="FormView1" runat="server" RenderOuterTable="false">
O exemplo anterior renderiza a seguinte saída, sem os elementos table, tr e td :
Conteúdo
Esse aprimoramento pode facilitar o estilo do conteúdo do controle com CSS, pois nenhuma marca inesperada é renderizada pelo controle.
Observação
Observação Essa alteração desabilita o suporte para a função de formato automático no designer do Visual Studio 2010, pois não há mais um elemento de tabela que possa hospedar atributos de estilo gerados pela opção de formato automático.
Aprimoramentos de controle ListView
O controle ListView ficou mais fácil de usar no ASP.NET 4. A versão anterior do controle exigia que você especificasse um modelo de layout que continha um controle de servidor com uma ID conhecida. A marcação a seguir mostra um exemplo típico de como usar o controle ListView no ASP.NET 3.5.
<asp:ListView ID="ListView1" runat="server">
<LayoutTemplate>
<asp:PlaceHolder ID="ItemPlaceHolder" runat="server"></asp:PlaceHolder>
</LayoutTemplate>
<ItemTemplate>
<% Eval("LastName")%>
</ItemTemplate>
</asp:ListView>
No ASP.NET 4, o controle ListView não requer um modelo de layout. A marcação mostrada no exemplo anterior pode ser substituída pela seguinte marcação:
<asp:ListView ID="ListView1" runat="server">
<ItemTemplate>
<% Eval("LastName")%>
</ItemTemplate>
</asp:ListView>
Aprimoramentos de controle CheckBoxList e RadioButtonList
No ASP.NET 3.5, você pode especificar o layout para CheckBoxList e RadioButtonList usando as duas configurações a seguir:
- Fluxo. O controle renderiza elementos span para conter seu conteúdo.
- Tabela. O controle renderiza um elemento de tabela para conter seu conteúdo.
O exemplo a seguir mostra a marcação para cada um desses controles.
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatLayout="Flow">
<asp:ListItem Text="CheckBoxList" Value="cbl" />
</asp:CheckBoxList>
<asp:RadioButtonList runat="server" RepeatLayout="Table">
<asp:ListItem Text="RadioButtonList" Value="rbl" />
</asp:RadioButtonList>
Por padrão, os controles renderizam HTML semelhante ao seguinte:
<span id="Span2"><input id="CheckBoxList1_0" type="checkbox"
name="CheckBoxList1$0" /><label for="CheckBoxList1_0">CheckBoxList</label></span>
<table id="RadioButtonList1" border="0">
<tr>
<td><input id="RadioButtonList1_0" type="radio" name="RadioButtonList1" value="rbl" /><label for="RadioButtonList1_0">RadioButtonList</label></td>
</tr>
</table>
Como esses controles contêm listas de itens, para renderizar HTML semanticamente correto, eles devem renderizar seu conteúdo usando elementos de lista HTML (li). Isso facilita para os usuários que leem páginas da Web usando tecnologia adaptativa e facilita o estilo dos controles usando CSS.
No ASP.NET 4, os controles CheckBoxList e RadioButtonList dão suporte aos seguintes novos valores para a propriedade RepeatLayout :
- OrderedList – o conteúdo é renderizado como elementos li dentro de um elemento ol .
- UnorderedList – o conteúdo é renderizado como elementos li em um elemento ul .
O exemplo a seguir mostra como usar esses novos valores.
<asp:CheckBoxList ID="CheckBoxList1" runat="server"
RepeatLayout="OrderedList">
<asp:ListItem Text="CheckBoxList" Value="cbl" />
</asp:CheckBoxList>
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
RepeatLayout="UnorderedList">
<asp:ListItem Text="RadioButtonList" Value="rbl" />
</asp:RadioButtonList>
A marcação anterior gera o seguinte HTML:
<ol id="CheckBoxList1">
<li><input id="CheckBoxList1_0" type="checkbox" name="CheckBoxList1$0" value="cbl" /><label for="CheckBoxList1_0">CheckBoxList</label></li>
</ol>
<ul id="RadioButtonList1">
<li><input id="RadioButtonList1_0" type="radio" name="RadioButtonList1" value="rbl" /><label for="RadioButtonList1_0">RadioButtonList</label></li>
</ul>
Observação
Observação Se você definir RepeatLayout como OrderedList ou UnorderedList, a propriedade RepeatDirection não poderá mais ser usada e gerará uma exceção em tempo de execução se a propriedade tiver sido definida dentro de sua marcação ou código. A propriedade não teria valor porque o layout visual desses controles é definido usando CSS.
Melhorias no controle de menu
Antes de ASP.NET 4, o controle Menu renderizava uma série de tabelas HTML. Isso dificultava a aplicação de estilos CSS fora da configuração de propriedades embutidas e também não estava em conformidade com os padrões de acessibilidade.
No ASP.NET 4, o controle agora renderiza HTML usando marcação semântica que consiste em uma lista não ordenada e elementos de lista. O exemplo a seguir mostra a marcação em uma página de ASP.NET para o controle Menu .
<asp:Menu ID="Menu1" runat="server">
<Items> <asp:MenuItem Text="Home" Value="Home" />
<asp:MenuItem Text="About" Value="About" />
</Items>
</asp:Menu>
Quando a página é renderizada, o controle produz o seguinte HTML (o código onclick foi omitido para maior clareza):
<div id="Menu1">
<ul>
<li><a href="#" onclick="...">Home</a></li>
<li><a href="#" onclick="...">About</a></li>
</ul>
</div>
<script type="text/javascript">
new Sys.WebForms.Menu('Menu1');
</script>
Além das melhorias de renderização, a navegação por teclado do menu foi aprimorada usando o gerenciamento de foco. Quando o controle Menu obtém o foco, você pode usar as teclas de direção para navegar pelos elementos. O controle Menu também agora anexa funções de ARIA (aplicativos de Internet avançados) acessíveis ewing opara melhorar a acessibilidade.
Os estilos para o controle de menu são renderizados em um bloco de estilo na parte superior da página, em vez de alinhados com os elementos HTML renderizados. Se você quiser ter controle total sobre o estilo do controle, poderá definir a nova propriedade IncludeStyleBlock como false, caso em que o bloco de estilo não é emitido. Uma maneira de usar essa propriedade é usar o recurso de formato automático no designer do Visual Studio para definir a aparência do menu. Em seguida, você pode executar a página, abrir a fonte da página e copiar o bloco de estilo renderizado para um arquivo CSS externo. No Visual Studio, desfaça o estilo e defina IncludeStyleBlock como false. O resultado é que a aparência do menu é definida usando estilos em uma folha de estilos externa.
Assistente e Controles CreateUserWizard
Os controles Assistente de ASP.NET e CreateUserWizard dão suporte a modelos que permitem definir o HTML que eles renderizam. (CreateUserWizard deriva do Assistente.) O exemplo a seguir mostra a marcação de um controle CreateUserWizard totalmente modelo:
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" ActiveStepIndex="0">
<HeaderTemplate>
</HeaderTemplate>
<SideBarTemplate>
</SideBarTemplate>
<StepNavigationTemplate>
</StepNavigationTemplate>
<StartNavigationTemplate>
</StartNavigationTemplate>
<FinishNavigationTemplate>
</FinishNavigationTemplate>
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
<ContentTemplate>
</ContentTemplate>
<CustomNavigationTemplate>
</CustomNavigationTemplate>
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
O controle renderiza HTML semelhante ao seguinte:
<table cellspacing="0" cellpadding="0" border="0" id="CreateUserWizard1" style="border-collapse:collapse;">
<tr>
<td>Header</td>
</tr>
<tr style="height:100%;">
<td>
<table cellspacing="0" cellpadding="0" border="0" style="height:100%;width:100%;border-collapse:collapse;">
<tr>
<td style="height:100%;width:100%;"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="right"></td>
</tr>
</table>
No ASP.NET 3.5 SP1, embora você possa alterar o conteúdo do modelo, ainda tem controle limitado sobre a saída do controle do Assistente . No ASP.NET 4, você pode criar um modelo LayoutTemplate e inserir controles de Espaço Reservado (usando nomes reservados) para especificar como deseja que o controle do Assistente seja renderizado. O seguinte exemplo mostra isso:
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" ActiveStepIndex="1">
<LayoutTemplate>
<asp:PlaceHolder ID="headerPlaceholder" runat="server" />
<asp:PlaceHolder ID="sideBarPlaceholder" runat="server" />
<asp:PlaceHolder id="wizardStepPlaceholder" runat="server" />
<asp:PlaceHolder id="navigationPlaceholder" runat="server" />
</LayoutTemplate>
<HeaderTemplate>
Header
</HeaderTemplate>
<WizardSteps>
<asp:CreateUserWizardStep runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:CreateUserWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
O exemplo contém os seguintes espaços reservados nomeados no elemento LayoutTemplate :
- headerPlaceholder – em tempo de execução, isso é substituído pelo conteúdo do elemento HeaderTemplate .
- sideBarPlaceholder – em tempo de execução, isso é substituído pelo conteúdo do elemento SideBarTemplate .
- wizardStepPlaceHolder – Em tempo de execução, isso é substituído pelo conteúdo do elemento WizardStepTemplate .
- navigationPlaceholder – em tempo de execução, isso é substituído por todos os modelos de navegação que você definiu.
A marcação no exemplo que usa espaços reservados renderiza o seguinte HTML (sem o conteúdo realmente definido nos modelos):
<span>
</span>
O único HTML que agora não está definido pelo usuário é um elemento span . (Prevemos que, em versões futuras, até mesmo o elemento span não será renderizado.) Isso agora oferece controle total sobre praticamente todo o conteúdo gerado pelo controle do Assistente .
ASP.NET MVC
ASP.NET MVC foi introduzido como uma estrutura complementar ao ASP.NET 3.5 SP1 em março de 2009. O Visual Studio 2010 inclui ASP.NET MVC 2, que inclui novos recursos e funcionalidades.
Suporte a áreas
As áreas permitem agrupar controladores e exibições em seções de um aplicativo grande em isolamento relativo de outras seções. Cada área pode ser implementada como um projeto MVC ASP.NET separado que pode ser referenciado pelo aplicativo main. Isso ajuda a gerenciar a complexidade ao criar um aplicativo grande e torna mais fácil para várias equipes trabalharem juntas em um único aplicativo.
Suporte à validação de atributo Data-Annotation
Os atributos DataAnnotations permitem anexar a lógica de validação a um modelo usando atributos de metadados. Os atributos DataAnnotations foram introduzidos no ASP.NET Dados Dinâmicos no ASP.NET 3.5 SP1. Esses atributos foram integrados ao associador de modelo padrão e fornecem um meio controlado por metadados para validar a entrada do usuário.
Auxiliares de modelo
Os auxiliares de modelo permitem associar automaticamente modelos de edição e exibição a tipos de dados. Por exemplo, você pode usar um auxiliar de modelo para especificar que um elemento de interface do usuário do seletor de data é renderizado automaticamente para um valor System.DateTime . Isso é semelhante aos modelos de campo no ASP.NET Dados Dinâmicos.
Os métodos auxiliares Html.EditorFor e Html.DisplayFor têm suporte interno para renderizar tipos de dados padrão, bem como objetos complexos com várias propriedades. Eles também personalizam a renderização, permitindo que você aplique atributos de anotação de dados como DisplayName e ScaffoldColumn ao objeto ViewModel .
Muitas vezes, você deseja personalizar ainda mais a saída dos auxiliares da interface do usuário e ter controle total sobre o que é gerado. Os métodos auxiliares Html.EditorFor e Html.DisplayFor dão suporte a isso usando um mecanismo de modelagem que permite definir modelos externos que podem substituir e controlar a saída renderizada. Os modelos podem ser renderizados individualmente para uma classe.
Dados Dinâmicos
Os dados dinâmicos foram introduzidos na versão .NET Framework 3.5 SP1 em meados de 2008. Esse recurso fornece muitos aprimoramentos para a criação de aplicativos controlados por dados, incluindo o seguinte:
- Uma experiência rad para criar rapidamente um site controlado por dados.
- Validação automática baseada em restrições definidas no modelo de dados.
- A capacidade de alterar facilmente a marcação gerada para campos nos controles GridView e DetailsView usando modelos de campo que fazem parte do seu projeto de Dados Dinâmicos.
Observação
Observação Para obter mais informações, consulte a documentação de Dados Dinâmicos no Biblioteca MSDN.
Por ASP.NET 4, os Dados Dinâmicos foram aprimorados para dar aos desenvolvedores ainda mais poder para criar rapidamente sites controlados por dados.
Habilitando dados dinâmicos para projetos existentes
Os recursos de Dados Dinâmicos que foram enviados no .NET Framework 3.5 SP1 trouxeram novos recursos, como os seguintes:
- Modelos de campo – eles fornecem modelos baseados em tipo de dados para controles associados a dados. Os modelos de campo fornecem uma maneira mais simples de personalizar a aparência dos controles de dados do que usar campos de modelo para cada campo.
- Validação – Os Dados Dinâmicos permitem que você use atributos em classes de dados para especificar a validação para cenários comuns, como campos necessários, verificação de intervalo, verificação de tipo, correspondência de padrões usando expressões regulares e validação personalizada. A validação é imposta pelos controles de dados.
No entanto, esses recursos tinham os seguintes requisitos:
- A camada de acesso a dados precisava ser baseada no Entity Framework ou LINQ to SQL.
- Os únicos controles de fonte de dados com suporte para esses recursos foram os controles EntityDataSource ou LinqDataSource .
- Os recursos exigiam um projeto Web que havia sido criado usando os modelos dados dinâmicos ou entidades de dados dinâmicos para ter todos os arquivos necessários para dar suporte ao recurso.
Uma das principais metas do suporte a Dados Dinâmicos no ASP.NET 4 é habilitar a nova funcionalidade de Dados Dinâmicos para qualquer aplicativo ASP.NET. O exemplo a seguir mostra a marcação de controles que podem aproveitar a funcionalidade de Dados Dinâmicos em uma página existente.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="True"
DataKeyNames="ProductID" DataSourceID="LinqDataSource1">
</asp:GridView>
<asp:LinqDataSource ID="LinqDataSource1" runat="server"
ContextTypeName="DataClassesDataContext" EnableDelete="True" EnableInsert="True"
EnableUpdate="True" TableName="Products">
</asp:LinqDataSource>
No código da página, o código a seguir deve ser adicionado para habilitar o suporte a Dados Dinâmicos para esses controles:
GridView1.EnableDynamicData(typeof(Product));
Quando o controle GridView está no modo de edição, os Dados Dinâmicos validam automaticamente que os dados inseridos estão no formato adequado. Se não estiver, uma mensagem de erro será exibida.
Essa funcionalidade também oferece outros benefícios, como ser capaz de especificar valores padrão para o modo de inserção. Sem dados dinâmicos, para implementar um valor padrão para um campo, você deve anexar a um evento, localizar o controle (usando FindControl) e definir seu valor. No ASP.NET 4, a chamada EnableDynamicData dá suporte a um segundo parâmetro que permite passar valores padrão para qualquer campo no objeto , conforme mostrado neste exemplo:
DetailsView1.EnableDynamicData(typeof(Product), new { ProductName = "DefaultName" });
Sintaxe declarativa do controle DynamicDataManager
O controle DynamicDataManager foi aprimorado para que você possa configurá-lo declarativamente, como acontece com a maioria dos controles em ASP.NET, em vez de apenas no código. A marcação para o controle DynamicDataManager é semelhante ao seguinte exemplo:
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server"
AutoLoadForeignKeys="true">
<DataControls>
<asp:DataControlReference ControlID="GridView1" />
</DataControls>
</asp:DynamicDataManager>
<asp:GridView id="GridView1" runat="server"
</asp:GridView>
Essa marcação habilita o comportamento de Dados Dinâmicos para o controle GridView1 referenciado na seção DataControls do controle DynamicDataManager .
Modelos de entidade
Os modelos de entidade oferecem uma nova maneira de personalizar o layout dos dados sem exigir que você crie uma página personalizada. Os modelos de página usam o controle FormView (em vez do controle DetailsView , conforme usado em modelos de página em versões anteriores de Dados Dinâmicos ) e o controle DynamicEntity para renderizar modelos de entidade. Isso oferece mais controle sobre a marcação que é renderizada por Dados Dinâmicos.
A lista a seguir mostra o novo layout de diretório de projeto que contém modelos de entidade:
\DynamicData\EntityTemplates
\DynamicData\EntityTemplates\Default.ascx
\DynamicData\EntityTemplates\Default_Edit.ascx
\DynamicData\EntityTemplates\Default_Insert.ascx
O EntityTemplate diretório contém modelos de como exibir objetos de modelo de dados. Por padrão, os objetos são renderizados usando o Default.ascx modelo , que fornece marcação semelhante à marcação criada pelo controle DetailsView usado por Dados Dinâmicos no ASP.NET 3.5 SP1. O exemplo a seguir mostra a marcação do Default.ascx controle:
<asp:EntityTemplate runat="server" ID="TemplateContainer1">
<ItemTemplate>
<tr
<td>
<asp:Label ID="Label1" runat="server" OnInit="Label_Init" />
</td>
<td>
<asp:DynamicControl runat="server" OnInit="DynamicControl_Init" />
</td>
</tr>
</ItemTemplate>
</asp:EntityTemplate>
Os modelos padrão podem ser editados para alterar a aparência de todo o site. Há modelos para operações de exibição, edição e inserção. Novos modelos podem ser adicionados com base no nome do objeto de dados para alterar a aparência de apenas um tipo de objeto. Por exemplo, você pode adicionar o seguinte modelo:
\DynamicData\EntityTemplates\Products.aspx
O modelo pode conter a seguinte marcação:
<tr>
<td>Name</td>
<td><asp:DynamicControl runat="server" DataField="ProductName" /></td>
<td>Category</td>
<td><asp:DynamicControl runat="server" DataField="Category" /></td>
</tr>
Os novos modelos de entidade são exibidos em uma página usando o novo controle DynamicEntity . Em tempo de execução, esse controle é substituído pelo conteúdo do modelo de entidade. A marcação a seguir mostra o controle FormView no Detail.aspx modelo de página que usa o modelo de entidade. Observe o elemento DynamicEntity na marcação.
<asp:FormView runat="server" ID="FormView1"
DataSourceID="DetailsDataSource"
OnItemDeleted="FormView1_ItemDeleted">
<ItemTemplate>
<table class="DDDetailsTable" cellpadding="6">
<asp:DynamicEntity runat="server" />
<tr class="td">
<td colspan="2">
<asp:DynamicHyperLink ID="EditHyperLink" runat="server"
Action="Edit" Text="Edit" />
<asp:LinkButton ID="DeleteLinkButton" runat="server"
CommandName="Delete"
CausesValidation="false"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
Text="Delete" />
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
Novos modelos de campo para URLs e endereços de Email
ASP.NET 4 apresenta dois novos modelos de campo internos e EmailAddress.ascxUrl.ascx. Esses modelos são usados para campos marcados como EmailAddress ou Url com o atributo DataType . Para objetos EmailAddress , o campo é exibido como um hiperlink criado usando o protocolo mailto: . Quando os usuários clicam no link, ele abre o cliente de email do usuário e cria uma mensagem de esqueleto. Objetos digitados como URL são exibidos como hiperlinks comuns.
O exemplo a seguir mostra como os campos seriam marcados.
[DataType(DataType.EmailAddress)]
public object HomeEmail { get; set; }
[DataType(DataType.Url)]
public object Website { get; set; }
Criando links com o controle DynamicHyperLink
Os Dados Dinâmicos usam o novo recurso de roteamento que foi adicionado no .NET Framework 3.5 SP1 para controlar as URLs que os usuários finais veem quando acessam o site. O novo controle DynamicHyperLink facilita a criação de links para páginas em um site de Dados Dinâmicos. O exemplo a seguir mostra como usar o controle DynamicHyperLink :
<asp:DynamicHyperLink ID="ListHyperLink" runat="server"
Action="List" TableName="Products">
Show all products
</asp:DynamicHyperLink>
Essa marcação cria um link que aponta para a página Lista para a Products tabela com base nas rotas definidas no Global.asax arquivo. O controle usa automaticamente o nome da tabela padrão no qual a página Dados Dinâmicos se baseia.
Suporte para herança no modelo de dados
Tanto o Entity Framework quanto o LINQ to SQL dão suporte à herança em seus modelos de dados. Um exemplo disso pode ser um banco de dados que tem uma InsurancePolicy tabela. Ele também pode conter CarPolicy tabelas e HousePolicy que têm os mesmos campos InsurancePolicy que e, em seguida, adicionar mais campos. Os Dados Dinâmicos foram modificados para entender os objetos herdados no modelo de dados e para dar suporte ao scaffolding para as tabelas herdadas.
Suporte para relações muitos para muitos (somente Entity Framework)
O Entity Framework tem suporte avançado para relações muitos para muitos entre tabelas, que é implementada expondo a relação como uma coleção em um objeto Entity . Modelos ManyToMany.ascx novos e ManyToMany_Edit.ascx de campo foram adicionados para fornecer suporte para exibir e editar dados envolvidos em relações muitos para muitos.
Novos atributos para controlar enumerações de suporte e exibição
O DisplayAttribute foi adicionado para fornecer controle adicional sobre como os campos são exibidos. O atributo DisplayName em versões anteriores de Dados Dinâmicos permitiu que você alterasse o nome usado como um legenda para um campo. A nova classe DisplayAttribute permite especificar mais opções para exibir um campo, como a ordem em que um campo é exibido e se um campo será usado como um filtro. O atributo também fornece controle independente do nome usado para os rótulos em um controle GridView , o nome usado em um controle DetailsView , o texto de ajuda para o campo e a marca d'água usada para o campo (se o campo aceitar entrada de texto).
A classe EnumDataTypeAttribute foi adicionada para permitir que você mapeie campos para enumerações. Ao aplicar esse atributo a um campo, você especifica um tipo de enumeração. Os Dados Dinâmicos usam o novo Enumeration.ascx modelo de campo para criar interface do usuário para exibir e editar valores de enumeração. O modelo mapeia os valores do banco de dados para os nomes na enumeração .
Suporte aprimorado para filtros
Dados Dinâmicos 1.0 enviados com filtros internos para colunas boolianas e colunas de chave estrangeira. Os filtros não permitiram que você especificasse se eles foram exibidos ou em que ordem foram exibidos. O novo atributo DisplayAttribute aborda esses dois problemas, dando a você controle sobre se uma coluna é exibida como um filtro e em que ordem ela será exibida.
Um aprimoramento adicional é que o suporte à filtragem foi regravado para usar o novo recurso de Web Forms. Isso permite criar filtros sem exigir conhecimento do controle da fonte de dados com o qual os filtros serão usados. Juntamente com essas extensões, os filtros também foram transformados em controles de modelo, o que permite adicionar novos. Por fim, a classe DisplayAttribute mencionada anteriormente permite que o filtro padrão seja substituído, da mesma forma que o UIHint permite que o modelo de campo padrão para uma coluna seja substituído.
Melhorias no desenvolvimento da Web do Visual Studio 2010
O desenvolvimento da Web no Visual Studio 2010 foi aprimorado para maior compatibilidade de CSS, aumento da produtividade por meio de snippets de marcação HTML e ASP.NET e novo JavaScript dinâmico do IntelliSense.
Compatibilidade aprimorada do CSS
O designer do Visual Web Developer no Visual Studio 2010 foi atualizado para melhorar a conformidade com os padrões do CSS 2.1. O designer preserva melhor a integridade da origem HTML e é mais robusto do que nas versões anteriores do Visual Studio. Nos bastidores, também foram feitas melhorias arquitetônicas que permitirão aprimoramentos futuros na renderização, layout e capacidade de serviço.
Snippets HTML e JavaScript
No editor HTML, o IntelliSense conclui automaticamente os nomes de marca. O recurso Snippets do IntelliSense conclui automaticamente marcas inteiras e muito mais. No Visual Studio 2010, os snippets do IntelliSense têm suporte para JavaScript, ao lado de C# e Visual Basic, que tinham suporte em versões anteriores do Visual Studio.
O Visual Studio 2010 inclui mais de 200 snippets de código que ajudam você a concluir automaticamente marcas comuns de ASP.NET e HTML, incluindo atributos necessários (como runat="server") e atributos comuns específicos a uma marca (como ID, DataSourceID, ControlToValidate e Text).
Você pode baixar snippets adicionais ou escrever seus próprios snippets que encapsulam os blocos de marcação que você ou sua equipe usam para tarefas comuns.
Aprimoramentos do IntelliSense do JavaScript
No Visual 2010, o JavaScript IntelliSense foi reprojetado para fornecer uma experiência de edição ainda mais rica. O IntelliSense agora reconhece objetos que foram gerados dinamicamente por métodos como registerNamespace e por técnicas semelhantes usadas por outras estruturas JavaScript. O desempenho foi aprimorado para analisar grandes bibliotecas de script e exibir o IntelliSense com pouco ou nenhum atraso no processamento. A compatibilidade aumentou drasticamente para dar suporte a quase todas as bibliotecas de terceiros e dar suporte a estilos de codificação diversos. Os comentários da documentação agora são analisados conforme você digita e são imediatamente aproveitados pelo IntelliSense.
Implantação de aplicativo Web com o Visual Studio 2010
Quando ASP.NET desenvolvedores implantam um aplicativo Web, eles geralmente descobrem que encontram problemas como o seguinte:
- A implantação em um site de hospedagem compartilhada requer tecnologias como FTP, que podem ser lentas. Além disso, você deve executar manualmente tarefas como executar scripts SQL para definir um banco de dados e alterar as configurações do IIS, como configurar uma pasta de diretório virtual como um aplicativo.
- Em um ambiente corporativo, além de implantar os arquivos de aplicativo Web, os administradores frequentemente devem modificar ASP.NET arquivos de configuração e configurações do IIS. Os administradores de banco de dados devem executar uma série de scripts SQL para que o banco de dados do aplicativo seja executado. Essas instalações são trabalhosas, geralmente levam horas para serem concluídas e devem ser cuidadosamente documentadas.
O Visual Studio 2010 inclui tecnologias que resolvem esses problemas e que permitem implantar aplicativos Web perfeitamente. Uma dessas tecnologias é a Ferramenta de Implantação da Web do IIS (MsDeploy.exe).
Os recursos de implantação da Web no Visual Studio 2010 incluem as seguintes áreas principais:
- Empacotamento da Web
- transformação Web.config
- Implantação de banco de dados
- Publicar com um clique para aplicativos Web
As seções a seguir fornecem detalhes sobre esses recursos.
Empacotamento Web
O Visual Studio 2010 usa a ferramenta MSDeploy para criar um arquivo compactado (.zip) para seu aplicativo, que é conhecido como um pacote da Web. O arquivo de pacote contém metadados sobre seu aplicativo, além do seguinte conteúdo:
- Configurações do IIS, que incluem configurações do pool de aplicativos, configurações de página de erro e assim por diante.
- O conteúdo real da Web, que inclui páginas da Web, controles de usuário, conteúdo estático (imagens e arquivos HTML) e assim por diante.
- SQL Server esquemas e dados de banco de dados.
- Certificados de segurança, componentes a serem instalados no GAC, configurações do Registro e assim por diante.
Um pacote Web pode ser copiado para qualquer servidor e instalado manualmente usando o Gerenciador do IIS. Como alternativa, para implantação automatizada, o pacote pode ser instalado usando comandos de linha de comando ou usando APIs de implantação.
O Visual Studio 2010 fornece tarefas e destinos internos do MSBuild para criar pacotes Web. Para obter mais informações, consulte ASP.NET Visão geral da implantação do projeto de aplicativo Web no site do MSDN e 10 + 20 motivos pelos quais você deve criar um pacote da Web no blog do Vishal Joshi.
Transformação Web.config
Para a implantação de aplicativos Web, o Visual Studio 2010 apresenta a XDT (Transformação de Documento XML), que é um recurso que permite transformar um Web.config arquivo de configurações de desenvolvimento para configurações de produção. As configurações de transformação são especificadas em arquivos de transformação chamados web.debug.config, web.release.confige assim por diante. (Os nomes desses arquivos correspondem às configurações do MSBuild.) Um arquivo de transformação inclui apenas as alterações que você precisa fazer em um arquivo implantado Web.config . Especifique as alterações usando a sintaxe simples.
O exemplo a seguir mostra uma parte de um web.release.config arquivo que pode ser produzida para a implantação da configuração de versão. A palavra-chave Substituir no exemplo especifica que durante a implantação o nó connectionString no Web.config arquivo será substituído pelos valores listados no exemplo.
<connectionStrings xdt:Transform="Replace">
<add name="BlogDB" connectionString="connection string detail]" />
</connectionStrings>
Para obter mais informações, confira Sintaxe de transformaçãoWeb.config para implantação de projeto de aplicativo Web no site do MSDN eImplantação da Web: transformação Web.Config no blog do Vishal Joshi.
Implantação de banco de dados
Um pacote de implantação do Visual Studio 2010 pode incluir dependências em bancos de dados SQL Server. Como parte da definição do pacote, você fornece o cadeia de conexão para o banco de dados de origem. Quando você cria o pacote da Web, o Visual Studio 2010 cria scripts SQL para o esquema de banco de dados e, opcionalmente, para os dados e os adiciona ao pacote. Você também pode fornecer scripts SQL personalizados e especificar a sequência na qual eles devem ser executados no servidor. No momento da implantação, você fornece um cadeia de conexão apropriado para o servidor de destino; o processo de implantação usa esse cadeia de conexão para executar os scripts que criam o esquema de banco de dados e adicionam os dados.
Além disso, usando a publicação com um clique, você pode configurar a implantação para publicar seu banco de dados diretamente quando o aplicativo for publicado em um site de hospedagem compartilhado remoto. Para obter mais informações, consulte Como implantar um banco de dados com um projeto de aplicativo Web no site do MSDN e Implantação de banco de dados com o VS 2010 no blog do Vishal Joshi.
One-Click Publicar para Aplicativos Web
O Visual Studio 2010 também permite que você use o serviço de gerenciamento remoto do IIS para publicar um aplicativo Web em um servidor remoto. Você pode criar um perfil de publicação para sua conta de hospedagem ou para servidores de teste ou servidores de preparo. Cada perfil pode salvar as credenciais apropriadas com segurança. Em seguida, você pode implantar em qualquer um dos servidores de destino com um clique usando a barra de ferramentas publicar com um clique na Web. Com o Visual Studio 2010, você também pode publicar usando a linha de comando do MSBuild. Isso permite configurar o ambiente de build da equipe para incluir a publicação em um modelo de integração contínua.
Para obter mais informações, consulte How to: Deploy a Web Application Project Using One-Click Publish and Web Deploy on the MSDN Web site and Web 1-Click Publish with VS 2010 on Vishal Joshi's blog. Para exibir apresentações em vídeo sobre a implantação de aplicativos Web no Visual Studio 2010, consulte VS 2010 for Web Developer Previews no blog do Vishal Joshi.
Recursos
Os sites a seguir fornecem informações adicionais sobre o ASP.NET 4 e o Visual Studio 2010.
- ASP.NET 4 — A documentação oficial do ASP.NET 4 no site do MSDN.
- https://www.asp.net/ — O próprio site da equipe do ASP.NET.
- https://www.asp.net/dynamicdata/ e ASP.NET Mapa dinâmico de conteúdo de dados — recursos online no site de equipe do ASP.NET e na documentação oficial do ASP.NET Dados Dinâmicos.
- https://www.asp.net/ajax/— O recurso web main para ASP.NET desenvolvimento do Ajax.
- https://devblogs.microsoft.com/dotnet/category/aspnet/ — O blog da Equipe de Desenvolvedores do Visual Web, que inclui informações sobre recursos no Visual Studio 2010.
- ASP.NET WebStack — o recurso web main para versões prévias do ASP.NET.
Isenção de responsabilidade
Este é um documento preliminar e pode ser alterado substancialmente antes da versão comercial final do software descrito aqui.
As informações contidas neste documento representam a visão atual da Microsoft Corporation acerca das questões discutidas até a data da publicação. Como a Microsoft deve reagir às dinâmicas condições do mercado, essas informações não devem ser interpretadas como um compromisso por parte da Microsoft e a Microsoft não garante a precisão de qualquer informação apresentada após a data de publicação.
Este whitepaper é apenas para fins informativos. A MICROSOFT NÃO OFERECE GARANTIA, EXPRESSA, IMPLÍCITA OU ESTATUTÁRIA, DAS INFORMAÇÕES CONTIDAS NESTE DOCUMENTO.
Obedecer a todas as leis de direitos autorais aplicáveis é responsabilidade do usuário. Sem limitar os direitos autorais, nenhuma parte deste documento pode ser reproduzida, armazenada ou introduzida em um sistema de recuperação, ou transmitida de qualquer forma ou por qualquer meio (seja eletrônico, mecânico, fotocópia, gravação ou outro), ou para qualquer finalidade, sem a permissão expressa e por escrito da Microsoft Corporation.
A Microsoft pode ter patentes ou requisições para obtenção de patente, marcas comerciais, direitos autorais ou outros direitos de propriedade intelectual que abrangem o conteúdo deste documento. A posse deste documento não lhe confere nenhum direito sobre patentes, marcas comerciais, direitos autorais ou outros direitos de propriedade intelectual, salvo aqueles expressamente mencionados em um contrato de licença, por escrito, da Microsoft.
A menos que indicado de outra forma, as empresas de exemplo, organizações, produtos, nomes de domínio, endereços de email, logotipos, pessoas, locais e eventos descritos aqui são fictícios e nenhuma associação com nenhuma empresa real, organização, produto, nome de domínio, endereço de email, logotipo, pessoa, local ou evento é pretendida ou deve ser inferida.
© Microsoft Corporation 2009. Todos os direitos reservados.
Microsoft e Windows são marcas registradas ou comerciais da Microsoft Corporation nos Estados Unidos e/ou em outros países.
Os nomes de empresas reais e produtos mencionados aqui podem ser marcas comerciais de seus respectivos proprietários.