Introdução ao exemplo de destaque de chat
Importante
O Exemplo de Destaque de Chat em Grupo dos Serviços de Comunicação do Azure demonstra como o SDK da Web de chat dos Serviços de Comunicação pode ser usada para criar uma experiência de chat em grupo.
Neste início rápido de exemplo, aprendemos como o exemplo funciona antes de executarmos o exemplo no seu computador local. Em seguida, implantamos o exemplo no Azure usando seus próprios recursos dos Serviços de Comunicação do Azure.
Visão geral
O exemplo tem um aplicativo do lado do cliente e um aplicativo do lado do servidor. O aplicativo do lado do cliente é um aplicativo Web React/Redux que usa a estrutura de interface do usuário Fluent da Microsoft. Esse aplicativo envia solicitações a um aplicativo do lado do servidor Node.js que ajuda o aplicativo do lado do cliente a se conectar ao Azure.
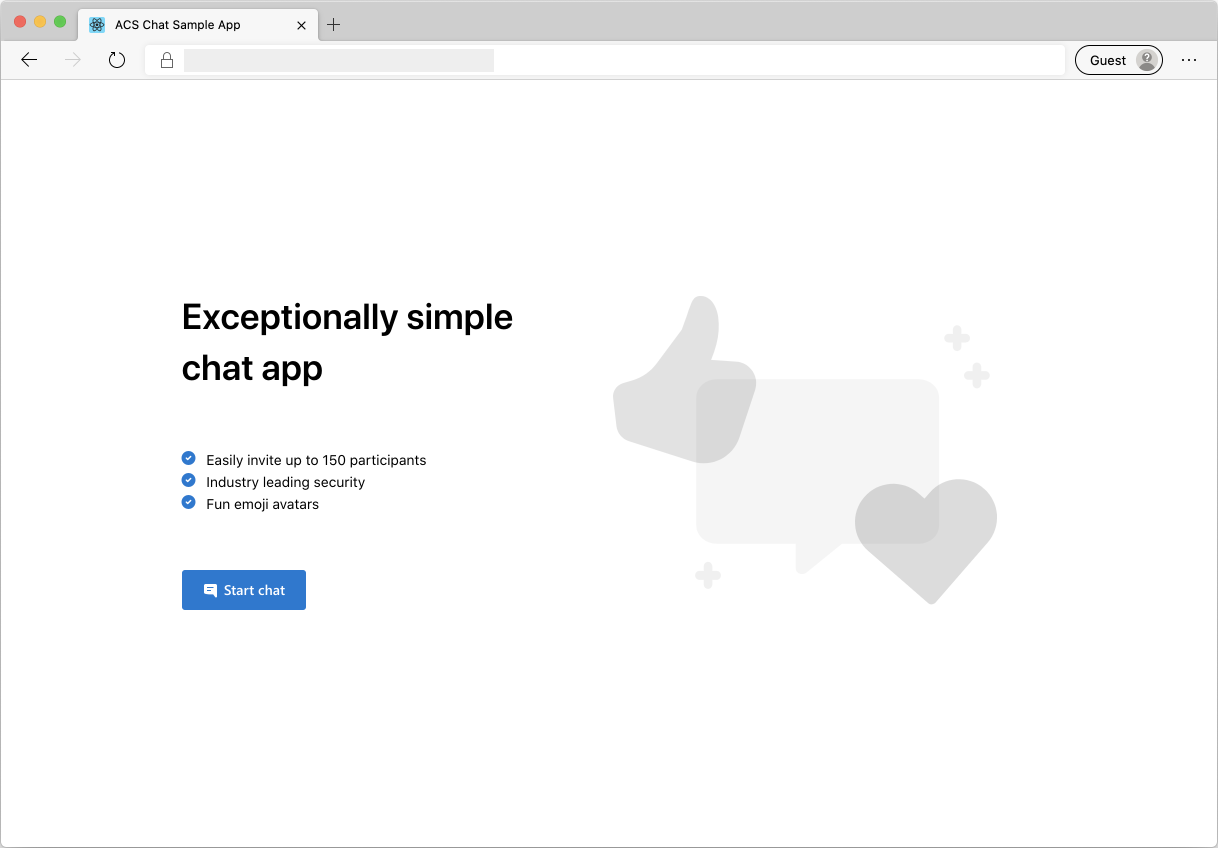
Aqui está um exemplo:

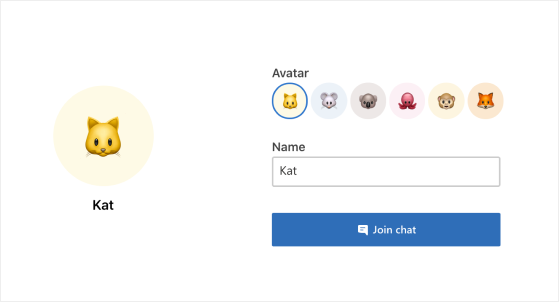
Quando você clica em Iniciar um chat, o aplicativo Web busca um token de acesso do usuário do aplicativo do lado do servidor. Depois, use esse token para conectar o aplicativo cliente aos Serviços de Comunicação do Azure. Depois que o token for recuperado, o sistema pedirá para você inserir seu nome e escolha um emoji para representá-lo no chat.

Depois de você configurar o nome de exibição e emoji, pode ingressar na sessão de chat. Agora você pode ver a tela principal do chat, onde a experiência principal do chat está localizada.

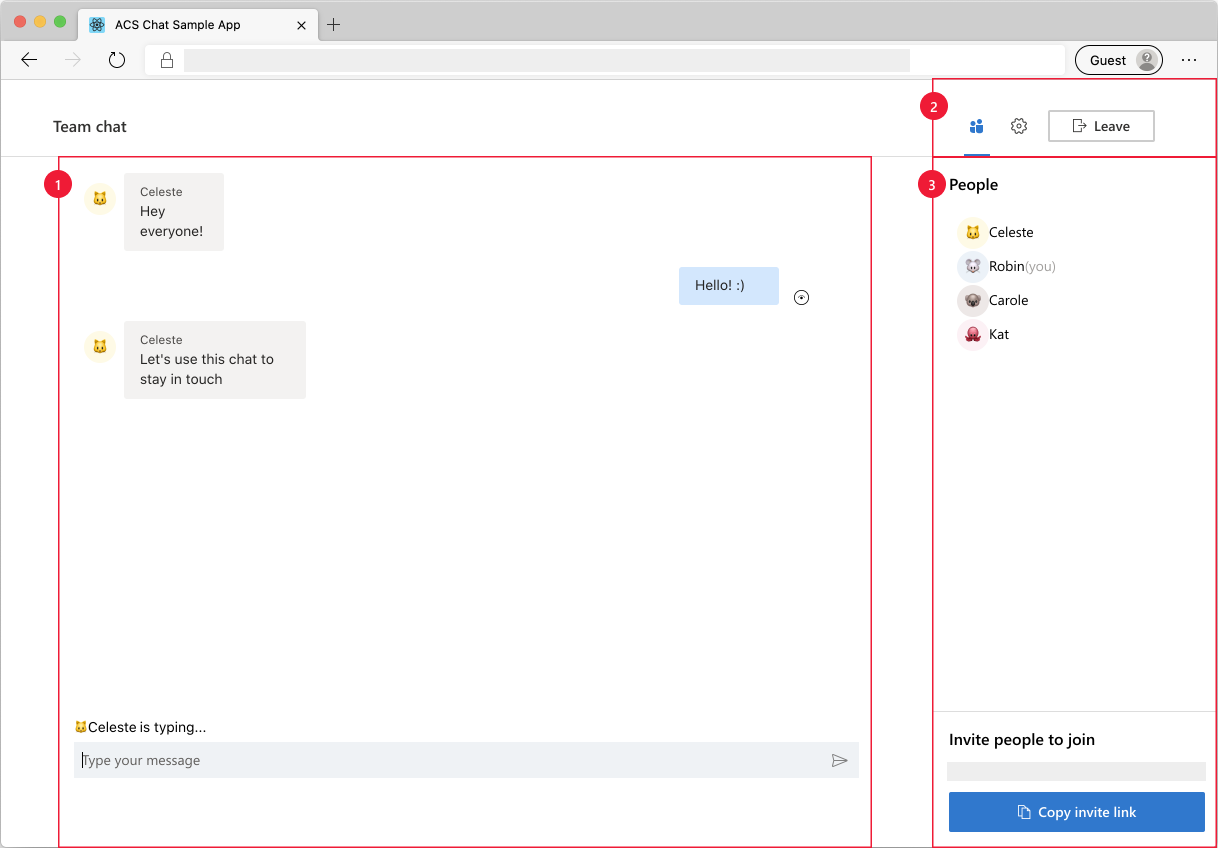
Componentes da tela principal de chat:
- Área de Chat Principal: a experiência de chat principal em que os usuários podem enviar e receber mensagens. Para enviar mensagens, você pode usar a área de entrada e pressionar Enter (ou usar o botão Enviar). As mensagens de chat recebidas são organizadas pelo remetente com o nome e o emoji corretos. Você verá dois tipos de notificações na área de bate-papo: 1) notificações de digitação quando um usuário está digitando e 2) notificações de mensagens enviadas e lidas.
- Cabeçalho: onde o usuário verá o título do tópico do chat e os controles para alternar as barras laterais de participantes e configurações, além de um botão sair para encerrar a sessão de chat.
- Barra Lateral: onde os participantes e as informações de configuração são exibidos quando alternados usando os controles no cabeçalho. A barra lateral dos participantes contém uma lista de participantes no chat e um link para convidar os participantes para a sessão de chat. A barra lateral de configurações permite que você configure o título da conversa do chat.
Conclua os pré-requisitos e as etapas a seguir para configurar o exemplo.
Pré-requisitos
- Visual Studio Code (Compilação estável)
- Node.js (16.14.2 e superiores).
- Criar uma conta do Azure com uma assinatura ativa. Para obter detalhes, confira Criar uma conta gratuitamente.
- Criar um recurso dos Serviços de Comunicação do Azure. Para obter detalhes, confira Criar um recurso de comunicação do Azure. Registre o recurso cadeia de conexão deste início rápido.
Antes de executar o exemplo pela primeira vez
Abra uma instância do PowerShell, Terminal do Windows, Prompt de comando ou equivalente, e navegue até o diretório para o qual você quer clonar o exemplo.
Clone o repositório usando a seguinte cadeia de caracteres da CLI:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitOu clone o repositório usando qualquer método descrito em Clonar um repositório Git existente.
Obtenha
Connection StringeEndpoint URLno Portal do Azure ou usando a CLI do Azure.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Para obter mais informações sobre cadeias de conexão, confira como Criar recursos dos Serviços de Comunicação do Azure
Depois de obter o
Connection String, adicione a cadeia de conexão ao arquivo Server/appsetting.json encontrado na pasta Chat. Insira a cadeia de conexão na variável:ResourceConnectionString.Depois de obter o
Endpoint, adicione a cadeia do ponto de extremidade ao arquivo Server/appsetting.json. Insira o ponto de extremidade na variável:EndpointUrl.Obtenha a
identitydo portal do Azure. Selecione Identidades e Tokens de Acesso do Usuário no portal do Azure. Gere um usuário com o escopoChat.Depois de obter a cadeia de caracteres
identity, adicione a cadeia de caracteres de identidade ao arquivo Server/appsetting.json. Insira sua cadeia de caracteres de identidade na variável:AdminUserId. Esse é o usuário do servidor para adicionar novos usuários ao thread do chat.
Execução local
- Defina a cadeia de conexão em
Server/appsettings.json - Defina a cadeia de caracteres da URL do ponto de extremidade em
Server/appsettings.json - Definir a cadeia de caracteres adminUserId string em
Server/appsettings.json -
npm run setupno diretório raiz -
npm run startno diretório raiz
Você pode testar o exemplo localmente abrindo várias sessões do navegador com a URL do chat para simular um chat de vários usuários.
Publicar o exemplo no Azure
- No diretório raiz, execute estes comandos:
npm run setup
npm run build
npm run package
- Use a extensão do Azure e implante o diretório Chat/dist no serviço de aplicativo
Limpar os recursos
Se quiser limpar e remover uma assinatura dos Serviços de Comunicação, exclua o recurso ou o grupo de recursos. Excluir o grupo de recursos também exclui todos os recursos associados a ele. Saiba mais sobre como limpar recursos.
Próximas etapas
Para obter mais informações, consulte os seguintes artigos:
- Saiba mais sobre os conceitos de chat
- Familiarize-se com nosso SDK de Chat
- Confira os componentes do chat na Biblioteca da interface do usuário