Introdução ao SDK do Lote para JavaScript
Aprenda os conceitos básicos da criação de um cliente do Lote em JavaScript usando o SDK do Lote do Azure para JavaScript. Adotaremos uma abordagem passo a passo para a compressão de um cenário referente a um aplicativo de lote e a configuração dele com o JavaScript.
Pré-requisitos
Este artigo pressupõe que você tenha um conhecimento prático de JavaScript e esteja familiarizado com o Linux. Ele também pressupõe que você tenha uma configuração de conta do Azure com direitos de acesso para criar serviços de armazenamento e de lote.
Recomendamos a leitura da Visão geral técnica do lote do Azure antes de percorrer as etapas descritas neste artigo.
Compreender o cenário
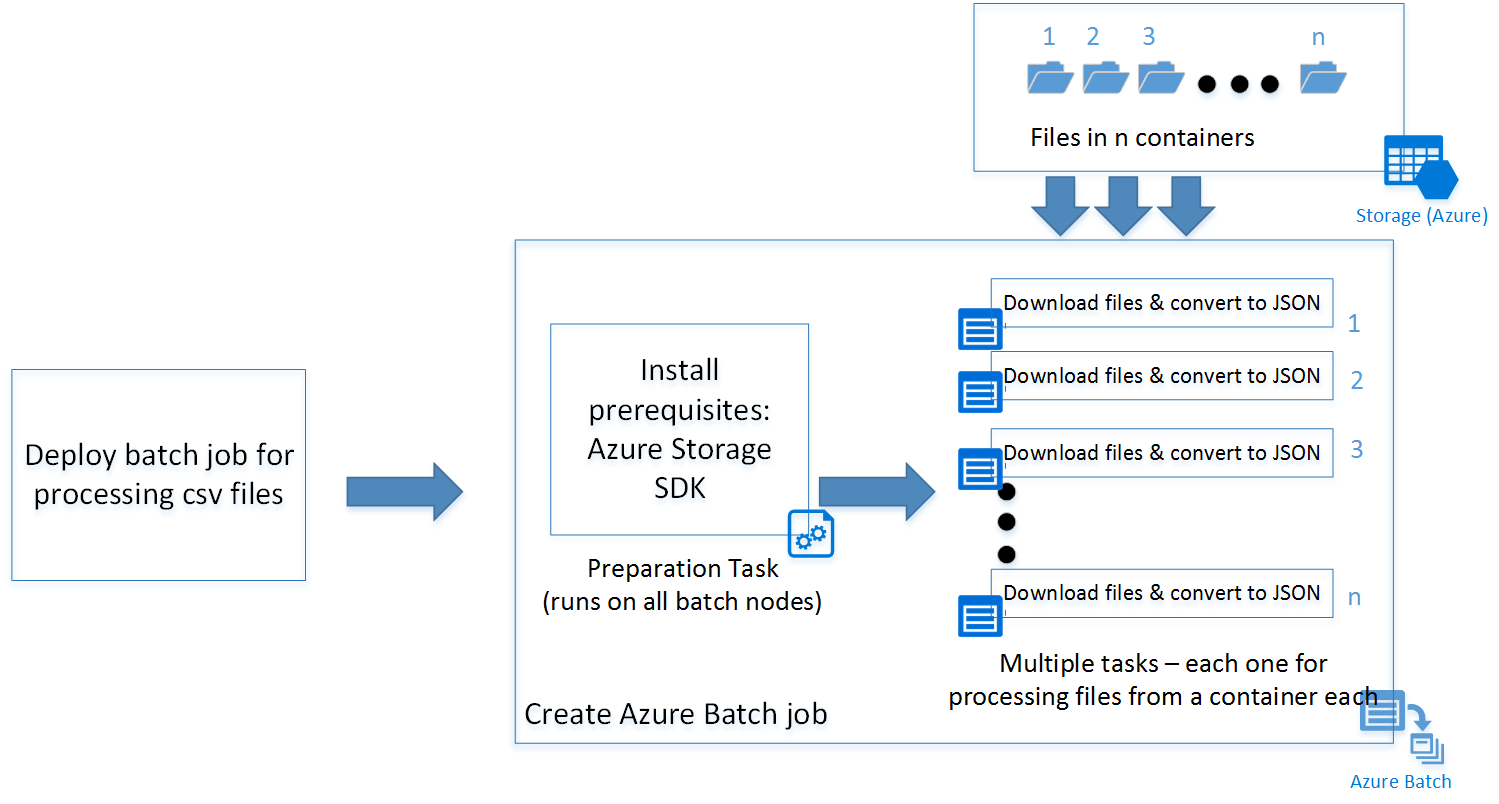
Aqui temos um script simples escrito em Python que baixa todos os arquivos csv de um contêiner do Armazenamento de blobs do Azure e os converte em JSON. Para processar vários contêineres de conta de armazenamento em paralelo, podemos implantar o script como um trabalho de lote do Azure.
Arquitetura do Lote do Azure
O diagrama a seguir mostra como podemos escalar o script Python usando o Lote do Azure e um cliente.

O exemplo de JavaScript implanta um trabalho em lotes com uma tarefa de preparação (explicado em detalhes mais adiante) e um conjunto de tarefas, dependendo do número de contêineres na conta de armazenamento. Você pode baixar os scripts do repositório do GitHub.
Dica
O exemplo de JavaScript no link especificado não contém um código específico para implantação como um aplicativo de funções do Azure. Você pode consultar os links a seguir para obter instruções para criar um.
Compilar o aplicativo
Agora, vamos seguir o processo passo a passo da criação do cliente JavaScript:
Etapa 1: instalar o SDK do Lote do Azure
Você pode instalar o SDK do Lote do Azure para JavaScript usando o comando npm install.
npm install @azure/batch
Esse comando instala a última versão do SDK do azure-batch para JavaScript.
Dica
Em um aplicativo de função do Azure, você pode acessar "Console Kudu" na guia de configurações da função do Azure para executar os comandos npm install. Nesse caso, para instalar o SDK do Lote do Azure para JavaScript.
Etapa 2: Criar uma Conta de Lote do Azure
Você pode criá-lo no portal do Azure ou na linha de comando (Powershell /CLI do Azure).
A seguir estão os comandos para criar um através da CLI do Azure.
Crie um grupo de recursos, ignore esta etapa se já tiver um onde você deseja criar a conta de lote:
az group create -n "<resource-group-name>" -l "<location>"
Em seguida, crie uma conta de lote do Azure.
az batch account create -l "<location>" -g "<resource-group-name>" -n "<batch-account-name>"
Cada conta de lote tem suas chaves de acesso correspondentes. Essas chaves são necessárias para criar mais recursos na conta de lote do Azure. É uma boa prática para o ambiente de produção usar o Azure Key Vault para armazenar essas chaves. Em seguida, você pode criar uma entidade de serviço para o aplicativo. Usando essa entidade de serviço, o aplicativo pode criar um token OAuth para chaves de acesso do cofre de chaves.
az batch account keys list -g "<resource-group-name>" -n "<batch-account-name>"
Copie e armazene a chave a ser usada nas etapas subsequentes.
Etapa 3: criar um cliente de serviço do Lote do Azure
O snippet de código a seguir primeiro importa o módulo do azure-batch para JavaScript e cria um cliente do Serviço de Lote. Primeiro, você precisa criar um objeto SharedKeyCredentials com a chave de conta de lote copiada na etapa anterior.
// Initializing Azure Batch variables
import { BatchServiceClient, BatchSharedKeyCredentials } from "@azure/batch";
// Replace values below with Batch Account details
const batchAccountName = '<batch-account-name>';
const batchAccountKey = '<batch-account-key>';
const batchEndpoint = '<batch-account-url>';
const credentials = new BatchSharedKeyCredentials(batchAccountName, batchAccountKey);
const batchClient = new BatchServiceClient(credentials, batchEndpoint);
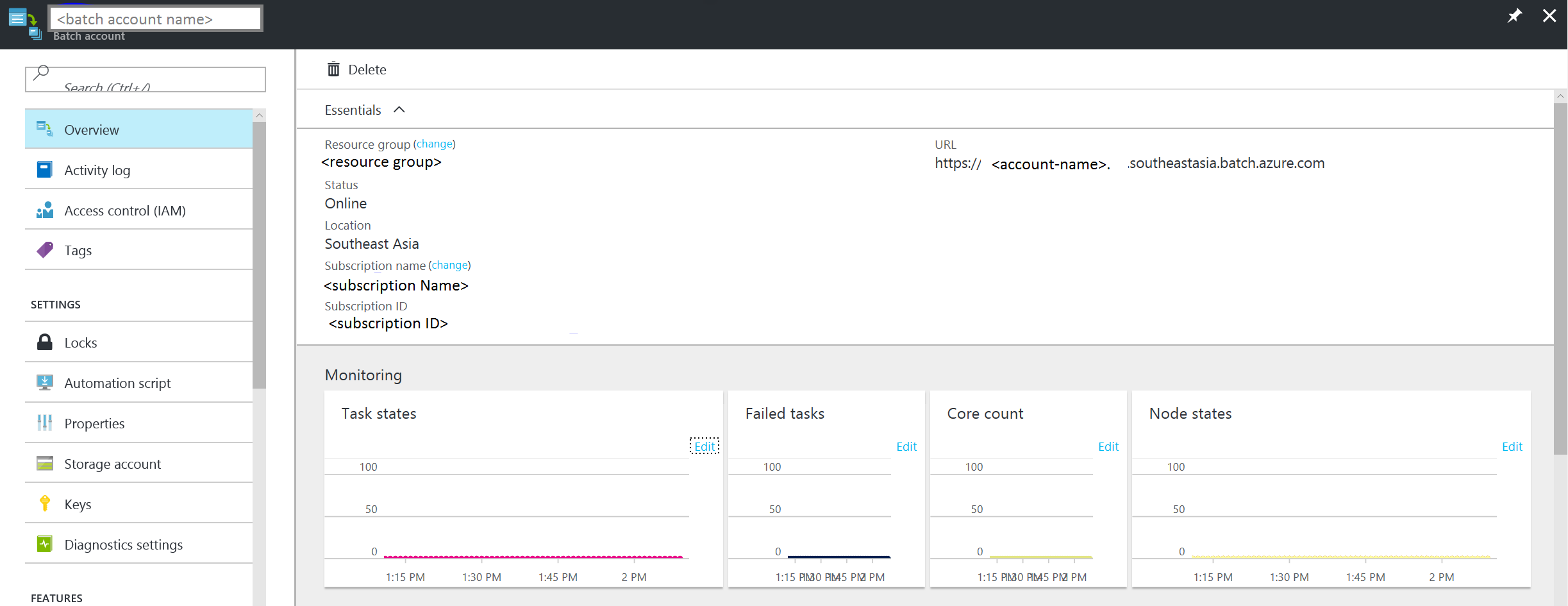
O URI do lote do Azure pode ser encontrado na guia Visão geral do portal do Azure. Ele está no formato:
https://accountname.location.batch.azure.com
Confira a captura de tela:

Etapa 4: criar um pool do Lote do Azure
Um pool de lote do Azure consiste em várias VMs (também conhecidos como nós de lote). O serviço de lote do Azure implanta as tarefas em nós e os gerencia. Você pode definir os seguintes parâmetros de configuração para o pool.
- Tipo de imagem da máquina virtual
- Tamanho dos nós da máquina virtual
- Número de nós da máquina virtual
Dica
O tamanho e o número de nós de máquina Virtual dependem principalmente do número de tarefas que você deseja executar em paralelo e também da própria tarefa. Recomendamos realizar testes para determinar o tamanho e o número ideais.
O snippet de código a seguir cria a configuração de objetos de parâmetro.
// Creating Image reference configuration for Ubuntu Linux VM
const imgRef = {
publisher: "Canonical",
offer: "UbuntuServer",
sku: "20.04-LTS",
version: "latest"
}
// Creating the VM configuration object with the SKUID
const vmConfig = {
imageReference: imgRef,
nodeAgentSKUId: "batch.node.ubuntu 20.04"
};
// Number of VMs to create in a pool
const numVms = 4;
// Setting the VM size
const vmSize = "STANDARD_D1_V2";
Dica
Para obter a lista de imagens da VM do Linux disponível para o lote do Azure e seus IDs de SKU, confira a Lista de imagens de máquinas virtuais.
Quando a configuração do pool é definida, você pode criar o pool de lote do Azure. O comando de pool de lote cria nós de máquina virtual do Azure e os prepara para estar pronto para receber as tarefas a serem executadas. Cada pool deve ter um ID exclusivo para referência em etapas subsequentes.
O snippet de código a seguir cria um pool de lote do Azure.
// Create a unique Azure Batch pool ID
const now = new Date();
const poolId = `processcsv_${now.getFullYear()}${now.getMonth()}${now.getDay()}${now.getHours()}${now.getSeconds()}`;
const poolConfig = {
id: poolId,
displayName: "Processing csv files",
vmSize: vmSize,
virtualMachineConfiguration: vmConfig,
targetDedicatedNodes: numVms,
enableAutoScale: false
};
// Creating the Pool
var pool = batchClient.pool.add(poolConfig, function (error, result){
if(error!=null){console.log(error.response)};
});
Você pode verificar o status do pool criado e garantir o estado seja "ativo" antes de prosseguir com o envio de um trabalho ao pool.
var cloudPool = batchClient.pool.get(poolId,function(error,result,request,response){
if(error == null)
{
if(result.state == "active")
{
console.log("Pool is active");
}
}
else
{
if(error.statusCode==404)
{
console.log("Pool not found yet returned 404...");
}
else
{
console.log("Error occurred while retrieving pool data");
}
}
});
A seguir temos um objeto de resultado de exemplo retornado pela função pool.get.
{
id: 'processcsv_2022002321',
displayName: 'Processing csv files',
url: 'https://<batch-account-name>.westus.batch.azure.com/pools/processcsv_2022002321',
eTag: '0x8D9D4088BC56FA1',
lastModified: 2022-01-10T07:12:21.943Z,
creationTime: 2022-01-10T07:12:21.943Z,
state: 'active',
stateTransitionTime: 2022-01-10T07:12:21.943Z,
allocationState: 'steady',
allocationStateTransitionTime: 2022-01-10T07:13:35.103Z,
vmSize: 'standard_d1_v2',
virtualMachineConfiguration: {
imageReference: {
publisher: 'Canonical',
offer: 'UbuntuServer',
sku: '20.04-LTS',
version: 'latest'
},
nodeAgentSKUId: 'batch.node.ubuntu 20.04'
},
resizeTimeout: 'PT15M',
currentDedicatedNodes: 4,
currentLowPriorityNodes: 0,
targetDedicatedNodes: 4,
targetLowPriorityNodes: 0,
enableAutoScale: false,
enableInterNodeCommunication: false,
taskSlotsPerNode: 1,
taskSchedulingPolicy: { nodeFillType: 'Spread' }}
Etapa 4: enviar um trabalho do Lote do Azure
Um trabalho de lote do Azure é um grupo lógico de tarefas semelhantes. Em nosso cenário, é "Processar csv para JSON". Cada tarefa aqui pode estar processando arquivos csv presentes em cada contêiner do Armazenamento Azure.
Essas tarefas seriam executadas em paralelo e implantadas em vários nós, orquestrados pelo serviço de lote do Azure.
Dica
Você pode usar a propriedade taskSlotsPerNode para especificar o número máximo de tarefas que podem ser executadas simultaneamente em um único nó.
Tarefa de preparação
Os nós da VM criados são nós em branco do Ubuntu. Geralmente, você precisa instalar um conjunto de programas como pré-requisitos. Normalmente, para nós de Linux, você pode ter um shell script que instala os pré-requisitos antes de executar as tarefas reais. No entanto, pode ser qualquer executável programável.
Neste exemplo, o shell script instala Python-pip e o SDK do Azure Storage Blob para Python.
Você pode carregar o script em uma conta de armazenamento do Azure e gerar um URI da SAS para acessar o script. Esse processo também pode ser automatizado com o SDK do Armazenamento do Azure para JavaScript.
Dica
Uma tarefa de preparação de um trabalho é executada apenas em nós de VM em que a tarefa específica precisa ser executada. Se você quiser que a tarefa de pré-requisitos a serem instalados em todos os nós, independentemente das tarefas que são executadas nele, você pode usar a propriedade startTask durante a adição de um pool. Você pode usar a seguinte definição de tarefa de preparação para referência.
Uma tarefa de preparação é especificada durante o envio do trabalho de lote do Azure. A seguir estão alguns parâmetros configuráveis de tarefa de preparação:
- ID: um identificador exclusivo para a tarefa de preparação
- commandLine: linha de comando para executar o executável da tarefa
-
resourceFiles: matriz de objetos que fornece detalhes dos arquivos que devem ser baixados para executar essa tarefa. Seguem as suas opções
- httpUrl: a URL do arquivo para download
- filePath: o caminho local para baixar e salvar o arquivo
- fileMode: aplicável somente a nós do Linux, fileMode está em formato octal com um valor padrão de 0770
- waitForSuccess: se definido como verdadeiro, a tarefa não é executada quando a tarefa de preparação apresenta falha
- runElevated: definir como verdadeiro se for necessário usar privilégios elevados para executar a tarefa.
O snippet de código a seguir mostra um exemplo de configuração do script da tarefa de preparação:
var jobPrepTaskConfig = {id:"installprereq",commandLine:"sudo sh startup_prereq.sh > startup.log",resourceFiles: [{ 'httpUrl': 'Blob sh url', 'filePath': 'startup_prereq.sh' }],waitForSuccess:true,runElevated:true, userIdentity: {autoUser: {elevationLevel: "admin", scope: "pool"}}}
Se não houver nenhum pré-requisito a ser instalado para executar suas tarefas, você poderá ignorar as tarefas de preparação. O código a seguir cria um trabalho cujo nome de exibição é "arquivos de CSV do processo."
// Setting Batch Pool ID
const poolInfo = { poolId: poolId };
// Batch job configuration object
const jobId = "processcsvjob";
const jobConfig = {
id: jobId,
displayName: "process csv files",
jobPreparationTask: jobPrepTaskConfig,
poolInfo: poolInfo
};
// Adding Azure batch job to the pool
const job = batchClient.job.add(jobConfig, function (error, result) {
if (error !== null) {
console.log("An error occurred while creating the job...");
console.log(error.response);
}
}
);
Etapa 5: enviar tarefas do Lote do Azure para um trabalho
Depois de criar o trabalho de CSV do processo, vamos criar as tarefas para esse trabalho. Supondo que temos quatro contêineres, precisamos criar quatro tarefas, uma para cada contêiner.
Ao observar o script Python, percebemos que ele aceita dois parâmetros:
- nome do contêiner: o contêiner de Armazenamento do qual os arquivos são baixados
- padrão: um parâmetro opcional do padrão de nome do arquivo
Supondo que temos quatro contêineres "con1", "con2", "con3" e "con4", o código a seguir mostra o envio de quatro tarefas ao "CSV do processo" do trabalho de lote do Azure que criamos anteriormente.
// storing container names in an array
const containerList = ["con1", "con2", "con3", "con4"]; //Replace with list of blob containers within storage account
containerList.forEach(function (val, index) {
console.log("Submitting task for container : " + val);
const containerName = val;
const taskID = containerName + "_process";
// Task configuration object
const taskConfig = {
id: taskID,
displayName: 'process csv in ' + containerName,
commandLine: 'python processcsv.py --container ' + containerName,
resourceFiles: [{ 'httpUrl': 'Blob script url', 'filePath': 'processcsv.py' }]
};
const task = batchClient.task.add(jobId, taskConfig, function (error, result) {
if (error !== null) {
console.log("Error occurred while creating task for container " + containerName + ". Details : " + error.response);
}
else {
console.log("Task for container : " + containerName + " submitted successfully");
}
});
});
O código adiciona várias tarefas ao pool. E cada uma das tarefas é executada em um nó no pool de VMs criadas. Se o número de tarefas exceder o número de VMs em um pool ou na propriedade taskSlotsPerNode, as tarefas aguardarão até que um nó seja disponibilizado. O lote do Azure lida com a orquestração automaticamente.
O portal tem exibições detalhadas nas tarefas e nos status do trabalho. Use também a lista e obtenha funções no SDK do Azure para JavaScript. Os detalhes são fornecidos no link de documentação.
Próximas etapas
- Saiba mais sobre o Fluxo de trabalho e recursos primários do serviço de lote como pools, nós, trabalhos e tarefas.
- Confira a referência do Lote para JavaScript para explorar a API do Lote.