Pivô de tempo
A visualização de pivô de tempo é uma navegação interativa sobre a linha do tempo de eventos girando no eixo do tempo.
Observação
- Essa visualização só pode ser usada no contexto do operador de renderização.
- Essa visualização pode ser usada no Kusto.Explorer, mas não está disponível na interface do usuário da Web do Azure Data Explorer.
Sintaxe
T | render timepivot [with (propertyName = propertyValue [, ...]])
Saiba mais sobre as convenções de sintaxe.
Parâmetros
| Nome | Digitar | Obrigatória | Descrição |
|---|---|---|---|
| T | string |
✔️ | Nome da tabela de entrada. |
| propertyName, propertyValue | string |
Uma lista separada por vírgulas de pares de propriedades chave-valor. Consulte as propriedades suportadas. |
Propriedades com suporte
Todas as propriedades são opcionais.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Se o valor de cada medida é adicionado a todos os seus predecessores ou não. (true ou false) |
legend |
Se uma legenda será exibida ou não (visible ou hidden). |
series |
Lista delimitada por vírgula de colunas cujos valores por registro combinados definem a série à qual o registro pertence. |
ymin |
O valor mínimo a ser exibido no eixo y. |
ymax |
O valor máximo a ser exibido no eixo y. |
title |
O título da visualização (do tipo string). |
xaxis |
Como dimensionar o eixo x (linear ou log). |
xcolumn |
Qual coluna no resultado é usada para o eixo x. |
xtitle |
O título do eixo x (do tipo string). |
yaxis |
Como dimensionar o eixo y (linear ou log). |
ycolumns |
Lista delimitada por vírgula de colunas formadas pelos valores fornecidos por valor da coluna x. |
ytitle |
O título do eixo y (do tipo string). |
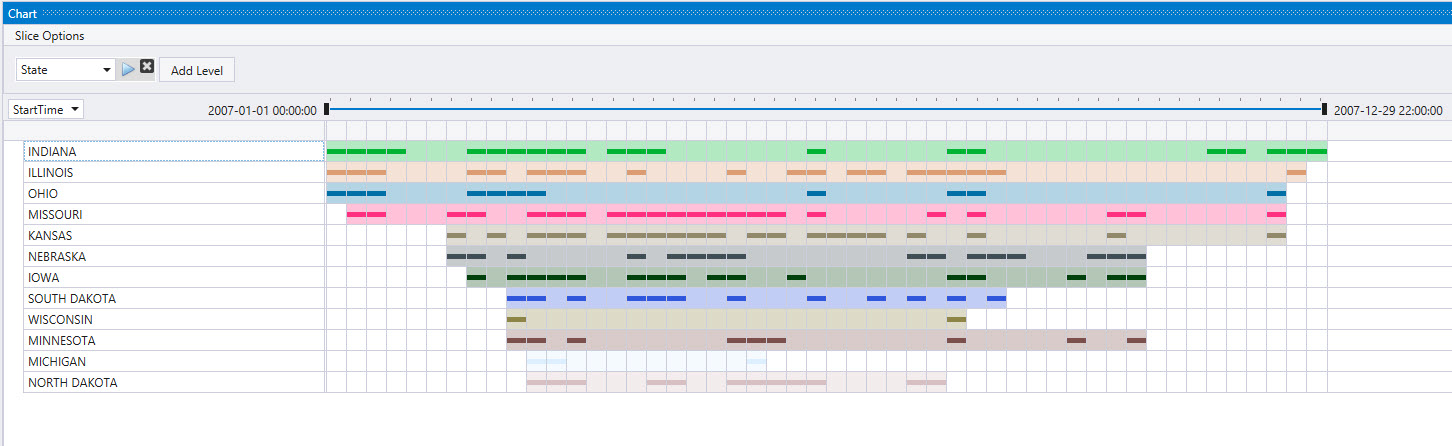
Exemplo
let midwesternStates = dynamic([
"ILLINOIS", "INDIANA", "IOWA", "KANSAS", "MICHIGAN", "MINNESOTA",
"MISSOURI", "NEBRASKA", "NORTH DAKOTA", "OHIO", "SOUTH DAKOTA", "WISCONSIN"
]);
StormEvents
| where EventType == "Flood" and State in (midwesternStates)
| render timepivot with (xcolumn=State)
Esta visualização não é suportada.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de