Estender um controle existente
Se você quiser adicionar mais recursos a um controle existente, poderá criar um controle que herda de um controle existente. O novo controle contém todos os recursos e aspectos visuais do controle base, mas oferece a oportunidade de estendê-lo. Por exemplo, se você criou um controle que herda Button, seu novo controle terá a aparência e agirá exatamente como um botão. Você pode criar novos métodos e propriedades para personalizar o comportamento do controle. Alguns controles permitem que você substitua o OnPaint método para alterar a aparência do controle.
Adicionar um controle personalizado a um projeto
Depois de criar um novo projeto, use os modelos do Visual Studio para criar um controle de usuário. As etapas a seguir demonstram como adicionar um controle de usuário ao seu projeto:
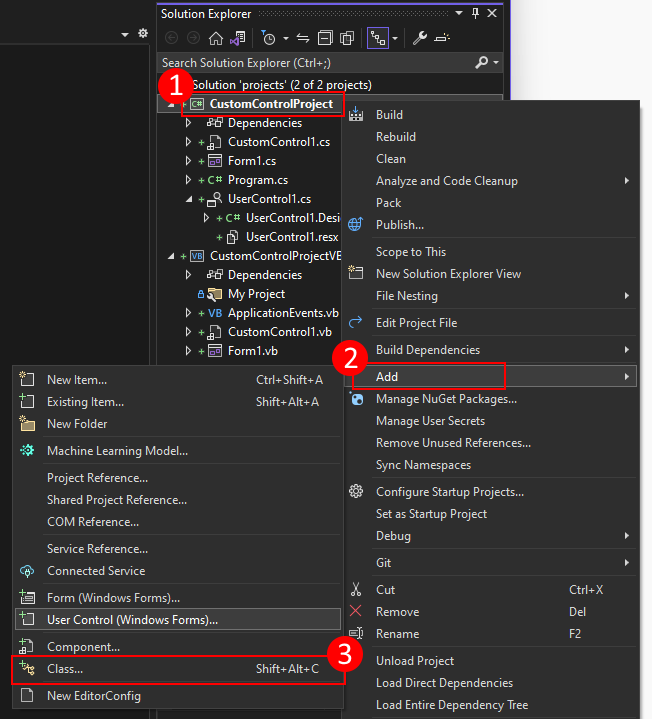
No Visual Studio, localize o painel Gerenciador de Projetos. Clique com o botão direito do mouse no projeto e escolha Adicionar>classe.

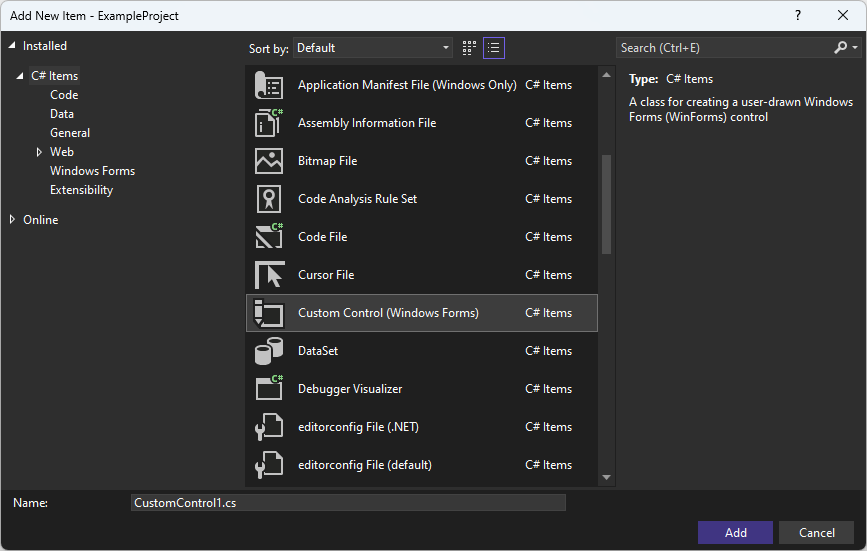
Na caixa Nome, digite um nome para o controle de usuário. O Visual Studio fornece um nome padrão e exclusivo que você pode usar. Em seguida, pressione Adicionar.

Depois que o controle de usuário é criado, o Visual Studio abre o editor de código para o controle. A próxima etapa é transformar esse controle personalizado em um botão e estendê-lo.
Alterar o controle personalizado para um botão
Nesta seção, você aprenderá a alterar um controle personalizado em um botão que conta e exibe o número de vezes que ele é clicado.

Depois de adicionar um controle personalizado ao seu projeto chamado CustomControl1, o designer de controle deve ser aberto. Se não estiver, clique duas vezes no controle no Gerenciador de Soluções. Siga estas etapas para converter o controle personalizado em um controle que o herda Button e o estende:
Com o designer de controle aberto, pressione F7 ou clique com o botão direito do mouse na janela do designer e selecione Exibir código.
No editor de código, você deve ver uma definição de classe:
namespace CustomControlProject { public partial class CustomControl2 : Control { public CustomControl2() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { base.OnPaint(pe); } } }Public Class CustomControl2 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) MyBase.OnPaint(e) 'Add your custom paint code here End Sub End ClassAltere a classe base de
ControlparaButton.Importante
Se você estiver usando o Visual Basic, a classe base será definida no arquivo *.designer.vb do controle. A classe base a ser usada no Visual Basic é
System.Windows.Forms.Button.Adicione uma variável com escopo de classe chamada
_counter.private int _counter = 0;Private _counter As Integer = 0Substitua o método
OnPaint. Esse método desenha o controle. O controle deve desenhar uma cadeia de caracteres na parte superior do botão, portanto, você deve chamar o método daOnPaintclasse base primeiro e, em seguida, desenhar uma cadeia de caracteres.protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); }Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End SubPor fim, substitua o
OnClickmétodo. Esse método é chamado toda vez que o controle é pressionado. O código vai aumentar o contador e, em seguida, chamar oInvalidatemétodo, o que força o controle a se redesenhar.protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); }Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End SubO código final deve ser semelhante ao seguinte snippet:
public partial class CustomControl1 : Button { private int _counter = 0; public CustomControl1() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); } protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); } }Public Class CustomControl1 Private _counter As Integer = 0 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End Sub Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End Sub End Class
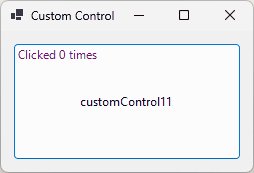
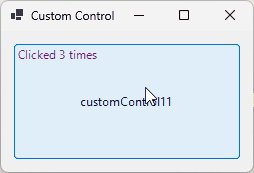
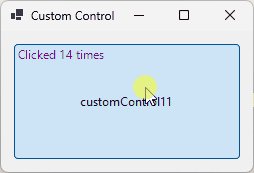
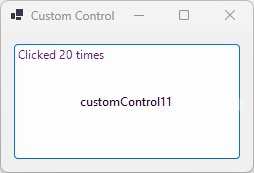
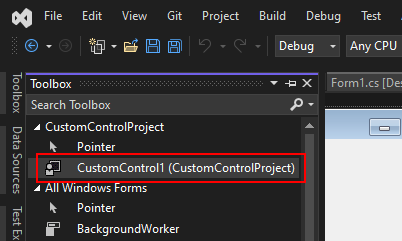
Agora que o controle foi criado, compile o projeto para preencher a janela Caixa de Ferramentas com o novo controle. Abra um designer de formulários e arraste o controle para o formulário. Execute o projeto e pressione o botão. Cada pressão aumenta o número de cliques em um. O total de cliques é impresso como texto na parte superior do botão.

.NET Desktop feedback
