Adicionar autenticação ao aplicativo Xamarin.Android
Nota
Este produto está desativado. Para obter uma substituição para projetos que usam o .NET 8 ou posterior, consulte a biblioteca datasync do Kit de Ferramentas da Comunidade .
Neste tutorial, você adicionará a autenticação da Microsoft ao projeto TodoApp usando a ID do Microsoft Entra. Antes de concluir este tutorial, verifique se você criou o projeto e implantou ode back-end.
Ponta
Embora usemos a ID do Microsoft Entra para autenticação, você pode usar qualquer biblioteca de autenticação desejada com os Aplicativos Móveis do Azure.
Adicionar autenticação ao serviço de back-end
Seu serviço de back-end é um serviço padrão ASP.NET 6. Qualquer tutorial que mostre como habilitar a autenticação para um serviço ASP.NET 6 funciona com os Aplicativos Móveis do Azure.
Para habilitar a autenticação do Microsoft Entra para seu serviço de back-end, você precisa:
- Registre um aplicativo com a ID do Microsoft Entra.
- Adicione a verificação de autenticação ao projeto de back-end do ASP.NET 6.
Registrar o aplicativo
Primeiro, registre a API Web em seu locatário do Microsoft Entra e adicione um escopo seguindo estas etapas:
Entre no portal do do Azure.
Se você tiver acesso a vários locatários, use o Directories + assinaturas filtro no menu superior para alternar para o locatário no qual deseja registrar o aplicativo.
Pesquise e selecione microsoft entra ID.
Em Gerenciar, selecione Registros de aplicativo>Novo registro.
- Name: insira um nome para seu aplicativo; por exemplo, início rápido do TodoApp. Os usuários do seu aplicativo verão esse nome. Você pode alterá-lo mais tarde.
- tipos de conta com suporte: contas em qualquer diretório organizacional (qualquer diretório do Microsoft Entra – Multilocatário) e contas pessoais da Microsoft (por exemplo, Skype, Xbox)
Selecione Registrar.
Em Gerenciar, selecione Expor uma API>Adicionar um escopo.
Para de URI da ID do Aplicativo, aceite o padrão selecionando Salvar e continuar.
Insira os seguintes detalhes:
- de nome do escopo
: - Quem pode consentir?: administradores e usuários
-
nome de exibição de consentimento do administrador:
Access TodoApp -
descrição de consentimento do administrador:
Allows the app to access TodoApp as the signed-in user. -
nome de exibição de consentimento do usuário:
Access TodoApp -
descrição de consentimento do usuário:
Allow the app to access TodoApp on your behalf. - State: enabled
- de nome do escopo
Selecione Adicionar de escopo para concluir a adição de escopo.
Observe o valor do escopo, semelhante a
(conhecido como escopo da API Web ). Você precisa do escopo ao configurar o cliente. Selecione visão geral.
Observe a de ID do aplicativo
(cliente) na seção do Essentials (conhecida comoda ID do aplicativo da API Web ). Você precisa desse valor para configurar o serviço de back-end.
Abra o Visual Studio e selecione o projeto TodoAppService.NET6.
Clique com o botão direito do mouse no projeto
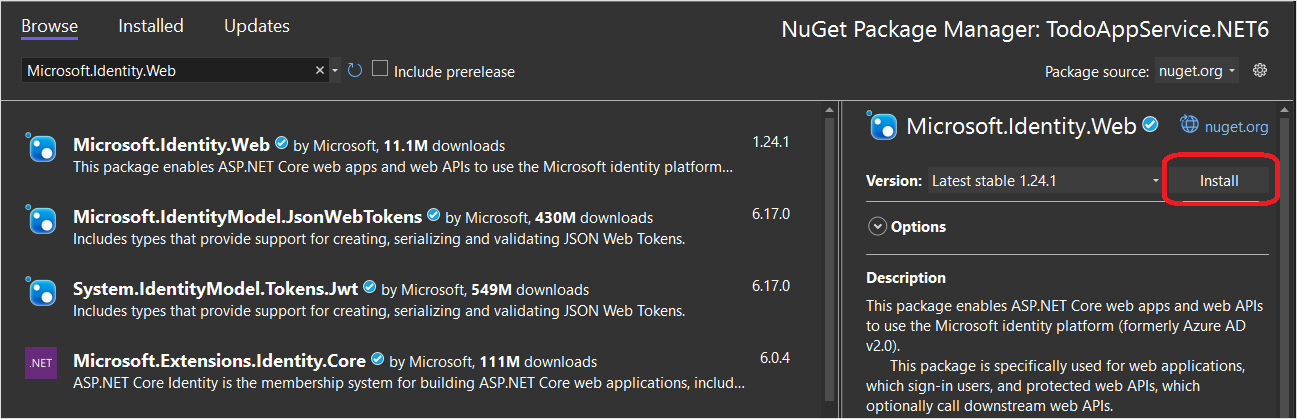
TodoAppService.NET6e selecione Gerenciar Pacotes NuGet....Na nova guia, selecione Procurare, em seguida, insira Microsoft.Identity.Web na caixa de pesquisa.

Selecione o pacote
Microsoft.Identity.Webe pressione Instalar.Siga os prompts para concluir a instalação do pacote.
Abra
Program.cs. Adicione o seguinte à lista de instruçõesusing:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Adicione o seguinte código diretamente acima da chamada para
builder.Services.AddDbContext():
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Adicione o seguinte código diretamente acima da chamada para
app.MapControllers():
app.UseAuthentication();
app.UseAuthorization();
Seu Program.cs agora deve ter esta aparência:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Edite o
Controllers\TodoItemController.cs. Adicione um atributo[Authorize]à classe. Sua classe deve ter esta aparência:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Edite o
appsettings.json. Adicione o seguinte bloco:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Substitua o <client-id> pela ID do aplicativo da API Web que você registrou anteriormente. Depois de concluído, ele deverá ter esta aparência:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Publique seu serviço no Azure novamente:
- Clique com o botão direito do mouse no projeto
TodoAppService.NET6e selecione Publicar.... - Selecione o botão Publicar no canto superior direito da guia.
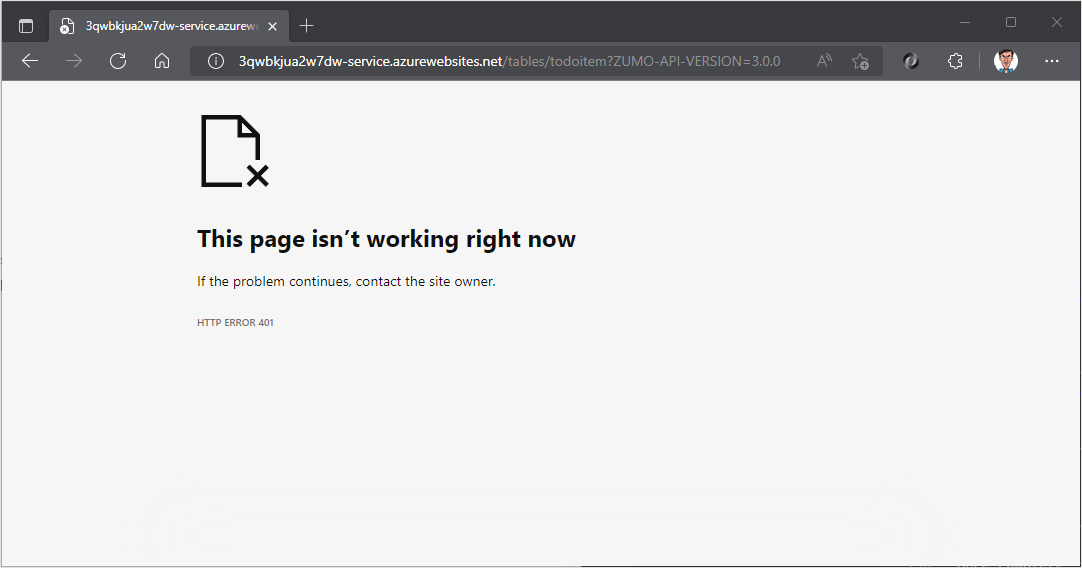
Abra um navegador para https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0. Observe que o serviço agora retorna uma resposta 401, que indica que a autenticação é necessária.

Registrar seu aplicativo com o serviço de identidade
O Microsoft Data sync Framework tem suporte interno para qualquer provedor de autenticação que usa um JWT (Token Web Json) dentro de um cabeçalho da transação HTTP. Esse aplicativo usa o da MSAL (Biblioteca de Autenticação da Microsoft)
Configurar um aplicativo cliente nativo
Você pode registrar clientes nativos para permitir a autenticação em APIs Web hospedadas em seu aplicativo usando uma biblioteca de clientes, como a MSAL (Biblioteca de Identidades da Microsoft).
No portal do do Azure, selecione registros de ID do Microsoft Entra>App>Novo registro.
Na página Registrar um aplicativo:
- insira um Name para o registro do aplicativo. Talvez você queira usar o nome
native-quickstartpara distinguir este do usado pelo serviço de back-end. - Selecione Contas em qualquer diretório organizacional (qualquer diretório do Microsoft Entra – Multilocatário) e contas pessoais da Microsoft (por exemplo, Skype, Xbox).
- Em de URI de Redirecionamento:
- Selecione cliente público (área de trabalho de & móvel)
- Insira o
quickstart://authde URL
- insira um Name para o registro do aplicativo. Talvez você queira usar o nome
Selecione Registrar.
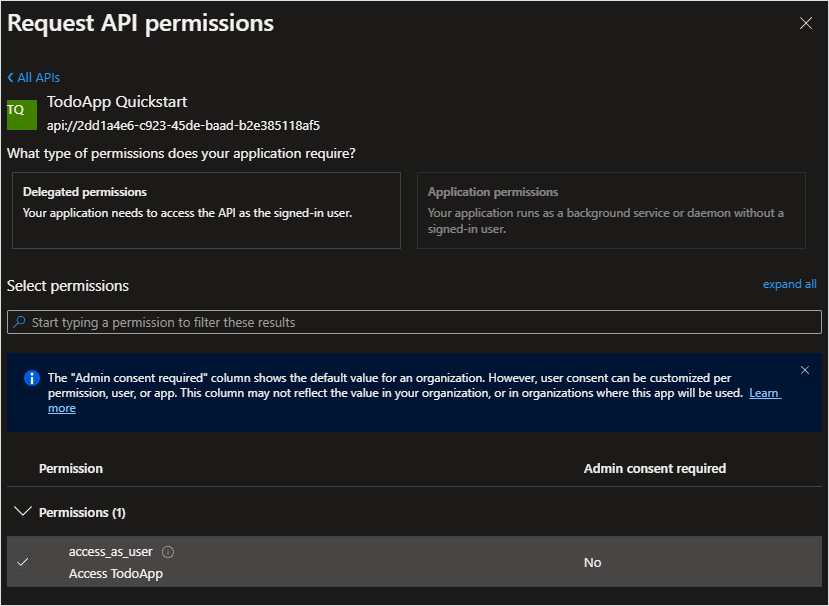
Selecione permissões de API>Adicionar uma permissão>minhas APIs.
Selecione o registro de aplicativo criado anteriormente para seu serviço de back-end. Se você não vir o registro do aplicativo, verifique se adicionou o escopo access_as_user.

Em Selecione permissões, selecione access_as_usere selecione Adicionar permissões.
Selecionede aplicativos
móveis e de área de trabalho da Autenticação . Marque a caixa ao lado de
https://login.microsoftonline.com/common/oauth2/nativeclient.Marque a caixa ao lado de
msal{client-id}://auth(substituindo{client-id}pela ID do aplicativo).Selecione Adicionarde URI e, em seguida, adicione
http://localhostno campo para URIs extras.Selecione Salvar na parte inferior da página.
Selecione visão geral. Anote a ID do aplicativo (cliente) (conhecida como ID do aplicativo do cliente nativo), pois você precisa dele para configurar o aplicativo móvel.
Definimos três URLs de redirecionamento:
-
http://localhosté usado por aplicativos WPF. -
https://login.microsoftonline.com/common/oauth2/nativeclienté usado por aplicativos UWP. -
msal{client-id}://authé usado por aplicativos móveis (Android e iOS).
Adicionar o Cliente de Identidade da Microsoft ao seu aplicativo
Abra a solução TodoApp.sln no Visual Studio e defina o projeto TodoApp.Android como o projeto de inicialização. Adicione o da MSAL (Biblioteca de Identidades da Microsoft)
Adicione o da MSAL (Biblioteca de Identidades da Microsoft)
Clique com o botão direito do mouse no projeto e selecione Gerenciar Pacotes NuGet....
Selecione a guia Procurar.
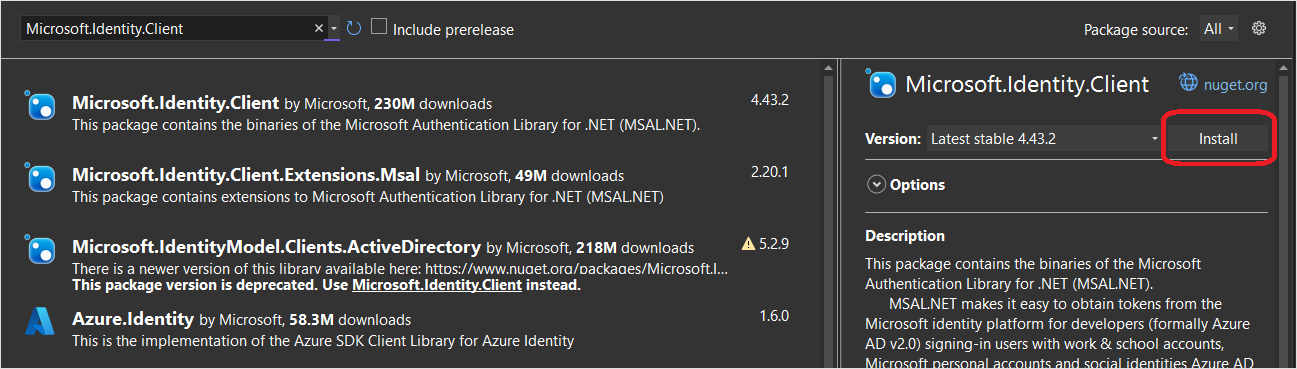
Insira
Microsoft.Identity.Clientna caixa de pesquisa e pressione Enter.Selecione o resultado do
Microsoft.Identity.Cliente clique em Instalar.
Aceite o contrato de licença para continuar a instalação.
Adicione a ID do cliente nativo e o escopo de back-end à configuração.
Abra o projeto TodoApp.Data e edite o arquivo Constants.cs. Adicionar constantes para ApplicationId e Scopes:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Substitua o <client-id> pela ID do aplicativo Native Client você recebeu ao registrar o aplicativo cliente na ID do Microsoft Entra e o <scope> com o Escopo da API Web copiado quando você usou Expor um de API ao registrar o aplicativo de serviço.
Abra o arquivo MainActivity.cs no projeto TodoApp.Android. Na parte superior do arquivo, adicione o seguinte usando instruções:
using Android.Content;
using Microsoft.Identity.Client;
using Microsoft.Datasync.Client;
using System.Linq;
using System.Threading.Tasks;
using Debug = System.Diagnostics.Debug;
Na parte superior da classe MainActivity, adicione o seguinte campo:
public IPublicClientApplication identityClient;
No método OnCreate(), altere a definição do TodoService:
TodoService = new RemoteTodoService(GetAuthenticationToken);
Adicione o seguinte código para definir o método GetAuthenticationToken():
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (identityClient == null)
{
identityClient = PublicClientApplicationBuilder.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri($"msal{Constants.ApplicationId}://auth")
.WithParentActivityOrWindow(() => this)
.Build();
}
var accounts = await identityClient.GetAccountsAsync();
AuthenticationResult result = null;
bool tryInteractiveLogin = false;
try
{
result = await identityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await identityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync()
.ConfigureAwait(false);
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
O método GetAuthenticationToken() funciona com a MSAL (Biblioteca de Identidade da Microsoft) para obter um token de acesso adequado para autorizar o usuário conectado ao serviço de back-end. Em seguida, essa função é passada para o RemoteTodoService para criar o cliente. Se a autenticação for bem-sucedida, o AuthenticationToken será produzido com os dados necessários para autorizar cada solicitação. Caso contrário, um token inválido expirado será produzido.
Manipule o retorno de chamada do cliente de identidade adicionando o seguinte método:
protected override void OnActivityResult(int requestCode, [GeneratedEnum] Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
// Return control to MSAL
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data);
}
Crie uma nova classe MsalActivity com o seguinte código:
using Android.App;
using Android.Content;
using Microsoft.Identity.Client;
namespace TodoApp.Android
{
[Activity(Exported = true)]
[IntentFilter(new[] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataHost = "auth",
DataScheme = "msal{client-id}")]
public class MsalActivity : BrowserTabActivity
{
}
}
Substitua {client-id} pela ID do aplicativo do cliente nativo (que é o mesmo que Constants.ApplicationId).
Se o projeto for direcionado ao Android versão 11 (API versão 30) ou posterior, você deverá atualizar o AndroidManifest.xml para atender aos requisitos de visibilidade do pacote do Android. Abra Properties/AndroidManifest.xml e adicione os seguintes nós queries/intent ao nó manifest:
<manifest>
...
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
Testar o aplicativo
Execute ou reinicie o aplicativo.
Quando o aplicativo é executado, um navegador é aberto para solicitar autenticação. Se você não tiver se autenticado com o aplicativo antes, o aplicativo solicitará que você consenta. Depois que a autenticação for concluída, o navegador do sistema será fechado e seu aplicativo será executado como antes.
Próximas etapas
Em seguida, configure seu aplicativo para operar offline implementando um repositório offline.