Início Rápido – Usar o Azure Pipelines para compilar e publicar um aplicativo Node.js
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Você pode usar um pipeline do Azure DevOps para compilar, implantar e testar aplicativos JavaScript.
Este guia de início rápido explica como usar um pipeline para criar um pacote Node.js com o npm (Gerenciador de Pacotes de Nó) e publicar um artefato de pipeline.
Pré-requisitos
Você deve ter os seguintes itens no Azure DevOps:
- Uma conta do GitHub, na qual você pode criar um repositório. Crie um gratuitamente.
- Uma organização e um projeto do Azure DevOps. Crie um gratuitamente.
- Uma capacidade de executar pipelines em agentes hospedados pela Microsoft. Você pode comprar um trabalho paralelo ou solicitar uma camada gratuita.
1 – Bifurcar o código de exemplo
Crie fork do aplicativo servidor Express.js de exemplo a seguir no GitHub.
https://github.com/Azure-Samples/js-e2e-express-server
2 – Criar seu pipeline
Entre no Azure Pipelines. Seu navegador acessará
https://dev.azure.com/my-organization-namee exibirá o dashboard do Azure DevOps.Acesse seu projeto e selecione Pipelines>Criar um novo pipeline.
Selecione GitHub como o local do código-fonte.
Se você for redirecionado ao GitHub para entrar, insira suas credenciais do GitHub.
Quando a lista de repositórios é exibida, selecione o repositório de amostra do Node.js.
O Azure Pipelines analisa o código em seu repositório e recomenda o modelo para o pipeline
Node.js. Selecione esse modelo.O Azure Pipelines gera um arquivo YAML para o seu pipeline. Selecione Salvar e executar>Confirmar diretamente na ramificação principal e escolha Salvar e executar novamente.
Uma nova execução é iniciada. Aguarde a conclusão da execução.
Ao terminar, você terá um arquivo YAML azure-pipelines.yml no seu repositório pronto para personalizar.
Crie um pipeline e selecione o modelo do YAML.
Defina o pool de agentes e o caminho do arquivo YAML para seu pipeline.
Salve o pipeline e enfileire uma compilação. Quando a mensagem Build #nnnnnnnn.n foi colocado na fila for exibida, selecione o link de número para ver o pipeline em ação.
3 – Compile seu pacote e publique um artefato
Edite o arquivo azure-pipelines.yml.
Atualize a tarefa Node.js Tool Installer para usar Node.js versão 16 LTS.
trigger: - main pool: vmImage: 'ubuntu-latest' steps: - task: UseNode@1 inputs: version: '16.x' displayName: 'Install Node.js' - script: | npm install displayName: 'npm install' - script: | npm run build displayName: 'npm build'Adicione novas tarefas ao pipeline para copiar seu pacote npm, package.json, e publicar seu artefato. A tarefa Copy Files copia arquivos do caminho local no agente em que os arquivos de código-fonte são baixados e os salva em um caminho local no agente em que todos os artefatos são copiados antes do push no destino. Somente as pastas
srcepublicrecebem cópias. A tarefa Publish Pipeline Artifact baixa os arquivos das tarefas Copy Files anteriores e os disponibiliza como artefatos de pipeline que serão publicados com o build do pipeline.- task: CopyFiles@2 inputs: sourceFolder: '$(Build.SourcesDirectory)' contents: | src/* public/* targetFolder: '$(Build.ArtifactStagingDirectory)' displayName: 'Copy project files' - task: PublishPipelineArtifact@1 inputs: artifactName: e2e-server targetPath: '$(Build.ArtifactStagingDirectory)' publishLocation: 'pipeline' displayName: 'Publish npm artifact'
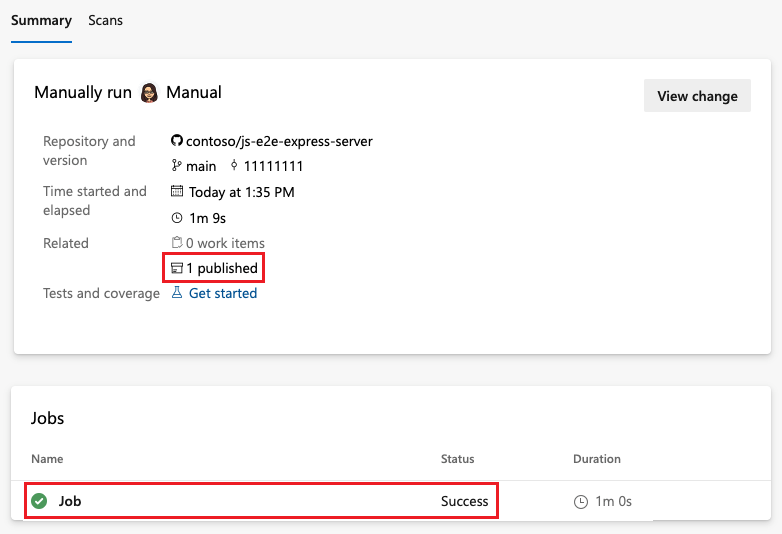
4 – Executar o pipeline
Salve e execute o pipeline. Depois que o pipeline for executado, verifique se o trabalho foi executado com êxito e se você vê um artefato publicado.

Bifurque o seguinte repositório no GitHub.
https://github.com/Azure-Samples/js-e2e-express-serverQuando o código de exemplo estiver em seu próprio repositório, crie seu primeiro pipeline e selecione o modelo Processo vazio.
Selecione Processo na guia Tarefas no editor de pipeline e altere as propriedades da seguinte maneira:
- Fila de agentes:
Hosted Ubuntu Latest
- Fila de agentes:
Adicione as seguintes tarefas ao pipeline na ordem especificada:
npm
- Comando:
install
- Comando:
npm
- Nome de exibição de:
npm test - Comando:
custom - Comando e argumentos:
test
- Nome de exibição de:
Publicar resultados do teste
- Deixe todos os valores padrão para propriedades
Arquivamento
- Diretório raiz ou arquivo para arquivamento:
$(System.DefaultWorkingDirectory) - Prefixar o nome da pasta raiz aos caminhos da camada de arquivos: desmarcado
- Diretório raiz ou arquivo para arquivamento:
Publicar artefatos de compilação
- Deixe todos os valores padrão para propriedades
Salve o pipeline e enfileire um build para vê-lo em ação.
Próximas etapas
Parabéns, você concluiu com êxito este início rápido!
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de