Criar e publicar um item personalizado do Marketplace do Azure Stack Hub
Todos os itens publicados no Marketplace do Azure Stack Hub usam o formato de Pacote da Galeria do Azure (.azpkg). A ferramenta Azure Gallery Packager permite que você crie um pacote personalizado da Galeria do Azure que pode ser carregado no Marketplace do Azure Stack Hub e depois baixado pelos usuários. O processo de implantação usa um modelo do Azure Resource Manager.
Itens do Marketplace
Os exemplos neste artigo mostram como criar uma única oferta do Marketplace de VM, do tipo Windows ou Linux.
Pré-requisitos
Antes de criar o item do marketplace da VM, faça o seguinte:
- Carregue a imagem de VM personalizada no portal do Azure Stack Hub, seguindo as instruções em Adicionar uma imagem de VM ao Azure Stack Hub.
- Siga as instruções neste artigo para empacotar a imagem (criar um .azpkg) e carregá-la no Marketplace do Azure Stack Hub.
Criar um item do Marketplace
Para criar um item personalizado do Marketplace, faça o seguinte:
Baixe a ferramenta Empacotador da Galeria do Azure:

A ferramenta inclui pacotes de exemplo que estão no formato .azpkg e devem ser extraídos primeiro. Você pode renomear as extensões de arquivo de ".azpkg" para ".zip" ou usar uma ferramenta de arquivador de sua escolha:

Depois de extraído, o arquivo .zip contém os modelos de Resource Manager do Linux ou do Windows Azure disponíveis. Você pode reutilizar os modelos de Resource Manager pré-fabricados e modificar os respectivos parâmetros com os detalhes do produto do item que você mostrará no portal do Azure Stack Hub. Ou você pode reutilizar o arquivo .azpkg e ignorar as etapas a seguir para personalizar seu próprio pacote da galeria.
Crie um modelo do ARM ou use nossos modelos de exemplo para Windows/Linux. Esses modelos de exemplo são fornecidos na ferramenta de empacotador de arquivo zip baixada na etapa 1. Você pode usar o modelo e alterar os campos de texto ou baixar um modelo pré-configurado do GitHub. Para obter mais informações sobre modelos do Azure Resource Manager, consulte Modelos do Azure Resource Manager.
O pacote da Galeria deve conter a seguinte estrutura:

Substitua os seguintes valores realçados (aqueles com números) no modelo Manifest.json pelo valor que você forneceu ao carregar sua imagem personalizada.
Observação
Nunca codifique os segredos, como chaves de produto, senha ou informações de identificação do cliente no modelo de Resource Manager do Azure. Os arquivos JSON de modelo são acessíveis sem a necessidade de autenticação depois de publicados na galeria. Armazene todos os segredos em Key Vault e chame-os de dentro do modelo.
É recomendável que, antes de publicar seu modelo personalizado, você tente publicar o exemplo como está e certifique-se de que ele funciona em seu ambiente. Depois de verificar se essa etapa funciona, exclua o exemplo da galeria e faça alterações iterativas até que você esteja satisfeito com o resultado.
O seguinte modelo é um exemplo do arquivo Manifest.json:
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }A seguinte lista explica os valores numerados anteriores no modelo de exemplo:
- (1) – O nome da oferta.
- (2) – O nome do editor, sem espaço.
- (3) – A versão do modelo, sem espaço.
- (4) – O nome que os clientes veem.
- (5) – o nome do editor que os clientes veem.
- (6) – O nome legal do editor.
- (7) – o caminho e o nome de cada ícone.
Para todos os campos que se referem ao ms-resource, você precisa alterar os valores apropriados dentro do arquivo strings/resources.json:
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }A estrutura de arquivos de modelos de implantação é exibida da seguinte maneira:

Substitua os valores da imagem no arquivo createuidefinition.json pelo valor fornecido ao carregar sua imagem personalizada.
Para garantir que o recurso possa ser implantado com êxito, teste o modelo com as APIs do Azure Stack Hub.
Se o modelo depender de uma imagem de VM (máquina virtual), siga as instruções para adicionar uma imagem de VM ao Azure Stack Hub.
Salve seu modelo do ARM na pasta /Contoso.TodoList/DeploymentTemplates/.
Escolha os ícones e o texto para o item do Marketplace. Adicione ícones à pasta Ícones e adicione texto ao arquivo de recursos na pasta Cadeias de Caracteres . Use a convenção de nomenclatura pequena, média, grande e ampla para ícones. Consulte a referência da interface do usuário do item do Marketplace para obter uma descrição detalhada desses tamanhos.
Observação
Todos os quatro tamanhos de ícone (pequeno, médio, grande, largo) são necessários para criar o item do Marketplace corretamente.
Para ver as edições adicionais em Manifest.json, consulte Reference: Marketplace item manifest.json.
Quando terminar de modificar os arquivos, converta-os em um arquivo .azpkg. Você executa a conversão usando a ferramenta AzureGallery.exe e o pacote da galeria de exemplo baixado anteriormente. Execute o seguinte comando:
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\TempObservação
O caminho de saída pode ser qualquer caminho escolhido e não precisa estar na unidade C:. No entanto, o caminho completo para o arquivo manifest.json e o pacote de saída deve existir. Por exemplo, se o caminho de saída for
C:\<path>\galleryPackageName.azpkg, a pastaC:\<path>deverá existir.
Publicar um item do marketplace
Use o PowerShell ou o Gerenciador de Armazenamento do Azure para carregar seu item do Marketplace (.azpkg) no Armazenamento de Blobs do Azure. Você pode carregar no armazenamento local do Azure Stack Hub ou carregar no Armazenamento do Azure, que é um local temporário para o pacote. Certifique-se de que o blob está publicamente acessível.
Para importar o pacote da galeria para o Azure Stack Hub, a primeira etapa é conectar remotamente (RDP) à VM cliente, a fim de copiar o arquivo que você acabou de criar para o Azure Stack Hub.
Adicione um contexto:
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"Execute o seguinte script para importar o recurso para sua galeria:
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseSe você encontrar um erro ao executar Add-AzsGalleryItem, poderá ter duas versões do
gallery.adminmódulo instaladas. Remova todas as versões do módulo e instale a versão mais recente. Para obter as etapas sobre como desinstalar seus módulos do PowerShell, consulte Desinstalar versões existentes dos módulos do PowerShell do Azure Stack Hub.Verifique se você tem uma conta de Armazenamento válida que está disponível para armazenar seu item. Você pode obter o valor
GalleryItemURIno portal do administrador do Azure Stack Hub. Selecione Conta de armazenamento –> Propriedades do Blob –> URL, com a extensão .azpkg. A conta de armazenamento é apenas para uso temporário, a fim de publicar no Marketplace.Depois de concluir o pacote da galeria e carregá-lo usando Add-AzsGalleryItem, sua VM personalizada agora deve aparecer no Marketplace, bem como na exibição Criar um recurso . Observe que o pacote personalizado da galeria não está visível no Gerenciamento do Marketplace.
Depois que o item tiver sido publicado com êxito no Marketplace, você poderá excluir o conteúdo da conta de armazenamento.
Todos os artefatos padrão da galeria e seus artefatos personalizados da galeria agora estão acessíveis sem autenticação nas seguintes URLs:
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
Você pode remover um item do Marketplace usando o cmdlet Remove-AzGalleryItem. Por exemplo:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
Observação
A interface do usuário do Marketplace pode mostrar um erro depois que você remove um item. Para corrigir o erro, clique em Configurações no portal. Em seguida, selecione Descartar modificações em Personalização do portal.
Referência: manifest.json do item do Marketplace
Informações de identidade
| Nome | Obrigatório | Type | Restrições | Descrição |
|---|---|---|---|---|
| Nome | X | String | [A-Za-z0-9]+ | |
| Publisher | X | String | [A-Za-z0-9]+ | |
| Versão | X | String | SemVer v2 |
Metadados
| Nome | Obrigatório | Type | Restrições | Descrição |
|---|---|---|---|---|
| DisplayName | X | String | Recomendação de 80 caracteres | O portal poderá não exibir o nome do item corretamente se ele tiver mais de 80 caracteres. |
| PublisherDisplayName | X | String | Recomendação de 30 caracteres | O portal poderá não exibir o nome do editor corretamente se tiver mais de 30 caracteres. |
| PublisherLegalName | X | String | Máximo de 256 caracteres | |
| Resumo | X | String | 60 a 100 caracteres | |
| LongSummary | X | String | 140 a 256 caracteres | Ainda não aplicável no Azure Stack Hub. |
| Descrição | X | HTML | 500 a 5.000 caracteres |
Imagens
O Marketplace usa os seguintes ícones:
| Nome | Largura | Altura | Observações |
|---|---|---|---|
| Ampla | 255 px | 115 px | Sempre necessário |
| grande | 115 px | 115 px | Sempre necessário |
| Médio | 90 px | 90 px | Sempre necessário |
| Pequena | 40 px | 40 px | Sempre necessário |
| Captura de tela | 533 px | 324 px | Opcional |
Categorias
Cada item do Marketplace deve ser marcado com uma categoria que identifica onde o item aparece na interface do usuário do portal. Você pode escolher uma das categorias existentes no Azure Stack Hub (Computação, Dados + Armazenamento e assim por diante) ou escolher uma nova.
Links
Cada item do Marketplace pode incluir vários links para conteúdo adicional. Os links são especificados como uma lista de nomes e URIs:
| Nome | Obrigatório | Type | Restrições | Descrição |
|---|---|---|---|---|
| DisplayName | X | String | Máximo de 64 caracteres. | |
| Uri | X | URI |
Propriedades adicionais
Além dos metadados anteriores, os autores do Marketplace podem fornecer dados personalizados de par chave/valor na seguinte forma:
| Nome | Obrigatório | Type | Restrições | Descrição |
|---|---|---|---|---|
| DisplayName | X | String | Máximo de 25 caracteres. | |
| Valor | X | String | Máximo de 30 caracteres. |
Limpeza de HTML
Para qualquer campo que permita HTML, os seguintes elementos e atributos são permitidos:
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
Referência: interface do usuário do item do Marketplace
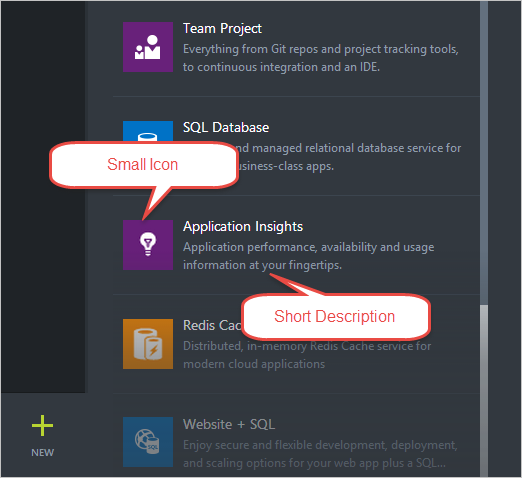
Ícones e texto para itens do Marketplace, como visto no portal do Azure Stack Hub, são os seguintes.
Folha Criar

Folha de detalhes do item do Marketplace

