Criar uma experiência de ancoragem eficaz usando as Âncoras Espaciais do Azure
Este artigo contém diretrizes e considerações para criar e localizar âncoras com eficiência usando as Âncoras Espaciais do Azure.
Boas âncoras
É importante investir tempo em educar ou orientar os usuários na sua UX (experiência do usuário) para criar boas âncoras. Ao investir na criação de boas âncoras antecipadamente, você ajuda os usuários finais a localizar âncoras de maneira confiável:
- Em dispositivos diferentes.
- Em vários momentos.
- Em condições de iluminação diferentes.
- Das perspectivas desejadas no espaço.
Locais estáticos e dinâmicos
Parte da criação da experiência de ancoragem é a escolha dos locais. Os locais serão estáticos e definidos por um administrador do espaço? Ou serão dinâmicos e definidos pelo usuário?
Talvez o gerente de uma loja de varejo queira uma experiência estática no local para atrair visitantes. Mas o desenvolvedor de um jogo de tabuleiro de realidade misturada quer que os usuários escolham onde jogar.
Para locais estáticos, você pode ensinar os administradores a dedicar tempo à organização do espaço com boas âncoras.
Para locais dinâmicos, você deve pensar em como ensinar ou orientar os usuários na experiência de usuário a criar boas âncoras.
Recursos visuais estáveis
Os sistemas de controle visual usados em dispositivos de realidade mista e de realidade aumentada dependem dos recursos visuais do ambiente. Para ter a experiência mais confiável:
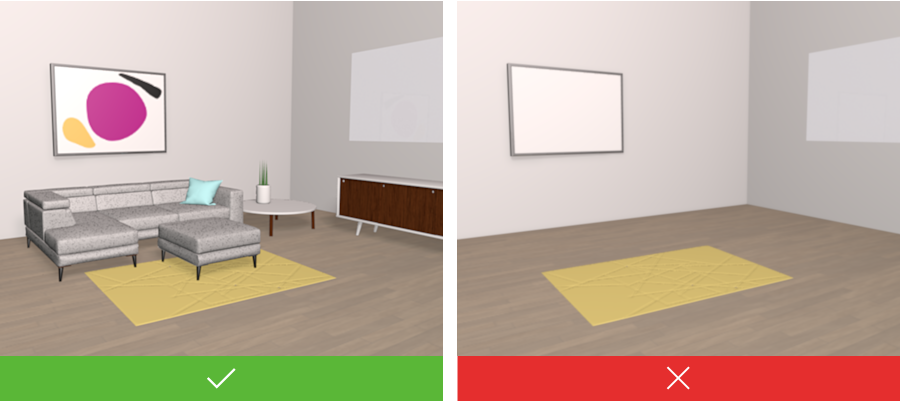
Crie âncoras em locais que tenham recursos visuais estáveis (ou seja, recursos que não são alterados com frequência).
Não crie âncoras em grandes superfícies em branco que não têm características distintas.
Não crie âncoras em materiais com alta reflexão.
Não crie âncoras em superfícies com padrões repetidos, como carpetes ou papel de parede.

Várias perspectivas de exibição
Ao criar uma âncora, pense nas pessoas que tentarão localizá-la mais tarde.
Considere, por exemplo, uma âncora no meio de uma sala que tem duas portas. Os usuários provavelmente entram na sala por uma das portas. Ao criar a âncora, você precisa examinar a posição dela de ambas as entradas. Altere as perspectivas para capturar dados de ambiente ao redor da âncora, para que os usuários possam localizá-la de qualquer porta.
Em geral, ao criar uma âncora, você deve examiná-la das perspectivas das pessoas que tentarão localizá-la. Portanto, para colocar conteúdo virtual em uma escultura ao ar livre, faz sentido caminhar ao redor dela durante o exame para criar a âncora. Quando a âncora está no canto de uma sala, só há uma direção para se aproximar dela. Ao criar essa âncora, você pode examiná-la apenas dessa perspectiva.
Mais de uma âncora
A iluminação pode afetar os recursos visuais que um aplicativo detecta. As âncoras criadas em luz natural forte podem ser difíceis de localizar em luz artificial e vice-versa.
Quando esse problema ocorre, é útil criar duas âncoras. No mesmo ponto, crie uma âncora à luz do dia e outra sob luz artificial. O aplicativo pode procurar ambas as âncoras. Quando localizar uma delas, o aplicativo terá uma pose para a âncora.
Da mesma forma, é útil usar mais de uma âncora em ambientes em que os recursos visuais mudam porque a maioria dos objetos se movem. Quando uma âncora fica muito difícil de ser encontrada devido a alterações significativas no ambiente, você pode substituí-la por uma nova. Você pode fazer isso, por exemplo, em uma loja de varejo que muda o layout em períodos de alguns meses.
Alvos e salas
Em muitos casos, uma âncora é um ponto de entrada para a experiência do aplicativo. Você deve realizar essa etapa de maneira rápida e confiável para que os usuários possam entrar na experiência. Pensar na forma como os usuários encontrarão as âncoras é uma etapa importante do design. É útil pensar na localização das âncoras em termos de dois cenários amplos: alvos e salas.
Destinos
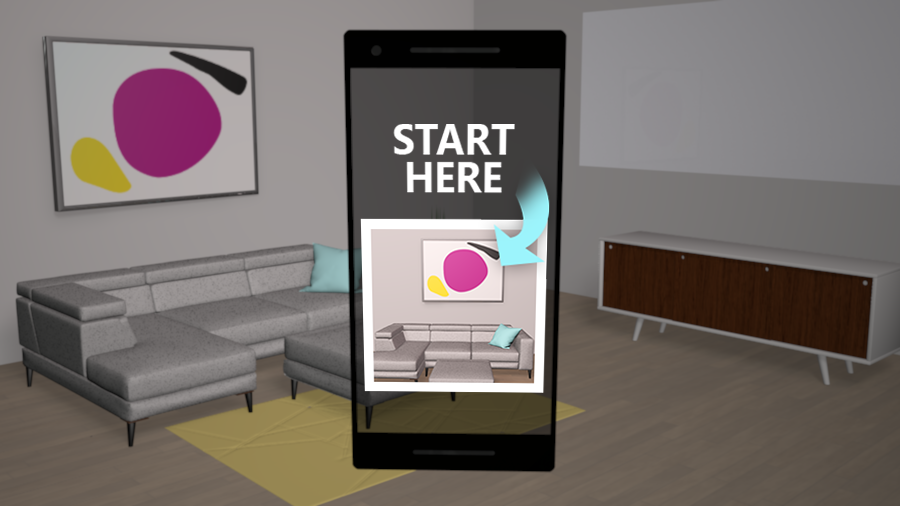
No cenário de destino, já sabemos onde ficará a âncora. Por exemplo, em um aplicativo fictício de pintura de realidade misturada, uma usuária coloca uma tela virtual na parede. Ela instrui os outros usuários na sala a apontarem os dispositivos para o mesmo local da parede para localizar a âncora e começar a experiência.
Outro exemplo de um cenário de alvo é uma placa em uma cafeteria dizendo "Aponte o celular para ver as promoções". A cafeteria colocou uma âncora aqui. Quando examinam a placa, os usuários localizam a âncora e entram na experiência de realidade aumentada para ver as promoções de cafés.
No cenário de alvo, fotos podem ajudar. Se você mostrar aos usuários uma foto do alvo no dispositivo deles, eles poderão identificar rapidamente o que examinar no mundo real. Por exemplo, você pode ajudar os usuários a chegarem à área geral do alvo usando o GPS. Quando o usuário chega, seu aplicativo mostra uma foto do alvo. O usuário observa o espaço, localiza o alvo e examina a âncora.

Salas
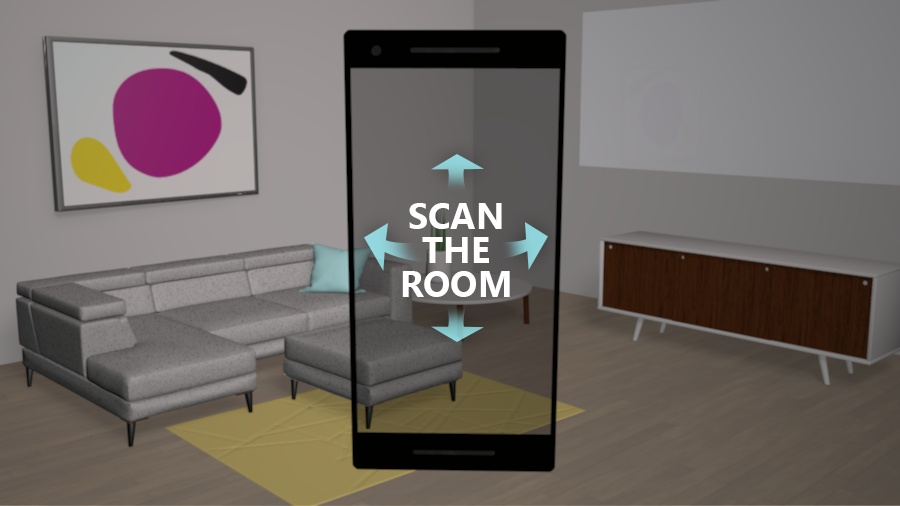
No cenário de sala, os usuários entram em um espaço simplesmente sabendo que há uma âncora em algum lugar. Os usuários examinam o espaço com o dispositivo e localizam rapidamente a âncora.
Essa experiência normalmente exige que você crie âncoras bem organizadas, conforme discutido em várias perspectivas de exibição. Se você examinou a sala de muitas perspectivas quando criou a âncora, os usuários podem examinar em quase qualquer lugar para localizá-la.

Essencialmente, você passa mais tempo examinando o espaço ao criar a âncora para que os usuários possam examinar e localizar a âncora rapidamente. Ao criar sua experiência, você precisará considerar esse equilíbrio importante.
O exemplo do aplicativo de pintura de realidade misturada que mencionamos não funciona bem como um cenário de sala. Aqui, o usuário que coloca a âncora quer que outras pessoas participem da experiência rapidamente. Os usuários não querem esperar para começar a experiência só depois de verificar bem a sala. Como todos os usuários sabem exatamente para onde apontar o dispositivo para localizar as âncoras, esse exemplo funciona melhor como um cenário de alvo.
Local da âncora
Os sistemas de acompanhamento visual dependem dos recursos visuais em um ambiente. Quanto mais recursos visuais forem incluídos em um exame, maior será a probabilidade de encontrar uma âncora.
Siga as diretrizes gerais nesta seção para criar uma experiência do usuário que incentive um exame útil do ambiente.
Primeiro, quando o usuário não localiza a âncora em alguns segundos, o aplicativo deve sugerir que ele mova o dispositivo para capturar mais perspectivas. O aplicativo também pode sugerir que os usuários se movimentem pelo ambiente para examinar a âncora de outras perspectivas. Quanto mais perspectivas de recurso o dispositivo tem, melhor, pois isso aumenta a probabilidade de a âncora ser localizada.
Ao usar alvos, peça ao usuário para se mover ao redor do alvo para exibi-lo de diferentes perspectivas. Em outras palavras, peça ao usuário para capturar o alvo de novas perspectivas até que a âncora seja localizada.
Ao usar a sala, peça ao usuário para examinar a sala lentamente. Por exemplo, peça ao usuário para girar para capturar 180 graus ou até mesmo 360 graus da sala. Ou peça ao usuário para ver a sala de uma nova perspectiva.
O método mais significativo é examinar toda a sala. O exame de toda a sala captura mais recursos visuais do ambiente do que um exame de uma parede próxima, por exemplo. Uma verificação de uma parede próxima não captura tantos recursos visuais úteis do ambiente.
Não é útil mover repetidamente o dispositivo de um lado a outro ao procurar uma âncora. Isso simplesmente captura os mesmos pontos da mesma perspectiva.
Testes de experiência
Neste artigo, discutimos as diretrizes gerais. Com as Âncoras Espaciais, você programa aplicativos que interagem com o mundo real. Por isso, você deve testar os cenários de âncora do seu aplicativo em ambientes reais. Especialmente os ambientes que representam os locais onde os usuários usarão o aplicativo.