Configurar CORS (Compartilhamento de Recursos entre Origens)
APLICA-SE A: NoSQL
O CORS (Compartilhamento de Recursos entre Origens) é um recurso HTTP que permite que um aplicativo Web em execução em um domínio acesse recursos em outro domínio. Os navegadores da Web implementam uma restrição de segurança, conhecida como política de mesma origem, que impede que uma página da Web chame APIs em um domínio diferente. No entanto, o CORS fornece uma forma segura para permitir que um domínio de origem chame APIs em outro domínio. Agora, a API para NoSQL no Azure Cosmos DB dá suporte ao CORS (compartilhamento de recursos entre origens) usando o cabeçalho "allowedOrigins". Após habilitado o suporte para CORS na conta do Azure Cosmos DB, somente as solicitações autenticadas serão avaliadas para determinar se são permitidas de acordo com as regras especificadas.
É possível definir a configuração de CORS (Compartilhamento de Recursos entre Origens) no portal do Azure ou em um modelo do Azure Resource Manager. Para contas do Cosmos que usam a API para NoSQL, o Azure Cosmos DB dá suporte a uma biblioteca JavaScript que funciona em ambientes Node.js e baseados em navegador. Essa biblioteca agora pode aproveitar o suporte do CORS ao usar o modo Gateway. Não há configuração do lado do cliente necessária para usar esse recurso. Com o suporte de CORS, os recursos de um navegador podem acessar diretamente o Azure Cosmos DB por meio da Biblioteca JavaScript ou diretamente da API REST para operações simples.
Observação
O suporte ao CORS é aplicável e tem suporte apenas do Azure Cosmos DB for NoSQL. Ele não é aplicável às APIs de Azure Cosmos DB para Cassandra, Gremlin ou MongoDB, pois esses protocolos não usam HTTP para comunicação entre cliente e servidor.
Habilitar o suporte de CORS do portal do Azure
Siga estas etapas para habilitar o Compartilhamento de Recursos entre Origens, usando o portal do Azure:
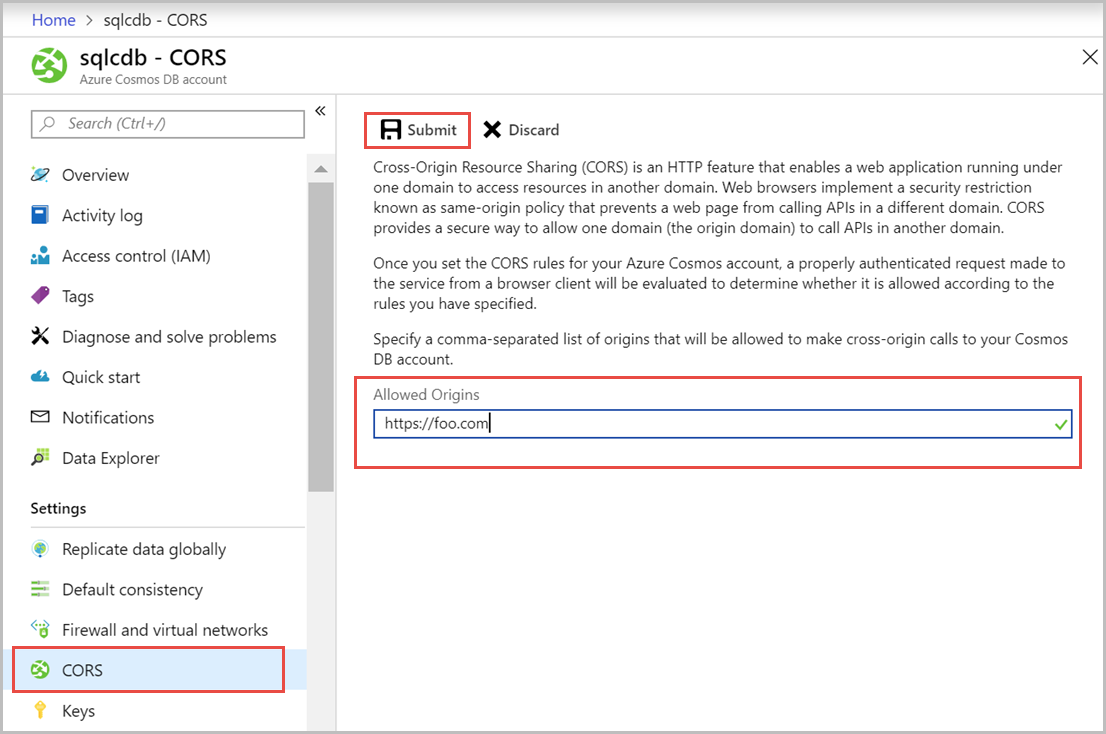
Navegue até a conta do Azure Cosmos DB. Abra a página CORS.
Especifique uma lista de origens separadas por vírgulas que pode fazer chamadas entre origens para a conta do Azure Cosmos DB. Por exemplo,
https://www.mydomain.com,https://mydomain.com,https://api.mydomain.com. Também é possível usar um curinga "*" para permitir todas as origens e selecione Enviar.Observação
Atualmente, não é possível usar curingas como parte do nome do domínio. Por exemplo, ainda não há suporte para o formato
https://*.mydomain.net.
Habilitar o suporte para CORS a partir do modelo do Resource Manager
Para habilitar o CORS usando um modelo do Resource Manager, adicione a seção "cors" com a propriedade "allowedOrigins" a qualquer modelo existente. Este JSON é um exemplo de um modelo que cria uma nova conta do Azure Cosmos DB com o CORS habilitado.
{
"type": "Microsoft.DocumentDB/databaseAccounts",
"name": "[variables('accountName')]",
"apiVersion": "2019-08-01",
"location": "[parameters('location')]",
"kind": "GlobalDocumentDB",
"properties": {
"consistencyPolicy": "[variables('consistencyPolicy')[parameters('defaultConsistencyLevel')]]",
"locations": "[variables('locations')]",
"databaseAccountOfferType": "Standard",
"cors": [
{
"allowedOrigins": "https://contoso.com"
}
]
}
}
Usar a biblioteca JavaScript do Azure Cosmos DB a partir de um navegador
Atualmente, a biblioteca JavaScript do Azure Cosmos DB tem apenas a versão CommonJS da biblioteca enviada com o pacote. Para usar essa biblioteca no navegador, é necessário usar uma ferramenta como Rollup ou Webpack para criar uma biblioteca compatível com o navegador. Determinadas bibliotecas Node.js devem ter simulações de navegador. Este é um exemplo de um arquivo de configuração webpack que tem as configurações de simulação necessárias.
const path = require("path");
module.exports = {
entry: "./src/index.ts",
devtool: "inline-source-map",
node: {
net: "mock",
tls: "mock"
},
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
}
};
Este é um exemplo de código que usa TypeScript e Webpack com a biblioteca do SDK JavaScript do Azure Cosmos DB. O exemplo cria o aplicativo Todo que envia atualizações em tempo real quando novos itens são criados.
Próximas etapas
Para saber mais sobre outras formas de proteger a conta do Azure Cosmos DB, consulte os artigos a seguir: