Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Importante
A partir de 1º de maio de 2025, o Azure AD B2C não estará mais disponível para compra para novos clientes. Saiba mais em nossas perguntas frequentes.
Antes de começar, use o seletor Escolha um tipo de política na parte superior dessa página para escolher o tipo de política que você está configurando. O Azure Active Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos de usuários predefinidos ou por meio de políticas personalizadas totalmente configuráveis. As etapas necessárias neste artigo são diferentes para cada método.
A identidade visual e a personalização da interface do usuário que o Azure Active Directory B2C (Azure AD B2C) exibe para seus clientes ajudam a fornecer uma experiência de usuário perfeita em seu aplicativo. Essas experiências incluem inscrição, entrada, edição de perfil e redefinição de senha. Este artigo apresenta os métodos de personalização da interface do usuário.
Dica
Se você quiser modificar apenas o logotipo do banner, a imagem de fundo e a cor de fundo das páginas de fluxo de usuário, experimente o recurso de identidade visual da empresa .
Visão geral de HTML e CSS personalizados
O Azure AD B2C executa o código no navegador do cliente usando o CORS (Compartilhamento de Recursos entre Origens). No tempo de execução, o conteúdo é carregado de uma URL especificada no fluxo do usuário ou na política personalizada. Cada página na experiência do usuário carrega seu conteúdo da URL especificada para essa página. Depois que o conteúdo é carregado da URL, ele é mesclado com um fragmento HTML inserido pelo Azure AD B2C e, em seguida, a página é exibida para o cliente.

Conteúdo da página HTML personalizada
Crie uma página HTML com sua própria marca para veicular o conteúdo da página personalizada. Essa página pode ser uma página estática *.html ou uma página dinâmica como .NET, Node.jsou PHP, no entanto, o Azure B2C não dá suporte a nenhum mecanismo de exibição. Qualquer renderização do lado do servidor da página dinâmica deve ser executada por um aplicativo Web dedicado.
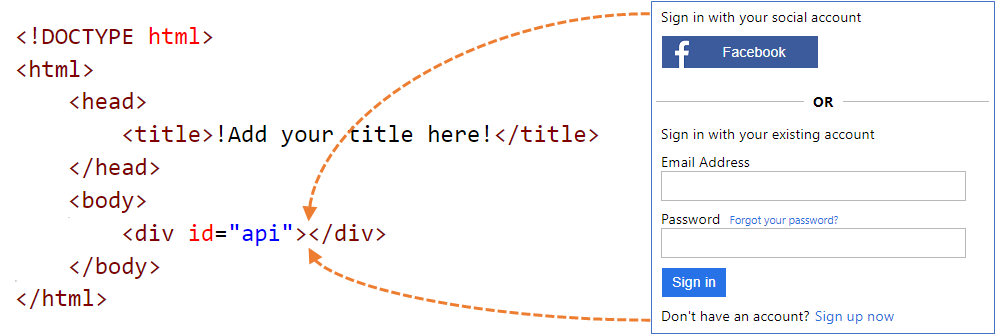
O conteúdo da página personalizada pode conter elementos HTML, incluindo CSS e JavaScript, mas não pode incluir elementos inseguros, como iframes. O único elemento necessário é um elemento div com id set to api, como este <div id="api"></div> em sua página HTML.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Personalizar as páginas padrão do Azure AD B2C
Em vez de criar o conteúdo da página personalizada do zero, você pode personalizar o conteúdo da página padrão do Azure AD B2C.
A tabela a seguir lista o conteúdo da página padrão fornecido pelo Azure AD B2C. Baixe os arquivos e use-os como ponto de partida para criar suas próprias páginas personalizadas. Consulte Modelos de exemplo para saber como você pode baixar e usar os modelos de exemplo.
| Página | Descrição | Modelos |
|---|---|---|
| Inscrição ou entrada unificada | Esta página lida com o processo de inscrição e entrada do usuário. Os usuários podem usar provedores de identidade corporativa, provedores de identidade social, como Facebook, conta da Microsoft ou contas locais. | Clássico, Azul Oceano e Cinza Ardósia. |
| Entrar (somente) | A página de entrada também é conhecida como seleção do provedor de identidade. Ele lida com a entrada do usuário com a conta local ou provedores de identidade federados. Use esta página para permitir a entrada sem a capacidade de se inscrever. Por exemplo, antes que o usuário possa editar seu perfil. | Clássico, Azul Oceano e Cinza Ardósia. |
| Self-Asserted | A maioria das interações no Azure AD B2C em que se espera que o usuário forneça entrada são autodeclaradas. Por exemplo, uma página de inscrição, página de entrada ou página de redefinição de senha. Use este modelo como um conteúdo de página personalizado para uma página de inscrição de conta social, uma página de inscrição de conta local, uma página de entrada de conta local, redefinição de senha, edição de perfil, página de bloqueio e muito mais. A página autodeclarada pode conter vários controles de entrada, como: uma caixa de entrada de texto, uma caixa de entrada de senha, um botão de opção, caixas suspensas de seleção única e caixas de seleção múltiplas. | Clássico, Azul Oceano e Cinza Ardósia. |
| Autenticação multifator | Nesta página, os usuários podem verificar seus números de telefone (usando texto ou voz) durante a inscrição ou entrada. | Clássico, Azul Oceano e Cinza Ardósia. |
| Erro | Esta página é exibida quando uma exceção ou um erro é encontrado. | Clássico, Azul Oceano e Cinza Ardósia. |
Hospedando o conteúdo da página
Ao usar seus próprios arquivos HTML e CSS para personalizar a interface do usuário, hospede o conteúdo da interface do usuário em qualquer ponto de extremidade HTTPS disponível publicamente que dê suporte a CORS. Por exemplo, Armazenamento de Blobs do Azure, Serviços de Aplicativos do Azure, servidores Web, CDNs, AWS S3 ou sistemas de compartilhamento de arquivos.
Diretrizes para usar o conteúdo da página personalizada
Use um URL absoluto ao incluir recursos externos, como arquivos de mídia, CSS e JavaScript em seu arquivo HTML.
Usando o layout de página versão 1.2.0 e superior, você pode adicionar o
data-preload="true"atributo em suas tags HTML para controlar a ordem de carregamento de CSS e JavaScript. Comdata-preload="true"o , a página é construída antes de ser mostrada ao usuário. Esse atributo ajuda a evitar que a página "pisque" pré-carregando o arquivo CSS, sem que o HTML sem estilo seja mostrado ao usuário. O snippet de código HTML a seguir mostra o uso dadata-preloadtag.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Recomendamos que você comece com o conteúdo padrão da página e construa sobre ele.
Você pode incluir JavaScript em seu conteúdo personalizado.
As versões de navegador suportadas são:
- Internet Explorer 11, 10 e Microsoft Edge
- Suporte limitado para o Internet Explorer 9 e 8
- Google Chrome 42.0 e superior
- Mozilla Firefox 38.0 e superior
- Safari para iOS e macOS, versão 12 e superior
Devido a restrições de segurança, o Azure AD B2C não dá suporte a
frameelementos ,iframeouformHTML.
Localizar conteúdo
Você localiza seu conteúdo HTML habilitando a personalização de idioma em seu locatário do Azure AD B2C. Habilitar esse recurso permite que o Azure AD B2C defina o atributo de idioma da página HTML e passe o parâmetro ui_locales OpenID Connect para o ponto de extremidade.
Abordagem de modelo único
Durante o carregamento da página, o Azure AD B2C define o atributo de idioma da página HTML com o idioma atual. Por exemplo, <html lang="en">. Para renderizar estilos diferentes de acordo com o idioma atual, use o seletor CSS :lang junto com sua definição de CSS.
O exemplo a seguir define as seguintes classes:
-
imprint-en- Usado quando o idioma atual é o inglês. -
imprint-de- Usado quando o idioma atual é o alemão. -
imprint- Classe padrão usada quando o idioma atual não é inglês ou alemão.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Os seguintes elementos HTML são mostrados de acordo com o idioma da página:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Abordagem de vários modelos
O recurso de personalização de idioma permite que o Azure AD B2C passe o parâmetro ui_locales OpenID Connect para o ponto de extremidade. Seu servidor de conteúdo pode usar esse parâmetro para fornecer páginas HTML específicas do idioma.
Observação
O Azure AD B2C não passa parâmetros do OpenID Connect, como ui_locales, para as páginas de exceção.
O conteúdo pode ser extraído de diferentes locais com base na localidade usada. No endpoint habilitado para CORS, você configura uma estrutura de pastas para hospedar conteúdo para idiomas específicos. Você chama o correto se usar o valor {Culture:RFC5646}curinga .
Por exemplo, o URI da página personalizada pode ter a seguinte aparência:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Você pode carregar a página em francês extraindo conteúdo de:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Passo a passo do conteúdo da página personalizada
Veja a seguir uma visão geral do processo:
- Prepare um local para hospedar o conteúdo da página personalizada (um ponto de extremidade HTTPS habilitado para CORS acessível publicamente).
- Baixe e personalize um arquivo de conteúdo de página padrão, por exemplo
unified.html. - Publique o conteúdo da página personalizada no ponto de extremidade HTTPS disponível publicamente.
- Defina o compartilhamento de recursos entre origens (CORS) para seu aplicativo Web.
- Aponte sua política para o URI de conteúdo da política personalizada.
Pré-requisitos
- Criar um fluxo do usuário para que os usuários podem se registrar e entrar no seu aplicativo.
- Registrar um aplicativo da web.
- Conclua as etapas em Comece a usar políticas personalizadas no Active Directory B2C. Esse tutorial mostra como atualizar arquivos de política personalizados para usar sua configuração de locatário do Azure AD B2C.
- Registrar um aplicativo da web.
1. Crie seu conteúdo HTML
Crie um conteúdo de página personalizado com o nome da marca do seu produto no título.
Copie o snippet HTML a seguir. É um HTML5 bem formado com um elemento vazio chamado <div id="api"></div> localizado dentro das <tags body> . Esse elemento indica onde o conteúdo do Azure AD B2C deve ser inserido.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Colar o trecho copiado em um editor de texto
Use CSS para estilizar os elementos da interface do usuário que o Azure AD B2C insere em sua página. O exemplo a seguir mostra um arquivo CSS simples que também inclui configurações para os elementos HTML injetados de inscrição:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Salve o arquivo como customize-ui.html.
Observação
Os elementos de formulário HTML são removidos devido a restrições de segurança se você usar login.microsoftonline.com. Se você quiser usar elementos de formulário HTML em seu conteúdo HTML personalizado, use b2clogin.com.
2. Criar uma conta de armazenamento de Blobs do Azure
Neste artigo, usamos o Armazenamento de Blobs do Azure para hospedar nosso conteúdo. Você pode optar por hospedar seu conteúdo em um servidor Web, mas deve habilitar o CORS em seu servidor Web.
Observação
Em um locatário do Azure AD B2C, você não pode provisionar o armazenamento de Blobs. Você deve criar esse recurso em seu locatário do Microsoft Entra.
Para hospedar seu conteúdo HTML no armazenamento de Blobs, use as seguintes etapas:
- Entre no portal do Azure.
- Se você tiver acesso a vários inquilinos, selecione o ícone Configurações no menu superior para mudar para o inquilino do Microsoft Entra ID no menu Diretórios + assinaturas.
- No portal do Azure, pesquise e selecione Contas de armazenamento
- Selecione + Criar.
- Selecione uma Assinatura para sua conta de armazenamento.
- Crie um grupo de recursos ou selecione um existente.
- Insira um nome de conta de armazenamento exclusivo para sua conta de armazenamento.
- Selecione a região geográfica para sua conta de armazenamento.
- O desempenho pode permanecer padrão.
- A redundância pode permanecer GRS (armazenamento com redundância geográfica)
- Selecione Examinar + criar e aguarde alguns segundos para que a ID do Microsoft Entra execute uma validação.
- Selecione Criar para criar a conta de armazenamento. Após a conclusão da implantação, a página da conta de armazenamento é aberta automaticamente ou você precisa selecionar Ir para o recurso.
2.1 Criar um contêiner
Para criar um contêiner público no Armazenamento de Blobs, execute as seguintes etapas:
- Em Configurações no menu mais à esquerda, selecione Configuração.
- Habilite Permitir acesso anônimo ao Blob.
- Clique em Salvar.
- Em Armazenamento de dados no menu à esquerda, selecione Contêineres.
- Selecione + Contêiner.
- Em Nome, insira raiz. O nome pode ser um nome de sua escolha, por exemplo, contoso, mas usamos root neste exemplo para simplificar.
- Para Nível de acesso público, selecione Blob. Ao selecionar a opção Blob , você permite um acesso somente leitura público anônimo para esse contêiner.
- Selecione Criar para criar o contêiner.
- Selecione root para abrir o novo contêiner.
2.2 Carregue seus arquivos de conteúdo de página personalizados
- Selecione Carregar.
- Selecione o ícone de pasta ao lado de Selecionar um arquivo.
- Navegue até customize-ui.html, que você criou anteriormente na seção Personalização da interface do usuário da página, e selecione-a.
- Se você quiser fazer upload para uma subpasta, expanda Avançado e insira um nome de pasta em Carregar na pasta.
- Selecione Carregar.
- Selecione o blob customize-ui.html que você carregou.
- À direita da caixa de texto URL, selecione o ícone Copiar para a área de transferência para copiar a URL para a área de transferência.
- No navegador da Web, navegue até a URL copiada para verificar se o blob carregado está acessível. Se estiver inacessível, por exemplo, se você encontrar um
ResourceNotFounderro, verifique se o tipo de acesso ao contêiner está definido como blob.
3. Configurar o CORS
Configure o armazenamento de Blobs para compartilhamento de recursos entre origens executando as seguintes etapas:
- Navegue para sua conta de armazenamento.
- No menu à esquerda, em Configurações, selecione Compartilhamento de recursos (CORS).
- Para origens permitidas, insira
https://your-tenant-name.b2clogin.com. Substituayour-tenant-namepelo nome de seu locatário do Azure AD B2C. Por exemplo,https://fabrikam.b2clogin.com. Use todas as letras minúsculas ao inserir o nome do locatário. - Para métodos permitidos, selecione ambos
GETeOPTIONS. - Para cabeçalhos permitidos, digite um asterisco (*).
- Para cabeçalhos expostos, digite um asterisco (*).
- Para Idade máxima de, insira 200.
- Na parte superior da página, selecione Salvar.
3.1 Teste CORS
Valide se você está pronto executando as seguintes etapas:
- Repita a etapa de configuração do CORS. Em Origens permitidas, insira
https://www.test-cors.org - Navegue até www.test-cors.org
- Para a caixa URL remota , cole a URL do arquivo HTML. Por exemplo,
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Selecione Enviar solicitação.
O resultado deve ser
XHR status: 200. Se você receber um erro, verifique se as configurações de CORS estão corretas. Você também pode precisar limpar o cache do navegador ou abrir uma sessão de navegação privada pressionando Ctrl+Shift+P.
Saiba mais sobre como criar e gerenciar contas de armazenamento do Azure.
4. Atualize o fluxo do usuário
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para seu locatário do Azure AD B2C no menu Diretórios + assinaturas.
- No portal do Azure, pesquise e selecione Azure AD B2C.
- No menu à esquerda, selecione Fluxos de usuário e, em seguida, selecione o fluxo de usuário B2C_1_signupsignin1 .
- Selecione Layouts de página e, em Página de inscrição ou entrada unificada, selecione Sim para Usar conteúdo de página personalizado.
- Em URI da página personalizada, insira o URI do arquivo custom-ui.html que você gravou anteriormente.
- Na parte superior da página, selecione Salvar.
5. Teste o fluxo do usuário
- No locatário do Azure AD B2C, selecione Fluxos de usuário e selecione o fluxo de usuário B2C_1_signupsignin1 .
- Na parte superior da página, selecione Executar fluxo de usuário.
- No painel do lado direito, selecione o botão Executar fluxo do usuário .
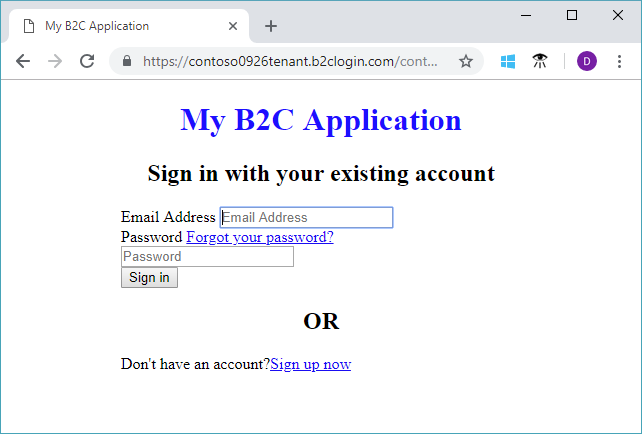
Você deve ver uma página semelhante ao exemplo a seguir com os elementos centralizados com base no arquivo CSS que você criou:

4. Modifique o arquivo de extensões
Para configurar a personalização da interface do usuário, copie o ContentDefinition e seus elementos filho do arquivo base para o arquivo de extensões:
Abra o arquivo base da política. Por exemplo,
SocialAndLocalAccounts/TrustFrameworkBase.xml. Esse arquivo base é um dos arquivos de política incluídos no pacote inicial de política personalizada, que você deve ter obtido no pré-requisito, Introdução às políticas personalizadas.Pesquise e copie todo o conteúdo do elemento ContentDefinitions .
Abra o arquivo de extensão. Por exemplo, TrustFrameworkExtensions.xml. Pesquise o elemento BuildingBlocks . Se o elemento não existir, adicione-o.
Cole todo o conteúdo do elemento ContentDefinitions que você copiou como filho do elemento BuildingBlocks .
Pesquise o elemento ContentDefinition que contém
Id="api.signuporsignin"o XML que você copiou.Altere o valor de LoadUri para a URL do arquivo HTML que você carregou no armazenamento. Por exemplo,
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Sua política personalizada deve ser semelhante ao seguinte snippet de código:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Salve o arquivo de extensões.
5. Carregar e testar sua política personalizada atualizada
5.1 Carregar a política personalizada
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para seu locatário do Azure AD B2C no menu Diretórios + assinaturas.
- Procure e selecione o Azure AD B2C.
- Em Políticas, selecione Identity Experience Framework.
- Selecione Carregar política personalizada.
- Carregue o arquivo de extensões que você alterou anteriormente.
5.2 Testar a política personalizada usando Executar agora
- Selecione a política que você carregou e selecione Executar agora.
- Você deve ser capaz de se inscrever usando um endereço de e-mail.
Configurar o URI dinâmico do conteúdo da página personalizada
Usando políticas personalizadas do Azure AD B2C, você pode enviar um parâmetro no caminho da URL ou uma cadeia de caracteres de consulta. Passando o parâmetro para seu ponto de extremidade HTML, é possível alterar dinamicamente o conteúdo da página. Por exemplo, é possível alterar a imagem de tela de fundo na página de inscrição ou de entrada do Azure AD B2C, com base em um parâmetro passado do seu aplicativo Web ou móvel. O parâmetro pode ser qualquer resolvedor de declaração, como a ID do aplicativo, a ID do idioma ou o parâmetro de cadeia de caracteres de consulta personalizado, como campaignId.
Enviando parâmetros de string de consulta
Para enviar parâmetros de cadeia de caracteres de consulta, na política de terceira parte confiável, adicione um ContentDefinitionParameters elemento, conforme mostrado abaixo.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
Na definição de conteúdo, altere o valor de LoadUri para https://<app_name>.azurewebsites.net/home/unified. Sua política ContentDefinition personalizada deve ser semelhante ao seguinte snippet de código:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Quando o Azure AD B2C carrega a página, ele faz uma chamada para o ponto de extremidade do servidor Web:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=00001111-aaaa-2222-bbbb-3333cccc4444
URI de conteúdo de página dinâmica
O conteúdo pode ser extraído de diferentes lugares com base nos parâmetros usados. No ponto de extremidade habilitado para CORS, configure uma estrutura de pastas para hospedar o conteúdo. Por exemplo, você pode organizar o conteúdo na estrutura a seguir. Pasta raiz / pasta por idioma / seus arquivos html. Por exemplo, o URI da página personalizada pode ter a seguinte aparência:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
O Azure AD B2C envia o código ISO de duas letras para o idioma, fr para francês:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Modelos de exemplo
Você pode encontrar modelos de exemplo para personalização da interface do usuário aqui:
git clone https://github.com/azure-ad-b2c/html-templates
Este projeto contém os seguintes modelos:
Para usar o exemplo:
Clone o repositório em seu computador local. Escolha uma pasta
/AzureBluede modelo ,/MSA, ou/classic.Carregue todos os arquivos na pasta do modelo e na pasta para o
/srcArmazenamento de Blobs, conforme descrito nas seções anteriores.Em seguida, abra cada
\*.htmlarquivo na pasta de modelos. Em seguida, substitua todas as instâncias dehttps://login.microsoftonline.comURLs pelo URL que você carregou na etapa 2. Por exemplo:De:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFPara:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFSalve os
\*.htmlarquivos e carregue-os no armazenamento de Blobs.Agora modifique a política, apontando para o arquivo HTML, conforme mencionado anteriormente.
Se você vir fontes, imagens ou CSS ausentes, verifique suas referências na política de extensões e nos
\*.htmlarquivos.
Usar ativos de marca da empresa em HTML personalizado
Para usar ativos de marca da empresa em um HTML personalizado, adicione as seguintes tags fora da <div id="api"> tag. A fonte da imagem é substituída pela imagem de fundo e pelo logotipo do banner.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Conteúdo relacionado
Saiba como habilitar o código JavaScript do lado do cliente.