Estender o formulário do item de trabalho
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Saiba como personalizar como o formulário de item de trabalho é apresentado aos usuários por meio de contribuições feitas por meio de uma extensão.
- Adicionar um grupo à página principal
- Adicionar uma página (guia)
- Adicionar uma ação ao menu de contexto
- Adicionar um controle personalizado
- Ouça os eventos no formulário
- Configurar contribuições no formulário de item de trabalho
Consulte o exemplo de interface do usuário nos exemplos de extensão do Azure DevOps no GitHub para obter a fonte completa.
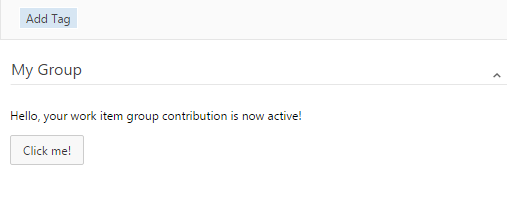
Adicionar um grupo

Para adicionar um grupo à página principal, adicione uma contribuição ao manifesto de extensão. O tipo dessa contribuição deve ser ms.vss-work-web.work-item-form-group e deve direcionar a ms.vss-work-web.work-item-form contribuição.
"contributions": [
{
"id": "sample-work-item-form-group",
"type": "ms.vss-work-web.work-item-form-group",
"description": "Custom work item form group",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Group",
"uri": "workItemGroup.html",
"height": 600
}
}
]
Propriedades
| Propriedade | Descrição |
|---|---|
name |
Texto que aparece no grupo. |
uri |
URI para uma página que hospeda o html que é mostrado no formulário de item de trabalho e seus scripts. |
height |
(Opcional) Define a altura do grupo. Quando omitido, é 100%. |
Exemplo de JavaScript
Este exemplo mostra como registrar um objeto que é chamado quando ocorrem eventos no formulário de item de trabalho que podem afetar seu grupo de contribuição.
import { IWorkItemFormService, WorkItemTrackingServiceIds } from "azure-devops-extension-api/WorkItemTracking";
import * as SDK from "azure-devops-extension-sdk";
// Get the WorkItemFormService. This service allows you to get/set fields/links on the 'active' work item (the work item
// that currently is displayed in the UI).
async function getWorkItemFormService()
{
const workItemFormService = await SDK.getService<IWorkItemFormService>(WorkItemTrackingServiceIds.WorkItemFormService);
return workItemFormService;
}
// Register a listener for the work item group contribution after initializing the SDK.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
$(".events").append($("<div/>").text("onFieldChanged - " + JSON.stringify(args)));
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
getWorkItemFormService().then(function(service) {
// Get the current values for a few of the common fields
service.getFieldValues(["System.Id", "System.Title", "System.State", "System.CreatedDate"]).then(
function (value) {
$(".events").append($("<div/>").text("onLoaded - " + JSON.stringify(value)));
});
});
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
$(".events").empty();
$(".events").append($("<div/>").text("onUnloaded - " + JSON.stringify(args)));
},
// Called after the work item has been saved
onSaved: function (args) {
$(".events").append($("<div/>").text("onSaved - " + JSON.stringify(args)));
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
$(".events").append($("<div/>").text("onReset - " + JSON.stringify(args)));
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
$(".events").append($("<div/>").text("onRefreshed - " + JSON.stringify(args)));
}
}
});
Eventos
| Evento | Descrição do evento | Argumento | Descrição de argumento |
|---|---|---|---|
| onFieldChanged | Disparado após a mudança de um campo. Se a alteração de campo executou regras que atualizaram outros campos, todas essas alterações farão parte de um único evento. | ID | A ID do item de trabalho. |
| campos alterados | Array com o nome de referência de todos os campos alterados. | ID | A ID do item de trabalho. |
| onLoaded | Disparado após quando os dados são carregados no formulário de item de trabalho, quando o usuário abre um item de trabalho ou quando o usuário navega para outro item de trabalho no modo de exibição de triagem. | ID | A ID do item de trabalho. |
| onRedefinir | Disparado depois que o usuário desfaz as alterações no item de trabalho. | ID | A ID do item de trabalho. |
| onAtualizado | Disparado depois que o usuário atualizou o item de trabalho manualmente. | ID | A ID do item de trabalho. |
| onSaved | Disparado depois que um item de trabalho é salvo. Para itens de trabalho em uma caixa de diálogo, você deve direcionar o tipo "ms.vss-work-web.work-item-notifications" para garantir que o evento seja acionado, pois depois que a caixa de diálogo é fechada, esse tipo de contribuição é descarregado. Para obter mais informações, consulte Escutar eventos. | ID | A ID do item de trabalho. |
| onDescarregado | Disparado antes que o usuário feche a caixa de diálogo ou antes que o usuário se mova para outro item de trabalho no modo de exibição de triagem. | ID | A ID do item de trabalho. |
Adicionar uma página
Uma nova página é renderizada como uma guia no formulário de item de trabalho. Novas páginas aparecem ao lado da guia Detalhes.

Para adicionar uma página ao formulário de item de trabalho, adicione uma contribuição ao manifesto de extensão. O tipo dessa contribuição deve ser ms.vss-work-web.work-item-form-page e deve direcionar a ms.vss-work-web.work-item-form contribuição.
"contributions": [
{
"id": "sample-work-item-form-page",
"type": "ms.vss-work-web.work-item-form-page",
"description": "Custom work item form page",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Page",
"uri": "workItemPage.html"
}
}
]
Propriedades
| Propriedade | Descrição |
|---|---|
| name | Texto que aparece na página da guia. |
| uri | URI para uma página que hospeda o html que é mostrado no formulário de item de trabalho e seus scripts. |
Exemplo de JavaScript
Consulte o exemplo de JavaScript na seção do grupo de formulários. O nome do objeto registrado deve corresponder ao id da contribuição.
Eventos
| Evento | Descrição do evento | Argumento | Descrição de argumento |
|---|---|---|---|
| onFieldChanged | Disparado após a mudança de um campo. Se a alteração de campo executou regras que atualizaram outros campos, todas essas alterações farão parte de um único evento. | ID | A ID do item de trabalho. |
| campos alterados | Array com o nome de referência de todos os campos alterados. | ID | A ID do item de trabalho. |
| onLoaded | Disparado após quando os dados são carregados no formulário de item de trabalho, quando o usuário abre um item de trabalho ou quando o usuário navega para outro item de trabalho no modo de exibição de triagem. | ID | A ID do item de trabalho. |
| onRedefinir | Disparado depois que o usuário desfaz as alterações no item de trabalho. | ID | A ID do item de trabalho. |
| onAtualizado | Disparado depois que o usuário atualizou o item de trabalho manualmente. | ID | A ID do item de trabalho. |
| onSaved | Disparado depois que um item de trabalho é salvo. Para itens de trabalho em uma caixa de diálogo, você deve direcionar o tipo "ms.vss-work-web.work-item-notifications" para garantir que o evento seja acionado, pois depois que a caixa de diálogo é fechada, esse tipo de contribuição é descarregado. Para obter mais informações, consulte Escutar eventos. | ID | A ID do item de trabalho. |
| onDescarregado | Disparado antes que o usuário feche a caixa de diálogo ou antes que o usuário se mova para outro item de trabalho no modo de exibição de triagem. | ID | A ID do item de trabalho. |
Configurar contribuições no formulário de item de trabalho
Em Azure DevOps Services, por padrão, as extensões de grupo aparecem no final da segunda coluna do formulário e as contribuições de página aparecem depois que todas as páginas de formulário de item de trabalho são exibidas como uma guia. As contribuições de controle não são mostradas no formulário por padrão, portanto, os usuários precisam adicioná-las manualmente ao formulário. Em Azure DevOps Server, para mostrar/ocultar ou mover as contribuições de controle, grupo e página no formulário de item de trabalho, consulte Configurar extensões de formulário de item de trabalho.
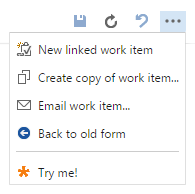
Adicionar ação de menu

Para adicionar um item à barra de ferramentas do item de trabalho, adicione essa contribuição ao manifesto da extensão. O item aparece no menu ... no canto superior direito do formulário de item de trabalho.
"contributions": [
{
"id": "sample-work-item-menu",
"type": "ms.vss-web.action",
"description": "Sample toolbar item which updates the title of a work item",
"targets": [
"ms.vss-work-web.work-item-context-menu"
],
"properties": {
"text": "Try me!",
"title": "Updates the title of the work item from the extension",
"toolbarText": "Try me!",
"icon": "images/show-properties.png",
"uri": "menu-workItemToolbarButton.html"
}
}
]
Propriedades
| Propriedade | Descrição |
|---|---|
| text | Texto que aparece no item da barra de ferramentas. |
| title | Texto de dica de ferramenta que aparece no item de menu. |
| barra de ferramentasTexto | Texto que aparece quando o item está sendo passado sobre ele. |
| uri | URI para uma página que registra o manipulador de ações da barra de ferramentas. |
| ícone | URL para um ícone que aparece no item de menu. As URLs relativas são resolvidas usando baseUri. |
| grupo | Determina onde o item de menu aparece, relacionado a outros. Os itens da barra de ferramentas com o mesmo nome de grupo são agrupados e divididos por um separador do restante dos itens. |
| registeredObjectId | (Opcional) Nome do manipulador de ação de menu registrado. O padrão é a ID de contribuição. |
Ouça os eventos
Para adicionar um observador ao item de trabalho, que escuta os eventos do item de trabalho, adicione essa contribuição ao manifesto de extensão. Não há visualização para observadores no formulário de item de trabalho. Essa é a melhor maneira de ouvir o formulário do item de trabalho no evento Saved, pois o observador vive fora do formulário e não é destruído quando o formulário é fechado, o que pode acontecer logo após o salvamento.
"contributions": [
{
"id": "sample-work-item-form-observer",
"type": "ms.vss-work-web.work-item-notifications",
"description": "Gets events about the current work item form for the 'Try Me!' toolbar button",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"uri": "myformobserver.html"
}
}
]
Propriedades
| Propriedade | Descrição |
|---|---|
| uri | URI para uma página que hospeda os scripts que escutam eventos. |
Eventos
| Evento | Descrição do evento | Argumento | Descrição de argumento |
|---|---|---|---|
| onFieldChanged | Disparado após a mudança de um campo. Se a alteração de campo executou regras que atualizaram outros campos, todas essas alterações farão parte de um único evento. | ID | A ID do item de trabalho. |
| campos alterados | Array com o nome de referência de todos os campos alterados. | ID | A ID do item de trabalho. |
| onLoaded | Disparado após quando os dados são carregados no formulário de item de trabalho, quando o usuário abre um item de trabalho ou quando o usuário navega para outro item de trabalho no modo de exibição de triagem. | ID | A ID do item de trabalho. |
| onRedefinir | Disparado depois que o usuário desfaz as alterações no item de trabalho. | ID | A ID do item de trabalho. |
| onAtualizado | Disparado depois que o usuário atualizou o item de trabalho manualmente. | ID | A ID do item de trabalho. |
| onSaved | Disparado depois que um item de trabalho é salvo. Para itens de trabalho em uma caixa de diálogo, você deve direcionar o tipo "ms.vss-work-web.work-item-notifications" para garantir que o evento seja acionado, pois depois que a caixa de diálogo é fechada, esse tipo de contribuição é descarregado. Para obter mais informações, consulte Escutar eventos. | ID | A ID do item de trabalho. |
| onDescarregado | Disparado antes que o usuário feche a caixa de diálogo ou antes que o usuário se mova para outro item de trabalho no modo de exibição de triagem. | ID | A ID do item de trabalho. |
Exemplo de HTML/JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Work item extension page sample</title>
</head>
<body>
<script src="sdk/scripts/SDK.js"></script>
<script>
SDK.init({
usePlatformScripts: true
});
SDK.ready(function () {
// Register a listener for the work item page contribution.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
},
// Called after the work item has been saved
onSaved: function (args) {
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
}
}
});
});
</script>
</body>
</html>
Mudanças com o novo hub de quadros
Observação
O recurso Novo Hub do Boards está habilitado por padrão. Sugerimos fortemente que você teste suas extensões internas com o New Boards Hub para garantir a compatibilidade.
Usar os SDKs mais recentes
Verifique se sua extensão está usando a versão mais recente do azure-devops-extension-sdk
Ao usar o novo SDK, você também deve usar o pacote azure-devops-extension-api para APIs REST. Atualizamos os métodos e interfaces a cada sprint para garantir que ele inclua todos os recursos mais recentes.
Quando usar action ou action-provider
Use ms.vss-web.action-provider ao carregar dinamicamente itens de menu usando getMenuItems no manipulador de menus. Evite usar ms.vss-web.action-provider quando os itens de menu são estáticos e definidos no manifesto. Em vez disso ms.vss-web.action , deve ser usado.
O pacote require("VSS/Events/Document") não é mais suportado
A importação de require("VSS/Events/Document") não tem mais suporte do Novo Hub do Boards.