How to consume and manage component packages for your Composer bot
APPLIES TO: Composer v2.x
This article describes how to consume and manage component packages. These packages are bits of Bot Framework Composer bots that you can reuse or share, such as declarative assets, schema files, and components.
Often, packages align to a particular vertical or problem space. For example, the Adaptive Cards package (Microsoft.Bot.Components.AdaptiveCards) adds custom actions for use with Adaptive Cards, and custom triggers for responding to Adaptive Card actions.
In Composer, use the package manager to add, remove, and update packages.
Prerequisites
- A basic understanding of packages, and how they work in Composer.
- And existing Composer bot to add packages to.
Add packages to a bot
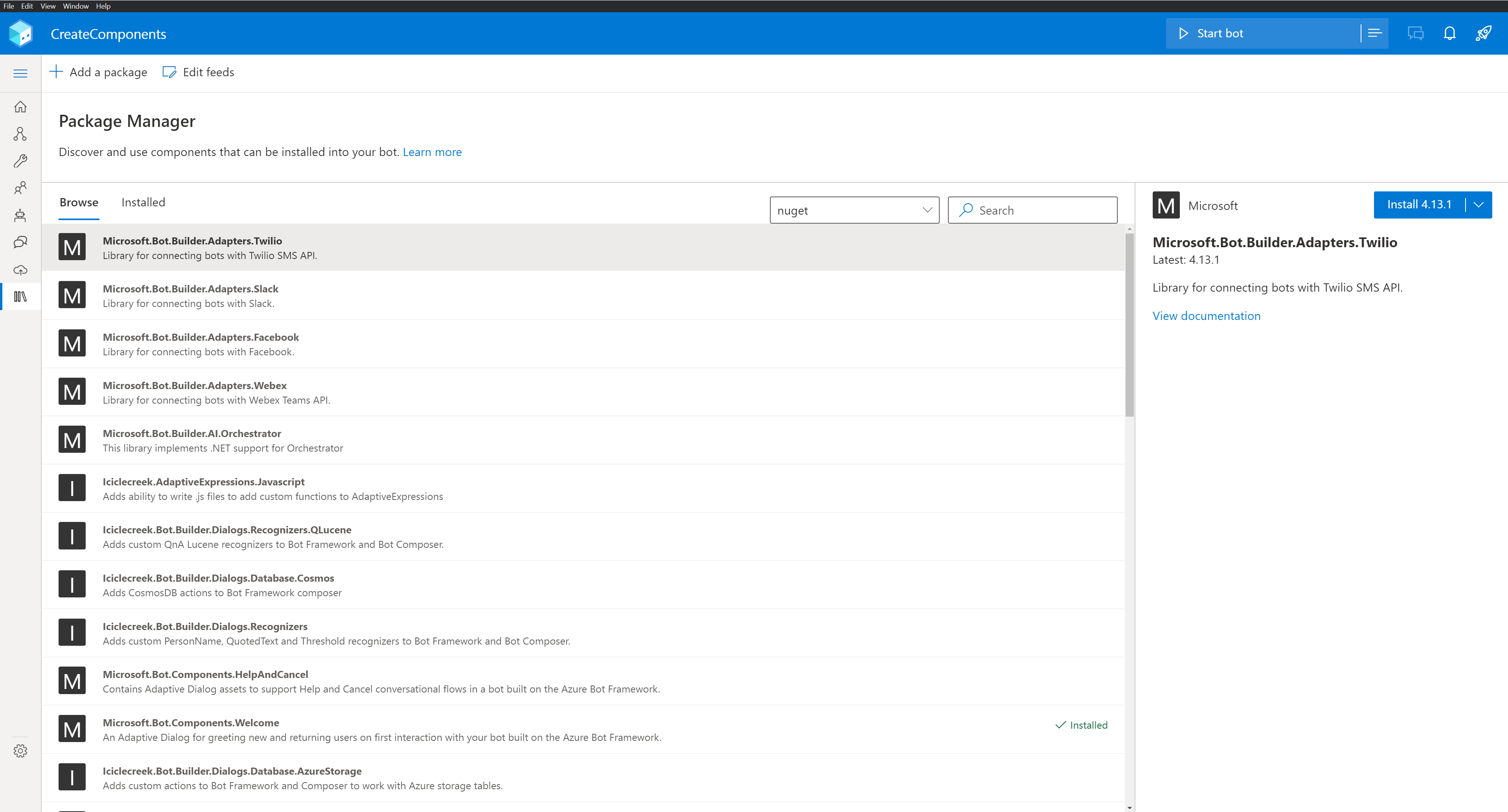
First, go to the Package manager page. Search for packages to add to the bot project, while in the Browse tab. The package manager filters the list of packages to those tagged with msbot-component when connected to a public package feed, so not all packages the bot project has a dependency on will be listed. You can open the project in a development environment, like Visual Studio, to see all package dependencies.
To install a package, select the package to be installed from the list, then click the Install <version number> button in the package details pane. Package manager will default to installing the latest stable version of the package. To install a specific version, click the down arrow next to the package version number and choose the required version.
Tip
If you receive a "Detected package downgrade:..." error this is likely due to two packages depending on different versions of the Microsoft.Bot.Builder.Dialogs.Adaptive.Runtime package. Check to see if there's an update available to that package, or a package that depends on it.
Update existing packages
When a new version of a package is available, it can be updated using package manager. From the Browse tab, select one of the installed packages. If an updated version of the package is available, the new version will be shown on the button on the package details pane.
When updating a package that contains declarative assets that have been altered, installing the new version of the package will replace the customizations with what is contained in the updated package. For example, if the message the Welcome package sends has been customized, and then in the future an updated version is installed, the customization would be lost. Package manager will show a warning when updating packages.
Remove packages from a bot
Packages can be removed from package manager in Composer. When you remove a package, any declarative assets in the package that were copied into the imported folder will be deleted, and any instances of custom actions or triggers contained in the package will also be removed. This can potentially leave the bot in a non-functional state—be cautious when removing packages.
From the Installed tab, select a package and then select the Uninstall button.
Connect to package feeds
Package manager will connect to the primary public package feed based on your bot project's language (for example, C# bots will be connected to NuGet by default). To connect to other public feeds, private feeds, or even local feeds, click on the Edit Feeds button and add the feed to the list.
Tip
When working with local NuGet packages, make sure a local feed has been created, and the package is added to it. See the NuGet documentation on local feeds for more information.
Additional information
Packages that contain dialog assets
Packages that contain dialog assets differ slightly from other types of packages. Normally, files and libraries contained in a package aren't intended to be edited directly. With declarative assets, however, you'll likely want to modify the assets to meet your needs.
To support this, declarative assets in the exported folder in packages are merged into your bot project, and a copy is created for you to edit.
Once you've edited those assets, attempting to upgrade your package will cause a conflict and you'll need to determine manually how to manage merging your edits with the new version of the package.
To use the CLI to manage packages
Note
Managing packages using Package Manager in Composer is the preferred way to work with packages.
Packages can also be managed using a CLI, which can occasionally be useful for debugging, creating Azure Pipelines, or other advanced scenarios. Composer is performing more actions that just add/update/remove of packages - choosing to manage packages outside of Composer will require manually perform the steps outlined below.
Add the package:
To install packages from the command line, use the normal package installation tool based on your bot's programming language:
Navigate to the bot project folder containing the .csproj file and run:
cd {BOT_NAME} dotnet add package [some package] --version=[some version]Merge declarative files:
After running one of these commands, the package will be listed in the appropriate place, either the
package.jsonor the.csprojfile of the project. Now, use the Bot Framework CLI tool to extract any included.dialog,.luand.lgfiles, and to merge any new.schemaor.uischemafiles.Run the following command:
bf dialog:merge [package.json or .csproj] --imports /dialogs/imported --output /schemas/sdkThe output of the CLI tool will include a list of the files that were added, deleted or updated.
Important
Changes to existing files will be overwritten if newer versions are found in a package.
Register any components:
If the package you're adding contains components (coded extensions registered using the
BotComponentsclass), you'll also need to update thecomponentsarray in yourappsettings.jsonfile. An example is given below:// ... "runtimeSettings": { "components": [ { "name": "Microsoft.Bot.Components.Teams", "settingsPrefix": "Microsoft.Bot.Components.Teams" } ], // ... }, "Microsoft.Bot.Components.Teams":{ "useSingleSignOnMiddleware": true, "connectionName": "TestTeamsSSO" }, // ...
Next steps
- How to create and share component packages.
- How to create a custom action.