Como definir a largura e o alinhamento de uma caneta
Ao criar um , você pode fornecer a largura da caneta como um Pendos argumentos para o construtor. Você também pode alterar a largura da caneta com a WidthPen propriedade da classe.
Uma linha teórica tem uma largura de 0. Quando você desenha uma linha com um pixel de largura, os pixels são centralizados na linha teórica. Se você desenhar uma linha contendo mais de um pixel de largura, os pixels serão centralizados na linha teórica ou aparecerão em um dos lados da linha teórica. Você pode definir a propriedade de alinhamento da caneta de a Pen para determinar como os pixels desenhados com essa caneta serão posicionados em relação às linhas teóricas.
Os valores Center, Outsete Inset que aparecem nos exemplos de código a seguir são membros da PenAlignment enumeração.
O exemplo de código a seguir desenha uma linha duas vezes: uma vez com uma caneta preta da largura 1 e uma vez com uma caneta verde da largura 10.
Variar a largura da caneta
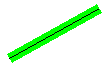
Defina o Alignment valor da propriedade como Center (o padrão) para especificar que os pixels desenhados com a caneta verde serão centralizados na linha teórica. A ilustração a seguir mostra a linha resultante.

O exemplo de código a seguir desenha um retângulo duas vezes: uma vez com uma caneta preta da largura 1 e uma vez com uma caneta verde da largura 10.
Pen blackPen = new Pen(Color.FromArgb(255, 0, 0, 0), 1); Pen greenPen = new Pen(Color.FromArgb(255, 0, 255, 0), 10); greenPen.Alignment = PenAlignment.Center; // Draw the line with the wide green pen. e.Graphics.DrawLine(greenPen, 10, 100, 100, 50); // Draw the line with the thin black pen. e.Graphics.DrawLine(blackPen, 10, 100, 100, 50);Dim blackPen As New Pen(Color.FromArgb(255, 0, 0, 0), 1) Dim greenPen As New Pen(Color.FromArgb(255, 0, 255, 0), 10) greenPen.Alignment = PenAlignment.Center ' Draw the line with the wide green pen. e.Graphics.DrawLine(greenPen, 10, 100, 100, 50) ' Draw the line with the thin black pen. e.Graphics.DrawLine(blackPen, 10, 100, 100, 50)
Alterar o alinhamento de uma caneta
Defina o Alignment valor da propriedade para Center especificar que os pixels desenhados com a caneta verde serão centralizados no limite do retângulo.
A ilustração a seguir mostra o retângulo resultante:

Pen blackPen = new Pen(Color.FromArgb(255, 0, 0, 0), 1); Pen greenPen = new Pen(Color.FromArgb(255, 0, 255, 0), 10); greenPen.Alignment = PenAlignment.Center; // Draw the rectangle with the wide green pen. e.Graphics.DrawRectangle(greenPen, 10, 100, 50, 50); // Draw the rectangle with the thin black pen. e.Graphics.DrawRectangle(blackPen, 10, 100, 50, 50);Dim blackPen As New Pen(Color.FromArgb(255, 0, 0, 0), 1) Dim greenPen As New Pen(Color.FromArgb(255, 0, 255, 0), 10) greenPen.Alignment = PenAlignment.Center ' Draw the rectangle with the wide green pen. e.Graphics.DrawRectangle(greenPen, 10, 100, 50, 50) ' Draw the rectangle with the thin black pen. e.Graphics.DrawRectangle(blackPen, 10, 100, 50, 50)
Criar uma caneta de baixo-relevo
Altere o alinhamento da caneta verde modificando a terceira instrução no exemplo de código anterior da seguinte maneira:
greenPen.Alignment = PenAlignment.Inset;greenPen.Alignment = PenAlignment.InsetAgora, os pixels na linha verde larga aparecem no interior do retângulo, conforme mostrado na ilustração a seguir:

Confira também
.NET Desktop feedback
