Configurar a identidade visual da sua empresa
Quando os usuários se autenticam em sua intranet corporativa ou aplicativos baseados na Web, o Microsoft Entra ID fornece o serviço de IAM (gerenciamento de identidade e acesso). Adicione a identidade visual da empresa que se aplica a todas essas experiências para criar uma experiência de entrada consistente para seus usuários.
A experiência de entrada padrão é a aparência global que se aplica a todas as entradas no seu locatário. Antes de você personalizar as configurações, a identidade visual padrão da Microsoft é exibida nas páginas de entranda. Você pode personalizar essa experiência padrão com uma imagem da tela de fundo personalizada ou cor, favicon, layout, cabeçalho e rodapé. Você também pode carregar um arquivo CSS personalizado.
Observação
Instruções sobre como gerenciar o prompt "Permanecer conectado?" podem ser encontradas no artigo Gerenciar o prompt "Permanecer conectado?".
Pré-requisitos
Adicionar a identidade visual personalizada requer uma das seguintes licenças:
As edições P1 ou P2 do Microsoft Entra ID estão disponíveis para clientes na China usando a instância mundial do Microsoft Entra ID. Atualmente, as edições P1 ou P2 do Microsoft Entra ID não têm suporte no serviço do Azure operado pela 21Vianet na China.
A função Administrador de Identidade Visual Organizacional é a função mínima necessária para personalizar a identidade visual da empresa.
Antes de começar
Todos os elementos de identidade visual são opcionais. As configurações padrão permanecerão iguais, se não forem alteradas. Por exemplo, se você especificar um logotipo em faixa, mas nenhuma imagem da tela de fundo, a página de entrada mostrará seu logotipo com uma imagem da tela de fundo padrão do site de destino, como o Microsoft 365. Além disso, a identidade visual da página de entrada não é transferida para as contas pessoais da Microsoft. Se seus usuários ou convidados se autenticarem usando uma conta pessoal da Microsoft, a página de entrada não refletirá a marca da sua organização.
As imagens têm requisitos diferentes de imagem e tamanho de arquivo. Recomendamos que você analise o processo de identidade visual da empresa no centro de administração do Microsoft Entra para reunir os requisitos de imagem necessários. Talvez seja necessário usar um editor de fotos para criar imagens com o tamanho correto. O tipo de imagem preferencial é PNG, mas JPG é aceito.
Use o Microsoft Graph com a identidade visual da empresa do Microsoft Entra. A identidade visual da empresa pode ser exibida e gerenciada usando o Microsoft Graph no ponto de extremidade /beta e no tipo de recurso organizationalBranding. Para obter mais informações, veja a documentação de API de identidade visual organizacional.
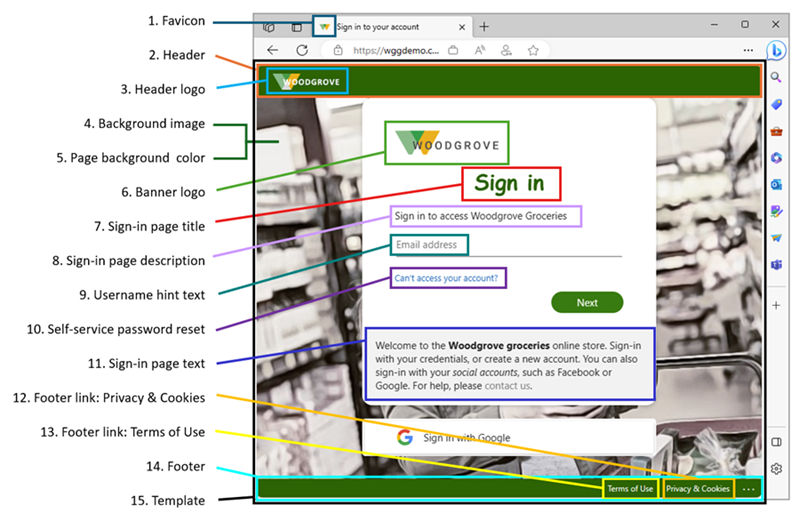
Os elementos da marca são destacados no exemplo a seguir. As descrições de texto podem ser encontradas depois da imagem.
- Favicon: ícone pequeno que aparece à esquerda da guia do navegador.
- Cabeçalho: espaço na parte superior da página de entrada, atrás do registro de cabeçalho.
- Logotipo do cabeçalho: logotipo que aparece no canto superior esquerdo da página de entrada.
- Imagem da tela de fundo: todo o espaço atrás da caixa de entrada.
- Cor da tela de fundo da página: todo o espaço atrás da caixa de entrada.
- Logotipo da faixa: logotipo que aparece na parte superior da caixa de entrada.
- Título da página de entrada: texto maior que aparece abaixo do logotipo da faixa.
- Descrição da página de entrada: texto para descrever a página de entrada.
- Dica de nome de usuário e texto: o texto que aparece antes de um usuário inserir suas informações.
- Redefinição de senha por autoatendimento: um link que você pode adicionar abaixo do texto da página de entrada para redefinir a senha.
- Texto da página de entrada: texto que você pode adicionar abaixo do campo de nome de usuário.
- Link do rodapé: Privacidade e Cookies: link que você pode adicionar ao canto inferior direito para obter informações de privacidade.
- Rodapé: Termos de uso: texto no canto inferior direito da página, onde você pode adicionar as informações sobre o Termos de uso.
- Rodapé: espaço na parte inferior da página para informações de privacidade e Termos de uso.
- Modelo: o layout da página e as caixas de entrada.
Como navegar pelo processos de identidade visual da empresa
Dica
As etapas neste artigo podem variar ligeiramente com base no portal do qual você começa.
Entre no centro de administração do Microsoft Entra como um Administrador de Identidade Visual Organizacional.
Navegue até Identidade>Experiências do usuário>Identidade visual da empresa.
- Se você atualmente tem uma experiência de entrada personalizada, o botão Editar estará disponível.
O processo de experiência de entrada é agrupado em seções. No final de cada seção, selecione o botão Revisar + criar para revisar o que foi selecionado e enviar suas alterações ou clique no botão Avançar para passar para a próxima seção.

Noções básicas
Favicon: selecione um PNG ou JPG do seu logotipo que aparece na guia navegador da Web.
- Tamanho da imagem: 32x32 px
- Tamanho máximo do arquivo: 5 KB

Imagem da tela de fundo: selecione um PNG ou JPG para exibir como a imagem principal na página de entrada. Essa imagem é dimensionada e recortada de acordo com o tamanho da janela, mas a solicitação de entrada pode bloqueá-la parcialmente.
- Tamanho da imagem: 1920x1080 px
- Tamanho máximo do arquivo: 300 KB
Cor da tela de fundo da página: se a imagem de tela de fundo não puder ser carregada devido a uma conexão mais lenta, a cor da tela de fundo selecionada será exibida.
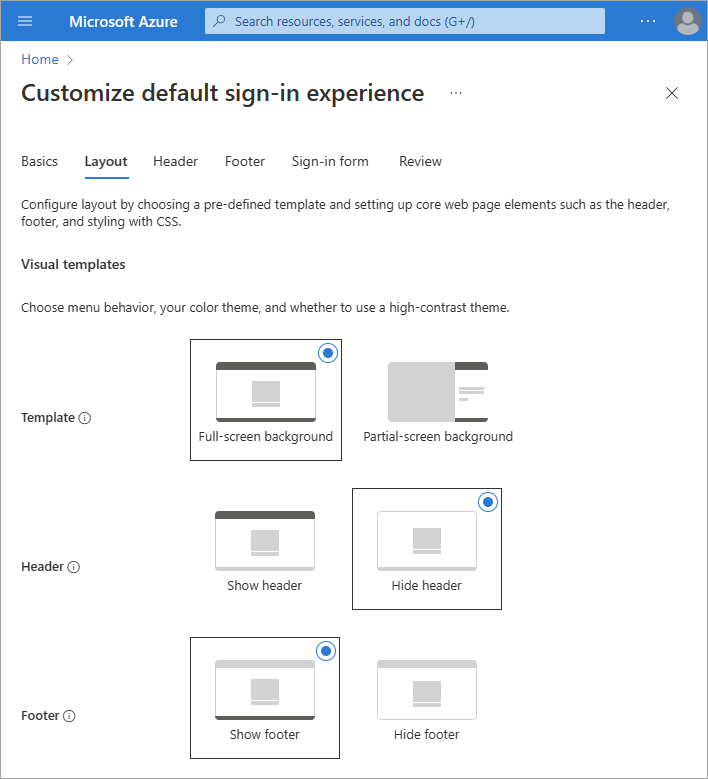
Layout
Modelos visuais: personalize o layout da página de entrada usando modelos ou um arquivo CSS personalizado.
- Escolha um dos dois Modelos: tela de fundo em tela inteira ou parcial. A tela de fundo em tela inteira pode obscurecer sua imagem da tela de fundo, portanto, escolha a tela de fundo parcial se sua imagem da tela de fundo for importante.
- Os detalhes das opções Cabeçalho e Rodapé são definidos nas próximas duas seções do processo.

CSS personalizado: carregue um arquivo CSS personalizado para substituir o estilo padrão da página da Microsoft.
Cabeçalho
Se você ainda não habilitou o cabeçalho, acesse a seção Layout e selecione Mostrar cabeçalho. Depois de habilitado, selecione um PNG ou JPG para exibir no cabeçalho da página de entrada.
- Tamanho da imagem: 245x36 px
- Tamanho máximo do arquivo: 10 KB

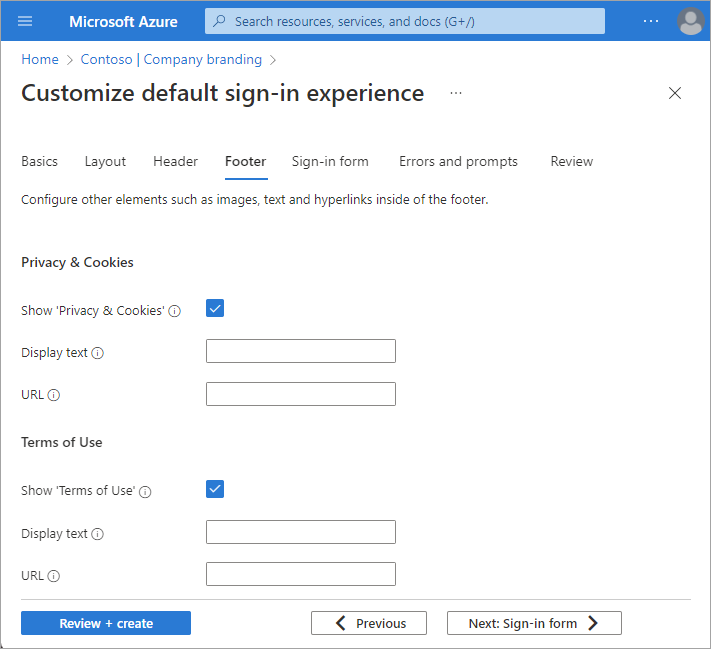
Rodapé
Se você ainda não habilitou o rodapé, acesse a seção Layout e selecione Mostrar rodapé. Depois de habilitado, ajuste as configurações a seguir.
Mostrar "Privacidade e Cookies": essa opção é selecionada por padrão e exibe o link "Cookies de Privacidade" da Microsoft.
Desmarque essa opção para ocultar o link padrão da Microsoft. Opcionalmente, forneça seu próprio Texto de exibição e URL. O texto e os links não precisam estar relacionados à privacidade e aos cookies.
Mostrar os "Termos de Uso": essa opção também é selecionada por padrão e exibe o link "Termos de Uso" da Microsoft.
Desmarque essa opção para ocultar o link padrão da Microsoft. Opcionalmente, forneça seu próprio Texto de exibição e URL. O texto e os links não precisam estar relacionados aos seus termos de uso.
Importante
O link padrão "Termos de Uso" da Microsoft não é o mesmo que os Termos de Uso de Acesso Condicional. Visualizar os termos aqui não significa que você aceitou esses termos e condições.

Formulário de entrada
Logotipo da faixa: selecione um arquivo de imagem PNG ou JPG de um logotipo do tamanho de uma faixa (curto e largo) para aparecer nas páginas de entrada.
- Tamanho da imagem: 245x36 px
- Tamanho máximo do arquivo: 50 KB
Logotipo quadrado (tema claro): selecione um arquivo de imagem PNG ou JPG quadrado do seu logotipo a ser usado em navegadores que estão usando um tema de cor clara. Esse logotipo é usado para representar sua organização na interface da Web do Microsoft Entra e no Windows.
- Tamanho da imagem: 240x240 px
- Tamanho máximo do arquivo: 50 KB
Logotipo quadrado (tema escuro) selecione um arquivo de imagem PNG ou JPG quadrado do seu logotipo a ser usado em navegadores que estão usando um tema de cor escura. Esse logotipo é usado para representar sua organização na interface da Web do Microsoft Entra e no Windows. Se o logotipo ficar bem em telas de fundo claras e escuras, não será necessário adicionar um logotipo de tema escuro.
- Tamanho da imagem: 240x240 px
- Tamanho máximo do arquivo: 50 KB
Texto da dica de nome de usuário: insira o texto da dica para o campo nome de usuário na página de entrada. Se os convidados usarem a mesma página de entrada, não recomendamos usar o texto da dica aqui.
Texto da página de entrada: insira o texto que aparece na parte inferior da página de entrada. Você pode usar esse texto para comunicar informações adicionais como o número de telefone do seu suporte técnico ou uma orientação legal. Esta página é pública, portanto, não forneça informações confidenciais aqui. Esse texto deve ser Unicode e não pode exceder 1024 caracteres.
Para iniciar um novo parágrafo, pressione a tecla Enter duas vezes. Você também pode alterar a formatação do texto para incluir negrito, itálico, um hiperlink ou sublinhado. Use a sintaxe a seguir para adicionar formatação ao texto:
- Hiperlink:
[text](link) - Negrito:
**text**ou__text__ - Itálico:
*text*ou_text_ - Sublinhado:
++text++
Importante
Os hiperlinks adicionados ao texto da página de entrada são renderizados como texto em ambientes nativos, como aplicativos de desktop e móveis.
- Hiperlink:
Redefinição de senha por autoatendimento:
- Mostrar SSPR (redefinição de senha por autoatendimento): marque a caixa de seleção para ativar a SSPR.
- URL comum: insira a URL de destino em que os usuários redefinirão suas senhas. Essa URL aparece nas telas de coleta de nome de usuário e senha.
- Texto de exibição da coleta de nome de usuário: substitua o texto padrão pelo seu próprio texto de coleta de nome de usuário personalizado.
- Texto de exibição da coleta de senha: substitua o texto padrão pelo seu próprio texto de coleta de senha do cliente.
Revisão
Todas as opções disponíveis aparecem em uma lista para que você possa revisar tudo o que personalizou ou deixou na configuração padrão. Quando terminar, selecione o botão Criar.
Depois que sua experiência de entrada padrão for criada, selecione o botão Editar para fazer alterações. Não é possível excluir uma experiência de entrada padrão depois de criada, mas é possível remover todas as configurações personalizadas.
Personalizar a experiência de entrada de acordo com a linguagem do navegador
Você pode criar uma experiência de entrada personalizada para usuários que iniciam sessão usando um idioma de navegador específico personalizando os elementos de marca para esse idioma de navegador. Essa personalização substitui configurações feitas para a marca padrão. Se você não fizer alterações nos elementos, os elementos padrão serão exibidos.
Entre no centro de administração do Microsoft Entra como um Administrador de Identidade Visual Organizacional.
Navegue até Identidade>Experiências do usuário>Identidade visual da empresa.
Selecione Adicionar idioma do navegador.
O processo de personalização da experiência é o mesmo que o processo da experiência de entrada padrão, exceto que você deve selecionar um Idioma na lista suspensa na seção Básico. Recomendamos adicionar texto personalizado nas mesmas áreas que sua experiência de entrada padrão.
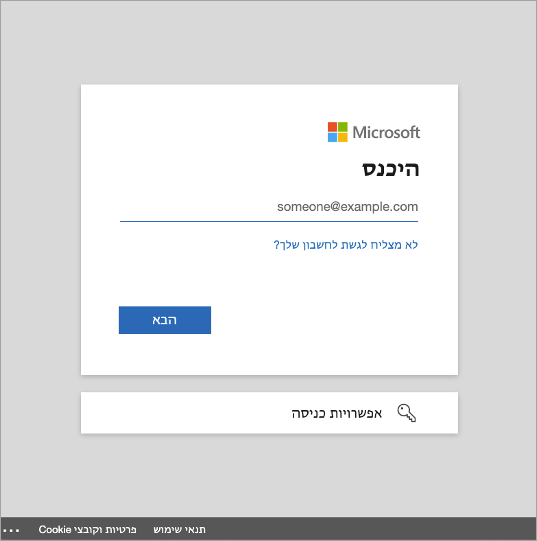
O Microsoft Entra ID é compatível com a funcionalidade de escrita da direita para a esquerda para idiomas como árabe e hebraico que são lidos da direita para a esquerda. O layout se ajusta automaticamente, com base nas configurações do navegador do usuário.

Experiência do usuário
Há alguns cenários a serem considerados ao personalizar as páginas de entrada para os aplicativos específicos do locatário da sua organização.
Software como Serviço (SaaS) e aplicativos multilocatários
Para Microsoft, Software como Serviço (SaaS) e aplicativos multilocatários, como https://myapps.microsoft.com ou https://outlook.com, a página de entrada personalizada aparece somente depois que o usuário digita seu Email ou Número de telefone e seleciona o botão Avançar.
Descoberta de Realm Inicial
Alguns aplicativos da Microsoft são compatíveis com a Descoberta de Realm Inicial para autenticação. Nestes cenários, quando um cliente entra pela página de entrada comum do Microsoft Entra ID, o Microsoft Entra ID pode utilizar o nome de usuário do cliente para determinar onde ele deve entrar.
Para clientes que acessam aplicativos a partir de uma URL personalizada, o parâmetro de cadeia de caracteres de consulta whr ou uma variável de domínio pode ser usada para aplicar a marca da empresa na tela de entrada inicial, não apenas após adicionar o email ou o número de telefone. Por exemplo, whr=contoso.com apareceria na URL personalizada do aplicativo. Com a Descoberta de Realm Inicial e o parâmetro de domínio incluídos, a marca da empresa aparece imediatamente na primeira etapa da entrada. Outras dicas de domínio podem ser incluídas.
Nos exemplos a seguir, substitua contoso.com pelo seu próprio nome de locatário ou nome de domínio verificado:
- Para o Microsoft Outlook
https://outlook.com/contoso.com - Para o SharePoint no Microsoft 365
https://contoso.sharepoint.com - Para o portal Meus Aplicativos
https://myapps.microsoft.com/?whr=contoso.com - Redefinição de senha por autoatendimento
https://passwordreset.microsoftonline.com/?whr=contoso.com
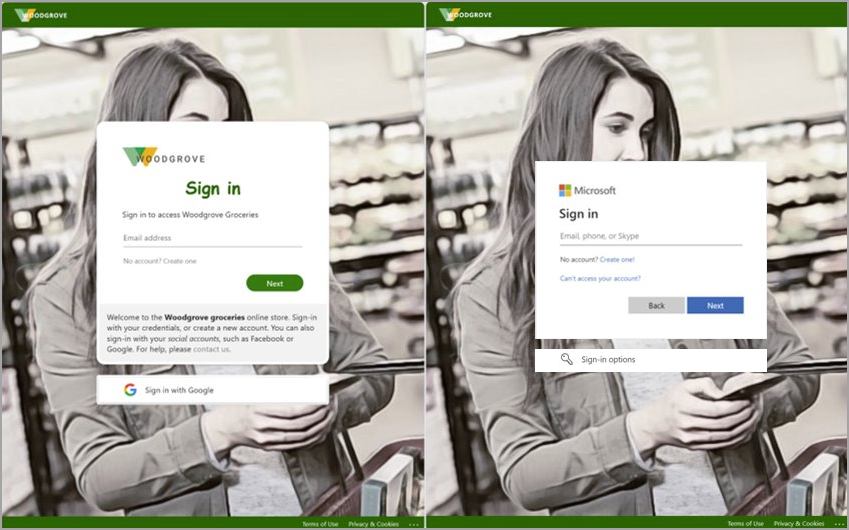
Cenários B2B
Para usuários finais de colaboração B2B que iniciam sessão em vários locatários, a identidade visual do locatário principal aparece, mesmo que não haja uma identidade visual personalizada especificada.
No exemplo a seguir, a identidade visual da empresa Woodgrove Groceries aparece à esquerda, com o logotipo, as fontes e o texto personalizado da Woodgrove. O exemplo à direita exibe a identidade visual padrão do locatário principal do usuário. A identidade visual padrão exibe o logotipo, as fontes e o texto da Microsoft.