BaselineAlignment Enumeração
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Descreve como a linha de base para um elemento baseado em texto é posicionado no eixo vertical, em relação à linha de base estabelecida para texto.
public enum class BaselineAlignmentpublic enum BaselineAlignmenttype BaselineAlignment = Public Enum BaselineAlignment- Herança
| Baseline | 3 | Uma linha de base que está alinhada à linha de base real da caixa delimitadora. |
| Bottom | 2 | Uma linha de base que está alinhada à borda inferior da caixa delimitadora. |
| Center | 1 | Uma linha de base que está alinhada ao centro da caixa delimitadora. |
| Subscript | 6 | Uma linha de base que está alinhada à posição de subscrito da caixa delimitadora. |
| Superscript | 7 | Uma linha de base que está alinhada à posição de sobrescrito da caixa delimitadora. |
| TextBottom | 5 | Uma linha de base que está alinhada à borda inferior da linha de base do texto. |
| TextTop | 4 | Uma linha de base que está alinhada à borda superior da linha de base do texto. |
| Top | 0 | Uma linha de base que está alinhada à borda superior da caixa delimitadora. |
O exemplo a seguir mostra como usar a propriedade para alinhar o BaselineAlignment texto em uma caixa de contenção (nesse caso, a Paragraph).
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocumentReader>
<FlowDocument ColumnWidth="800">
<Paragraph Background="Blue">
<!-- The large text forces a large containing box size for the paragraph.
The smaller text fragments align themselves vertically within this
box according to their BaselineAlignment values. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="Center">Center</Span>
</Paragraph>
<Paragraph Background="Green">
<!-- The BaselineAlignment values of Subscript and Superscript below
force the containing box to be larger then it normally would be. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Subscript">Subscript</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Superscript">Superscript</Span>
</Paragraph>
<Paragraph Background="Yellow" LineHeight="60" LineStackingStrategy="BlockLineHeight">
<!-- A deliberate BlockLineHeight stacking strategy change, to show the difference between Top/TextTop
and Bottom/TextBottom-->
<Span FontSize="40" BaselineAlignment="Baseline">Baseline:</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="TextTop">TextTop</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="TextBottom">TextBottom</Span>
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
</Page>
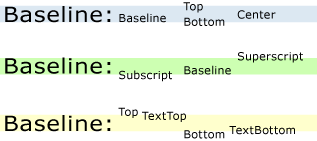
A ilustração a seguir mostra o resultado do código acima.

| Produto | Versões |
|---|---|
| .NET Framework | 3.0, 3.5, 4.0, 4.5, 4.5.1, 4.5.2, 4.6, 4.6.1, 4.6.2, 4.7, 4.7.1, 4.7.2, 4.8 |
| Windows Desktop | 3.0, 3.1, 5, 6, 7 |