Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Use a extensão Durable Functions, um recurso do Azure Functions, para gravar funções com estado em um ambiente sem servidor. Você instala a Durable Functions instalando a extensão do Azure Functions no Visual Studio Code. A extensão gerencia estado, pontos de verificação e reinicializações em seu aplicativo.
Nesse início rápido, você usa a extensão Durable Functions no Visual Studio Code para criar e testar localmente um aplicativo de Durable Functions "Olá, Mundo" no Azure Functions. O aplicativo de Durable Functions orquestra e encadeia chamadas para outras funções. Em seguida, você publicará o código de função no Azure. As ferramentas que você usa estão disponíveis por meio da extensão do Visual Studio Code.

Pré-requisitos
Para concluir este início rápido, você precisa de:
O Visual Studio Code instalado.
A extensão Azure Functions do Visual Studio Code instalada.
A última versão do Azure Functions Core Tools instalada.
Uma ferramenta de teste para HTTP que mantém seus dados seguros. Para obter mais informações, confira Ferramentas de teste HTTP.
Uma assinatura do Azure. Para usar a Durable Functions, você deve ter uma conta de Armazenamento do Microsoft Azure.
Se você ainda não tiver uma conta do Azure, crie uma conta gratuita antes de começar.
Criar seu projeto local
Nesta seção, você usará o Visual Studio Code para criar um projeto local do Azure Functions.
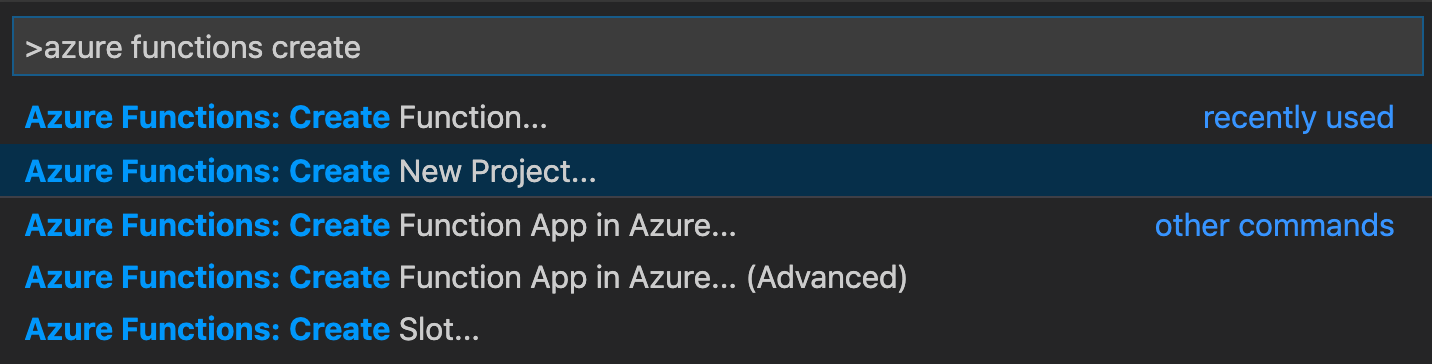
No Visual Studio Code, selecione F1 (ou selecione Ctrl/Cmd+Shift+P) para abrir a paleta de comandos. No prompt (
>), insira e selecione Azure Functions: Criar projeto.
Selecione Procurar. Na caixa de diálogo Selecionar Pasta, vá para uma pasta a ser usada em seu projeto e escolha Selecionar.
Nos prompts, forneça as informações a seguir:
Rápido Ação Descrição Selecione uma linguagem para o seu projeto de aplicativo de funções Selecione PowerShell. Cria um projeto local do PowerShell Functions. Selecionar uma versão Selecione Azure Functions v4. Você verá essa opção somente quando o Core Tools ainda não estiver instalado. Nesse caso, o Core Tools é instalado na primeira vez que você executa o aplicativo. Selecione um modelo para a primeira função do projeto Selecione Ignorar por enquanto. Selecione como deseja abrir o projeto Selecione Abrir na janela atual. Abre o Visual Studio Code na pasta selecionada.
O Visual Studio Code instala o Azure Functions Core Tools se for necessário para criar um projeto. Ele também cria o projeto de aplicativo de funções em uma pasta. Este projeto contém os arquivos de configuração host.json e local.settings.json.
Um arquivo package.json também é criado na pasta raiz.
Configurar o aplicativo de funções para usar o PowerShell 7.4 e o SDK de Funções Duráveis autônomo
Abra o arquivo local.settings.json e confirme se uma configuração nomeada FUNCTIONS_WORKER_RUNTIME_VERSION está definida 7.4 e uma configuração nomeada ExternalDurablePowerShellSDK está definida como true. Se eles estiverem ausentes ou se estiverem definidos como outros valores, atualize o conteúdo do arquivo.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "",
"FUNCTIONS_WORKER_RUNTIME": "powershell",
"FUNCTIONS_WORKER_RUNTIME_VERSION" : "7.4",
"ExternalDurablePowerShellSDK": "true"
}
}
Em seguida, especifique uma entrada para o SDK do DF em seu requirements.psd1 arquivo, como no exemplo abaixo:
# This file enables modules to be automatically managed by the Functions service.
# See https://aka.ms/functionsmanageddependency for additional information.
#
@{
# For latest supported version, go to 'https://www.powershellgallery.com/packages/AzureFunctions.PowerShell.Durable.SDK/'.
'AzureFunctions.PowerShell.Durable.SDK' = '2.*'
}
Use a versão mais recente do módulo AzureFunctions.PowerShell.Durable.SDK . O 2.* especificador de versão garante que você obtenha a versão estável 2.x mais recente.
Adicione a seguinte linha ao arquivo profile.ps1 (normalmente, no final do arquivo):
Import-Module AzureFunctions.PowerShell.Durable.SDK -ErrorAction Stop
Criar suas funções
O aplicativo de Durable Functions mais básico tem três funções:
- Função orquestradora: um fluxo de trabalho que orquestra outras funções.
- Função de atividade: uma função que é chamada pela função orquestradora, executa trabalho e, opcionalmente, retorna um valor.
- Função de cliente: uma função regular no Azure que inicia uma função de orquestrador. Esse exemplo usa uma função acionada por HTTP.
Função de orquestrador
Use um modelo para criar o código do aplicativo de Durable Functions em seu projeto.
Na paleta de comandos, insira e selecione Azure Functions: Criar Função.
Nos prompts, forneça as informações a seguir:
Rápido Ação Descrição Selecione um modelo para sua função Insira Orquestrador de Durable Functions. Cria uma orquestração de aplicativos Durable Functions. Forneça um nome para a função Insira HelloOrchestrator. Um nome para sua função durável.
Você adicionou um orquestrador para coordenar funções de atividade. Abra HelloOrchestrator/run.ps1 para ver a função de orquestrador. Cada chamada ao cmdlet Invoke-ActivityFunction invoca uma função de atividade chamada Hello.
Em seguida, você adiciona a função de atividade Hello referenciada.
Função de atividade
Na paleta de comandos, insira e selecione Azure Functions: Criar Função.
Nos prompts, forneça as informações a seguir:
Rápido Ação Descrição Selecione um modelo para sua função Selecione Atividade de Durable Functions. Cria uma função de atividade. Forneça um nome para a função Insira Olá. O nome da sua função de atividade.
Você adicionou a função de atividade Hello que é invocada pelo orquestrador. Abra Hello/run.ps1 para ver que ele está usando um nome como entrada e retornando uma saudação. Uma função de atividade é onde você executa ações como fazer uma chamada de banco de dados ou realizar computação.
Por fim, você adicionará uma função acionada por HTTP que inicia a orquestração.
Função de cliente (iniciador de HTTP)
Na paleta de comandos, insira e selecione Azure Functions: Criar Função.
Nos prompts, forneça as informações a seguir:
Rápido Ação Descrição Selecione um modelo para sua função Selecione Iniciador HTTP de Durable Functions. Cria uma função iniciadora HTTP. Forneça um nome para a função Insira HttpStart. O nome da sua função de atividade. Nível de autorização Selecione Anônimo. Para fins de demonstração, esse valor permite que a função seja chamada sem usar autenticação.
Você adicionou uma função acionada por HTTP que inicia uma orquestração. Abra HttpStart/run.ps1 para verificar se ele usa o cmdlet Start-NewOrchestration para iniciar uma nova orquestração. Em seguida, ela usa o cmdlet New-OrchestrationCheckStatusResponse para retornar uma resposta HTTP que contém URLs que podem ser usadas para monitorar e gerenciar a nova orquestração.
Agora você tem um aplicativo de Durable Functions que pode ser executado localmente e implantado no Azure.
Dica
Este guia introdutório usa o SDK autônomo do Durable Functions para PowerShell, que agora está disponível como versão geral e oferece o melhor desempenho e os recursos mais recentes. Para obter mais informações sobre o SDK e a migração da versão interna herdada, consulte o guia autônomo do SDK do PowerShell.
Testar a função localmente
O Azure Functions Core Tools oferece a capacidade de executar um projeto do Azure Functions em seu computador de desenvolvimento local. Você será solicitado a instalar essas ferramentas na primeira vez que iniciar uma função no Visual Studio.
Para testar a função, defina um ponto de interrupção no código da função de atividade
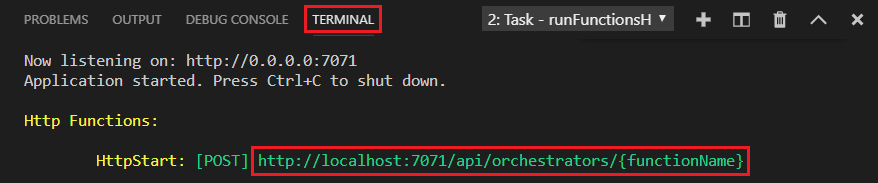
Hello(em Hello/run.ps1). Selecione F5 ou selecione Depurar: Iniciar depuração na paleta de comandos para iniciar o projeto do aplicativo de funções. A saída do Core Tools aparece no painel do terminal.Observação
Para obter mais informações sobre depuração, veja Diagnóstico de Durable Functions.
Durable Functions requer uma conta de armazenamento do Azure para funcionar. Quando o Visual Studio Code solicitar a seleção de uma conta de armazenamento, escolha Selecionar conta de armazenamento.

Quando solicitado, forneça as seguintes informações para criar uma nova conta de armazenamento no Azure.
Rápido Ação Descrição Selecionar assinatura Selecione o nome da sua assinatura. Sua assinatura do Azure. Selecione uma conta de armazenamento Selecione Criar uma nova conta de armazenamento. Insira o nome da nova conta de armazenamento Insira um nome exclusivo. O nome da conta de armazenamento a ser criada. Selecionar um grupo de recursos Insira um nome exclusivo. O nome do grupo de recursos a ser criado. Selecionar um local Selecione uma região do Azure. Selecione uma região que esteja perto de você. No painel do terminal, copie o ponto de extremidade da URL da sua função acionada por HTTP.

Use seu navegador ou uma ferramenta de teste para HTTP para enviar uma solicitação HTTP POST para o ponto de extremidade da URL.
Substitua o último segmento pelo nome da função de orquestrador (
HelloOrchestrator). A URL deve ser semelhante ahttp://localhost:7071/api/orchestrators/HelloOrchestrator.A resposta é o resultado inicial da função HTTP. Ela informa que a orquestração durável foi iniciada com sucesso. Ela ainda não exibe o resultado final da orquestração. A resposta inclui algumas URLs úteis. Por enquanto, consulte o status da orquestração.
Copie o valor da URL para
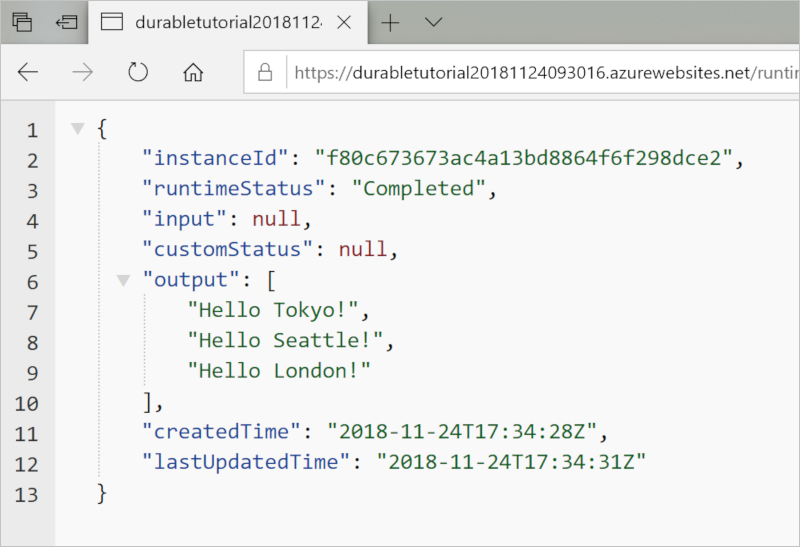
statusQueryGetUri, cole-o na barra de endereços do navegador e execute a solicitação. Você também pode continuar a usar sua ferramenta de teste HTTP para emitir a solicitação GET.A solicitação consulta a instância de orquestração do status. Você obterá uma resposta eventual, o que mostra que a instância foi concluída e inclui as saídas ou os resultados da função durável. Ela será semelhante a este exemplo:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }Para interromper a depuração, no Visual Studio Code, selecione Shift+F5.
Depois de verificar se a função funciona corretamente no seu computador local, é hora de publicar o projeto no Azure.
Entrar no Azure
Antes de criar recursos do Azure ou publicar o aplicativo, entre no Azure.
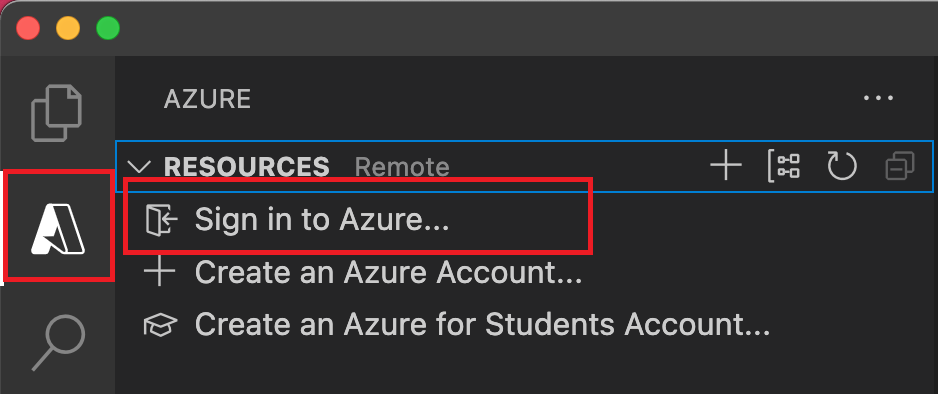
Se ainda não tiver feito login, na Barra de atividades, selecione o ícone do Azure. Em seguida, em Recursos, selecione Entrar no Azure.

Se você já estiver conectado e puder ver suas assinaturas existentes, vá para a próxima seção. Se ainda não tiver uma conta do Azure, selecione Criar uma conta do Azure. Os alunos podem selecionar Criar uma conta do Microsoft Azure for Students.
Quando for solicitado no navegador, selecione sua conta do Azure e entre usando as credenciais da sua conta do Azure. Se você criar uma conta, poderá se conectar depois que a conta for criada.
Após fazer login com sucesso, você poderá fechar a nova janela do navegador. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Criar o aplicativo de funções no Azure
Nesta seção, você criará um aplicativo de funções no plano de Consumo Flex juntamente com os recursos relacionados em sua assinatura do Azure. Muitas das decisões de criação de recursos são tomadas para você com base em comportamentos padrão. Para obter mais controle sobre os recursos criados, você deve, em vez disso, criar seu aplicativo de funções com opções avançadas.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. No prompt (
>), insira e, em seguida, selecione Azure Functions: criar aplicativo de funções no Azure.Nos prompts, forneça as informações a seguir:
Rápido Ação Selecionar assinatura Selecione a assinatura do Azure a ser usada. O prompt não aparece quando você tem apenas uma assinatura visível em Recursos. Insira um novo nome do aplicativo de funções Insira um nome global exclusivo válido em um caminho de URL. O nome que você digitar será validado para garantir que seja exclusivo no Azure Functions. Selecione uma localização para novos recursos Selecione uma região do Azure. Para obter um melhor desempenho, escolha uma região perto de você. Somente as regiões compatíveis com os planos de Consumo Flex são exibidas. Selecionar uma pilha de runtime Selecione a versão da linguagem que você executa localmente no momento. Selecionar tipo de autenticação de recurso Selecione a identidade gerenciada, que é a opção mais segura para se conectar à conta de armazenamento de host padrão. No painel Azure: log de atividades, a extensão do Azure mostra o status dos recursos individuais à medida que são criados no Azure.

Quando o aplicativo de funções é criado, os seguintes recursos relacionados são criados na sua assinatura do Azure. Os recursos são nomeados com base no nome que você inseriu para o seu aplicativo de funções.
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Um aplicativo de funções, que fornece o ambiente para a execução do código de função. Um aplicativo de funções lhe permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um Plano do Serviço de Aplicativo do Azure, que define o host subjacente do seu aplicativo de funções.
- Uma conta de Armazenamento do Azure padrão, que é usada pelo host do Functions para manter o estado e outras informações sobre seu aplicativo de funções.
- Uma instância do Application Insights conectada ao aplicativo de funções que acompanha o uso das suas funções no aplicativo.
- Uma identidade gerenciada atribuída pelo usuário adicionada à função Colaborador de Dados de Blobs de Armazenamento na nova conta de armazenamento de host padrão.
Uma notificação é exibida depois que seu aplicativo de funções é criado e o pacote de implantação é aplicado.
Dica
Por padrão, os recursos do Azure exigidos por seu aplicativo de funções são criados com base no nome que você inseriu para o seu aplicativo de funções. Por padrão, os recursos são criados com o aplicativo de funções no mesmo novo grupo de recursos. Se você quiser personalizar os nomes dos recursos associados ou reutilizar os recursos existentes, publique o projeto com opções avançadas de criação.
Implantar o projeto no Azure
Importante
A implantação em um aplicativo de funções existente sempre substitui o conteúdo do aplicativo no Azure.
Na paleta de comandos, insira e, em seguida, selecione Azure Functions: implantar no Aplicativo de Funções.
Selecione o aplicativo de funções que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso do aplicativo de funções.
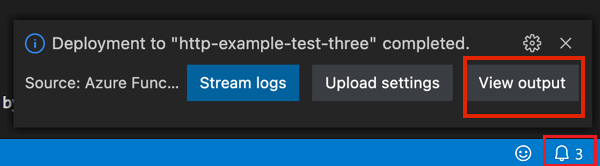
Após a implantação ser concluída, selecione Ver a saída para ver os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você não viu a notificação, selecione o ícone do sino no canto inferior direito para vê-la novamente.

Testar sua função no Azure
Verifique se a configuração do aplicativo nomeada
ExternalDurablePowerShellSDKestá definida comotrue.Copie a URL do gatilho HTTP do painel de saída. A URL que chama sua função acionada por HTTP deve estar nesse formato:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestratorCole a nova URL da solicitação HTTP na barra de endereço do seu navegador. Ao usar o aplicativo publicado, você pode esperar obter a mesma resposta de status que obteve quando testou localmente.
O aplicativo PowerShell de Durable Functions que você criou e publicou usando o Visual Studio Code está pronto para uso.
Limpar os recursos
Se não precisar mais dos recursos que criou para concluir o início rápido, para evitar custos relacionados na sua assinatura do Azure, exclua o grupo de recursos e todos os recursos relacionados.
Conteúdo relacionado
- Saiba mais sobre padrões comuns de aplicativos de Durable Functions.