Início Rápido: biblioteca de clientes do Armazenamento de Filas do Azure para JavaScript
Introdução à biblioteca de clientes do Armazenamento de Filas do Azure para JavaScript. O Armazenamento de Filas do Azure é um serviço usado para armazenar grandes quantidades de mensagens para recuperação e processamento posteriores. Siga estas etapas para instalar o pacote e experimentar o código de exemplo para tarefas básicas.
Documentação de referência de API | Código-fonte da biblioteca | Pacote (npm) | Exemplos
Use a biblioteca de clientes do Armazenamento de Filas do Azure para JavaScript a fim de:
- Criar uma fila
- Adicionar mensagens a uma fila
- Espiar mensagens em uma fila
- Atualizar uma mensagem em uma fila
- Obter o tamanho da fila
- Receber mensagens de uma fila
- Excluir mensagens de uma fila
- Excluir uma fila
Pré-requisitos
- Assinatura do Azure - criar uma gratuitamente
- Conta de armazenamento do Azure - criar uma conta de armazenamento
- Node.js atual para o seu sistema operacional.
Configurando
Esta seção descreve como preparar um projeto para trabalhar com a biblioteca de clientes do Armazenamento de Filas do Azure para JavaScript.
Criar o projeto
Criar um aplicativo Node.js chamado queues-quickstart.
Em uma janela de console (como cmd, PowerShell ou Bash), crie um novo diretório para o projeto:
mkdir queues-quickstartAlterne para o diretório
queues-quickstartrecém-criado:cd queues-quickstartCriar um arquivo package.json:
npm init -yAbra o projeto no Visual Studio Code:
code .
Instalar os pacotes
No diretório do projeto, instale os pacotes a seguir usando o comando npm install.
Instale o pacote npm do Armazenamento de Filas do Microsoft Azure:
npm install @azure/storage-queueInstale o pacote npm de Identidade do Azure para dar suporte a conexões sem senha:
npm install @azure/identityInstale outras dependências usadas neste início rápido:
npm install uuid dotenv
Configurar o framework de aplicativos
No diretório do projeto:
Abra um arquivo de texto novo no editor de código
Adicione chamadas
requirepara carregar os módulos do Azure e do Node.jsCrie a estrutura do programa, incluindo um tratamento de exceções básico
O código é o seguinte:
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));Salve o novo arquivo como
index.jsno diretórioqueues-quickstart.
Autenticar no Azure
As solicitações do aplicativo para a maioria dos serviços do Azure precisam ser autorizadas. O uso da classe DefaultAzureCredential fornecida pela biblioteca de clientes de Identidade do Azure é a abordagem recomendada para implementar conexões sem senha com os serviços do Azure no seu código.
Você também pode autorizar solicitações para serviços do Azure usando senhas, cadeias de conexão ou outras credenciais diretamente. No entanto, essa abordagem deve ser usada com cautela. Os desenvolvedores devem ser diligentes para nunca expor esses segredos em um local não seguro. Qualquer pessoa que tenha acesso à senha ou à chave secreta poderá se autenticar. DefaultAzureCredential oferece benefícios aprimorados de gerenciamento e segurança sobre a chave de conta para permitir a autenticação sem senha. Ambas as opções são demonstradas no exemplo a seguir.
DefaultAzureCredential é uma classe fornecida pela biblioteca de clientes da Identidade do Azure para JavaScript. Para saber mais sobre DefaultAzureCredential, confira a Visão geral do DefaultAzureCredential. DefaultAzureCredential dá suporte a vários métodos de autenticação e determina quais métodos devem ser usados no runtime. Essa abordagem permite que seu aplicativo use diferentes métodos de autenticação em ambientes diferentes (local versus produção) sem implementar código específico do ambiente.
Por exemplo, seu aplicativo pode autenticar usando suas credenciais de entrada da CLI do Azure ao desenvolver localmente e, em seguida, usar uma identidade gerenciada depois de ser implantado no Azure. Nenhuma alteração de código é necessária para essa transição.
Ao desenvolver localmente, verifique se a conta de usuário que está acessando os dados da fila tem as permissões corretas. Você precisará do Colaborador de dados da fila de armazenamento para ler e gravar os dados da fila. Para atribuir essa função a si mesmo, você precisará receber a atribuição da função Administrador de Acesso do Usuário ou de outra função que inclua a ação Microsoft.Authorization/roleAssignments/write. É possível atribuir funções RBAC do Azure a um usuário usando o portal do Azure, a CLI do Azure ou o Azure PowerShell. Você pode saber mais sobre os escopos disponíveis para atribuições de função na página de visão geral do escopo.
Nesse cenário, você atribuirá permissões à sua conta de usuário, no escopo da conta de armazenamento, para seguir o Princípio do Privilégio Mínimo. Essa prática fornece aos usuários apenas as permissões mínimas necessárias e cria ambientes de produção mais seguros.
O exemplo a seguir atribuirá a função de Colaborador de dados da fila de armazenamento à sua conta de usuário, que fornece acesso de leitura e gravação aos dados da fila na sua conta de armazenamento.
Importante
Na maioria dos casos, levará um ou dois minutos para a atribuição de função se propagar no Azure, mas em casos raros pode levar até oito minutos. Se você receber erros de autenticação ao executar o código pela primeira vez, aguarde alguns instantes e tente novamente.
No portal do Azure, localize sua conta de armazenamento usando a barra de pesquisa principal ou a navegação à esquerda.
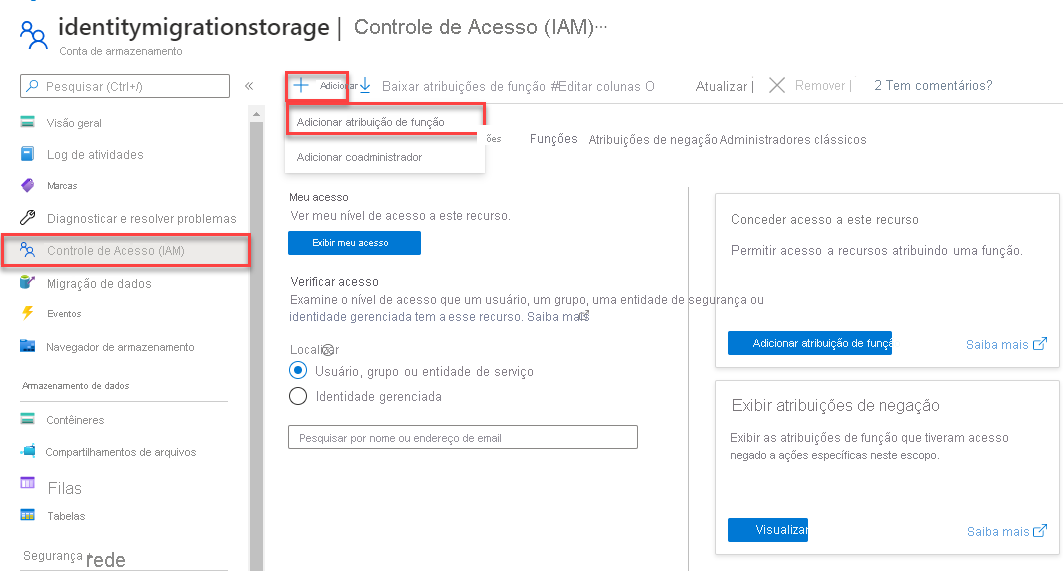
Na página de visão geral da conta de armazenamento, selecione Controle de acesso (IAM) no menu à esquerda.
Na página Controle de acesso (IAM), selecione a guia Atribuições de função.
Selecione + Adicionar no menu superior e, em seguida, Adicionar atribuição de função no menu suspenso resultante.

Use a caixa de pesquisa para filtrar os resultados para a função desejada. Para este exemplo, pesquise o Colaborador de dados da fila de armazenamento, e selecione o resultado correspondente e, em seguida, escolha Avançar.
Em Atribuir acesso a, selecione Usuário, grupo ou entidade de serviço e, em seguida, selecione + Selecionar membros.
No diálogo, pesquise seu nome de usuário do Microsoft Entra (geralmente seu endereço de email user@domain) e escolha Selecionar na parte inferior do diálogo.
Selecione Revisar + atribuir para ir para a página final e, em seguida, Revisar + atribuir novamente para concluir o processo.
Modelo de objeto
O armazenamento de Filas do Azure é um serviço usado para armazenar grandes quantidades de mensagens. Uma mensagem da fila pode ter até 64 KB. Uma fila pode conter milhões de mensagens, até o limite da capacidade total de uma conta de armazenamento. As filas são normalmente usadas para criar uma lista de pendências de trabalho para processamento assíncrono. O Armazenamento de Filas oferece três tipos de recursos:
- Conta de armazenamento: todo o acesso ao Armazenamento do Azure é feito por meio de uma conta de armazenamento. Para saber mais sobre as contas de armazenamento, consulte Visão geral da conta de armazenamento
- Fila: uma fila contém um conjunto de mensagens. Todas as mensagens devem estar em uma fila. Observe que o nome da fila deve estar em letras minúsculas. Para saber mais sobre filas de nomenclatura, confira Nomenclatura de filas e metadados.
- Mensagem: uma mensagem, em qualquer formato, de até 64 KB. Uma mensagem pode ficar na fila por no máximo 7 dias. Para a versão 2017-07-29 ou posterior, a vida útil máxima pode ser qualquer número positivo ou -1, indicando que a mensagem não expira. Se esse parâmetro for omitido, a vida útil padrão será de sete dias.
O diagrama a seguir mostra a relação entre esses recursos.

Use as seguintes classes de JavaScript para interagir com esses recursos:
QueueServiceClient: uma instânciaQueueServiceClientrepresenta uma conexão com uma determinada conta de armazenamento no serviço Fila de Armazenamento do Microsoft Azure. Este cliente permite que você gerencie todas as filas em sua conta de armazenamento.QueueClient: uma instânciaQueueClientrepresenta uma única fila em uma conta de armazenamento. Este cliente permite que você gerencie e manipule uma fila individual e as mensagens dela.
Exemplos de código
Esses snippets de código de exemplo mostram como executar as seguintes ações com a biblioteca de clientes do Armazenamento de Filas do Azure para JavaScript:
- Autorizar acesso e criar um objeto de cliente
- Criar uma fila
- Adicionar mensagens a uma fila
- Espiar mensagens em uma fila
- Atualizar uma mensagem em uma fila
- Obter o tamanho da fila
- Receber mensagens de uma fila
- Excluir mensagens de uma fila
- Excluir uma fila
Autorizar acesso e criar um objeto de cliente
Você deve estar autenticado com a mesma conta do Microsoft Entra à qual a função foi atribuída. Você pode se autenticar por meio da CLI do Azure, do Visual Studio Code ou do Azure PowerShell.
Entre no Azure por meio da CLI do Azure usando o seguinte comando:
az login
Depois de autenticado, você pode criar e autorizar um objeto QueueClient usando DefaultAzureCredential para acessar dados da fila na conta de armazenamento. DefaultAzureCredential descobrirá e usará automaticamente a conta com a qual você entrou na etapa anterior.
Para autorizar o uso de DefaultAzureCredential, verifique se você adicionou a pacote @azure/identity, conforme descrito em Instalar os pacotes. Além disso, não deixe de carregar o módulo @azure/identity no arquivo index.js:
const { DefaultAzureCredential } = require('@azure/identity');
Decida um nome para a fila e crie uma instância da classe QueueClient usando DefaultAzureCredential para autorização. Usaremos esse objeto cliente para criar e interagir com o recurso de fila de espera na conta de armazenamento.
Importante
Os nomes de fila podem conter apenas letras minúsculas, números e hifens e precisam começar com uma letra ou um número. Cada hífen deve ser precedido e seguido por um caractere que não seja um hífen. O nome também precisa ter entre 3 e 63 caracteres. Para obter mais informações sobre como nomear filas, confira Nomeando filas e metadados.
Adicione o código a seguir dentro do método main e substitua o valor do espaço reservado <storage-account-name>:
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Observação
As mensagens enviadas usando a classe QueueClient devem estar em um formato que possa ser incluído em uma solicitação XML com codificação UTF-8. Para incluir a marcação na mensagem, o conteúdo da mensagem deve ser transcrito para XML ou codificado em Base64.
As mensagens das filas são armazenadas como cadeias de caracteres. Se precisar enviar um tipo de dados diferente, você deverá serializar esse tipo de dados em uma cadeia de caracteres ao enviar a mensagem e desserializar o formato da cadeia de caracteres ao ler a mensagem.
Para converter JSON em um formato de cadeia de caracteres e voltar novamente em Node.js, use as seguintes funções auxiliares:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Criar uma fila
Usando o objeto QueueClient, chame o método create para criar a fila na sua conta de armazenamento.
Adicione este código ao final do método main:
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
Adicionar mensagens a uma fila
O snippet de código a seguir adiciona mensagens à fila chamando o método sendMessage. Ele também salva a QueueSendMessageResponse retornada da terceira chamada sendMessage. O sendMessageResponse retornado é usado para atualizar o conteúdo da mensagem posteriormente no programa.
Adicione este código ao final da função main:
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
Espiar mensagens em uma fila
Espie as mensagens na fila chamando o método peekMessages. Esse método recupera uma ou mais mensagens do início da fila, mas não altera a visibilidade da mensagem. Por padrão, o peekMessages inspeciona uma única mensagem.
Adicione este código ao final da função main:
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
Atualizar uma mensagem em uma fila
Atualize o conteúdo de uma mensagem chamando o método updateMessage. Esse método pode alterar o conteúdo e o tempo limite da visibilidade de uma mensagem. O conteúdo da mensagem precisa ser uma cadeia de caracteres codificada em UTF-8 com até 64 KB. Junto com o novo conteúdo, transmita messageId e popReceipt da resposta que foi salva anteriormente no código. As propriedades de sendMessageResponse identificam qual mensagem atualizar.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
Obter o tamanho da fila
O método getProperties retorna metadados sobre a fila, incluindo o número aproximado de mensagens em espera na fila.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Receber mensagens de uma fila
Baixe as mensagens adicionadas anteriormente chamando o método receiveMessages. No campo numberOfMessages, transmita o número máximo de mensagens a serem recebidas para esta chamada.
Adicione este código ao final da função main:
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
Ao chamar o método receiveMessages, você pode opcionalmente especificar valores em QueueReceiveMessageOptions para personalizar o resgate de mensagens. Você pode especificar um valor para numberOfMessages, que é o número de mensagens a serem resgatadas da fila de espera. O padrão é 1 mensagem e o máximo são 32 mensagens. Você também pode especificar um valor para o visibilityTimeout, o que ocultará as mensagens de outras operações durante o período do tempo limite. O padrão é 30 segundos.
Excluir mensagens de uma fila
Você pode excluir mensagens da fila de espera após elas terem sido recebidas e processadas. Nesse caso, o processamento só exibe a mensagem no console.
Exclua as mensagens chamando o método deleteMessage. As mensagens que não forem explicitamente excluídas acabarão se tornando novamente visíveis na fila de espera para obterem mais uma chance de processamento.
Adicione este código ao final da função main:
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
Excluir uma fila
O código a seguir limpa os recursos que o aplicativo criou ao excluir a fila usando o método delete.
Adicione este código ao final da função main e salve o arquivo:
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
Executar o código
Esse aplicativo cria e adiciona três mensagens a uma fila do Azure. O código lista as mensagens na fila e, em seguida, recupera essas mensagens e as exclui, antes de excluir a fila.
Na janela do console, procure o diretório que contém o arquivo index.js e use o comando node a seguir para executar o aplicativo.
node index.js
A saída do aplicativo é semelhante ao seguinte exemplo:
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
Percorra o código em seu depurador e verifique o portal do Azure durante todo o processo. Verifique sua conta de armazenamento para saber se as mensagens da fila são criadas e excluídas.
Próximas etapas
Neste início rápido, você aprendeu a criar uma fila e a adicionar mensagens a ela usando código JavaScript. Em seguida, você aprendeu a espiar, recuperar e excluir mensagens. Por fim, você aprendeu a excluir uma fila de mensagens.
Para obter tutoriais, amostras, inícios rápidos e outros tipos de documentação, visite:
- Para saber mais, confira a Biblioteca de clientes do Armazenamento de Filas do Azure para JavaScript.
- Para ver mais aplicativos de exemplo do Armazenamento de Filas do Azure, confira Biblioteca de clientes do Armazenamento de Filas do Azure para JavaScript – exemplos.