Tutorial: Pesquisar pontos de interesse próximos usando os Mapas do Azure
Este tutorial mostra como configurar uma conta dos Mapas do Azure e depois usar as APIs de Mapas para procurar um ponto de interesse. Neste tutorial, você aprenderá como:
- Criar uma conta dos Mapas do Azure
- Recuperar a chave de assinatura de sua conta do Mapas
- Criar uma nova página da Web usando a API de controle de mapeamento
- Usar o serviço de pesquisa dos Mapas para localizar um ponto de interesse próximo
Pré-requisitos
Se você não tiver uma assinatura do Azure, crie uma conta gratuita antes de começar.
Observação
Para obter mais informações sobre a autenticação nos Azure Mapas, confira Gerenciar a autenticação nos Azure Mapas.
Criar um novo mapa
A API de Controle de Mapeamento é uma biblioteca de clientes conveniente. Essa API permite que você integre com facilidade os Mapas ao seu aplicativo Web. Ela oculta a complexidade das chamadas básicas de serviço REST e aumenta a produtividade com os componentes personalizáveis. As etapas a seguir mostra como criar uma página HTML estática inserida com a API do Controle de Mapeamento.
Em seu computador local, crie um novo arquivo e nomeie-o como MapSearch.html.
Adicione os seguintes componentes HTML ao arquivo:
<!DOCTYPE html> <html> <head> <title>Map Search</title> <meta charset="utf-8" /> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> function GetMap(){ //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Algumas coisas a saber sobre o HTML acima:
- O cabeçalho HTML inclui arquivos de recurso CSS e JavaScript hospedados pela biblioteca de Controle de Mapeamento do Azure.
- Observe o evento
onloadno corpo da página que chamará a funçãoGetMapquando o corpo da página for carregado. - A função
GetMapcontém o código JavaScript embutido para acessar as APIs do Azure Mapas. Ela é adicionada na próxima etapa.
Adicione o seguinte código JavaScript à função
GetMapdo arquivo HTML. Substitua a cadeia de caracteres<Your Azure Maps Subscription Key>pela chave de assinatura que você copiou da sua conta do Azure Mapas.//Instantiate a map object var map = new atlas.Map("myMap", { view: 'Auto', // Add your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Algumas coisas a saber sobre este JavaScript:
- O núcleo da função
GetMapque inicializa a API de controle de mapa para sua chave de conta do Azure Maps. atlasé o namespace que contém a API e os componentes visuais relacionados.atlas.Mapfornece o controle para um mapa visual e interativo na Web.
- O núcleo da função
Salve suas alterações no arquivo e abra a página HTML em um navegador. O mapa mostrado é o mais básico que você pode fazer chamando
atlas.Mape usando a sua chave de conta.Na função
GetMap, depois de inicializar o mapa, adicione o código JavaScript a seguir.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering point data. var resultLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'pin-round-darkblue', anchor: 'center', allowOverlap: true }, textOptions: { anchor: "top" } }); map.layers.add(resultLayer); });Sobre este código:
- Um evento
readyé adicionado ao mapa, que é acionado quando os recursos do mapa são carregados e o mapa está pronto para ser acessado. - No manipulador de eventos
readydo mapa, uma fonte de dados é criada para armazenar os dados de resultado. - Uma camada de símbolo é criada e anexada à fonte de dados. Essa camada especifica como os dados de resultados da fonte de dados devem ser renderizados. Nesse caso, o resultado é renderizado com um ícone de alfinete redondo azul escuro centralizado sobre a coordenada de resultados que permite a sobreposição de outros ícones.
- A camada de resultado é adicionada às camadas do mapa.
- Um evento
Adicionar recursos de pesquisa
Esta seção mostra como usar a API de Pesquisa dos Mapas do Azure para encontrar um ponto de interesse em seu mapa. Trata-se de uma API RESTful projetada para desenvolvedores para pesquisa de endereços, pontos de interesse e outras informações geográficas. O serviço de Pesquisa atribui informações de latitude e longitude a um endereço especificado.
Dica
O Azure Mapas oferece um conjunto de módulos npm para o SDK REST do JavaScript do Azure Mapas. Esses módulos incluem as bibliotecas clientes que simplificam o uso de serviços REST do Azure Mapas em aplicativos Node.js. Para obter uma lista completa dos módulos disponíveis, confira Guia de desenvolvedores do SDK REST do JavaScript/TypeScript (versão prévia).
Serviço Search
Adicione o seguinte bloco de script no manipulador de eventos do mapa
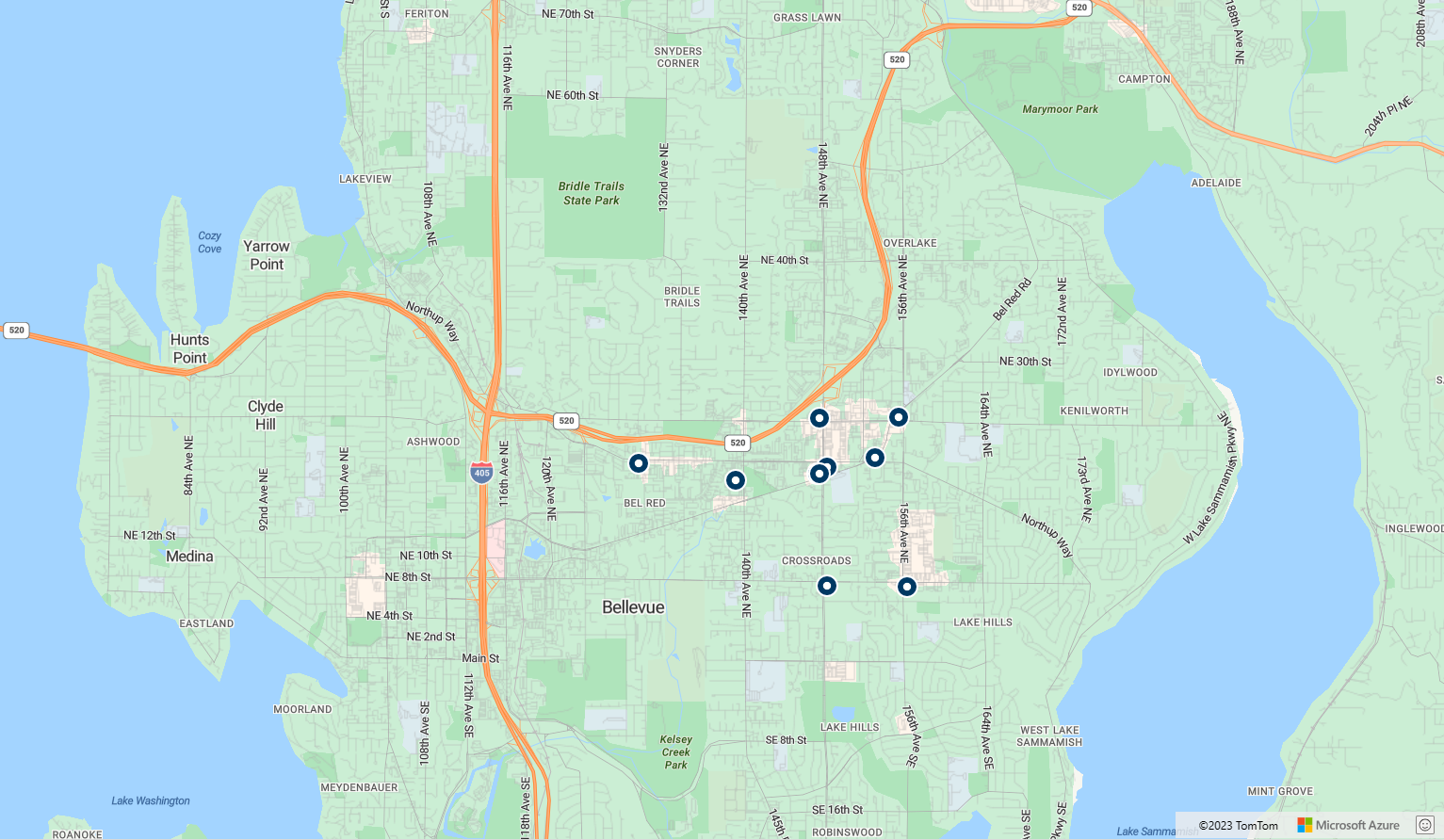
ready. Este é o código para criar a consulta de pesquisa. Ele usa o serviço Pesquisa Difusa, que é uma API de pesquisa básica do serviço Pesquisa. O serviço Pesquisa Difusa trata a maioria das entradas difusas, como endereços, locais e POI (pontos de interesse). Esse código pesquisa postos de gasolina próximos em um raio especificado das coordenadas de latitude e longitude fornecidas. A coleção de recursos GeoJSON será extraída e adicionada à fonte de dados, que automaticamente faz com que os dados sejam renderizados na camada de símbolo dos mapas. A última parte desse bloco de script define a exibição de câmera dos mapas usando a caixa delimitadora dos resultados com a propriedade setCamera do mapa.var query = 'gasoline-station'; var radius = 9000; var lat = 47.64452336193245; var lon = -122.13687658309935; var url = `https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=${query}&lat=${lat}&lon=${lon}&radius=${radius}`; fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var bounds = []; //Extract GeoJSON feature collection from the response and add it to the datasource var data = response.results.map((result) => { var position = [result.position.lon, result.position.lat]; bounds.push(position); return new atlas.data.Feature(new atlas.data.Point(position), { ...result }); }); datasource.add(data); //Set camera to bounds to show the results map.setCamera({ bounds: new atlas.data.BoundingBox.fromLatLngs(bounds), zoom: 10, padding: 15 }); });Salve o arquivo MapSearch.html e atualize seu navegador. Você deverá ver o mapa centralizado em Seattle e marcadores redondos azuis nas localizações de postos de gasolina da região.
Você pode ver os dados brutos que o mapa estiver renderizando ao digitar o seguinte HTTPRequest em seu navegador. Substitua
<Your Azure Maps Subscription Key>por sua chave de assinatura.https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=gasoline%20station&subscription-key={Your-Azure-Maps-Subscription-key}&lat=47.6292&lon=-122.2337&radius=100000
Neste momento, a página MapSearch pode exibir os locais de pontos de interesse que são retornados de uma consulta de pesquisa difusa. Vamos adicionar alguns recursos interativos e mais informações sobre os locais.
Adicionar dados interativos
O mapa até agora apenas analisa os dados de longitude/latitude para os resultados da pesquisa. No entanto, o JSON bruto retornado pelo serviço Pesquisa dos Mapas contém informações adicionais sobre cada posto de gasolina. Incluindo o nome e o endereço. Você pode incorporar esses dados ao mapa com caixas pop-up interativas.
Adicione as linhas de código a seguir no manipulador de
readyeventos do mapa após o código para consultar o serviço de pesquisa difusa. Este código cria uma instância de um Popup e adiciona um evento mouseover à camada do símbolo.// Create a popup but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //Add a mouse over event to the result layer and display a popup when this event fires. map.events.add('mouseover', resultLayer, showPopup);A API
atlas.Popupfornece uma janela de informações ancorada na posição requerida no mapa.Adicione as seguintes linhas de código no manipulador de
readyeventos de mapa depois do código para criar uma instância de um pop-up e adicionar um evento de mouseover à camada de símbolo. Esse código mostra uma janela pop-up com os resultados quando você passa o mouse sobre um ponto de interesse.function showPopup(e) { //Get the properties and coordinates of the first shape that the event occurred on. var p = e.shapes[0].getProperties(); var position = e.shapes[0].getCoordinates(); //Create HTML from properties of the selected result. var html = ` <div style="padding:5px"> <div><b>${p.poi.name}</b></div> <div>${p.address.freeformAddress}</div> <div>${position[1]}, ${position[0]}</div> </div>`; //Update the content and position of the popup. popup.setPopupOptions({ content: html, position: position }); //Open the popup. popup.open(map); }Salve o arquivo e atualize seu navegador. Agora, o mapa no navegador mostra pop-ups de informações quando você passa o mouse sobre qualquer marcação de pesquisa.
- Para ver o código completo usado neste tutorial, consulte pesquisar tutorial no GitHub.
- Para exibir este exemplo ao vivo, consulte Pesquisar pontos de interesse no site Exemplos de código do Azure Mapas .
Próximas etapas
O seguinte tutorial demonstra como exibir uma rota entre dois locais.