Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
APLICA-SE A: Desenvolvedor | Básico | Básico v2 | Padrão | Standard v2 | Premium | Premium v2
O CORS (compartilhamento de recursos entre origens) é um mecanismo baseado em cabeçalho HTTP que permite que um servidor indique quaisquer origens (domínio, esquema ou porta) que não sejam as próprias das quais um navegador deve permitir o carregamento de recursos.
Para permitir que os visitantes do portal do desenvolvedor do Gerenciamento de API usem o console de teste interativo nas páginas de referência da API, habilite uma política CORS para APIs em sua instância de Gerenciamento de API. Se o nome de domínio do portal do desenvolvedor não for uma origem permitida para solicitações de API entre domínios, os usuários do console de teste verão um erro CORS.
Para determinados cenários, você pode configurar o portal do desenvolvedor como um proxy CORS em vez de habilitar uma política CORS para APIs.
Pré-requisitos
- Conclua o início rápido a seguir: Criar uma instância do Gerenciamento de API do Azure
Navegar até a instância de Gerenciamento de API
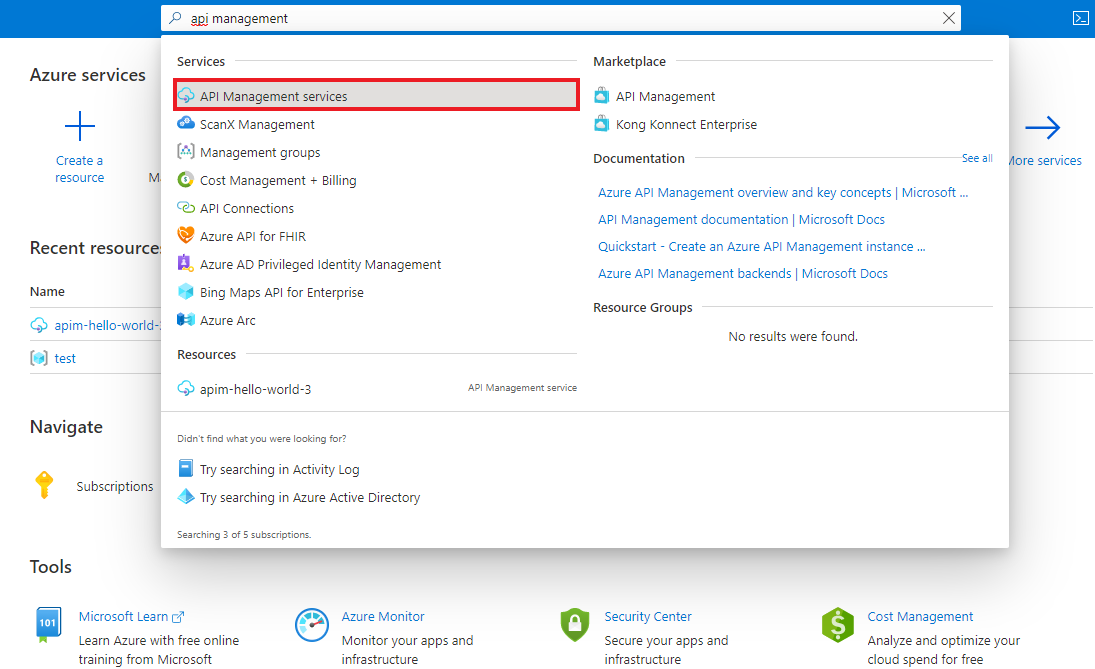
No portal do Azure, pesquise e selecione Serviços de Gerenciamento de API:
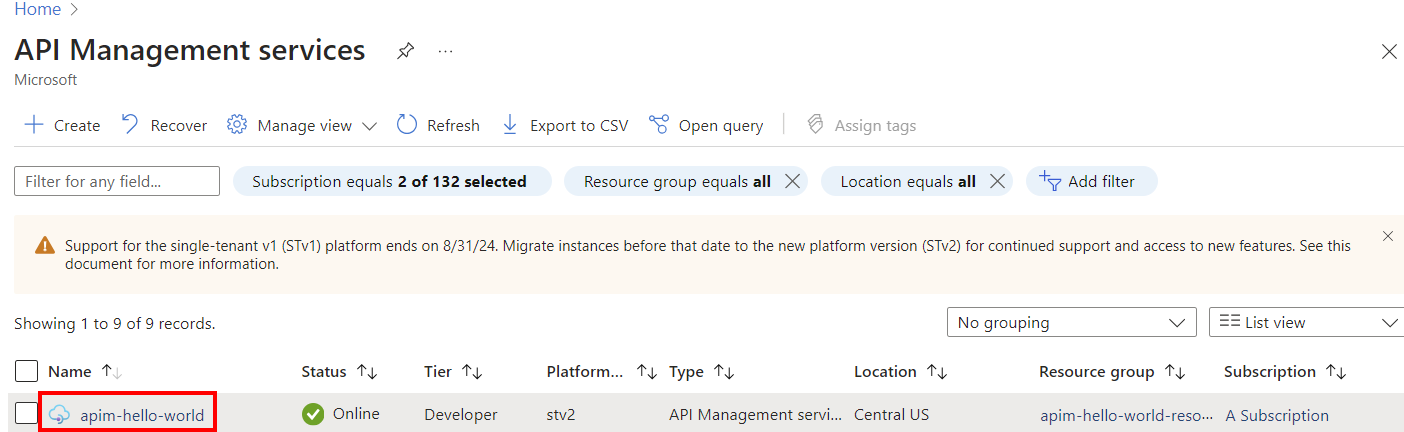
Na página Serviços do Gerenciamento de API, selecione sua instância do Gerenciamento de API:
Habilitar uma política do CORS para APIs
Você pode habilitar uma configuração para configurar uma política CORS automaticamente para todas as APIs em sua instância de Gerenciamento de API. Você também pode configurar manualmente uma política CORS.
Observação
Somente uma política CORS é executada. Se você especificar várias políticas CORS (por exemplo, no nível da API e no nível de todas as APIs), o console interativo poderá não funcionar conforme o esperado.
Habilitar a política do CORS automaticamente
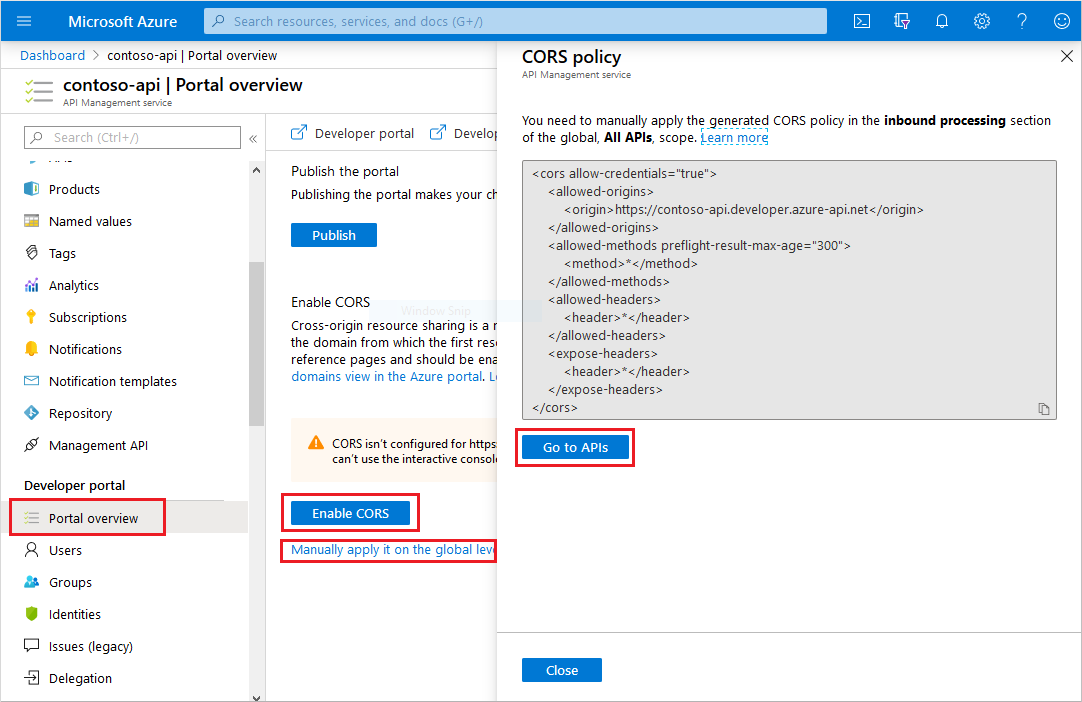
- No menu à esquerda da instância do Gerenciamento de API, no Portal do desenvolvedor, selecione Visão geral do portal.
- Em Habilitar CORS, o status da configuração de política de CORS é exibido. Uma caixa de aviso indica uma política ausente ou configurada incorretamente.
- Para habilitar o CORS no portal do desenvolvedor para todas as APIs, selecione Habilitar CORS.

Habilitar a política do CORS manualmente
- Selecione o link Aplicar manualmente no nível global para ver o código de política gerado.
- Navegue até todas as APIs na seção APIs da instância de Gerenciamento de API.
- Selecione o <ícone /> na seção Processamento de Entrada .
- No editor de política, insira a política na <seção de entrada> do arquivo XML. Verifique se o valor de origem<> corresponde ao domínio do portal do desenvolvedor.
Observação
Se você aplicar a política CORS no escopo produto, em vez do escopo da API, e sua API usar a autenticação de chave de subscrição por meio de um cabeçalho, o console não funcionará corretamente.
O navegador emite automaticamente uma solicitação OPTIONS HTTP, que não contém um cabeçalho com a chave de assinatura. Devido à chave de assinatura ausente, o Gerenciamento de API não pode associar a OPTIONS chamada a um Produto, portanto, ele não pode aplicar a política CORS.
Como solução alternativa, você pode passar a chave de assinatura em um parâmetro de consulta.
Configuração do CORS para nome de domínio personalizado
Se você configurar um domínio personalizado para o portal do desenvolvedor e quiser que os visitantes usem o console de teste em páginas de referência de API, habilite o CORS para o nome de domínio personalizado do portal do desenvolvedor.
Ao configurar o domínio personalizado, você pode habilitar uma configuração para adicionar uma origem para o domínio personalizado do portal do desenvolvedor na política CORS. Se o CORS já estiver habilitado para o domínio padrão, ambas as origens serão incluídas na política cors. Você pode alterar as configurações de política CORS a qualquer momento.
Opção de proxy CORS
Para alguns cenários (por exemplo, se o gateway de Gerenciamento de API for isolado de rede), você poderá optar por configurar o portal do desenvolvedor como um proxy CORS em si, em vez de habilitar uma política CORS para suas APIs. O proxy CORS roteia as chamadas à API do console interativo por meio do back-end do portal em sua instância de Gerenciamento de API.
Observação
Se as APIs forem expostas por meio de um gateway auto-hospedado ou seu serviço estiver em uma rede virtual, a conectividade do serviço de back-end do portal do desenvolvedor de Gerenciamento de API para o gateway será necessária.
Para configurar o proxy CORS, acesse o portal do desenvolvedor como administrador:
- Na página Visão geral da instância de Gerenciamento de API, selecione o portal do Desenvolvedor. O portal do desenvolvedor será aberto em uma nova guia do navegador.
- No menu à esquerda da interface administrativa, selecione Páginas>APIs>Detalhes.
- Na página APIs: Detalhes, selecione Operação: Detalhes widget e selecione Editar widget.
- SelecioneUsar proxy do CORS.
- Salve as alterações no portal e republice o portal.
Configuração do CORS para o portal do desenvolvedor auto-hospedado
Se você hospedar por conta própria o portal do desenvolvedor, será necessário a seguinte configuração para habilitar o CORS:
Especifique o endpoint de back-end do portal usando a opção
backendUrlnos arquivos de configuração. Caso contrário, o portal auto-hospedado não está ciente da localização do serviço de back-end.Adicione valores de domínio origin à configuração do portal auto-hospedado especificando os ambientes em que o portal auto-hospedado está hospedado. Saiba mais
Conteúdo relacionado
- Para obter mais informações sobre como configurar uma política, consulte Definir ou editar políticas.
- Para obter detalhes sobre a política CORS, consulte a referência de política CORS.