Início Rápido: criar seu primeiro site estático com os Aplicativos Web Estáticos do Azure
Os Aplicativos Web Estáticos do Azure publicam um site pela compilação de um aplicativo por meio de um repositório de código. Neste guia de início rápido, você implantará um aplicativo nos Aplicativos Web Estáticos do Azure usando a extensão do Visual Studio Code.
Se você não tiver uma assinatura do Azure, crie uma conta de avaliação gratuita.
Pré-requisitos
- GitHub
- Conta do Azure
- Visual Studio Code
- Extensão dos Aplicativos Web Estáticos do Azure para Visual Studio Code
- Instalar o Git
Criar um repositório
Este artigo usa um repositório de modelos do GitHub para facilitar a introdução. O modelo apresenta um aplicativo inicial para implantar nos Aplicativos Web Estáticos do Azure.
- Navegue até a seguinte localização para criar um repositório:
- Nomeie seu repositório my-first-static-web-app
Observação
Os Aplicativos Web Estáticos do Azure requerem pelo menos um arquivo HTML para criar um aplicativo Web. O repositório criado nesta etapa inclui um único arquivo index.html.
Selecione Criar repositório.

Clonar o repositório
Com o repositório criado na sua conta do GitHub, clone o projeto no computador local usando o comando a seguir.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Lembre-se de substituir <YOUR_GITHUB_ACCOUNT_NAME> pelo seu nome de usuário do GitHub.
Em seguida, abra o Visual Studio Code e acesse Arquivo > Abrir Pasta para abrir o repositório clonado no editor.
Instalar a extensão dos Aplicativos Web Estáticos do Azure
Se você ainda não tiver a extensão Aplicativos Web Estáticos do Azure para Visual Studio Code, poderá instalá-lo no Visual Studio Code.
- Selecione Exibir>Extensões.
- Em Extensões de Pesquisa no Marketplace,digite Aplicativos Web Estáticos do Azure.
- Selecione Instalar para Aplicativos Web Estáticos do Azure.
Criar um aplicativo Web estático
No Visual Studio Code, selecione o logotipo do Azure na barra de atividade para abrir a janela de extensões do Azure.

Observação
Você precisará entrar no Azure e no GitHub no Visual Studio Code para continuar. Se você ainda não estiver autenticado, a extensão solicitará que você entre nos dois serviços durante o processo de criação.
Selecione F1 para abrir a paleta de comandos do Visual Studio Code.
Insira Criar aplicativo Web estático na caixa de comando.
Selecione Aplicativos Web Estáticos do Azure: criar aplicativo Web estático....
Selecione sua assinatura do Azure.
Insira my-first-static-web-app no nome do aplicativo.
Selecione a região mais próxima de você.
Insira os valores de configuração que correspondem à sua escolha de estrutura.
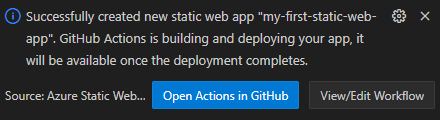
Configuração Valor Estrutura Selecionar Personalizado Local do código do aplicativo Inserir /srcLocal do build Inserir /srcDepois que o aplicativo é criado, uma notificação de confirmação é mostrada no Visual Studio Code.

Se o GitHub apresentar um botão rotulado como Habilitar Ações neste repositório, selecione o botão para permitir que a ação de build seja executada no repositório.
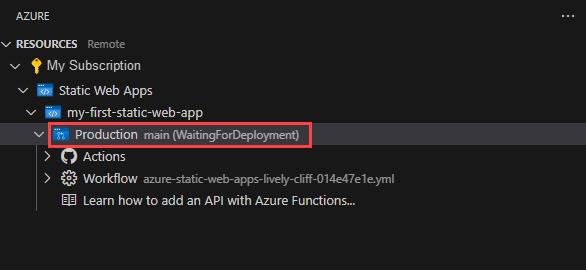
Enquanto a implantação está em andamento, a extensão do Visual Studio Code relata o status do build para você.

Assim que a implantação for concluída, você poderá navegar diretamente até o seu site.
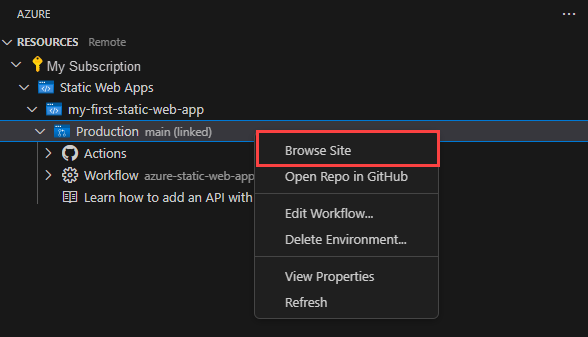
Para exibir o site no navegador, clique com o botão direito do mouse sobre o projeto na extensão dos Aplicativos Web Estáticos e selecione Navegar pelo Site.

Limpar os recursos
Se você não pretende continuar usando esse aplicativo, exclua a instância dos Aplicativos Web Estáticos do Azure por meio da extensão.
Na janela do Windows do Visual Studio Code, retorne à seção Recursos e, em Aplicativos Web Estáticos, clique com o botão direito do mouse em my-first-static-web-app e selecione Excluir.
Próximas etapas
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de