Introdução ao Armazenamento de Blobs do Azure e ao JavaScript
Este artigo mostra como se conectar ao Armazenamento de Blobs do Azure usando a biblioteca de clientes v12 do Armazenamento de Blobs do Azure para JavaScript. Após se conectar, seu código pode operar em contêineres, blobs e recursos do serviço de Armazenamento de Blobs.
Os snippets de código de exemplo estão disponíveis no GitHub como arquivos Node.js executáveis.
Referência de API | Pacote (npm) | Código-fonte da biblioteca | Amostras | Enviar comentários
Pré-requisitos
- Assinatura do Azure - criar uma gratuitamente
- Conta de armazenamento do Azure – criar uma conta de armazenamento
- Node.js LTS
- Para aplicativos cliente (navegador), você precisa de ferramentas de agrupamento.
Configurar o seu projeto
Abra um prompt de comando e mude para a pasta do projeto. Altere
YOUR-DIRECTORYpara o nome da pasta:cd YOUR-DIRECTORYSe você ainda não tiver um arquivo
package.jsonno diretório, inicialize o projeto para criar o arquivo:npm init -yInstale a biblioteca de clientes do Armazenamento de Blobs do Azure para JavaScript:
npm install @azure/storage-blobSe você quiser usar conexões sem senha usando o Microsoft Entra ID, instale a biblioteca de clientes da Identidade do Azure para JavaScript:
npm install @azure/identity
Autorizar o acesso e se conectar ao Armazenamento de Blobs
O Microsoft Entra ID fornece a conexão mais segura gerenciando a identidade de conexão (identidade gerenciada). Essa funcionalidade sem senha permite que você desenvolva um aplicativo que não requer nenhum segredo (chaves ou cadeias de conexão) armazenado no código.
Configurar o acesso de identidade à nuvem do Azure
Para se conectar ao Azure sem senhas, você precisa configurar uma identidade do Azure ou usar uma identidade existente. Depois que a identidade for configurada, atribua as funções apropriadas à identidade.
Para autorizar o acesso sem senha com o Microsoft Entra ID, você precisará usar uma credencial do Azure. O tipo de credencial necessário depende do local em que o aplicativo é executado. Use essa tabela como um guia.
| Ambiente | Método |
|---|---|
| Ambiente do Desenvolvedor | Visual Studio Code |
| Ambiente do Desenvolvedor | Entidade de serviço |
| Aplicativos hospedados no Azure | Configurar aplicativos hospedados |
| Local | Configuração do aplicativo local |
Funções da conta de armazenamento
Seu recurso de armazenamento precisa ter uma ou mais das funções do Azure RBAC atribuídas ao recurso de identidade com o qual você planeja se conectar. Configure as funções do Armazenamento do Microsoft Azure para cada identidade criada na etapa anterior: nuvem do Azure, desenvolvimento local, local.
Depois de concluir a configuração, cada identidade precisa de pelo menos uma das funções apropriadas:
Uma função de acesso a dados, como:
- Leitor de Dados do Blob de Armazenamento
- Colaborador de dados de blob de armazenamento
Uma função de recurso, como:
- Leitor
- Colaborador
Crie seu aplicativo
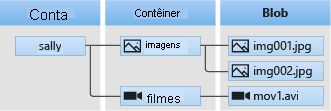
Conforme você compila seu aplicativo, seu código interagirá principalmente com três tipos de recursos:
- A conta de armazenamento, que é o namespace exclusivo de nível superior para os dados de Armazenamento do Microsoft Azure.
- Contêineres, que organizam os dados de blob em sua conta de armazenamento.
- Blobs, que armazenam dados não estruturados, como texto e dados binários.
O diagrama a seguir mostra a relação entre esses recursos.

Cada tipo de recurso é representado por um ou mais clientes JavaScript associados:
| Classe | Descrição |
|---|---|
| BlobServiceClient | Representa o ponto de extremidade do Armazenamento de Blob para sua conta de armazenamento. |
| ContainerClient | Permite manipular os contêineres do Armazenamento do Microsoft Azure e seus blobs. |
| BlobClient | Permite manipular os blobs do Armazenamento do Microsoft Azure. |
Criar um objeto BlobServiceClient
O objeto BlobServiceClient é o principal objeto no SDK. Esse cliente permite que você manipule os serviços, contêineres e blobs.
Depois que as funções de identidade da conta de armazenamento do Azure e seu ambiente local forem configuradas, crie um arquivo JavaScript que inclua o pacote @azure/identity. Crie uma credencial, como DefaultAzureCredential, para implementar conexões sem senha com o Armazenamento de Blobs. Use essa credencial para autenticar com um objeto BlobServiceClient.
// connect-with-default-azure-credential.js
const { BlobServiceClient } = require('@azure/storage-blob');
const { DefaultAzureCredential } = require('@azure/identity');
require('dotenv').config()
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
async function main(){
const containerName = 'REPLACE-WITH-EXISTING-CONTAINER-NAME';
const blobName = 'REPLACE-WITH-EXISTING-BLOB-NAME';
const timestamp = Date.now();
const fileName = `my-new-file-${timestamp}.txt`;
// create container client
const containerClient = await blobServiceClient.getContainerClient(containerName);
// create blob client
const blobClient = await containerClient.getBlockBlobClient(blobName);
// download file
await blobClient.downloadToFile(fileName);
console.log(`${fileName} downloaded`);
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(`error: ${ex.message}`));
O pacote dotenv é usado para ler o nome da conta de armazenamento de um arquivo .env. Esse arquivo não deve ser verificado no controle do código-fonte. Se você usar uma entidade de serviço local como parte da configuração DefaultAzureCredential, qualquer informação de segurança dessa credencial também entrará no arquivo .env.
Se você planeja implantar o aplicativo em servidores e clientes que são executados fora do Azure, crie uma das credenciais que atenda às suas necessidades.
Criar um objeto ContainerClient
Você pode criar o objeto ContainerClient do BlobServiceClient ou diretamente.
Criar objeto ContainerClient do BlobServiceClient
Criar objeto ContainerClient do BlobServiceClient.
// Azure Storage dependency
const {
StorageSharedKeyCredential,
BlobServiceClient,
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
// Create BlobServiceClient
const blobServiceClient = new BlobServiceClient(
`${baseUrl}`,
sharedKeyCredential
);
async function main() {
try {
// Create container client
const containerClient = await blobServiceClient.getContainerClient(
containerName
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Criar ContainerClient diretamente
// Azure Storage dependency
const {
ContainerClient
} = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Unique container name
const timeStamp = Date.now();
const containerName = `test`;
async function main() {
try {
// create container client from DefaultAzureCredential
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
new DefaultAzureCredential()
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
O pacote dotenv é usado para ler o nome da conta de armazenamento de um arquivo .env. Esse arquivo não deve ser verificado no controle do código-fonte.
Criar um objeto BlobClient
Você pode criar qualquer um dos objetos BlobClient, listados abaixo, de um ContainerClient ou diretamente.
Lista de clientes blob:
Criar objeto BlobClient do ContainerClient
// Azure Storage dependency
const {
StorageSharedKeyCredential,
ContainerClient
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
const blobName = `my-blob`;
// Create ContainerClient
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
sharedKeyCredential
);
async function main() {
try {
// Create BlobClient object
const blobClient = containerClient.getBlobClient(blobName);
// do something with blobClient...
const properties = await blobClient.getProperties();
console.log(`Blob ${blobName} properties:`);
// get BlockBlobClient from blobClient
const blockBlobClient = blobClient.getBlockBlobClient();
// do something with blockBlobClient...
const downloadResponse = await blockBlobClient.download(0);
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Criar BlobClient diretamente
// Azure Storage dependency
const { BlockBlobClient } = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Container must exist prior to running this script
const containerName = `test`;
// Random blob name and contents
const timeStamp = Date.now();
const blobName = `${timeStamp}-my-blob.txt`;
const fileContentsAsString = "Hello there.";
async function main(){
// Create a client that can authenticate with Azure Active Directory
const client = new BlockBlobClient(
`${baseUrl}/${containerName}/${blobName}`,
new DefaultAzureCredential()
);
// Get file url - available before contents are uploaded
console.log(`blob.url: ${client.url}`);
// Upload file contents
const result = await client.upload(fileContentsAsString, fileContentsAsString.length);
// Get results
return result;
}
main().then((result) => console.log(result)).catch((ex) => console.log(ex.message));
/*
Response looks like this:
{
etag: '"0x8DAD247F1F4896E"',
lastModified: 2022-11-29T20:26:07.000Z,
contentMD5: <Buffer 9d 6a 29 63 87 20 77 db 67 4a 27 a3 9c 49 2e 61>,
clientRequestId: 'a07fdd1f-5937-44c7-984f-0699a48a05c0',
requestId: '3580e726-201e-0045-1a30-0474f6000000',
version: '2021-04-10',
date: 2022-11-29T20:26:06.000Z,
isServerEncrypted: true,
'content-length': '0',
server: 'Windows-Azure-Blob/1.0 Microsoft-HTTPAPI/2.0',
'x-ms-content-crc64': 'BLv7vb1ONT8=',
body: undefined
}
*/
O pacote dotenv é usado para ler o nome da conta de armazenamento de um arquivo .env. Esse arquivo não deve ser verificado no controle do código-fonte.