Tutorial: Habilitar a notificação de anomalias no Assistente de Métricas
Importante
A partir de 20 de setembro de 2023, não será mais possível criar novos recursos do Assistente de Métricas. O serviço Assistente de Métricas será desativado no dia 1º de outubro de 2026.
Neste tutorial, você aprenderá a:
- Criar um gancho no Assistente de Métricas
- Enviar notificações com os Aplicativos Lógicos do Azure
- Enviar notificações para o Microsoft Teams
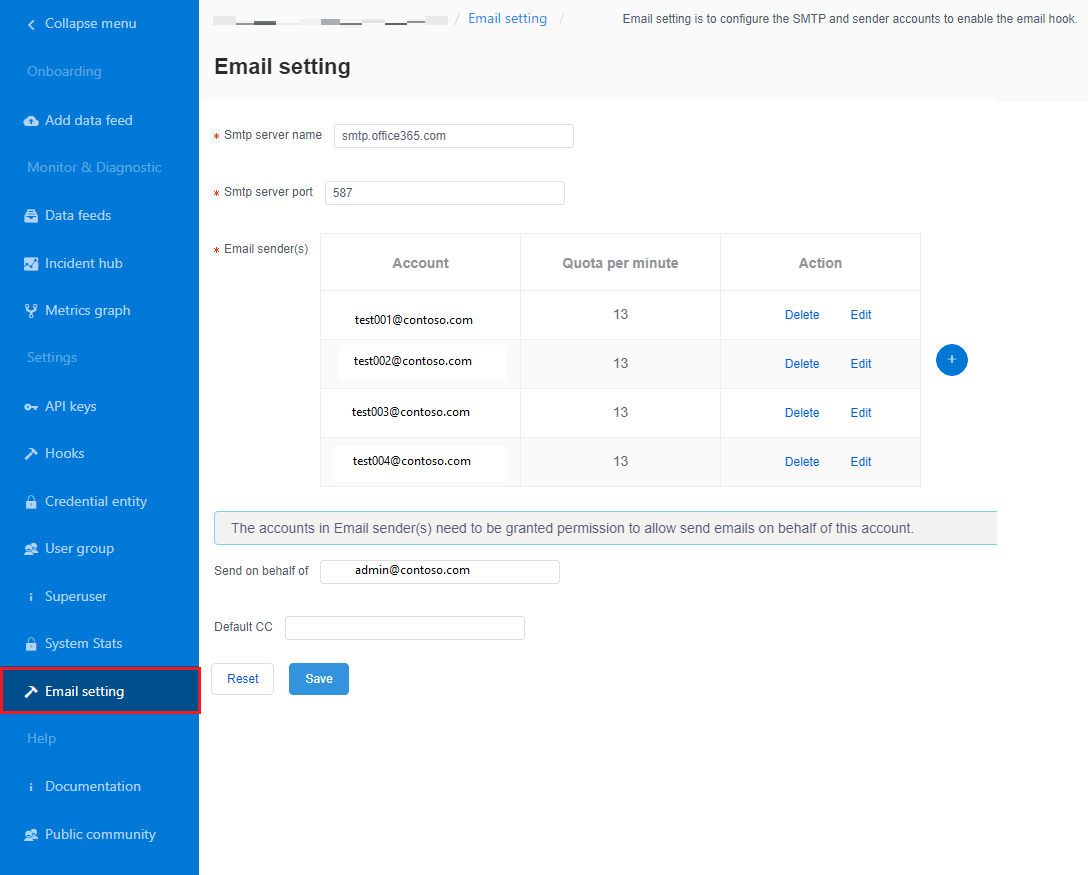
- Enviar notificações com o servidor SMTP
Pré-requisitos
Criar um recurso do Assistente de Métricas
Para explorar os recursos do Metrics Advisor, talvez seja necessário criar um recurso do Metrics Advisor no portal do Azure para implantar sua instância do Metrics Advisor.
Criar um gancho no Assistente de Métricas
Um gancho no Assistente de Métricas é uma ponte que permite que o cliente assine anomalias de métricas e envie notificações por meio de canais diferentes. Há quatro tipos de ganchos no Assistente de Métricas:
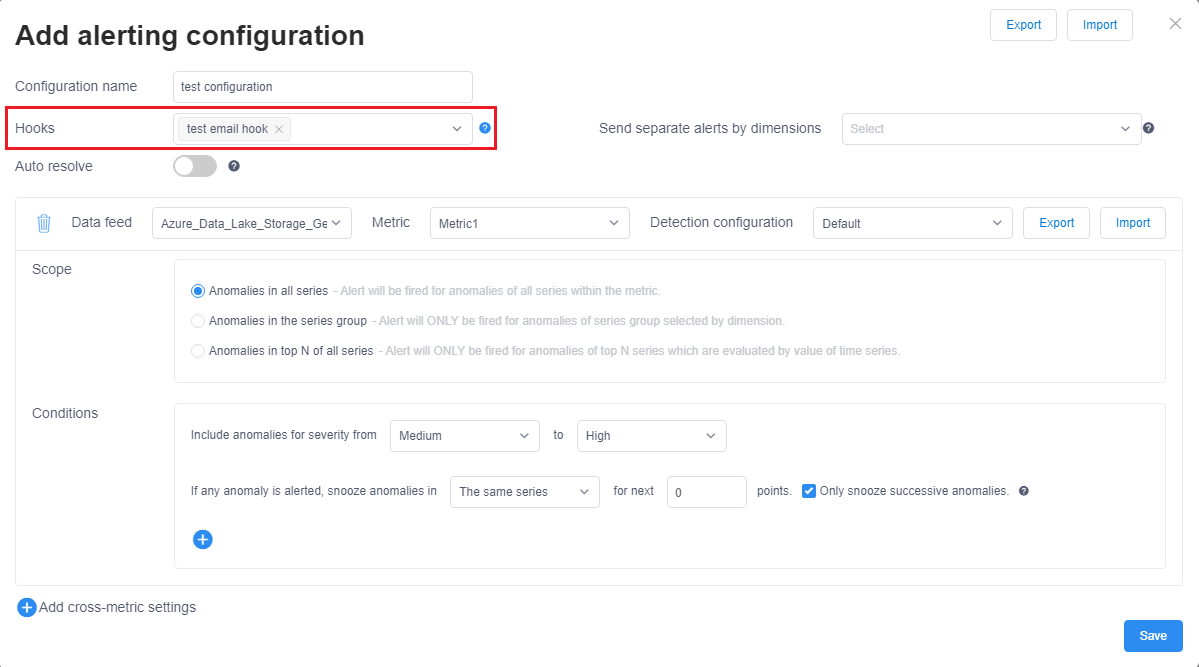
- Gancho de email
- webhook
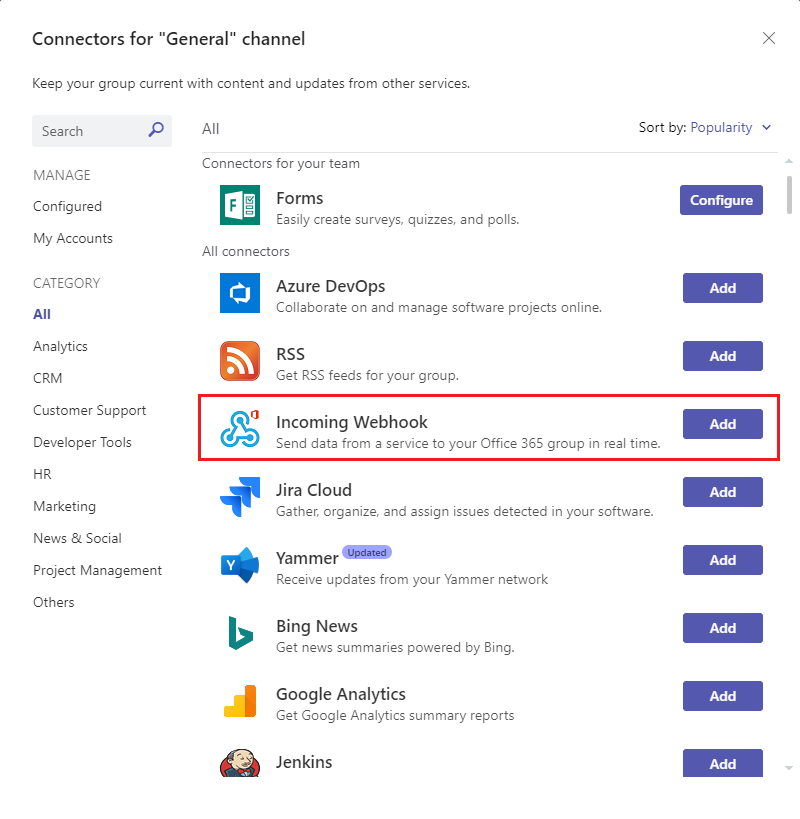
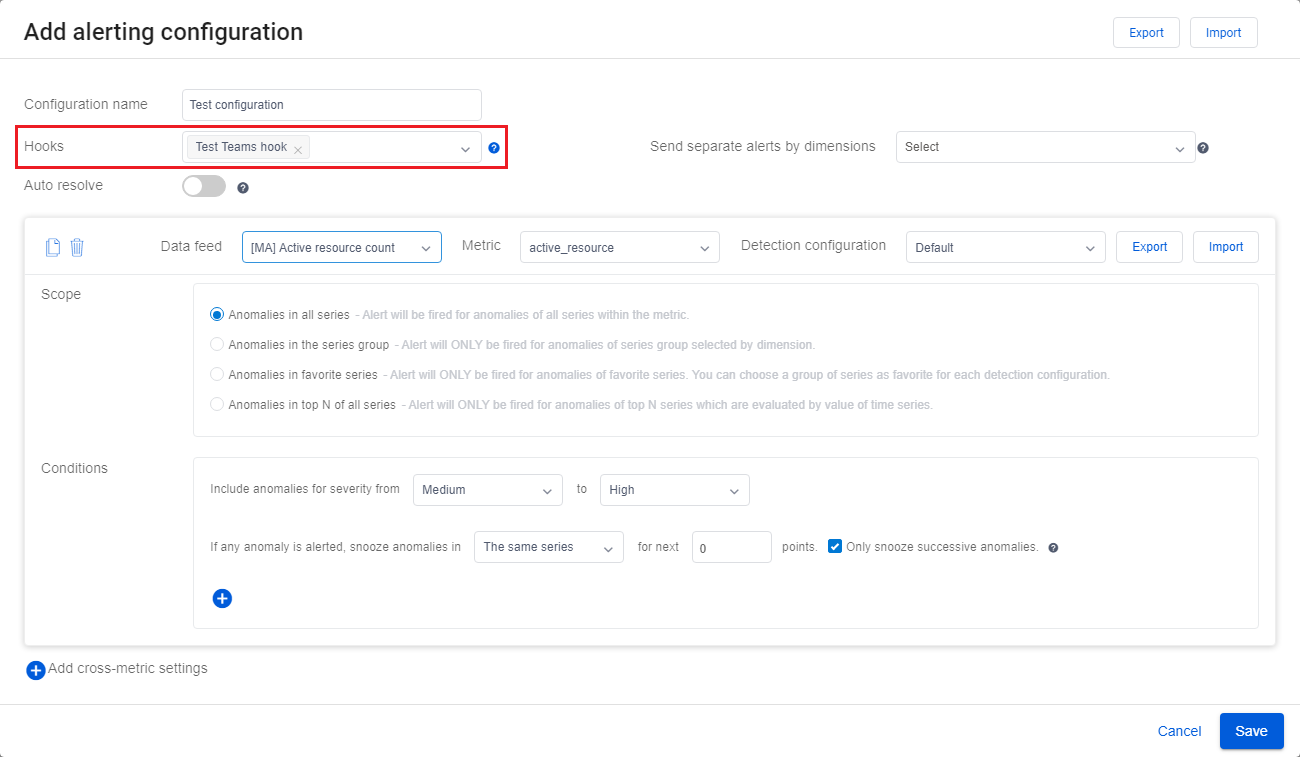
- Gancho do Teams
- Gancho de DevOps do Azure
Cada tipo de gancho corresponde a um canal específico pelo qual a anomalia será notificada.
Envie notificações com Aplicativos Lógicos do Azure, Teams e SMTP
Enviar uma notificação de email usando Aplicativos Lógicos do Azure
Há duas opções comuns para enviar notificações por email com suporte no Assistente de Métricas. Uma delas é usar os webhooks e os Aplicativos Lógicos do Azure para enviar alertas de email, a outra é configurar um servidor SMTP e usá-lo para enviar alertas de email diretamente. Esta seção se concentrará na primeira opção, que é mais fácil para clientes que não têm um servidor SMTP disponível.
Etapa 1: Crie um webhook no Assistente de Métricas do Azure
Um webhook é o ponto de entrada de todas as informações disponíveis no serviço do Assistente de Métricas e chama uma API fornecida pelo usuário quando um alerta é disparado. Todos os alertas podem ser enviados com um webhook.
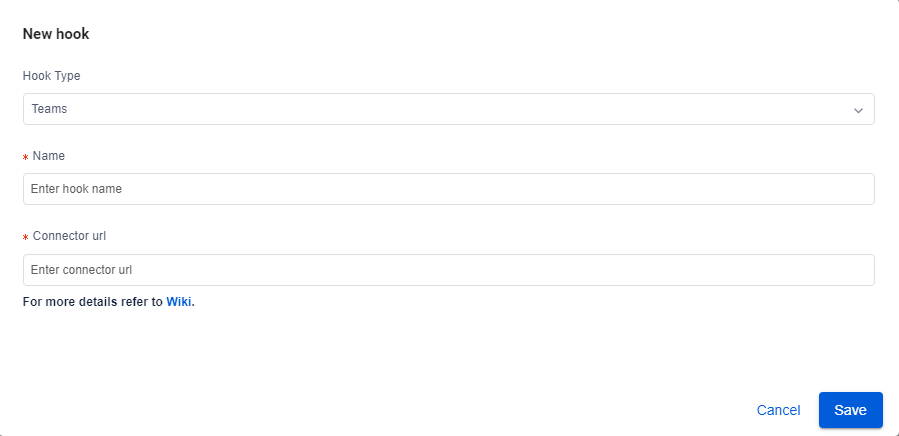
Selecione a guia Ganchos no espaço de trabalho do Assistente de Métricas e pressione o botão Criar gancho. Escolha o tipo de gancho webhook. Preencha os parâmetros necessários e selecione OK. Para etapas detalhadas, confira Criar um webhook.
Há um parâmetro adicional do ponto de extremidade que precisa ser preenchido. Isso pode ser feito depois de concluir a Etapa 3 abaixo.
Etapa 2: Criar um recurso de aplicativo lógico de Consumo
No portal do Azure, crie um recurso de aplicativo lógico de Consumo com um fluxo de trabalho em branco seguindo as instruções do artigo Criar um exemplo de fluxo de trabalho de Consumo nos Aplicativos Lógicos. Ao ver que o designer de fluxo de trabalho foi aberto, retorne a este tutorial.
Etapa 3: Adicione um gatilho de Quando uma solicitação HTTP for recebida
O Aplicativos Lógicos do Azure usa diversas ações para disparar fluxos de trabalho definidos. Para esse caso de uso é usado o gatilho intitulado Quando uma solicitação HTTP é recebida.
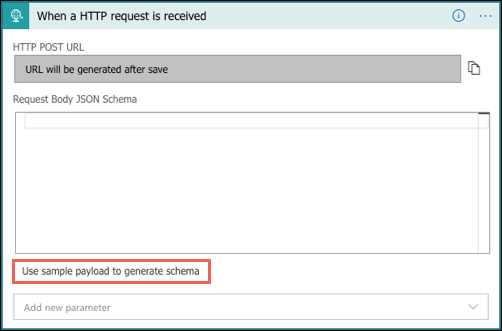
Na caixa de diálogo Quando uma solicitação HTTP é recebida, selecione Use o conteúdo de amostra para gerar o esquema.

Copie o JSON de exemplo a seguir na caixa de texto e selecione Concluído.
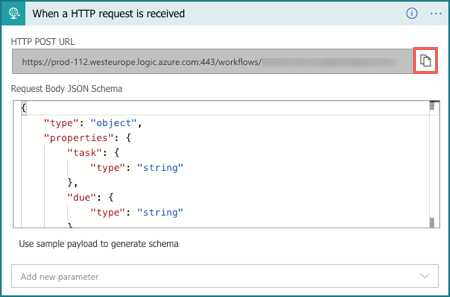
{ "properties": { "value": { "items": { "properties": { "alertInfo": { "properties": { "alertId": { "type": "string" }, "anomalyAlertingConfigurationId": { "type": "string" }, "createdTime": { "type": "string" }, "modifiedTime": { "type": "string" }, "timestamp": { "type": "string" } }, "type": "object" }, "alertType": { "type": "string" }, "callBackUrl": { "type": "string" }, "hookId": { "type": "string" } }, "required": [ "hookId", "alertType", "alertInfo", "callBackUrl" ], "type": "object" }, "type": "array" } }, "type": "object" }Escolha o método 'POST' e selecione Salvar. Agora, você pode ver a URL de seu gatilho de solicitação HTTP. Selecione o ícone de cópia para copiá-la e preenchê-la novamente no Ponto de extremidade na Etapa 1.

Etapa 4: Adicione uma próxima etapa usando a ação 'HTTP'
Os sinais transmitidos por meio do webhook contêm apenas informações limitadas, como carimbo de data/hora, alertID, configurationID etc. As informações detalhadas precisam ser consultadas usando a URL de retorno de chamada fornecida no sinal. Esta etapa consulta informações detalhadas do alerta.
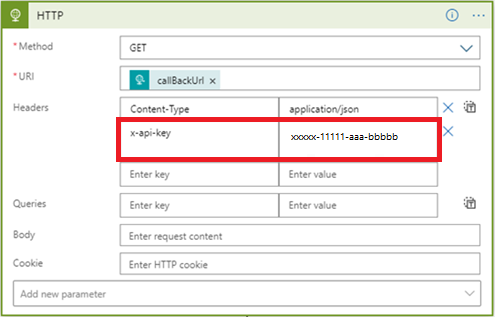
Escolher o método 'GET'
Selecione 'callBackURL' na lista 'Conteúdo dinâmico' no 'URI'.
Insira uma chave 'Content-Type' em 'Headers' e insira um valor 'application/json'
Insira uma chave 'x-api-key' em 'Headers' para fazer isso clicando na guia 'Chaves de API' do espaço de trabalho do Assistente de Métricas. Esta etapa garante que o fluxo de trabalho tenha permissões suficientes para chamadas à API.

Etapa 5: Adicione uma próxima etapa para ‘analisar JSON’
Você precisa analisar a resposta da API para facilitar a formatação do conteúdo do email.
Observação
Este tutorial compartilha apenas um exemplo rápido, mas o formato de email final precisa ser projetado de forma adicional.
- Selecione 'Corpo' na lista 'Conteúdo dinâmico' em 'Conteúdo'
- Selecione Usar conteúdo de exemplo para gerar o esquema. Copie o JSON de exemplo a seguir na caixa de texto e selecione Concluído.
{
"properties": {
"@@nextLink": {},
"value": {
"items": {
"properties": {
"properties": {
"properties": {
"IncidentSeverity": {
"type": "string"
},
"IncidentStatus": {
"type": "string"
}
},
"type": "object"
},
"rootNode": {
"properties": {
"createdTime": {
"type": "string"
},
"detectConfigGuid": {
"type": "string"
},
"dimensions": {
"properties": {
},
"type": "object"
},
"metricGuid": {
"type": "string"
},
"modifiedTime": {
"type": "string"
},
"properties": {
"properties": {
"AnomalySeverity": {
"type": "string"
},
"ExpectedValue": {}
},
"type": "object"
},
"seriesId": {
"type": "string"
},
"timestamp": {
"type": "string"
},
"value": {
"type": "number"
}
},
"type": "object"
}
},
"required": [
"rootNode",
"properties"
],
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
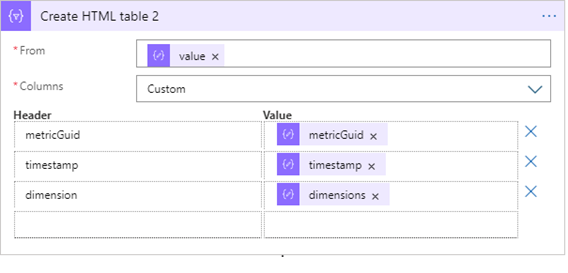
Etapa 6: Adicione uma próxima etapa para ‘criar tabela HTML’
Muitas informações foram retornadas da chamada à API, no entanto, dependendo de seus cenários, nem todas elas são úteis. Escolha os itens importantes a serem incluídos no email de alerta.
Veja abaixo um exemplo de tabela HTML que escolhe 'carimbo de data/hora', 'metricGUID' e 'dimensão' para incluir no email de alerta.

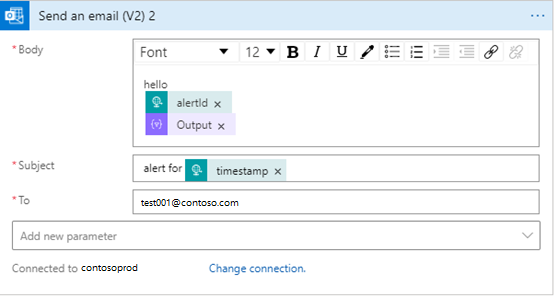
Etapa 7: Adicione a etapa final para ‘enviar um email’
Há várias opções para enviar um email, tanto em ofertas hospedadas pela Microsoft quanto por terceiros. O cliente pode precisar de um locatário/conta para a opção escolhida. Por exemplo, ao escolher o 'Office 365 Outlook' como o servidor. O processo de entrada será bombeado para a criação de conexão e a autorização. Uma conexão de API será estabelecida para usar o servidor de email no envio de alertas.
Preencha o conteúdo desejado a ser incluído em 'Corpo', o 'Assunto' do email e preencha um endereço de email em 'Destinatário'.

Próximas etapas
Prossiga para o próximo artigo para saber como realizar a criação.