Criar estilos personalizados para mapas do interior (versão prévia)
Observação
Desativação do Criador do Azure Mapas
O serviço de mapa do interior do Criador do Azure Mapas foi preterido e será desativado em 30/09/25. Para obter mais informações, confira Comunicado de fim de vida útil do Criador do Azure Mapas.
Quando você cria um mapa do interior usando o Criador do Azure Mapas, os estilos padrão são aplicados. Este artigo discute como personalizar esses elementos de estilo.
Pré-requisitos
- Noções básicas sobre os Conceitos do criador.
- Um conjunto de peças do Criador do Azure Mapas.
Criar estilos personalizados usando o editor visual dos Criadores
Embora seja possível modificar seus estilos de mapas do interior usando a API Rest dos Criadores, o Criador também oferece um editor de estilo visual para criar estilos personalizados que não exigem codificação. Este artigo enfoca exclusivamente a criação de estilos personalizados usando este editor de estilo.
Abrir estilo
Quando um mapa do interior é criado em seu serviço Criador do Azure Mapas, os estilos padrão são criados automaticamente. A fim de personalizar os elementos de estilo de seu mapa do interior, abra esse estilo padrão.
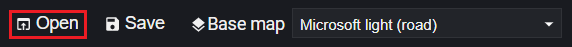
Abra o editor de estilo e selecione o botão da barra de ferramentas Abrir.

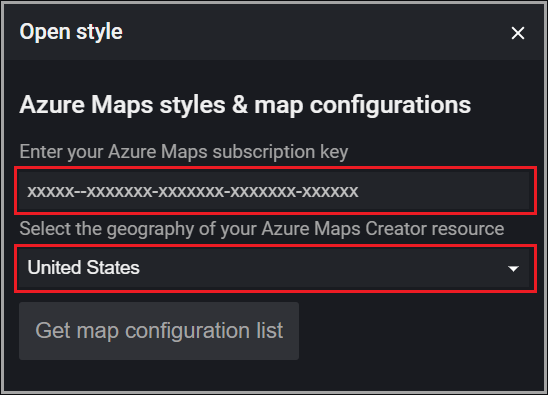
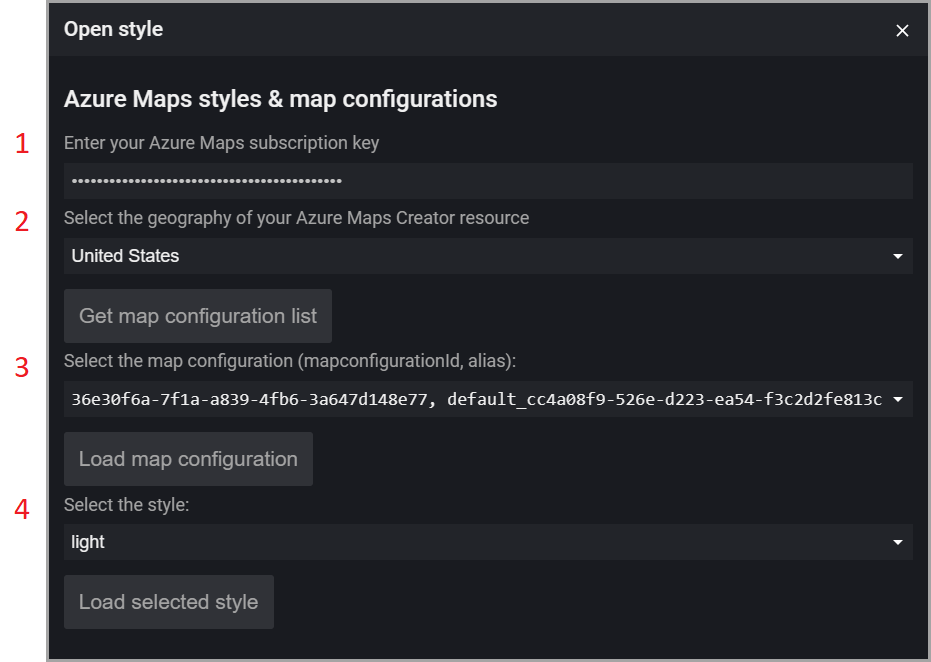
A caixa de diálogo Abrir Estilo será aberta.
Insira sua chave de assinatura no campo Inserir sua chave de assinatura do Azure Mapas.
Em seguida, selecione a área geográfica associada à sua chave de assinatura na lista suspensa.

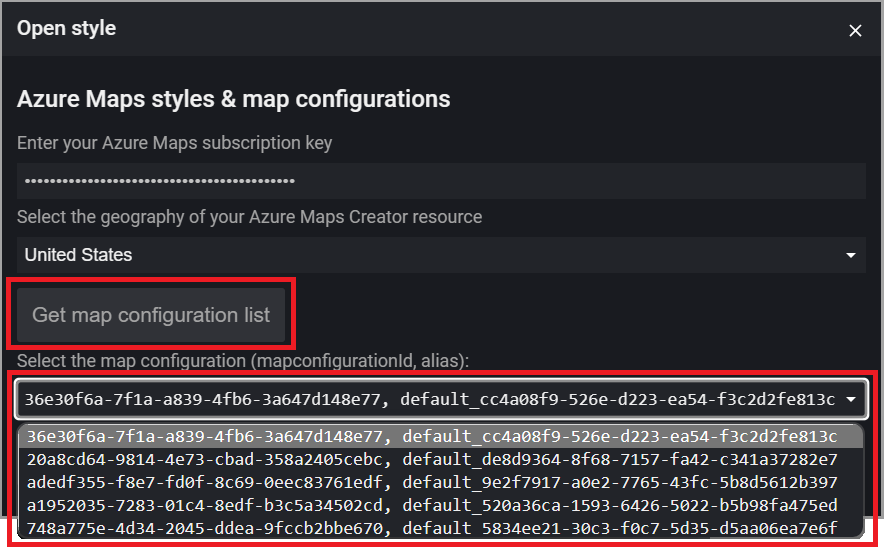
Selecione o botão Obter lista de configuração de mapa para obter uma lista de todas as configurações de mapa associadas ao recurso ativo Criador.

Observação
Se a configuração do mapa foi criada como parte de um estilo personalizado e tem um alias fornecido pelo usuário, esse alias aparece na lista suspensa de configuração do mapa, caso contrário, o mapConfigurationId aparece. A ID da configuração de mapa padrão para qualquer conjunto de peças específico pode ser encontrada usando a solicitação HTTP tileset get e passando a ID do conjunto de peças:
https://{geography}.atlas.microsoft.com/tilesets/{tilesetId}?2023-03-01-preview
O mapConfigurationId será retornado no corpo da resposta, por exemplo:
"defaultMapConfigurationId": "68d74ad9-4f84-99ce-06bb-19f487e8e692"
Depois que a configuração de mapa desejada for selecionada, a lista suspensa de estilos será exibida.
Depois de selecionar o estilo desejado, selecione o botão Carregar estilo selecionado.
Sobre a caixa de diálogo Abrir estilo

| # | Descrição |
|---|---|
| 1 | Sua chave de assinatura da conta Azure Mapas |
| 2 | Selecione a área geográfica da conta Azure Mapas. |
| 3 | Uma lista de aliases de configuração de mapa. |
| 4 | Uma lista de estilos associados à configuração de mapa selecionada. |
Modificar estilo
Depois que seu estilo estiver aberto no editor visual, você poderá começar a modificar os vários elementos do mapa do interior, como alterar as cores da tela de fundo de salas de conferência, escritórios ou banheiros. Você também pode alterar o tamanho da fonte para rótulos, como números de escritório, e definir o que aparece em diferentes níveis de zoom.
Alterar cor da tela de fundo
Para alterar a cor da tela de fundo de todas as unidades na camada especificada, coloque o ponteiro do mouse sobre a unidade desejada e selecione-a usando o botão esquerdo do mouse. É apresentado um menu pop-up mostrando as camadas que estão associadas com as categorias às quais a unidade está associada. Uma vez selecionada a camada na qual se deseja atualizar as propriedades de estilo, essa camada está pronta para ser atualizada no painel esquerdo.
Abra a paleta de cores e selecione a cor que você deseja usar na unidade selecionada.
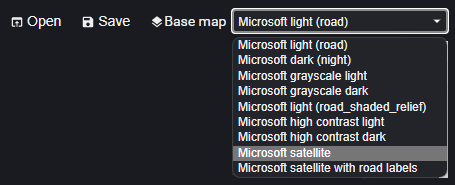
Mapa base
A lista suspensa do mapa base na barra de ferramentas do editor visual apresenta uma lista de estilos de mapa base, que afetam os atributos de estilo do mapa base do qual o mapa do interior faz parte. Isso não afeta os elementos de estilo de seu mapa do interior, mas permite que você veja como fica seu mapa do interior com os vários mapas base.

Salvar estilos personalizados
Depois de fazer as alterações desejadas em seus estilos, salve as alterações em seu recurso do Criador. Você pode substituir seu estilo pelas alterações ou criar um novo estilo.
Para salvar as alterações, selecione o botão Salvar na barra de ferramentas.

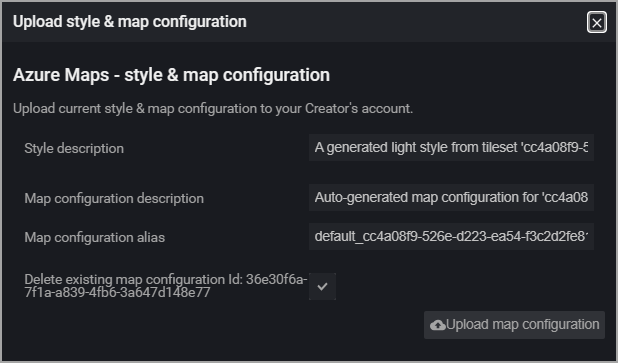
Isso abre a caixa de diálogo Carregar configuração de mapa e estilo:

A tabela a seguir descreve os quatro campos que serão exibidos.
| Propriedade | Descrição |
|---|---|
| Descrição do estilo | Uma descrição definida pelo usuário para esse estilo. |
| Descrição da configuração de mapa | Uma descrição definida pelo usuário para essa configuração de mapa. |
| Alias da configuração de mapa | Um alias usado para referenciar essa configuração de mapa. Quando se faz referência programática, a configuração de mapa é referenciada pela ID de configuração do mapa, se não for fornecido um alias. |
Algumas informações importantes sobre alias:
- Pode ser nomeado usando caracteres alfanuméricos (0-9, a-z, A-Z), hifens (-) e sublinhados (_).
- Pode ser usado para referenciar o objeto subjacente, seja uma configuração de estilo ou de mapa, no lugar da ID desse objeto. Isto é especialmente importante uma vez que o estilo e a configuração do mapa não podem ser atualizados, ou seja, toda vez que qualquer alteração é salva, uma nova ID é gerada, mas o alias pode permanecer o mesmo, tornando a referência menos propensa a erros após ter sido modificada várias vezes.
Aviso
Aliases duplicados não são permitidos. Se o alias de uma configuração de estilo ou de mapa existente for usada, a configuração de estilo ou de mapa para a qual o alias aponta será substituída e a configuração de estilo ou de mapa existente será excluída e as referências a essa ID resultarão em erros. Para obter mais informações, consulte a Configuração de mapa no artigo de conceitos.
Depois de inserir os valores em cada campo necessário, selecione o botão Carregar configuração de mapa para salvar o estilo e mapear os dados de configuração para o recurso Criador.
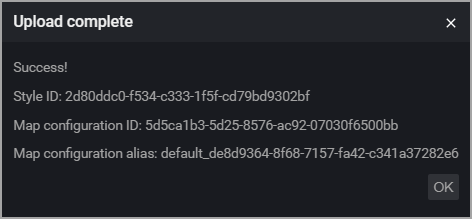
Depois de carregar com êxito seus estilos personalizados, você verá a caixa de diálogo Upload concluído mostrando os valores de ID de Estilo, ID de configuração do mapa e o alias de configuração do mapa. Para obter mais informações, consulte estilo personalizado e configuração de mapa.

Dica
Anote o valor do alias de configuração do mapa, ele será necessário quando você instanciar o Gerenciador Interno de um objeto Mapa ao desenvolver aplicativos no Azure Mapas. Além disso, anote a ID de Estilo, ela pode ser reutilizado para outros conjuntos de peças.
Categorias personalizadas
O Criador do Azure Mapas definiu uma lista de categorias. Ao criar seu manifesto, você associa cada unidade em sua instalação a uma dessas categorias no objeto unitProperties.
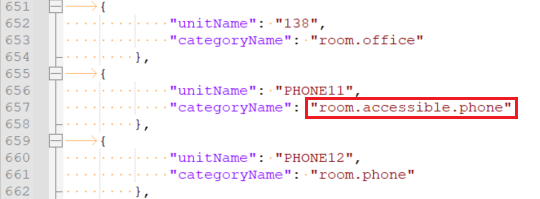
Pode haver momentos em que você deseja criar uma nova categoria. Por exemplo, você pode querer a capacidade de aplicar diferentes atributos de estilo a todos os cômodos com acomodações especiais para pessoas com deficiências, como uma sala de telefone com telefones que têm telas mostrando o que o chamador está dizendo para as pessoas com deficiências auditivas.
Para fazer isso, insira o valor desejado no categoryName do unitName desejado no JSON do manifesto, antes de carregar o pacote de desenho.

O nome da categoria não está associado a nenhuma camada quando exibido em um editor visual e não tem um estilo padrão. A fim de aplicar-lhe o estilo, crie uma nova camada e adicione a nova categoria.

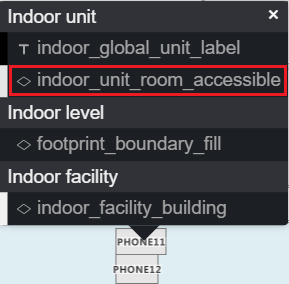
Para criar uma nova camada, selecione o botão duplicado em uma camada existente. Isso cria uma cópia da camada selecionada que você pode modificar, conforme necessário. Em seguida, renomeie a camada digitando um novo nome no campo ID. Para este exemplo, inserimos indoor_unit_room_accessible.

Depois de criar uma nova camada, você precisará associar seu novo nome de categoria. Isso é feito editando a camada copiada para remover as categorias existentes e adicionar a nova.
Por exemplo, o JSON pode ser semelhante ao seguinte:
{
"id": "indoor_unit_room_accessible",
"type": "fill",
"filter": [
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
],
"layout": {"visibility": "visible"},
"metadata": {
"microsoft.maps:layerGroup": "unit"
},
"minzoom": 16,
"paint": {
"fill-antialias": true,
"fill-color": [
"string",
["feature-state", "color"],
"rgba(230, 230, 230, 1)"
],
"fill-opacity": 1,
"fill-outline-color": "rgba(120, 120, 120, 1)"
},
"source-layer": "Indoor unit",
"source": "{tilesetId}"
}
Somente os recursos que correspondem ao filtro são exibidos no mapa. Você precisa editar o filtro para remover todas as categorias que você não deseja exibir no mapa e adicionar a nova categoria.
Por exemplo, o JSON do filtro pode ser semelhante ao seguinte:
[
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
]
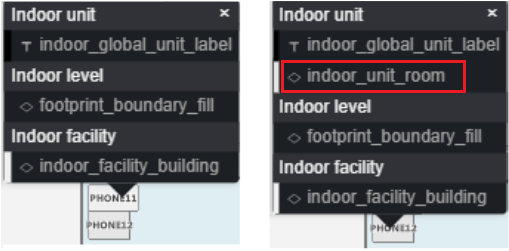
Agora quando você seleciona essa unidade no mapa, o menu pop-up tem a nova ID da camada, que se seguir este exemplo seria indoor_unit_room_accessible. Depois de selecionada, você pode fazer edições de estilo.