Explorar o painel de .NET.NET Aspire
Nas próximas seções, você descobre como criar um projeto .NET.NET Aspire e embarca nas seguintes tarefas:
Investigue os recursos do painel usando o aplicativo gerado a partir do modelo de projeto, conforme explicado no início rápido do : criar seu primeiro projeto .NET.NET Aspire.
Aprofunde-se nos recursos do aplicativo de painel .NET.NET Aspire.
As capturas de tela apresentadas neste artigo mostram o tema escuro. Para obter mais informações sobre a seleção de tema, consulte Seleção de tema.
Autenticação do painel
Quando você executa um host .NET.NET Aspire aplicativo, o orquestrador inicia todos os recursos dependentes do aplicativo e abre uma janela do navegador para o painel. O painel .NET.NET Aspire requer autenticação baseada em token para seus usuários porque exibe variáveis de ambiente e outras informações confidenciais.
Quando o painel é iniciado de Visual Studio ou Visual Studio Code (com a extensão C# Dev Kit), o navegador é conectado automaticamente e o painel é aberto diretamente. Essa é a experiência típica de do
No entanto, se você iniciar o host do aplicativo na linha de comando, será apresentado a página de logon. A janela do console exibe uma URL na qual você pode selecionar para abrir o painel no navegador.
A URL contém uma cadeia de consulta de token (com o valor do token mapeado para a parte de nome t) que é usada para fazer logon no painel. Se o console der suporte a ele, você poderá manter a tecla Ctrl e selecionar o link para abrir o painel no navegador. Esse método é mais fácil do que copiar o token do console e colá-lo na página de logon. Se você acabar na página de logon do painel sem nenhum dos métodos descritos anteriormente, sempre poderá retornar ao console para copiar o token.
A página de logon aceita um token e fornece instruções úteis sobre como obter o token, conforme mostrado na seguinte captura de tela:
Depois de copiar o token do console e colá-lo na página de logon, selecione o botão Fazer logon.
O painel persiste o token como um cookiepersistente do navegador, que permanece válido por três dias. Os cookies persistentes têm uma data de validade e permanecem válidos mesmo após o fechamento do navegador. Isso significa que os usuários não precisam fazer logon novamente se fecharem e reabrirem o navegador. Para obter mais informações, consulte as considerações de segurança do .NET do painel de .NET Aspire.
Página recursos
A página recursos do
- apiservice: um projeto de API de back-end criado usando APIs mínimas.
- webfrontend: o projeto de interface do usuário de front-end criado usando Blazor.
O painel também fornece detalhes essenciais sobre cada recurso:
- Tipo: exibe se o recurso é um projeto, contêiner ou executável.
- Name: o nome do recurso.
- State: exibe se o recurso está ou não em execução no momento.
- hora de início: quando o recurso começou a ser executado.
- de origem: o local do recurso no dispositivo.
- pontos de extremidade: uma ou mais URLs para acessar o recurso em execução diretamente.
- Logs: um link para a página de logs de recursos.
-
Actions: um conjunto de ações que podem ser executadas no recurso:
Parar/Iniciar : Interromper (ou Iniciar) o recurso, dependendo dode Estado doatual. - Logs do Console: navegue até os logs de console do recurso.
-
reticências: um submenu com ações específicas de recursos extras:
- Exibir detalhes: exiba os detalhes do recurso.
- Log do Console: navegue até os logs de console do recurso.
- logs estruturados: navegue até os logs estruturados do recurso.
- rastreamentos: navegue até os rastreamentos do recurso.
- Métricas: navegue até as métricas do recurso.
- Reiniciar: pare e inicie o recurso.
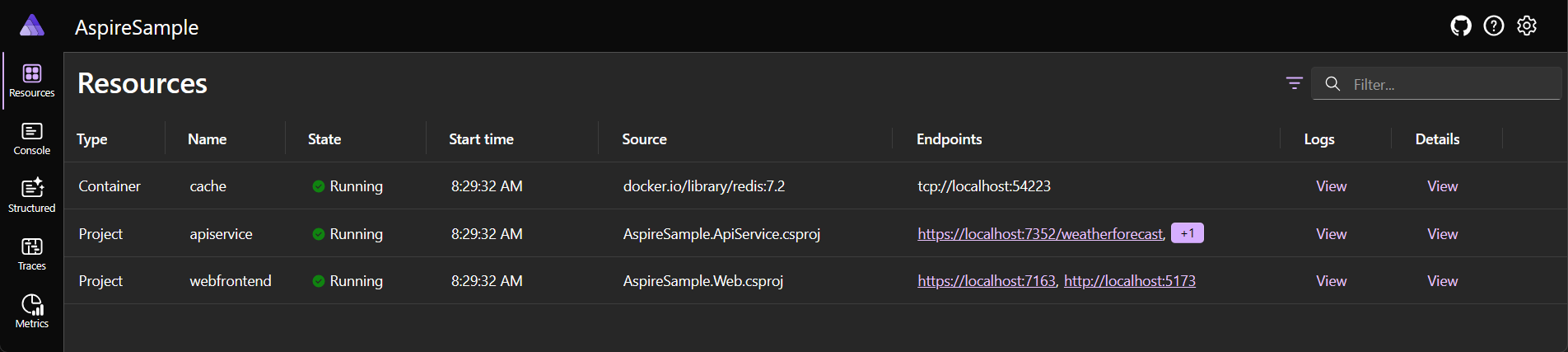
Considere a seguinte captura de tela da página de recursos:
Ações de recurso
Cada recurso tem um conjunto de ações disponíveis que são habilitadas condicionalmente com base no estado atual do recurso. Por exemplo, se um recurso estiver em execução, a ação Parar estará habilitada. Se o recurso for interrompido, a ação Iniciar será habilitada. Da mesma forma, algumas ações são desabilitadas quando não estão disponíveis, por exemplo, alguns recursos não têm logs estruturados. Nessas situações, a ação de logs estruturados
Parar ou iniciar um recurso
O painel de
Quando você seleciona Parar, o recurso para de ser executado e a coluna State para refletir a alteração.
Nota
Para recursos de projeto, quando o depurador é anexado, ele é reanexado na reinicialização.
O botão iniciar
Quando um recurso está em um estado não em execução, o botão Iniciar está habilitado. Selecionar Iniciar inicia o recurso e a coluna State é atualizada para refletir a alteração. O botão Parar é habilitado, permitindo que você interrompa o recurso novamente. O painel exibe uma notificação do sistema do resultado da ação:
Ponta
Recursos que dependem de outros recursos que são interrompidos ou reiniciados podem apresentar erros temporários. Esse comportamento é esperado e normalmente é resolvido quando os recursos dependentes estão em um estado Executando mais uma vez.
Ações de submenu de recurso
Selecionar o ícone de reticências horizontais na coluna Ações abre um submenu com ações específicas de recursos adicionais. Além das ações de submenu de recursos internas, você também pode definir ações de recurso personalizadas definindo comandos personalizados. Para obter mais informações, consulte Comandos de recursos personalizados no .NET.NET Aspire. Para as ações de submenu de recurso internas, considere a seguinte captura de tela:
As seguintes ações de submenu estão disponíveis:
- Exibir detalhes: exiba os detalhes do recurso.
- Log do Console: navegue até os logs de console do recurso.
- logs estruturados: navegue até os logs estruturados do recurso.
- rastreamentos: navegue até os rastreamentos do recurso.
- Métricas: navegue até as métricas do recurso.
- Reiniciar: pare e inicie o recurso.
Importante
Pode haver recursos com ações de submenu desabilitadas. Eles ficam acinzentados quando estão desabilitados. Por exemplo, a captura de tela a seguir mostra as ações de submenu desabilitadas:
Copiar ou abrir no visualizador de texto
Para exibir um visualizador de texto de determinadas colunas, ao focalizar, você verá um ícone de reticências vertical. Selecione o ícone para exibir as opções disponíveis:
- Copiar para a área de transferência
- Abrir no visualizador de texto
Considere a seguinte captura de tela das opções de menu de reticências:
Quando você seleciona a opção Abrir no visualizador de texto, uma caixa de diálogo modal é aberta com o texto exibido em um formato maior. Considere a seguinte captura de tela da caixa de diálogo modal do visualizador de texto:
Alguns valores são formatados como JSON ou XML. Nesses casos, o visualizador de texto habilita o formato Selecionar lista suspensa para alternar entre os diferentes formatos.
Detalhes do recurso
Você pode obter detalhes completos sobre cada recurso selecionando o botão de reticências na coluna ações do
A barra de pesquisa no canto superior direito do painel também fornece a opção de filtrar a lista, que é útil para projetos .NET.NET Aspire com muitos recursos. Para selecionar os tipos de recursos exibidos, solte a seta para a esquerda da caixa de texto do filtro:

Neste exemplo, somente contêineres são exibidos na lista. Por exemplo, se você habilitar Usar Redis para armazenar em cache ao criar um projeto de .NET Aspire, você deverá ver um contêiner Redis listado:
Executáveis são processos autônomos. Você pode configurar um projeto .NET.NET Aspire para executar um executável autônomo durante a inicialização, embora os modelos de início padrão não incluam nenhum executável por padrão.
A captura de tela a seguir mostra um exemplo de um projeto que tem erros:
Selecionar o selo de contagem de erros navega até a página de logs estruturados
Para ver a entrada de log em detalhes para o erro, selecione o botão Exibir para abrir uma janela abaixo da lista com os detalhes estruturados da entrada de log:
Para obter mais informações e exemplos de logs estruturados, consulte a seção página de logs estruturados
Nota
A página de recursos não estará disponível se o painel for iniciado sem um serviço de recurso configurado. Em vez disso, o painel é iniciado na página de logs estruturados do
Para obter mais informações sobre como configurar um serviço de recursos, consulte Configuração do Painel.
Páginas de monitoramento
O painel .NET.NET Aspire fornece várias maneiras de exibir logs, rastreamentos e métricas para seu aplicativo. Essas informações permitem que você acompanhe o comportamento e o desempenho do aplicativo e diagnostice os problemas que surgirem.
Página de logs do console
A página de logs do Console exibe o texto que cada recurso em seu aplicativo enviou para a saída padrão. Os logs são uma maneira útil de monitorar a integridade do aplicativo e diagnosticar problemas. Os logs são exibidos de forma diferente dependendo da origem, como projeto, contêiner ou executável.
Ao abrir a página logs do Console, você deve selecionar uma origem no Selecionar um recurso lista suspensa.
Se você selecionar um projeto, os logs dinâmicos serão renderizados com um conjunto estilizado de cores que correspondem à gravidade do log; verde para obter informações como exemplo. Considere a seguinte captura de tela de exemplo de logs de projeto com o projeto apiservice selecionado:
Quando ocorrem erros, eles são estilizados nos logs de modo que sejam fáceis de identificar. Considere a seguinte captura de tela de exemplo de logs de projeto com erros:
Se você selecionar um contêiner ou executável, a formatação será diferente de um projeto, mas as informações de comportamento detalhadas ainda estarão disponíveis. Considere a captura de tela de exemplo a seguir de um log de contêineres com o contêiner cache selecionado:
Réplicas de recurso
Quando os recursos do projeto são replicados usando a API WithReplicas, eles são representados no seletor de recursos em uma entrada de recurso nomeada de nível superior com um ícone para indicador. Cada recurso replicado é listado na entrada de recurso de nível superior, com seu nome exclusivo correspondente. Considere a seguinte captura de tela de exemplo de um recurso de projeto replicado:
A captura de tela anterior mostra o projeto catalogservice (application) com duas réplicas, catalogservice-2bpj2qdq6k e catalogservice-6ljdin0hc0. Cada réplica tem seu próprio conjunto de logs que pode ser exibido selecionando o nome da réplica.
Página de logs estruturados
.NET Aspire configura automaticamente seus projetos com registro em log usando OpenTelemetry. Navegue até a página de logs estruturados do
- Resource: o recurso do qual o log se originou.
- Nível: o nível de log da entrada, como informações, aviso ou erro.
- de carimbo de data/hora: a hora em que o log ocorreu.
- Mensagem: os detalhes do log.
- Rastreamento: um link para o rastreamento relevante para o log, se aplicável.
- Detalhes: detalhes ou metadados adicionais sobre a entrada de log.
Considere a seguinte captura de tela de exemplo de logs semânticos:
Filtrar logs estruturados
A página de logs estruturados também fornece uma barra de pesquisa para filtrar os logs por serviço, nível ou mensagem. Use a lista suspensa Nível para filtrar por nível de log. Você também pode filtrar por qualquer propriedade de log selecionando o botão ícone de filtro, que abre a caixa de diálogo de filtro avançada.
Considere as seguintes capturas de tela mostrando os logs estruturados, filtrados para exibir itens com "Hospedagem" no texto da mensagem:
Página Rastreamentos
Navegue até a página rastreamentos
- carimbo de data/hora: quando o rastreamento foi concluído.
- Nome: o nome do rastreamento, prefixado com o nome do projeto.
- Intervalos: os recursos envolvidos na solicitação.
- Duração: o tempo necessário para concluir a solicitação. Esta coluna inclui um ícone radial que ilustra a duração da solicitação em comparação com as outras na lista.
Filtrar rastreamentos
A página de rastreamentos também fornece uma barra de pesquisa para filtrar os rastreamentos por nome ou intervalo. Aplique um filtro e observe que os resultados do rastreamento são atualizados imediatamente. Considere a seguinte captura de tela de rastreamentos com um filtro aplicado a weather e observe como o termo de pesquisa é realçado nos resultados:
Ao filtrar rastreamentos na caixa de diálogo http.route selecionado:
Combinar telemetria de vários recursos
Quando um recurso tem várias réplicas, você pode filtrar a telemetria para exibir dados de todas as instâncias ao mesmo tempo. Selecione o recurso pai, rotulado (application), conforme mostrado na seguinte captura de tela:
Depois de selecionar o recurso pai, a página de rastreamentos exibe a telemetria de todas as instâncias do recurso.
Detalhes do rastreamento
A página de detalhes do rastreamento contém vários detalhes pertinentes à solicitação, incluindo:
- detalhes de rastreamento: quando o rastreamento foi iniciado.
- Duração: o tempo necessário para concluir a solicitação.
- Recursos: o número de recursos envolvidos na solicitação.
- de Profundidade: o número de camadas envolvidas na solicitação.
- Total de Intervalos: o número total de intervalos envolvidos na solicitação.
Cada intervalo é representado como uma linha na tabela e contém um nome . Os intervalos também exibem o ícone de erro se ocorreu um erro dentro desse intervalo específico do rastreamento. Intervalos que têm um tipo de cliente/consumidor, mas não têm um intervalo no servidor, mostram um ícone de seta e, em seguida, o endereço de destino. Isso representa uma chamada de cliente para um sistema fora do projeto .NET.NET Aspire. Por exemplo, uma solicitação HTTP de uma API Web externa ou uma chamada de banco de dados.
Na página de detalhes de rastreamento, há um botão Exibir Logs que leva você para a página de logs estruturados com um filtro aplicado para mostrar apenas os logs relevantes para a solicitação. Considere uma captura de tela de exemplo ilustrando a página de logs estruturados com um filtro aplicado para mostrar apenas os logs relevantes para o rastreamento:
A página de logs estruturados é discutida com mais detalhes na seção de logs estruturados do
Exemplos de rastreamento
Cada rastreamento tem uma cor, que é gerada para ajudar a diferenciar entre intervalos— uma cor para cada recurso. As cores são refletidas na página de rastreamentos e na página de detalhes de rastreamento . Quando os rastreamentos ilustram um ícone de seta, esses ícones também são coloridos para corresponder ao intervalo do rastreamento de destino. Considere a seguinte captura de tela de exemplo de rastreamentos:
Você também pode selecionar o botão Exibir para navegar até uma exibição detalhada da solicitação e a duração do tempo que ela passou viajando por cada camada de aplicativo. Considere uma seleção de exemplo de um rastreamento para exibir seus detalhes:
Para cada intervalo no rastreamento, selecione Exibir para ver mais detalhes:
Role para baixo na dor dos detalhes do intervalo para ver as informações completas. Na parte inferior do painel de detalhes do intervalo, alguns tipos de intervalo, como essa chamada para um cache, mostram intervalos de eventos de intervalo:
Quando há erros, a página renderiza um ícone de erro ao lado do nome do rastreamento. Considere uma captura de tela de exemplo de rastreamentos com erros:
E a exibição detalhada correspondente do rastreamento com erros:
Página de métricas
Navegue até a página de Métricas do
Cada projeto de publicação de métricas em seu aplicativo tem suas próprias métricas. A página de métricas exibe um painel de seleção para cada medidor de nível superior e os instrumentos correspondentes que você pode selecionar para exibir a métrica.
Considere a seguinte captura de tela de exemplo da página de métricas, com o projeto webfrontend selecionado e a métrica de System.Net.Http do medidor http.client.request.duration selecionada:
Além do gráfico de métricas, a página de métricas inclui uma opção para exibir os dados como uma tabela. Considere a seguinte captura de tela da página de métricas com o modo de exibição de tabela selecionado:
No gráfico, há uma lista de filtros que você pode aplicar para se concentrar nos dados que lhe interessam. Por exemplo, na captura de tela a seguir, o campo http.request.method
Você também pode optar por selecionar a contagem da métrica exibida no acesso vertical, em vez de seus valores:
Para obter mais informações sobre métricas, consulte Métricas Internas no .NET.
Exemplares
O painel de .NET Aspire dá suporte e exibe OpenTelemetryExemplos. Um exemplar vincula um ponto de dados de métrica à operação que o registrou, servindo como uma ponte entre métricas e rastreamentos.
Os exemplos são úteis porque fornecem contexto adicional sobre por que um valor de métrica específico foi registrado. Por exemplo, se você observar um pico de latência na métrica http.client.request.duration, um exemplar poderá apontar para um rastreamento ou intervalo específico que causou o pico, ajudando você a entender a causa raiz.
Os exemplos são exibidos no gráfico de métricas como um pequeno ponto redondo ao lado do ponto de dados. Quando você passa o mouse sobre o indicador, uma dica de ferramenta exibe os detalhes exemplares, conforme mostrado na captura de tela a seguir:
A captura de tela anterior mostra os detalhes exemplares da métrica de http.client.request.duration. Os detalhes exemplares incluem:
- Nome do recurso.
- Operação executada, nesse caso, um HTTP GET para o
/catalog/images/{id}. - Valor correspondente e o carimbo de data/hora.
Selecionar o indicador exemplar abre a página de detalhes de rastreamento, na qual você pode exibir o rastreamento associado, por exemplo, considere a seguinte captura de tela:
Para obter mais informações, consulte OpenTelemetry Docs: Exemplares.
Seleção de tema
Por padrão, o tema é definido para seguir o tema do sistema, o que significa que o painel usa o mesmo tema que seu sistema operacional. Você também pode selecionar o tema Light ou Dark para substituir o tema do sistema. As seleções de tema são mantidas.
A captura de tela a seguir mostra a caixa de diálogo seleção de tema, com o tema padrão do sistema selecionado:
Se você preferir o tema Light, poderá selecioná-lo na caixa de diálogo de seleção de tema:
Atalhos de painel
O painel .NET.NET Aspire fornece vários atalhos para ajudar você navegar e controlar diferentes partes do painel. Para exibir os atalhos de teclado, pressione Shift + ?ou selecione o ícone de ponto de interrogação no canto superior direito do painel:
Os seguintes atalhos estão disponíveis:
painéis :
- +: aumentar o tamanho do painel.
- -: diminuir o tamanho do painel.
- Shift + r: tamanho do painel de eset do R.
- Shift + t: orientação do painel de alternância T.
- Shift + x: feche o painel.
de navegação de página:
- r: vá para Resources.
c : vá para- de
: vá para logs tructurados do S - t: vá para Tcorridas.
- m: vá para Metrics.
de navegação em todo o site:
- ?: Preciso ajuda.
do Shift : vá para ettings S