Gráfico de colunas
O objeto visual gráfico de colunas precisa de, no mínimo, duas colunas no resultado da consulta. Por padrão, a primeira coluna é usada como o eixo x. Essa coluna pode conter tipos de dados texto, datetime ou numéricos. As outras colunas são usadas como o eixo y e contêm tipos de dados numéricos a serem exibidos como linhas verticais. Os gráficos de colunas são usados para comparar itens específicos de subcategorias em um intervalo de categoria principal, no qual o comprimento de cada linha representa seu valor.
Observação
Essa visualização só pode ser usada no contexto do operador de renderização.
Sintaxe
T | render columnchart [with (propertyName = propertyValue [, ...]])
Saiba mais sobre as convenções de sintaxe.
Parâmetros
| Nome | Digitar | Obrigatória | Descrição |
|---|---|---|---|
| T | string |
✔️ | Nome da tabela de entrada. |
| propertyName, propertyValue | string |
Uma lista separada por vírgulas de pares de propriedades chave-valor. Consulte as propriedades suportadas. |
Propriedades com suporte
Todas as propriedades são opcionais.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Se o valor de cada medida é adicionado a todos os seus predecessores ou não. (true ou false) |
kind |
Maior elaboração do tipo de visualização. Para obter mais informações, consulte kind propriedade. |
legend |
Se uma legenda será exibida ou não (visible ou hidden). |
series |
Lista delimitada por vírgula de colunas cujos valores por registro combinados definem a série à qual o registro pertence. |
ymin |
O valor mínimo a ser exibido no eixo y. |
ymax |
O valor máximo a ser exibido no eixo y. |
title |
O título da visualização (do tipo string). |
xaxis |
Como dimensionar o eixo x (linear ou log). |
xcolumn |
Qual coluna no resultado é usada para o eixo x. |
xtitle |
O título do eixo x (do tipo string). |
yaxis |
Como dimensionar o eixo y (linear ou log). |
ycolumns |
Lista delimitada por vírgula de colunas formadas pelos valores fornecidos por valor da coluna x. |
ytitle |
O título do eixo y (do tipo string). |
ysplit |
Como dividir a visualização em vários valores do eixo y. Para obter mais informações, consulte ysplit propriedade. |
Propriedade ysplit
Essa visualização oferece suporte à divisão em vários valores do eixo y:
ysplit |
Descrição |
|---|---|
none |
Um único eixo y é exibido para todos os dados de série. Esse é o padrão. |
axes |
Um único gráfico é exibido com vários eixos y (um por série). |
panels |
Um gráfico é renderizado para cada ycolumn valor. |
Propriedades com suporte
Todas as propriedades são opcionais.
| PropertyName | PropertyValue |
|---|---|
kind |
Maior elaboração do tipo de visualização. Para obter mais informações, consulte kind propriedade. |
series |
Lista delimitada por vírgula de colunas cujos valores por registro combinados definem a série à qual o registro pertence. |
title |
O título da visualização (do tipo string). |
Propriedade kind
Essa visualização pode ser mais elaborada fornecendo a kind propriedade.
Os valores suportados desta propriedade são:
kind valor |
Definição |
|---|---|
default |
Cada "coluna" é independente. |
unstacked |
Mesmo que default. |
stacked |
Empilhe as "colunas" uma acima da outra. |
stacked100 |
Empilhe as "colunas" e alongue cada uma com a mesma altura que as outras. |
Exemplos
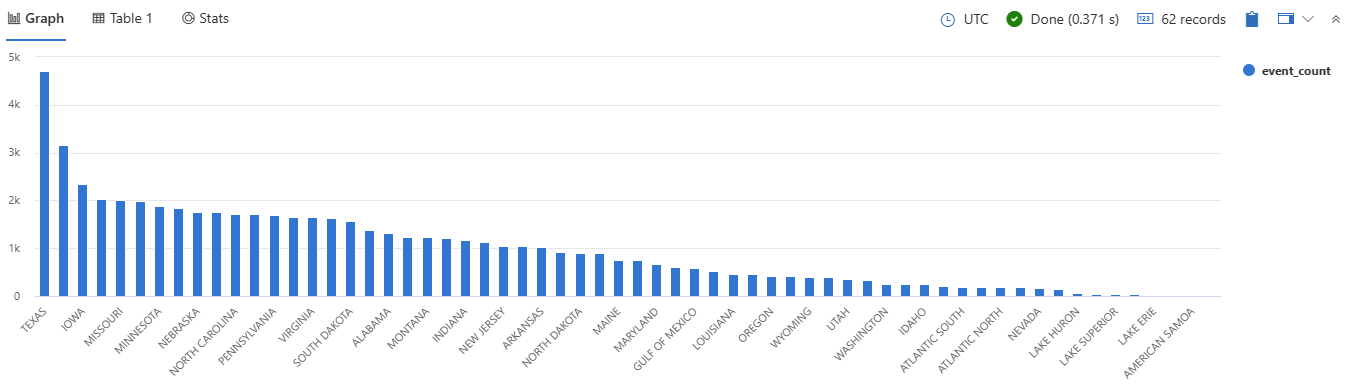
Renderizar um gráfico de colunas
StormEvents
| summarize event_count=count() by State
| where event_count > 10
| project State, event_count
| render columnchart
Use a ysplit propriedade
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render columnchart with (ysplit=axes)
Para dividir a exibição em painéis separados, especifique panels em vez de axes:
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render columnchart with (ysplit=panels)
Exemplo
StormEvents
| summarize event_count=count() by State
| where event_count > 10
| project State, event_count
| render columnchart
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de