Neste início rápido, você aprenderá a provisionar e implantar recursos de aplicativo no Azure usando um modelo da CLI do Desenvolvedor do Azure (azd) e apenas alguns comandos do azd.
azd modelos são repositórios de código padrão que incluem o código-fonte do seu aplicativo, bem como azd arquivos de configuração e infraestrutura para provisionar recursos do Azure. Para saber mais sobre modelos do azd e como eles podem acelerar seu processo de provisionamento e implantação do Azure, consulte O que são modelos da CLI do Desenvolvedor do Azure?.
Selecionar e implantar o modelo
Para as etapas a seguir, você usará o seguinte modelo para provisionar e implantar um aplicativo no Azure:
Você também pode selecionar um modelo que corresponda às suas preferências no site da galeria de modelos Awesome AZD. Independentemente do modelo usado, você terá o código do modelo em seu ambiente de desenvolvimento e poderá executar comandos para criar, reimplantar e monitorar o aplicativo no Azure.
Selecione seu ambiente preferido para continuar:
Um ambiente de desenvolvimento local é uma ótima opção para fluxos de trabalho de desenvolvimento tradicionais. Você clona o repositório de modelos no seu dispositivo e executa comandos em uma instalação local do azd.
Pré-requisitos
Inicializar o projeto
No Explorador de Arquivos ou em um terminal, crie um novo diretório vazio e mude para ele.
Execute o comando azd init e especifique o modelo que deseja usar como parâmetro:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Insira um nome de ambiente quando solicitado, como azdquickstart, que define um prefixo de nomenclatura para o grupo de recursos que será criado para manter os recursos do Azure.
O que é um nome de ambiente no azd?
Depois de especificar o ambiente, o azd clona o projeto de modelo em seu computador e inicializa o projeto.
Provisionar e implantar os recursos do aplicativo
Execute o comando azd auth login e o azd inicia um navegador para concluir o processo de entrada.
azd auth login
Executar o comando azd up:
azd up
Depois de entrar no Azure, você será solicitado a fornecer as seguintes informações:
| Parâmetro |
Descrição |
Azure Location |
O local do Azure onde seus recursos serão implantados. |
Azure Subscription |
A Assinatura do Azure em que seus recursos serão implantados. |
Selecione os valores desejados e pressione Enter. O comando azd up manipula as seguintes tarefas para você usando os arquivos de configuração e infraestrutura do modelo:
- Cria e configura todos os recursos necessários do Azure (
azd provision), incluindo:
- Políticas de acesso e funções para sua conta
- Comunicação de serviço a serviço com Identidades Gerenciadas
- Empacota e implanta o código (
azd deploy)
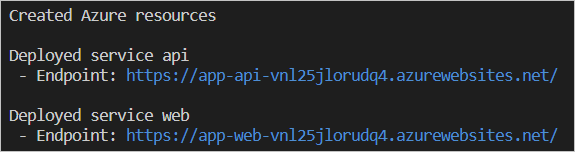
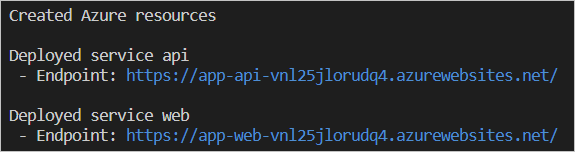
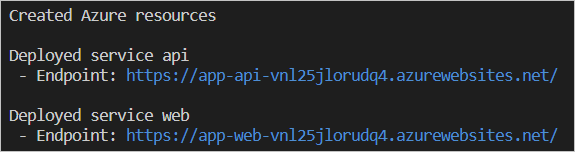
Quando o comando azd up for concluído com êxito, a CLI exibirá dois links para exibir os recursos criados:
- Aplicativo de API ToDo
- Front-end do aplicativo Web ToDo

Observação
Você pode chamar o azd up quantas vezes quiser para provisionar e implantar atualizações em seu aplicativo.
A implantação pode falhar devido a um recurso não ser implantável na região selecionada. Como este é um início rápido, é seguro excluir o diretório do .azure e tentar azd up novamente. Quando solicitado, selecione uma região diferente. Em um cenário mais avançado, você pode editar seletivamente arquivos dentro do diretório do .azure para alterar a região.
A CLI do Desenvolvedor do Azure fornece uma extensão do Visual Studio Code para simplificar o trabalho com azd recursos. Por exemplo, você pode usar a interface de paleta de comandos para executar azd comandos. Você precisará instalar a extensão da CLI do Desenvolvedor do Azure para Visual Studio Code para concluir as etapas adiante.
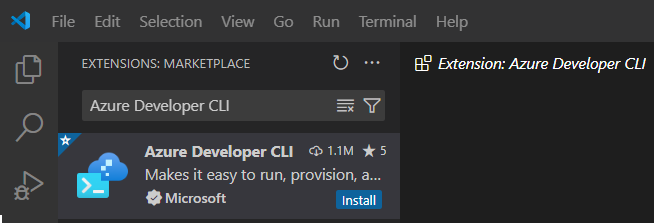
Instalar a extensão da CLI do Desenvolvedor do Azure
Abra o Visual Studio Code.
No menu Exibir , selecione Extensões.
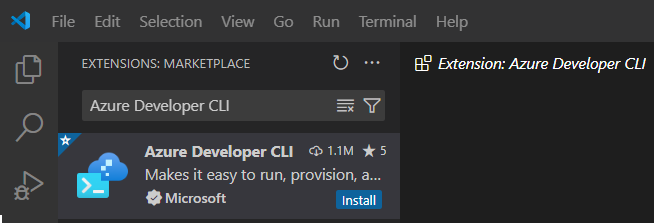
No campo de pesquisa, insira Azure Developer CLI.

Selecione Instalar e aguarde a conclusão do processo de instalação.
Inicializar um novo aplicativo
Abra um diretório vazio no Visual Studio Code.
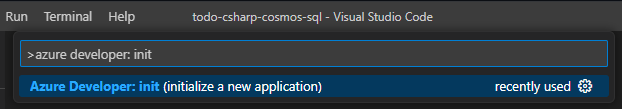
No menu Exibir, selecione Paleta de Comandos...
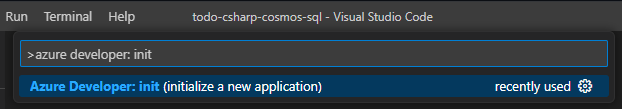
Pesquise o Azure Developer CLI (azd): Initialize app (init) comando e pressione Enter. O azd up comando instrui azd a provisionar e implantar os recursos do aplicativo.

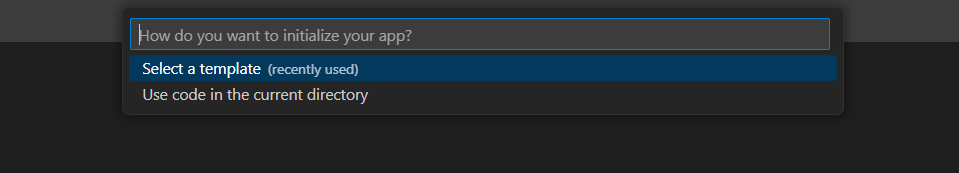
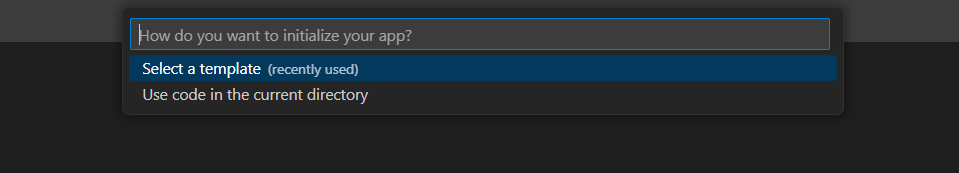
Escolha o fluxo de trabalho Selecionar um modelo .

Pesquise o Aplicativo Web React com Node.js API e MongoDB no modelo do Azure e pressione Enter para selecioná-lo.
O Visual Studio Code clona o azd modelo. O modelo inclui a infraestrutura como arquivos de código na infra pasta e um aplicativo de exemplo na src pasta. A infraestrutura como arquivos de código provisiona os recursos necessários no Azure exigidos pelo aplicativo quando ele é implantado.
Pesquise o aplicativo Web React com a API do Python e o MongoDB no modelo do Azure e pressione Enter para selecioná-lo.
O Visual Studio Code clona o azd modelo. O modelo inclui a infraestrutura como arquivos de código na infra pasta e um aplicativo de exemplo na src pasta. A infraestrutura como arquivos de código provisiona os recursos necessários no Azure exigidos pelo aplicativo quando ele é implantado.
Pesquise o Aplicativo Web React com a API C# e o MongoDB no modelo do Azure e pressione Enter para selecioná-lo.
O Visual Studio Code clona o azd modelo. O modelo inclui a infraestrutura como arquivos de código na infra pasta e um aplicativo de exemplo na src pasta. A infraestrutura como arquivos de código provisiona os recursos necessários no Azure exigidos pelo aplicativo quando ele é implantado.
Pesquise pelo modelo Containerized React Web App com API Java e MongoDB no Azure e pressione Enter para selecioná-lo. awesome-azd.
O Visual Studio Code faz o download do azd template. O modelo inclui a infraestrutura como arquivos de código na infra pasta e um aplicativo de exemplo na src pasta. A infraestrutura como arquivos de código provisiona os recursos necessários no Azure exigidos pelo aplicativo quando ele é implantado.
Depois que o modelo é clonado, o Visual Studio Code abre um terminal para solicitar um nome de ambiente. Insira um nome curto de sua escolha, como azdvscode e pressione Enter.
Enter a new environment name: [? for help] azdvscode
O nome do ambiente influencia a nomenclatura de recursos provisionados no Azure e cria uma pasta no diretório de .azure modelo para armazenar determinadas configurações de ambiente.
Provisionar e implantar os recursos do aplicativo
Abra a Paleta de Comandos e pesquise o Azure Developer CLI (azd): Package, Provision and Deploy(up) comando e pressione Enter. O azd up comando instrui azd a provisionar e implantar os recursos do aplicativo.
O Visual Studio Code abre uma janela de terminal para exibir o progresso do processo de provisionamento e implantação.
azd usa as configurações de assinatura e local selecionadas durante o init processo ao implantar recursos.
Observação
O processo de provisionamento e implantação pode levar vários minutos.
Quando o processo de implantação for concluído, selecione o link na janela de saída fornecido por azd para executar seu site no navegador.
Os codespaces são uma ótima opção para desenvolvedores que preferem trabalhar em ambientes de nuvem em contêineres e evitam instalar ferramentas ou dependências localmente.
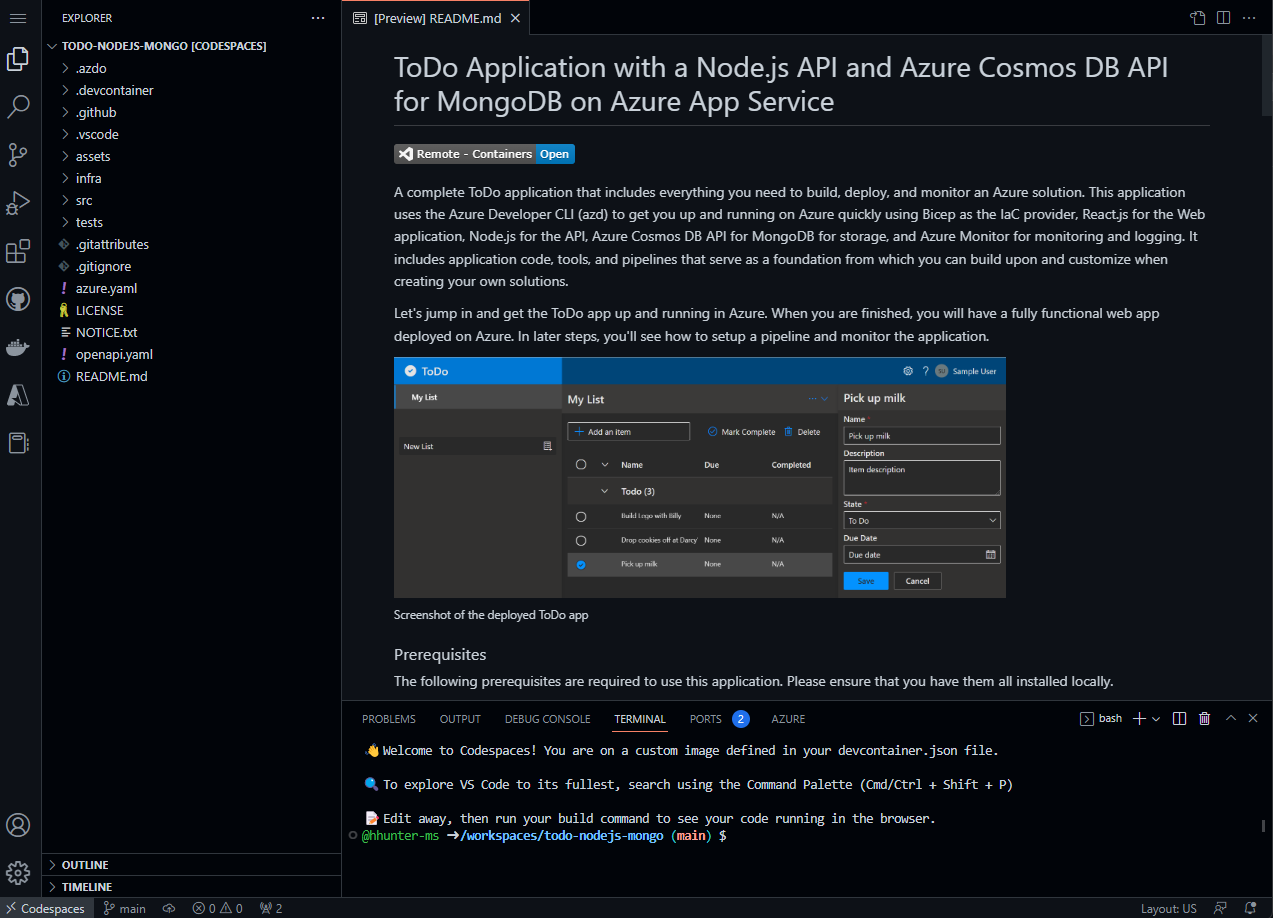
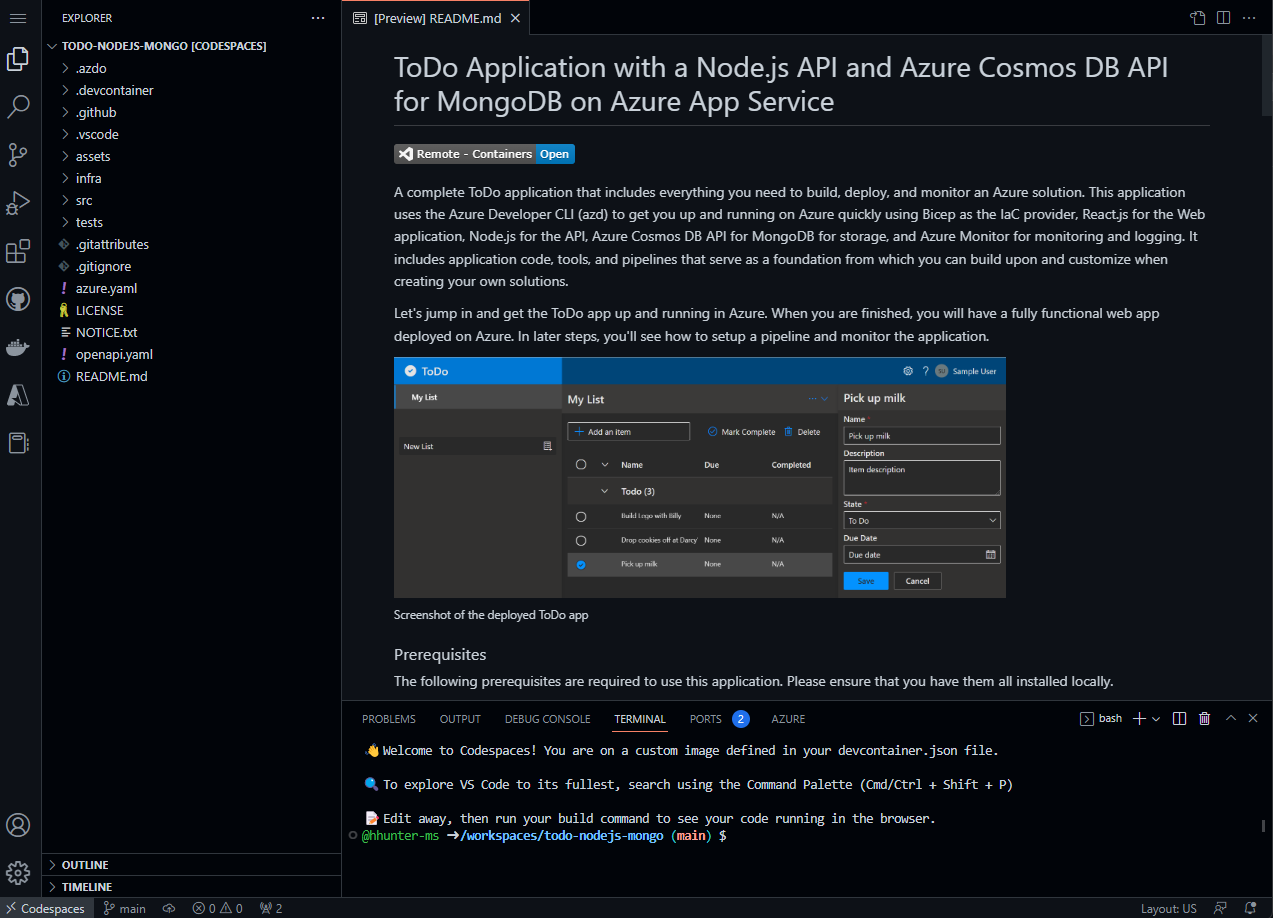
Configurar seu Codespace
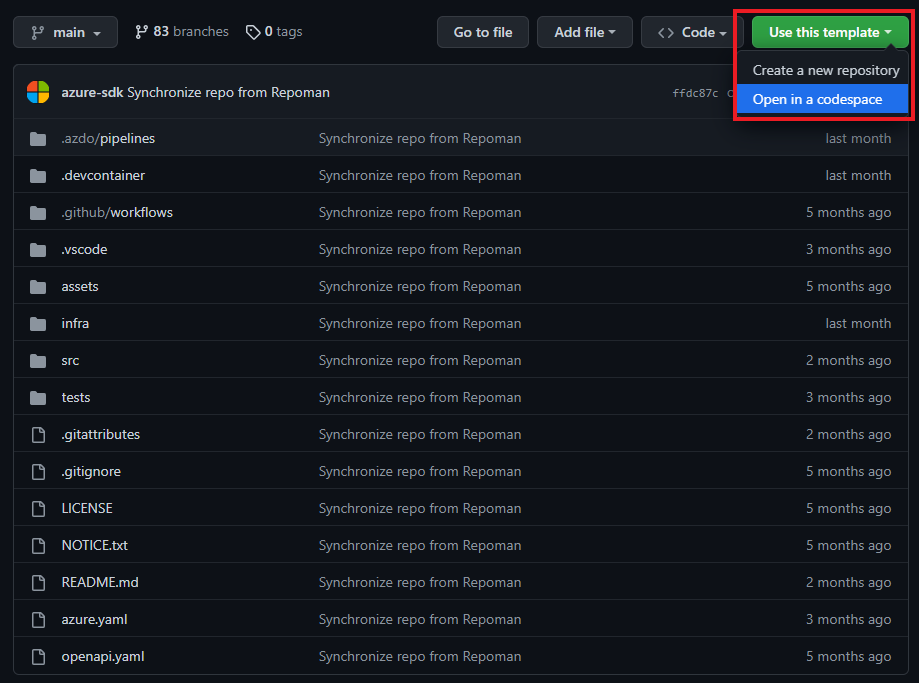
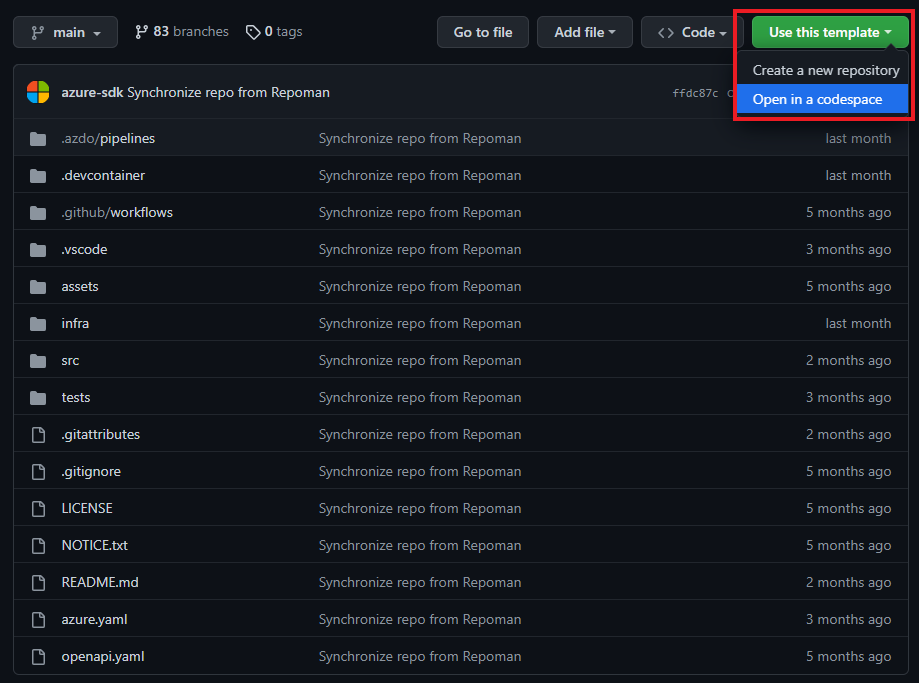
- Acima da lista de arquivos, clique em Usar este modelo>Abrir em um Codespace.

Com os Codespaces, todos os pré-requisitos são instalados para você, incluindo a extensão do azd Visual Studio Code extension.

Executar o modelo
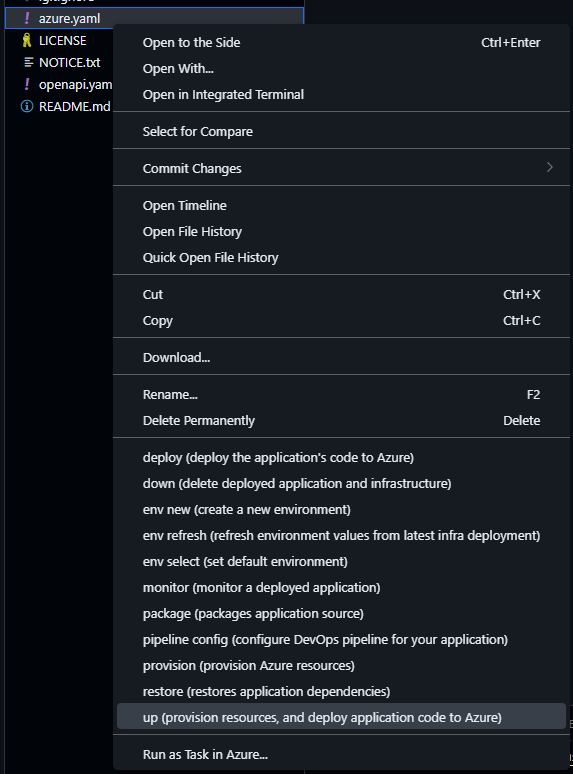
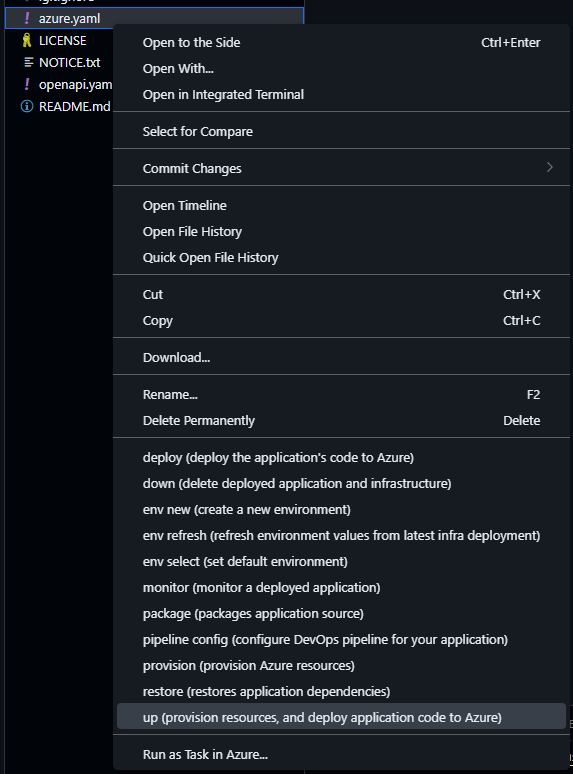
Depois que o Codespace for criado, clique com o botão direito do mouse em azure.yaml no diretório raiz. Nas opções, selecione up (provisionar recursos e implantar código no Azure).

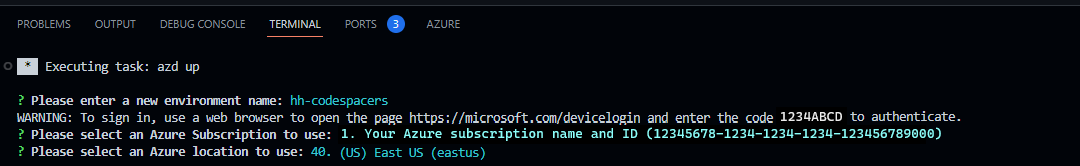
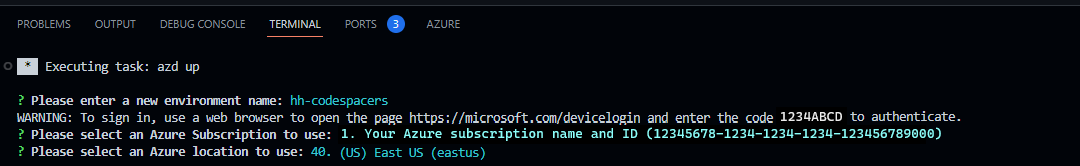
Ao executar o comando azd up, você será solicitado a fornecer as seguintes informações e entrar usando um navegador da Web e um código de autenticação:

| Parâmetro |
Descrição |
Environment Name |
Prefixo do grupo de recursos que será criado para manter todos os recursos do Azure. O que é um Nome de Ambiente no azd? Você sempre pode criar um novo ambiente com o azd env new. |
Azure Location |
O local do Azure onde seus recursos serão implantados. |
Azure Subscription |
A Assinatura do Azure em que seus recursos serão implantados. |
Esse processo pode levar algum tempo para ser concluído, pois o comando azd up lida com as seguintes tarefas:
- Cria e configura todos os recursos necessários do Azure (
azd provision).
- Configura políticas de acesso e funções para sua conta.
- Implementa comunicação de serviço a serviço com Identidades Gerenciadas.
- Empacota e implanta o código (
azd deploy).
Depois de fornecer os parâmetros necessários e o comando azd up ser concluído, o terminal do CodeSpaces exibirá dois links do portal do Azure para exibir os recursos criados:
- Aplicativo de API ToDo
- Front-end do aplicativo Web ToDo

O que aconteceu?
Após a conclusão bem-sucedida do comando azd up:
- Os recursos do Azure referenciados no
README.md arquivo do modelo foram provisionados na assinatura do Azure que você especificou ao executar o azd up. Agora você pode visualizar esses recursos do Azure por meio do portal do Azure.
- O aplicativo foi criado e implantado no Azure. Usando a saída de URL do aplicativo Web do comando
azd up, você pode navegar até o aplicativo totalmente funcional.
Observação
- Você pode chamar o
azd up quantas vezes quiser para provisionar e implantar em seu aplicativo.
- A execução e a depuração que exigem a abertura de um navegador da Web não têm suporte no momento devido a limitação conhecida com GitHub Codespaces. Para obter uma melhor experiência, recomendamos o uso de Codespaces no Desktop.
Um contêiner de desenvolvimento é uma imagem do Docker que inclui todos os pré-requisitos necessários para trabalhar com o modelo azd em seu computador local. Eles são uma ótima opção para desenvolvedores que preferem ambientes em contêineres que ainda são executados em um dispositivo local em vez de um serviço de nuvem como GitHub Codespaces.
Pré-requisitos
Inicializar o projeto
Abra um terminal, crie um novo diretório vazio e mude para ele.
Execute o seguinte comando para inicializar o projeto:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Ao executar o comando azd init, você será solicitado a fornecer as seguintes informações:
| Parâmetro |
Descrição |
Environment Name |
Prefixo do grupo de recursos que será criado para manter todos os recursos do Azure. O que é um Nome de Ambiente no azd? Você sempre pode criar um novo ambiente com o azd env new. |
Abrir o contêiner de desenvolvimento
- Abra o projeto no VS Code.
- Pressione F1 e escolha:
Remote-Containers: Rebuild and Reopen in Container
Execute o comando up
Execute o comando a seguir:
azd up
Ao executar o comando azd up, você será solicitado a fornecer as seguintes informações:
| Parâmetro |
Descrição |
Azure Location |
O local do Azure onde seus recursos serão implantados. |
Azure Subscription |
A Assinatura do Azure em que seus recursos serão implantados. |
O comando azd up pode levar algum tempo para ser executado, pois ele conclui as seguintes etapas:
- Cria e configura todos os recursos necessários do Azure (
azd provision), incluindo:
- Políticas de acesso e funções para sua conta
- Comunicação de serviço a serviço com Identidades Gerenciadas
- Empacota e implanta o código (
azd deploy)
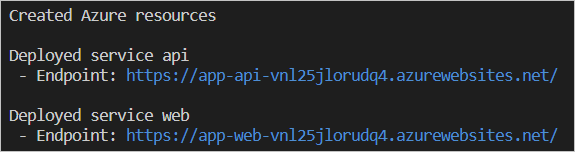
Depois de fornecer os parâmetros necessários e concluir o comando azd up, a CLI exibirá dois links do portal do Azure para exibir os recursos criados:
- Aplicativo de API ToDo
- Front-end do aplicativo Web ToDo

Observação
Você pode executar azd up quantas vezes quiser para provisionar e implantar seu aplicativo na mesma região e com os mesmos valores de configuração fornecidos na primeira execução.
Limpar os recursos
Quando não forem mais necessários os recursos criados neste artigo, execute o comando a seguir para desativar o aplicativo:
azd down
Se você quiser reimplantar em uma região diferente, exclua o diretório .azure antes de executar azd up novamente. Em um cenário mais avançado, você pode editar seletivamente arquivos dentro do diretório do .azure para alterar a região.
Solicitar ajuda
Para obter informações sobre como registrar um bug, solicitar ajuda ou propor um novo recurso para o Azure Developer CLI, acesse a página de solução de problemas e suporte.
Próximas etapas