Identify API
Customize your identifiers
Custom Identifiers are informational data values about site visitors that are sent to Clarity by your client-side code over its Identify API. They include custom-id, custom-session-id, and custom-page-id and can help you customize the features on your site that requires it.
Key-value pairs are used to transmit this data to Clarity servers. A custom-id identifies value sent to Clarity, retrieves user information from Clarity, and correlate collected data relevant to the ID.
Customizing Custom ID
Clarity automatically generates various types of identifiers needed for its normal functioning. These identifiers aren't consistent across browsers and devices. If a custom-id is set, you can view user journey across devices.
Example: If a user visits your site through mobile and desktop, by default, Clarity considers the sessions as two different users. Providing a custom-id such as an email, can help you view the user journey across browsers and devices.
Similarly, you can also customize custom-session-id and custom-page-id.
API Call
User data is attributed to a custom-id.
| Syntax | Parameters | Required? | Returns |
|---|---|---|---|
window.clarity("identify", "custom-id", "custom-session-id", "custom-page-id", "friendly-name") |
Strings | "custom-id": Yes, "custom-session-id": No, "custom-page-id": No, "friendly-name": No |
Promise <{ id: hash(email), session, page, userHint }> |
Note
- Clarity securely hashes the
custom-idon the client before being sent to Clarity servers. - For an optimal user tracking, the Identify API should be called for each page of the website even though you are not passing a
custom-session-idorcustom-page-id.
Example with friendly-name
// window.clarity("identify", "monakane@contoso.com")
// window.clarity("identify", "monakane@contoso.com", "custom-session-id")
window.clarity("identify", "monakane@contoso.com", "custom-session-123", "custom-page-123", "Mona")
//Returns
Promise <{
id: "custom-id-123"
session: "custom-session-123",
page: "custom-page-123",
userHint: "Mona"
}>
Example without friendly-name
window.clarity("identify", "monakane@contoso.com", "custom-session-123", "custom-page-123")
//Returns
Promise <{
id: "custom-id-123"
session: "custom-session-123",
page: "custom-page-123",
userHint: "Mo******************"
}>
Using Custom IDs
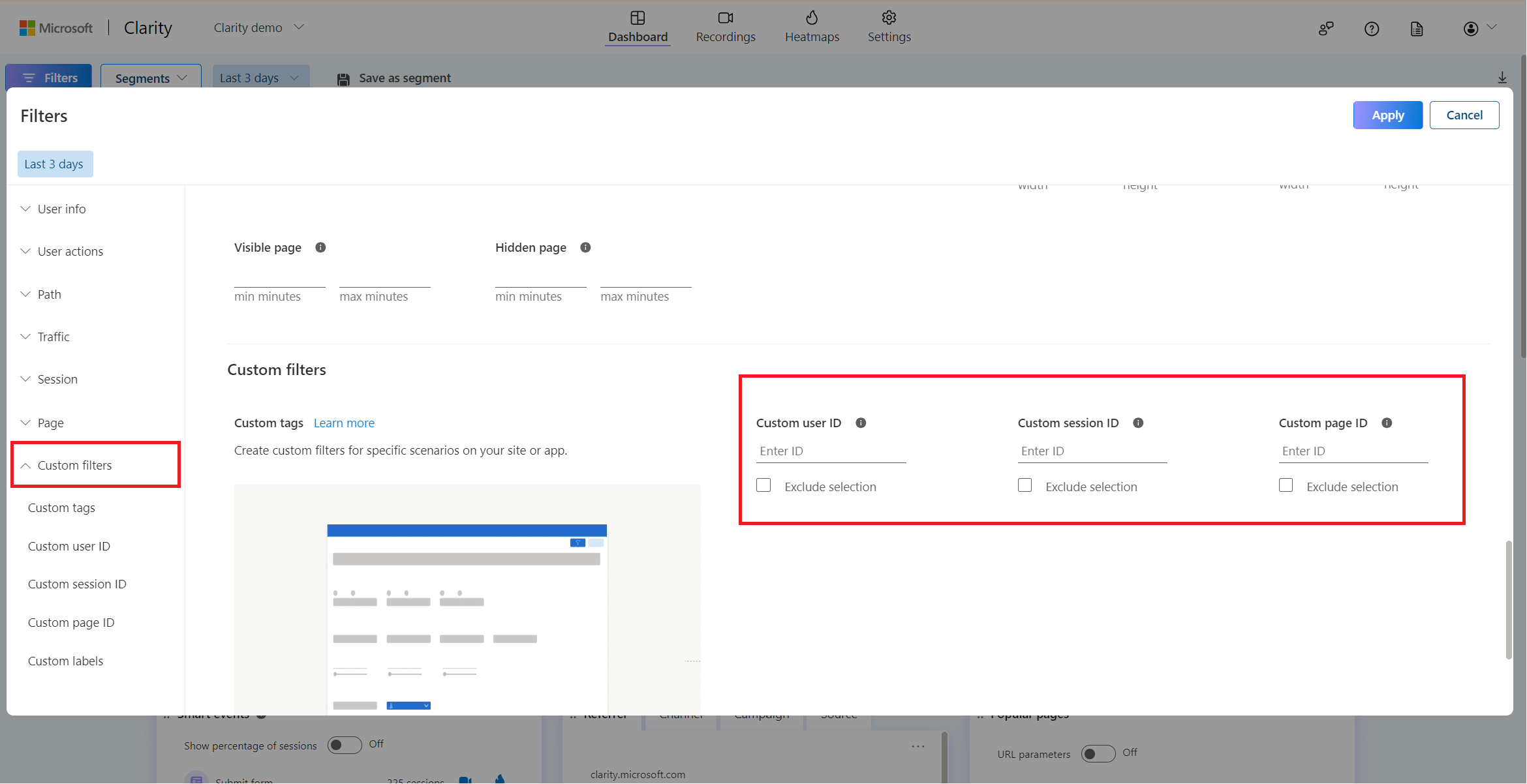
You can filter dashboard, session recordings, and heatmaps to a specific custom-id using the custom filters.

Storing and managing Custom IDs
Clarity doesn't store custom identifier as a plain text. Instead, the custom ID is hashed on the client before being sent to the servers. When you filter on a specific Custom user ID, Clarity hashes the input and matches it against the data to retrieve the right sessions.
Example: when you send window.clarity("identify", "monakane@contoso.com", "custom-session-123", "custom-page-123"), the custom ID monakane@contoso.com is hashed and is stored on Clarity servers.
If you search for a session with id: monakane@contoso.com, Clarity hashes the search, match the hashes with the existing data and displays the sessions related to this hash.
Note
For optimal user tracking, Identify API should only be used for authenticated users and not for guest users.
Sending multiple custom-page-ids for a given user
Use the relevant custom-page-id when calling the API for each website page.
Example:
If your website has a homepage and a product page,
when you load the homepage, call the API using the home-page-id.
window.clarity("identify", "monakane@contoso.com", "custom-session-id", "home-page-id", "Mona")
Similarly, when you load the product page, call the API using the product-page-id.
window.clarity("identify", "monakane@contoso.com", "custom-session-id", "product-page-id", "Mona")