Implantar sites Next.js híbridos nos Aplicativos Web Estáticos do Azure (versão prévia)
Neste tutorial, você aprenderá a implantar um site Next.js para os Aplicativos Web Estáticos do Azure, usando o suporte para os recursos do Next.js, como Componentes do React Server, Renderização do Servidor (SSR) e rotas da API.
Observação
O suporte híbrido do Next.js está em versão prévia.
Pré-requisitos
| Recurso | Descrição |
|---|---|
| Conta do Azure | Caso você não tenha uma conta do Azure com assinatura ativa, você pode criar uma gratuitamente. |
| Conta do GitHub | Se você não tiver uma conta do GitHub, poderá criar uma conta gratuitamente. |
| Node.js | Instale a versão mais recente do Node.js. |
| Next.js CLI | Instale a versão mais recente da CLI do Next.js. Confira o Guia de introdução ao Next.js para obter detalhes. |
Recursos sem suporte na versão prévia
Os seguintes recursos dos Aplicativos Web Estáticos não têm suporte para o Next.js com renderização híbrida:
- Selecionar serviços do Azure: APIs vinculadas usando Azure Functions, Serviço de Aplicativo do Azure, Aplicativos de Contêiner do Azure ou Gerenciamento de API do Azure.
- Recursos da CLI da SWA: emulação e implantação locais da CLI da SWA.
- Suporte a recursos parciais: não há suporte para as seguintes propriedades no arquivo
staticwebapp.config.json:- O fallback de navegação não tem suporte.
- As reescritas de rota para rotas dentro do aplicativo Next.js devem ser configuradas no
next.config.js. - A configuração no arquivo
staticwebapp.config.jsontem precedência sobre a configuração nonext.config.js. - A configuração do site Next.js deve ser tratada usando
next.config.jspara a compatibilidade completa do recurso.
- Ignorar builds: não há suporte para os recursos
skip_app_buildeskip_api_buildna imagem de implantaçãoAzure/static-web-apps-deploy@v1. - Regeneração estática incremental (ISR): não há suporte para cache de imagem.
Observação
O tamanho máximo do aplicativo Next.js híbrido é de 250 MB. Use o recurso autônomo do Next.js para tamanhos de aplicativo otimizados. Se isso não for suficiente, considere usar Next.js exportado com HTML Estático se o requisito do tamanho do aplicativo for superior a 250 MB.
Criar um repositório
Este artigo usa um repositório de modelos do GitHub para facilitar a introdução. O modelo apresenta um aplicativo inicial para implantar nos Aplicativos Web Estáticos do Azure.
Navegue até o local a seguir para criar um novo repositório.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Nomeie seu repositório my-first-static-web-app
Selecione Criar repositório com base no modelo.

Criar um aplicativo Web estático
Agora que o repositório foi criado, você pode criar um aplicativo Web estático no portal do Azure.
- Acesse o portal do Azure.
- Selecione Criar um recurso.
- Pesquise Aplicativos Web Estáticos.
- Selecione Aplicativos Web Estáticos.
- Selecione Criar.
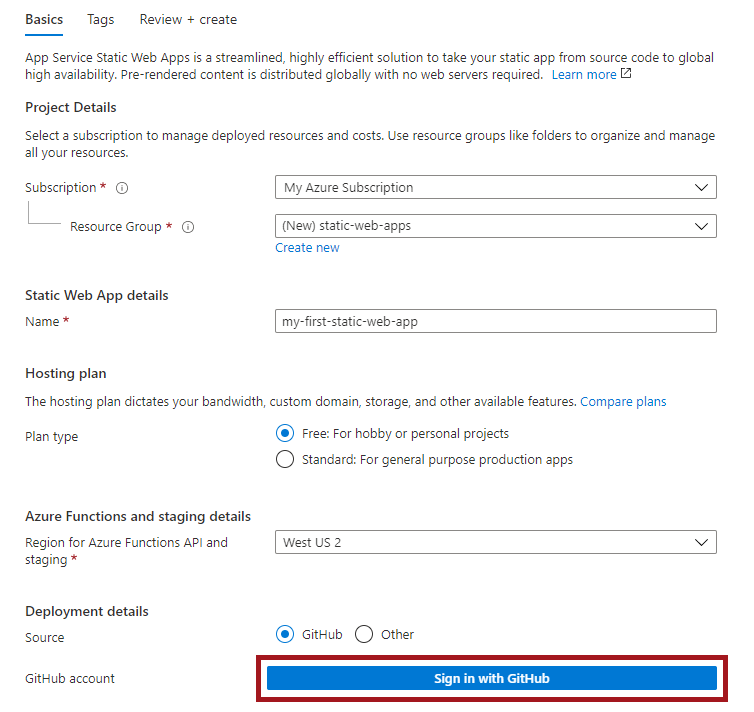
Na seção Informações Básicas, comece configurando seu novo aplicativo e vinculando-o a um repositório GitHub.

| Configuração | Valor |
|---|---|
| Subscription | Selecione sua assinatura do Azure. |
| Grupo de recursos | Selecione o link Criar novo e insira static-web-apps-bitbucket na caixa de texto. |
| Nome | Insira my-first-static-web-app na caixa de texto. |
| Tipo de plano | Selecione Gratuito. |
| Origem | Selecione o GitHub e entre no GitHub, se necessário. |
Selecione Entrar com o GitHub e autentique-se no GitHub.
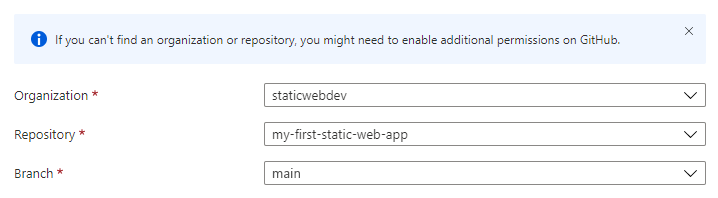
Depois de entrar no GitHub, insira as informações do repositório.
| Configuração | Valor |
|---|---|
| Organização | Selecione sua organização. |
| Repositório | Escolha my-first-web-static-app. |
| Branch | Selecione main. |

Observação
Caso você não veja nenhum repositório:
- Talvez seja necessário autorizar os Aplicativos Web Estáticos do Azure no GitHub. Navegue até o repositório do GitHub e vá para Configurações > Aplicativos > Aplicativos OAuth Autorizados, selecione Aplicativos Web Estáticos do Azure e Conceder.
- Talvez seja necessário autorizar os Aplicativos Web Estáticos do Azure na sua organização do Azure DevOps. Você precisa ser um proprietário da organização para conceder as permissões. Solicite o acesso a aplicativos de terceiros por meio do OAuth. Para obter mais informações, confira Autorizar o acesso às APIs REST com o OAuth 2.0.
Na seção Detalhes do Build, adicione detalhes de configuração específicos à sua estrutura de front-end preferida.
Selecione Next.js na lista suspensa Predefinições de Compilação.
Mantenha o valor padrão na caixa Localização do aplicativo.
Deixe a caixa Local da API vazia.
Deixe a caixa Local do artefato do aplicativo vazia.
Selecione Examinar + criar.

Exibir o site
Há dois aspectos na implantação de um aplicativo estático. O primeiro cria os recursos subjacentes do Azure que compõem seu aplicativo. O segundo é um fluxo de trabalho que compila e publica seu aplicativo.
Para você acessar o novo site estático, primeiro, o build de implantação precisa concluir a execução.
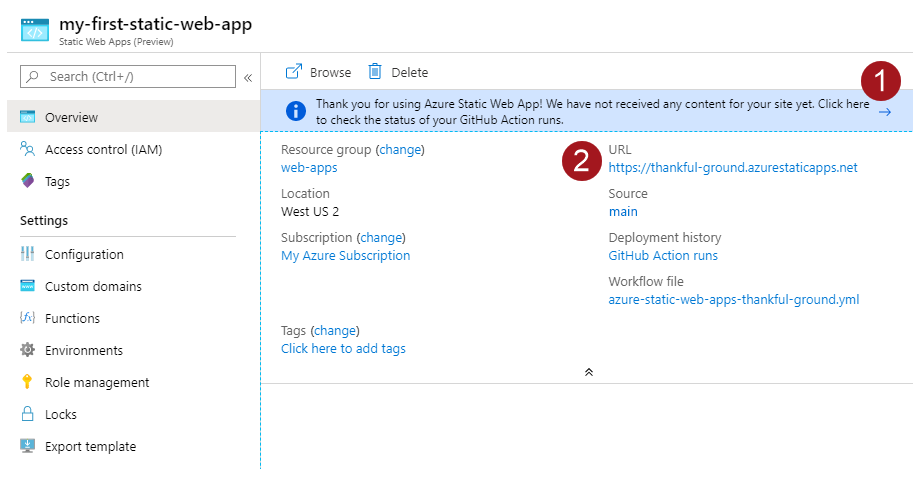
A janela de Visão Geral de Aplicativos Web Estáticos exibe uma série de links que ajudam você a interagir com seu aplicativo Web.

Se você escolher a barra de notificação que indica Clique aqui para verificar o status das suas execuções do GitHub Actions, será levado ao GitHub Actions em execução no repositório. Depois de verificar se o trabalho de implantação foi concluído, acesse o site por meio da URL gerada.
Depois que o fluxo de trabalho do GitHub Actions for concluído, selecione o link URL para abrir o site na nova guia.
Configure seu projeto do Next.js localmente para realizar alterações
Clone o novo repositório para sua máquina. Certifique-se de substituir <GITHUB_ACCOUNT_NAME> pelo nome da sua conta.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appAbra o projeto no Visual Studio Code ou no editor de código preferido.
Configurar a renderização do lado do servidor
Um suporte gerenciado está disponível automaticamente para cada implantação de Next.js híbrida em todos os planos. No entanto, você pode ajustar o desempenho e assumir mais controle do back-end atribuindo um back-end personalizado ao seu site. Se você alternar entre um back-end gerenciado para um back-end vinculado, seu site não terá tempo de inatividade.
Traga seu próprio back-end
Você pode melhorar o desempenho e obter mais controle sobre a renderização do lado do servidor Next.js ao trazer seu back-end. Use as etapas a seguir para configurar um back-end personalizado para seu site.
As etapas a seguir mostram como associar um back-end personalizado ao seu plano Standard e a aplicativos Web estáticos acima.
Observação
Os back-ends vinculados só estão disponíveis para sites usando o plano Standard ou superior.
Vá para o seu aplicativo Web estático no portal do Azure.
Selecione Configurações e, em seguida, APIs no menu lateral.
Selecione Configurar back-end vinculado.
Crie um novo Plano do Serviço de Aplicativo ou selecione um Plano do Serviço de Aplicativo existente.
O Plano do Serviço de Aplicativo selecionado deve usar pelo menos um SKU S1.
Clique em Vincular.
Adicione dados renderizados pelo servidor com um componente do servidor
Para adicionar dados renderizados pelo servidor no seu projeto do Next.js usando o Roteador de Aplicativo, edite um componente Next.js para adicionar uma operação do lado do servidor para renderizar dados no componente. Por padrão, os componentes Next.js são Componentes do Servidor que podem ser renderizados pelo servidor.
Abra o arquivo
app/page.tsxe adicione uma operação que define o valor de uma variável computada do lado do servidor. Os exemplos incluem a busca de dados ou outras operações de servidor.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Importe
unstable_noStoredenext/cachee chame-o no componenteHomepara garantir que a rota seja renderizada dinamicamente.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Observação
Esse exemplo força a renderização dinâmica desse componente para demonstrar a renderização do servidor da hora atual do servidor. O modelo do Roteador de Aplicativo do Next.js recomenda armazenar em cache as solicitações de dados individuais para otimizar o desempenho do aplicativo Next.js. Leia mais sobre busca e cache de dados no Next.js.
Atualize o componente
Homeem app/pages.tsx para renderizar os dados do lado do servidor.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Adicionando uma rota de API
Além dos Componentes do Servidor, o Next.js fornece Manipuladores de Rota que você pode usar para criar rotas de API para seu aplicativo Next.js. Você pode buscar essas APIs nos Componentes do Cliente.
Comece adicionando uma rota de API.
Crie um novo arquivo em
app/api/currentTime/route.tsx. Esse arquivo contém o Manipulador de Rotas do novo ponto de extremidade da API.Adicione uma função de manipulador para retornar dados da API.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Crie um novo arquivo em
app/components/CurrentTimeFromAPI.tsx. Esse componente cria um contêiner para o Componente Cliente que busca a API do navegador.Adicione um componente cliente que busca a API nesse arquivo.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Esse Componente Cliente busca a API com um gancho do React useEffect para renderizar o componente depois de concluir a carga. A diretiva 'use client' identifica esse elemento como um Componente Cliente. Para obter mais informações, consulte Componentes Cliente.
Edite app/page.tsx para importar e renderizar o Componente Cliente
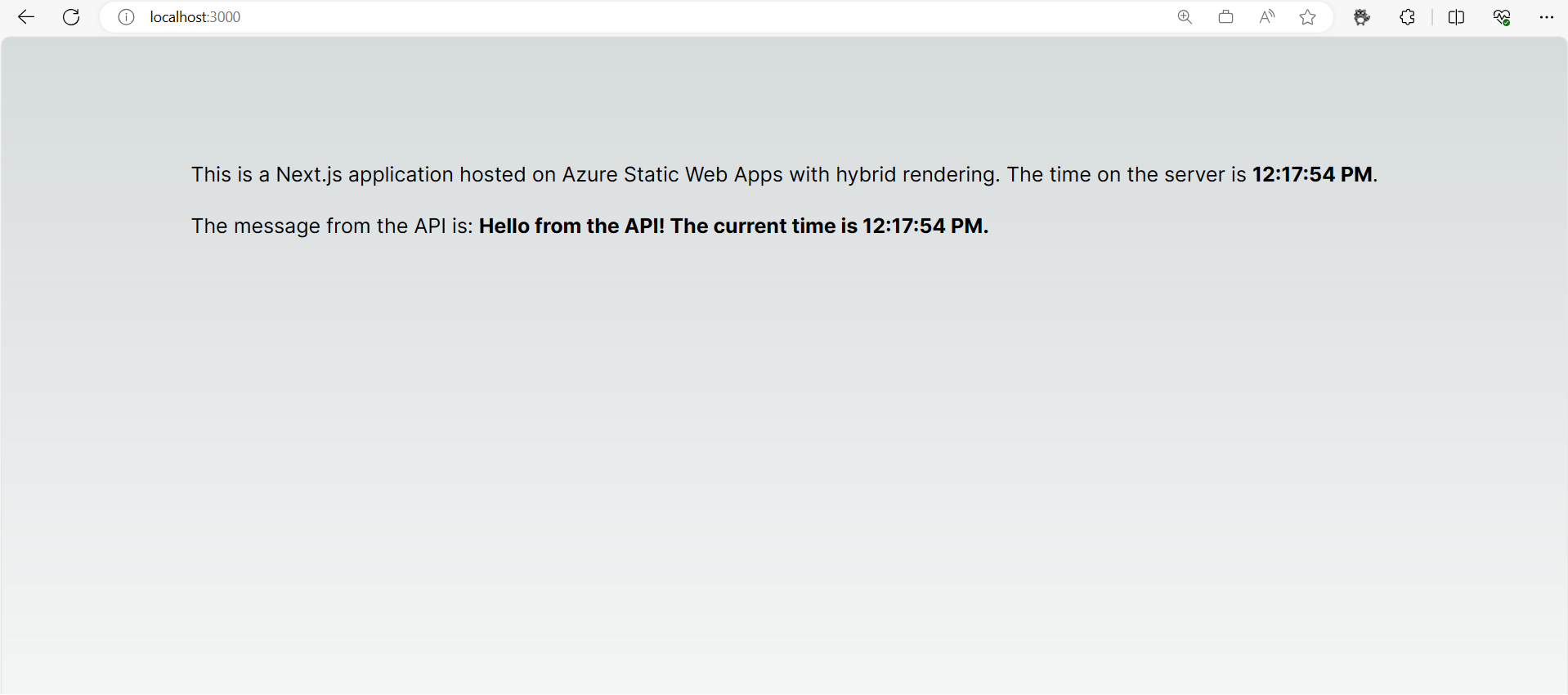
CurrentTimeFromAPI.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }O resultado da rota da API será exibido na página.

Configure a versão do runtime no Next.js
Determinadas versões do Next.js exigem versões específicas do Node.js. Para configurar uma versão específica do Node, você pode definir a propriedade engines do seu arquivo package.json para designar uma versão.
{
...
"engines": {
"node": "18.17.1"
}
}
Defina variáveis de ambiente do Next.js
O Next.js usa variáveis de ambiente no momento da compilação e da solicitação para oferecer suporte à geração de páginas estáticas e dinâmicas com renderização no lado do servidor. Por isso, defina as variáveis de ambiente na tarefa de compilação e implantação e nas Variáveis de ambiente do seu recurso de Aplicativos Web Estáticos do Azure.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Habilitar funcionalidade autônoma
Quando o tamanho do aplicativo excede 250 MB, o recurso Next.js Rastreamento de Arquivo de Saída ajuda a otimizar o tamanho do aplicativo e a melhorar o desempenho.
O Rastreamento de Arquivo de Saída cria uma versão compactada de todo o aplicativo com as dependências de pacote necessárias. Esse pacote é integrado a uma pasta chamada .next/standalone. Com esse pacote, seu aplicativo pode ser implantado independentemente, sem depender do diretório node_modules.
Para habilitar a funcionalidade standalone, adicione a seguinte propriedade ao seu next.config.js:
module.exports ={
output:"standalone",
}
Em seguida, configure o comando build no arquivo package.json para copiar os arquivos estáticos para sua saída autônoma.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Configurar o roteamento e o middleware para implantação
Você pode configurar seu projeto Next.js para lidar com rotas usando redirecionamentos personalizados, regravações e middlewares. Esses manipuladores geralmente são usados para autenticação, personalização, roteamento e internacionalização. A manipulação personalizada afeta o roteamento padrão de seu site de Next.js e a configuração deve ser compatível com a hospedagem nos Aplicativos Web Estáticos.
Os Aplicativos Web Estáticos validam que seu site Next.js foi implantado com sucesso adicionando uma página ao seu site no momento da compilação. A página é nomeada public/.swa/health.html e os Aplicativos Web Estáticos verificam a inicialização e a implantação bem-sucedidas do seu site navegando até /.swa/health.html e verificando uma resposta bem-sucedida. O middleware e o roteamento personalizado, que inclui redirecionamentos e regravações, podem afetar o acesso do caminho /.swa/health.html, o que pode impedir a validação da implantação dos Aplicativos Web Estáticos. Para configurar o middleware e o roteamento para uma implantação bem-sucedida para Aplicativos Web Estáticos, siga estas etapas:
Exclua rotas começando com
.swano arquivomiddleware.ts(ou.js) na configuração do middleware.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Configure seus redirecionamentos em
next.config.jspara excluir rotas começando com.swa.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Configure suas regras de regravação em
next.config.jspara excluir rotas começando com.swa.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Esses snippets de código excluem caminhos que começam com .swapara impedir que seu roteamento personalizado ou middleware processe essas solicitações. Essas regras garantem que os caminhos sejam resolvidos conforme o esperado durante a validação da implantação.
Habilitar registro em log para Next.js
Seguindo as melhores práticas para solução de problemas da API do servidor Next.js, adicione o registro em log à API para capturar esses erros. O registro em log no Azure usa o Application Insights. Para pré-carregar esse SDK, você precisa criar um script de inicialização personalizado. Para saber mais:
- Exemplo de script de pré-carregamento para Application Insights + Next.js
- Problema do GitHub
- Pré-carregamento com Next.js
Limpar os recursos
Se você não quiser continuar usando esse aplicativo, poderá excluir a instância do Aplicativo Web Estático do Azure com as seguintes etapas:
- Abra o portal do Azure.
- Pesquise my-first-web-static-app na barra de pesquisa superior.
- Selecione o nome do aplicativo.
- Selecione Excluir.
- Selecione Sim para confirmar a ação de exclusão (essa ação pode levar alguns minutos para ser concluída).
Próximas etapas
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de