Criar um widget do Analytics para o Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
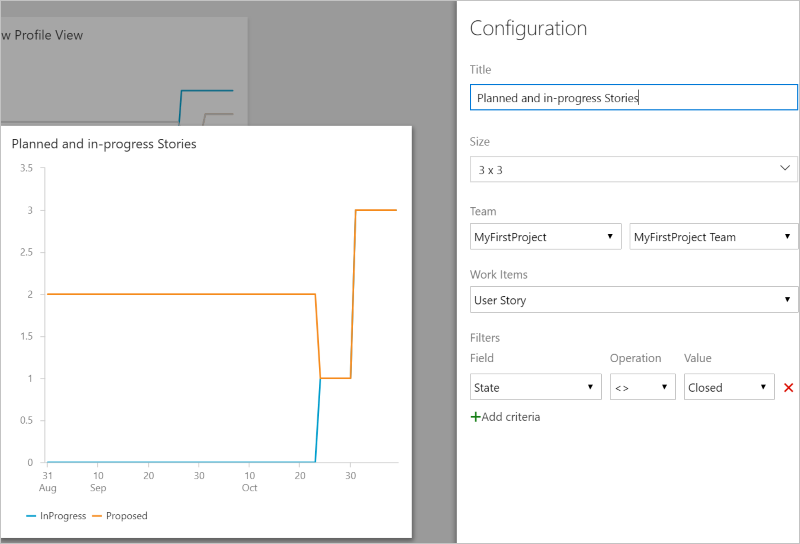
Você pode criar seu próprio widget do Analytics para exibir em um dashboard no Azure DevOps. O widget de exemplo no github demonstra:
- Como renderizar linhas de tendência associadas aos estados do item de trabalho
- Como consultar um conjunto de dados, o whe que um usuário configurará por meio da exibição de configuração do widget
- Como criar e publicar o widget no marketplace do Azure DevOps
Com essas informações, você poderá criar seu próprio widget do Analytics.

Observação
O serviço de Análise é habilitado automaticamente e tem suporte em produção para todos os Azure DevOps Services. A integração do Power BI e o acesso ao feed OData do Serviço de Análise estão em disponibilidade geral. Recomendamos que você o use e nos envie comentários.
Os dados disponíveis dependem da versão. A versão mais recente com suporte é v2.0e a versão prévia mais recente é v4.0-preview. Para obter mais informações, consulte Controle de versão da API OData.
Observação
O serviço Analytics é instalado automaticamente e tem suporte em produção para todas as novas coleções de projetos para Azure DevOps Server 2020 e versões posteriores. A integração do Power BI e o acesso ao feed OData do Serviço de Análise estão em disponibilidade geral. Recomendamos que você o use e nos envie comentários. Se você atualizou do Azure DevOps Server 2019, poderá instalar o serviço de Análise durante a atualização.
Os dados disponíveis dependem da versão. A versão mais recente com suporte é v2.0e a versão prévia mais recente é v4.0-preview. Para obter mais informações, consulte Controle de versão da API OData.
Observação
O serviço de Análise está em versão prévia para Azure DevOps Server 2019. Você pode habilitá-lo ou instalá-lo para uma coleção de projetos. A integração do Power BI e o acesso ao feed OData do Serviço de Análise estão em Versão Prévia. Recomendamos que você o use e nos envie comentários.
Os dados disponíveis dependem da versão. A versão mais recente com suporte é v2.0e a versão prévia mais recente é v4.0-preview. Para obter mais informações, consulte Controle de versão da API OData.
Pré-requisitos
Este exemplo fornece um widget pronto, abrangendo noções básicas de tópicos em Painéis, Gráficos e Análise. Os documentos a seguir fornecem mais base nos detalhes demonstrados neste exemplo:
- Criar uma Extensão de Widget do Azure DevOps, referenciar o exemplo de extensões do Widget
- Renderizar um controle de gráfico do Azure DevOps, referenciar Adicionar um gráfico
- Consultar o OData do Analytics
Fornecer uma exibição de configuração
- Execute consultas de análise simples exigidas por controles de interface do usuário usados para configurar uma exibição.
- Gerenciar o estado da interface do usuário de configuração, com atualizações baseadas em ações do usuário e com novos dados de consultas do Analytics.
- Renderize a interface do usuário de configuração usando Typescript e React.
Renderizar dados em um Widget
- Executar uma consulta configurada pelo usuário como uma solicitação POST
- Interpretar dados da análise para renderizar um gráfico
Próximas etapas
Para evitar o excesso de complexidade na amostra, omitimos determinadas tecnologias e práticas, que um widget de produção certamente deve incluir. O exemplo ui-fabric-react no github realça um processo de build que exerce esses detalhes.
- Agrupamento javaScript e minificação de conteúdo – o conjunto de arquivos de script pequenos e soltos no exemplo pode ser carregado muito mais rapidamente quando combinado em um único arquivo e minificado.
- Controles de interface do usuário do Fabric – Os controles de interface do usuário do Fabric fornecem um conjunto avançado de componentes de interface do usuário de configuração para React.
Artigos relacionados
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de